No se puede negar que el contenido de vídeo es extremadamente popular y cada vez lo es más. Como tal, su sitio web debe comenzar a incluir contenido de video para mantener contentos a los visitantes. Afortunadamente, WordPress tiene una gran selección de plugins de inserción responsivos de YouTube.
Una de las mejores opciones en WordPress sería la Responsivo simple de YouTube enchufar. Se centra completamente en mostrar vídeos de YouTube en WordPress y proporciona funciones útiles como carga diferida, ajuste de relación de aspecto y más.
Hoy, demostraré cómo agregar una inserción responsiva de YouTube con Simple YouTube Responsive.
Tabla de contenido
¿Por qué insertar contenido de YouTube en WordPress?
El contenido de vídeo es increíblemente popular y no existe una plataforma más grande que YouTube. Es la principal forma para que los usuarios carguen y almacenen contenido de vídeo en línea y su uso es completamente gratuito.
Sin mencionar que recibe miles de millones de visitas cada mes, lo que significa que es más probable que su contenido sea visto en YouTube.
Esto lo hace muy atractivo porque almacenar su propio contenido de video consume muchos recursos. Por lo tanto, al elegir incrustar su contenido en lugar de alojarlo directamente, ahorra recursos del sitio y mejora el rendimiento.
Por supuesto, esta es sólo la razón técnica. El contenido de vídeo también juega un papel importante en el SEO de su sitio web. Cuando los usuarios hacen clic en reproducir en un vídeo, Google y otros motores de búsqueda lo ven como participación del usuario, lo que mejora su clasificación.
No sólo esto, sino que ver un vídeo mantiene a los usuarios en su página por más tiempo, lo que puede mejorar la tasa de rebote y, a su vez, puede mejorar su clasificación. En pocas palabras, elegir insertar contenido de YouTube en WordPress tiene muchos beneficios para su sitio.
Cómo incrustar vídeos de YouTube de forma responsiva en WordPress
Paso 1: Instale YouTube Responsive simple
Como su nombre lo indica, este plugin es bastante sencillo de usar. Si bien tiene algunas funciones útiles, no hay tantas, por lo que configurarlo es bastante sencillo.
También vale la pena señalar que todos los videos iframe en WordPress responden.
No hay trabajo adicional para que responda. Como ocurre con todos los plugins, el primer paso es instalarlo y activarlo.
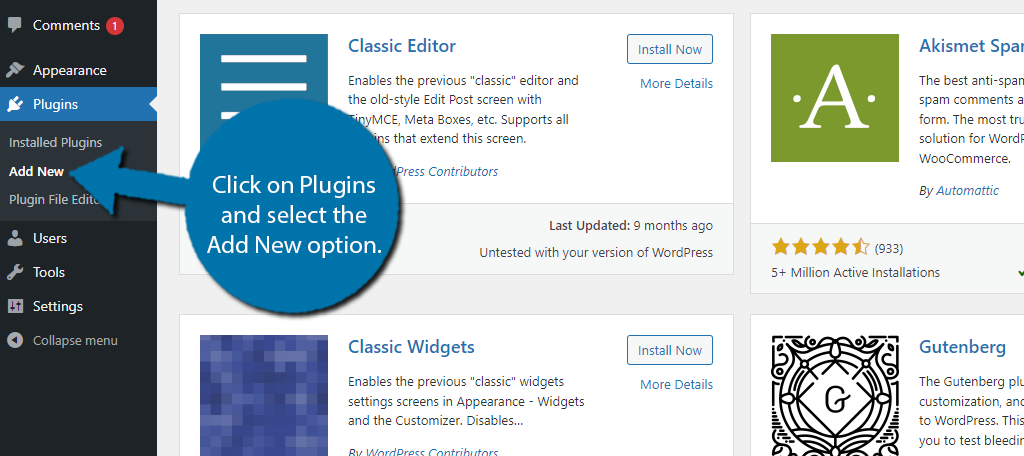
Comencemos haciendo clic en Plugins y seleccionando la opción Agregar nuevo en el panel de administración de la izquierda.

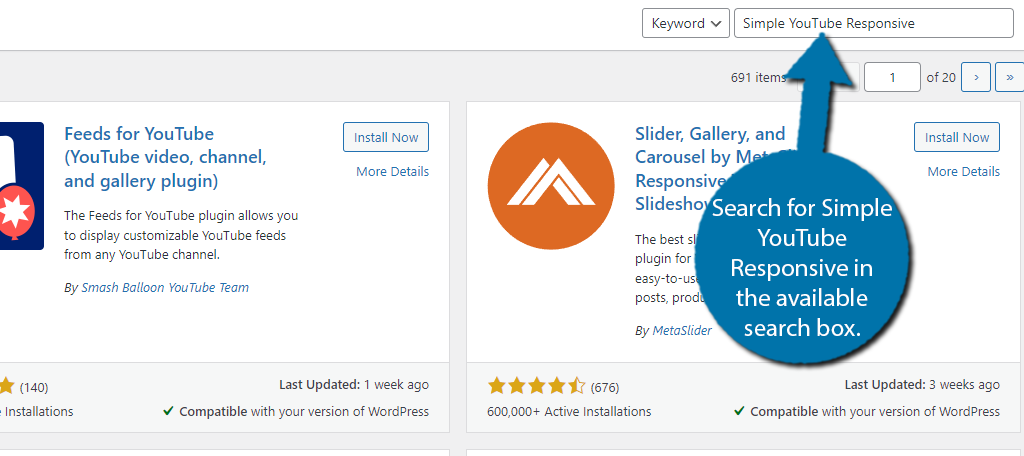
Busque Simple YouTube Responsive en el cuadro de búsqueda disponible. Esto mostrará plugins adicionales que pueden resultarle útiles.

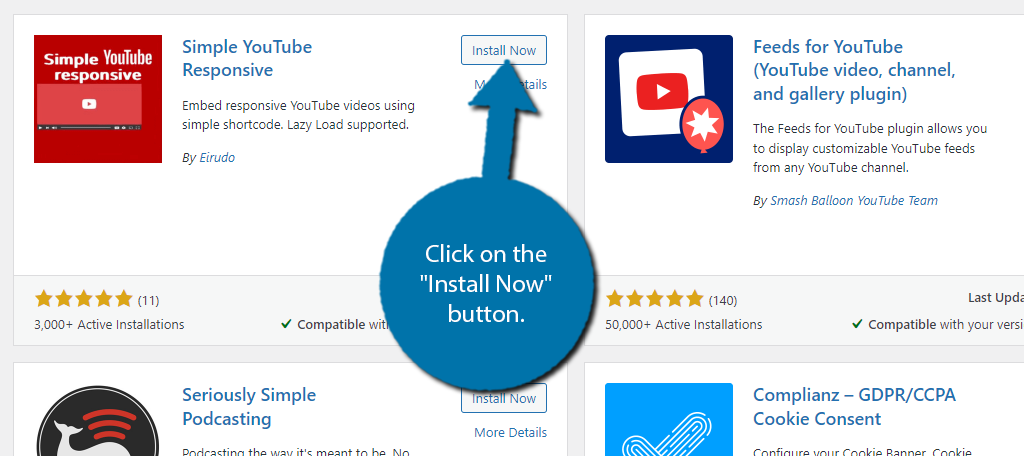
Desplácese hacia abajo hasta encontrar el plugin Simple YouTube Responsive y haga clic en el botón «Instalar ahora» y active el plugin para su uso.

Paso 2: configurar los ajustes
El plugin Simple YouTube Responsive no tiene nada difícil de configurar. Todas las configuraciones son muy simples y fáciles de entender y manejan cosas como dimensiones de video, bucles de video, reproducción automática, etc.
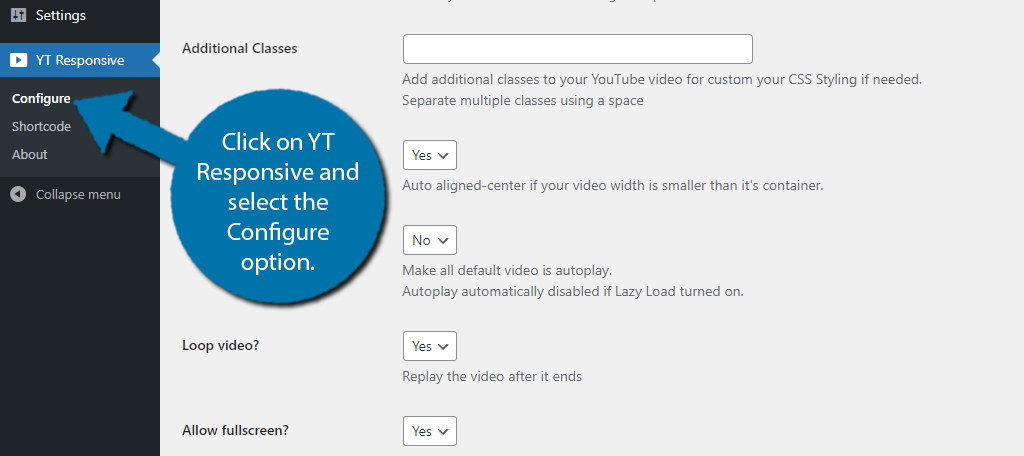
La mayor parte de esto se reduce a elegir una opción en el menú desplegable. Para encontrar la configuración, haga clic en YT Responsive y seleccione la opción Configurar.

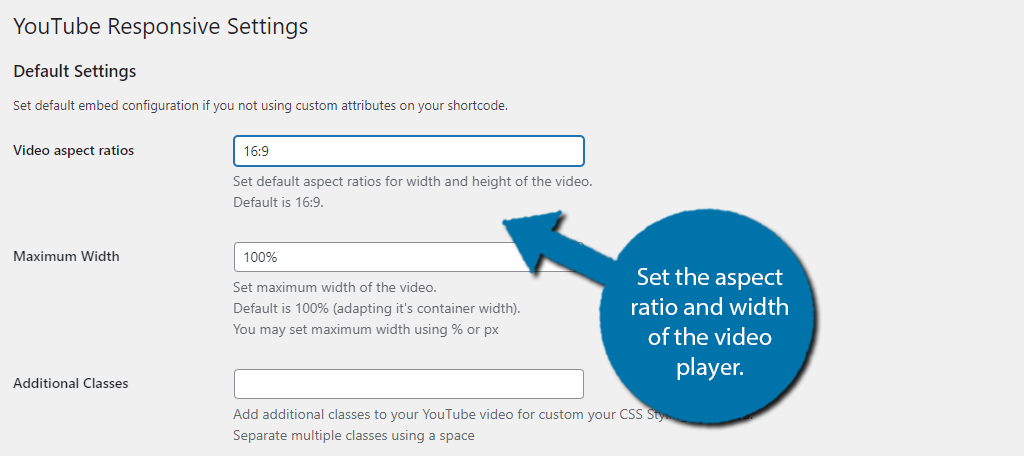
La primera opción es asignar la relación de aspecto del vídeo. De forma predeterminada, obtienes la relación estándar 16:9, pero puedes cambiarla si es necesario.
Debajo de esto, también encontrarás una opción para el ancho del video. De forma predeterminada, verá 100%. que se basa en el contenedor de vídeo.
También puedes simplemente eliminar esto e ingresar los píxeles exactos que deseas para el ancho.

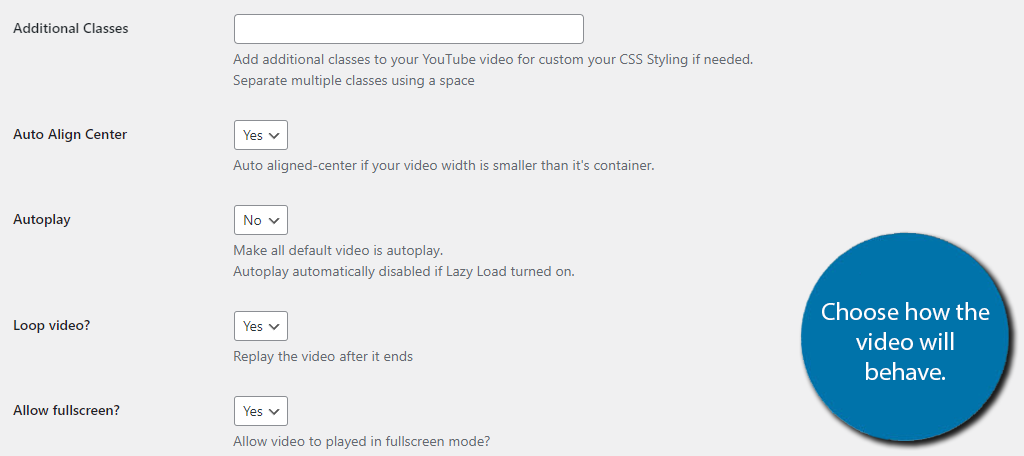
Debajo de estas opciones se encuentra el cuadro Clases adicionales. Aquí, puede ingresar CSS personalizado para personalizar la visualización del reproductor de video para que coincida mejor con el diseño de su sitio web.
También puedes dejar esto en blanco para obtener el reproductor de YouTube predeterminado.
También hay una opción para alinear automáticamente el video si hizo que el ancho del video fuera más pequeño que el contenedor de video debajo de este.
Las siguientes tres opciones controlan cómo se comportará el vídeo, comenzando con la opción de reproducción automática. Si se selecciona esta opción, el video comenzará a reproducirse en el momento en que se cargue la página. A muchos usuarios esto les resulta molesto, por lo que probablemente quieran desactivarlo.
La siguiente es la opción de reproducir un vídeo en bucle. Lo que esto significa es que cuando finalice el vídeo, comenzará de nuevo inmediatamente. Esta es una buena opción para contenido más corto de menos de un minuto, pero no se recomienda para videos más largos.
La última opción es brindar a los usuarios la posibilidad de activar o desactivar la pantalla completa. Algunos sitios web evitan las opciones de pantalla completa porque eso significa que el usuario solo ve los videos y nada del contenido o los anuncios del sitio.
Lo dejaría encendido por comodidad, pero la elección es tuya.

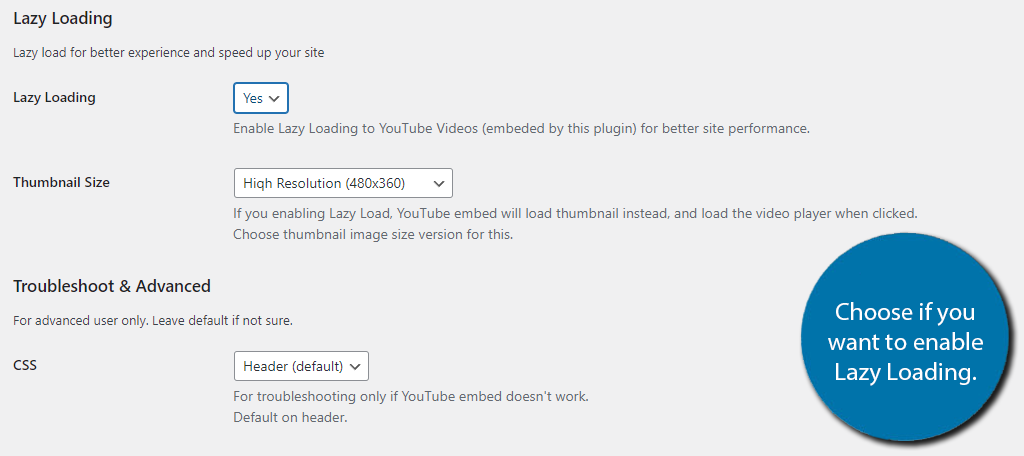
La siguiente sección trata sobre la carga diferida. Esta es una técnica poderosa que funciona para contenido multimedia como imágenes y videos que simplemente carga el contenido cuando está visible. Esto significa permitir que su página se cargue más rápido porque no carga contenido que el visitante no puede ver.
Esto es particularmente útil cuando tienes muchas imágenes o videos en una sola publicación o página. Simplemente seleccione la opción Sí o No y elija el tamaño de miniatura de sus videos.

La última sección es para usuarios avanzados que utilizan CSS y JS. Déjelas como opciones predeterminadas si no está seguro de lo que realmente significan.
Finalmente, haga clic en el botón “Guardar cambios” para finalizar.
Paso 3: incrustar vídeos responsivos de YouTube
Todo lo que queda es agregar los videos a WordPress. Este plugin hace esto utilizando códigos cortos. Todo lo que debes hacer es colocar el código corto con la identificación del video adecuada y listo.
Hay varios códigos cortos y puede encontrar una lista completa en la sección de códigos cortos del plugin.
Primero, veamos qué es una identificación de video de YouTube. Para encontrarlo, vaya al vídeo que desea insertar en WordPress y observe la URL. Deberías notar que termina con algo como: “v=“
Lo que viene después es su identificación de video.
Una vez que tengas esto, todo lo que necesitas hacer es agregarlo al código corto. El código corto predeterminado es:
En este caso, “XXXXXX” es donde colocas la identificación del video. Eso es realmente todo lo que hay que hacer para colocar un Vídeo responsivo de YouTube en WordPress.
¿Debería el contenido de vídeo ser el contenido principal?
No es ningún secreto que Internet está cambiando. Una de las mayores preocupaciones es que el contenido de vídeo eventualmente se convierta en la forma normal de consumir contenido en línea, lo que hará que el contenido escrito como blogs o tutoriales como este quede obsoleto.
En su lugar, simplemente harás clic en la publicación y serás recibido con un reproductor de video.
Es evidente que esto no ha sucedido todavía y, sinceramente, probablemente nunca sucederá. Sin embargo, eso no significa que algunos sitios web no lo hagan ya. La verdad es que el contenido de vídeo es muy eficaz.
Por ejemplo, en las plataformas de redes sociales, Los usuarios retienen el 95% del mensaje. de un vídeo en comparación con sólo el 10% de una contraparte escrita. Esa es una discrepancia enorme. No sólo esto, sino que poder escuchar el contenido lo hace más accesible.
¿Cuántas veces has elegido leer un blog en lugar de escuchar un vídeo en tu teléfono? Estoy dispuesto a apostar que la mayoría de la gente elegiría un vídeo en su dispositivo móvil. Claramente, el contenido de vídeo funciona como contenido principal de un sitio web.
Sin embargo, el contenido escrito sigue siendo extremadamente eficiente en lo que respecta a los beneficios de SEO. Por lo tanto, aún debes incluirlo. Aunque sea solo repitiendo la información del vídeo.
Inserte un vídeo responsivo de YouTube hoy
Como se puede ver, agregar una inserción responsiva de YouTube es bastante simple. Y para ser completamente honesto, ni siquiera necesitas un plugin para hacerlo. En su lugar, puedes simplemente pegar la URL del video en un bloque de párrafo y tendrás el video completo listo para usar.
Esto funciona muy bien y responde naturalmente. La razón por la que probablemente quieras un plugin es que tienes más control sobre el tamaño del video, cómo se comporta e incluso puedes diseñarlo con CSS personalizado para que coincida con tu sitio web.
En cualquier caso, es fácil hacer que el iframe de YouTube responda en WordPress y tienes un montón de opciones para elegir.
¿Tienes más contenido de vídeo que contenido escrito? ¿Encuentra que los usuarios interactúan más con el contenido de video que con el contenido escrito?


