Pero todos queremos sitios web de carga rápida, por lo que debemos considerar estas cosas. Para hacer esto, y para determinar qué tamaño deben tener nuestras imágenes, debemos comprender algunas cosas sobre las imágenes y qué tan grande es realmente el espacio en el que estamos agregando las imágenes. Lo primero que hay que entender es cómo se dimensionan las imágenes para la web.
Tabla de contenido
Tamaño de píxel y tamaño de archivo
Para empezar, olvídate de qué ppi (píxeles por pulgada) es tu imagen. No hace ninguna diferencia en un navegador web y tampoco afecta el tamaño del archivo. Es una instrucción de impresión y puede ignorarse por completo con imágenes para la web. A pesar de esto, es un estándar cargar imágenes que tienen 72ppi.
La cifra más importante que hay que comprender acerca de las imágenes para la web son las dimensiones en píxeles. Los dispositivos de captura, como cámaras y teléfonos, capturan imágenes con una relación de aspecto y un tamaño fijos. La longitud más larga de una imagen suele estar en el rango de 3000 a 7000 píxeles, pero esto depende completamente del dispositivo. Pero esto es lo que más debe tener en cuenta al preparar sus imágenes para subirlas a un sitio web. Cubriremos más sobre cuál es el tamaño apropiado, pero como una guía muy aproximada, las imágenes de alrededor de 2000 a 2500 píxeles en la longitud más larga se consideran el tamaño más grande que necesitará cargar. En muchos casos, las imágenes de entre 600 y 1200 píxeles serían más apropiadas. Y las imágenes que tienen solo un par de cientos de píxeles de ancho (como los logotipos) estarán bien en columnas pequeñas, pero se pixelarían si se agregaran a columnas más grandes.
Cuando se trata del tamaño del archivo, esto está determinado por tres cosas: la complejidad de la imagen (una imagen del cielo azul será mucho más pequeña que la imagen del mismo tamaño de un bosque), las dimensiones en píxeles de la imagen y la compresión. aplicado a la imagen. No hay mucho que necesite saber sobre el primero, y el segundo estará determinado por otras consideraciones, pero la compresión también es importante. Esta configuración, disponible en prácticamente todos los programas de gráficos, así como a través de sitios web de optimización de imágenes o plugins de WordPress, reduce el tamaño en kilobytes de una imagen y la optimiza para la web. Cuanta más compresión aplique, menor será el tamaño del archivo. Pero la calidad también se reduce. Por lo tanto, es necesario encontrar un equilibrio entre los dos. Para obtener más información sobre el tamaño de la imagen y la compresión, lea esta publicación de blog detallada .

Formatos de imagen
El tamaño de la imagen también se ve directamente afectado por la elección del formato de imagen. Este es un tema enorme, y demasiado grande para un tutorial como este, pero básicamente, hay dos formatos de archivo principales que probablemente usará en su sitio web, así como algunos formatos más futuros y posibles. Hay formatos de imagen tanto vectoriales como rasterizados, y cada formato tiene sus propias fortalezas y debilidades
JPG/JPEG
JPG (.jpg o .jpeg) es el formato de trama de imagen más común para la web, más adecuado para fotos. Se comprime bien (mantiene la calidad relativamente bien para los tamaños de archivo que puede lograr). No es compatible con la transparencia, pero es, con mucho, el formato de imagen más común.

PNG
PNG (.png) también es un formato de imagen muy común, con fortalezas específicas. Fue inventado para reemplazar los GIF, es un formato sin pérdidas y también admite transparencia. Esto significa que es excelente para logotipos y otras imágenes que requieren transparencia. También es un buen formato para fotos de alta calidad, pero el tamaño de archivo comparativo es mucho más grande que un jpg.
GIF
GIF (.gif) es un formato sin pérdidas, lo que significa que un GIF retiene todos los datos contenidos en el archivo, pero son más pequeños que los JPG, específicamente porque solo admiten hasta 256 colores indexados. GIF también es compatible con la transparencia, pero para los logotipos, los PNG son un mejor formato. Este formato está siendo reemplazado lentamente por el formato .png, pero donde los GIF aún brillan es que pueden ser animados, por lo que son muy útiles en algunas situaciones.

SVG
SVG (.svg) es un formato vectorial que, si bien cuenta con una amplia compatibilidad con navegadores, aún no es un formato de archivo tan fácil de implementar como los demás. Sin embargo, es una excelente opción para logotipos u otros gráficos que desee que sean nítidos. A diferencia de los formatos raster que se ven en JPG, GIF y PNG, una imagen SVG permanece nítida y clara en cualquier resolución o tamaño, porque son formas y curvas declaradas matemáticamente, no píxeles.
WEBP
WebP es el nuevo chico en el bloque, este formato de archivo es desarrollado por Google , y fue desarrollado específicamente para proporcionar una mejor compresión de imágenes sin pérdida y con pérdida. Este formato no es 100% compatible con el navegador en este momento, pero hay formas de evitarlo utilizando plugins de optimización de imágenes como ShortPixel . Para obtener más información sobre cómo implementar WebP con WordPress, consulte esta publicación .

¿Qué tamaño de imágenes debo subir a WordPress?
Imágenes dentro del ancho del sitio
Entonces, ahora que sabe un poco sobre cómo cambiar el tamaño de las imágenes y qué formatos usar potencialmente, ¿cómo decide realmente qué tan grandes deben ser sus imágenes? Bueno, todo comienza con el ancho de tu sitio . Encontrará esta configuración en Avada > Opciones > Diseño > Ancho del sitio . Esto puede ser un valor porcentual, pero el diseño web todavía se basa en gran medida en píxeles, y el ancho predeterminado actual es de 1200 px (esto tiene que ver con las resoluciones de pantalla, a las que llegaremos…)
Digamos que el ancho de su sitio es 1200px. Eso significa que todo el contenido de su sitio se mostrará en 1200 píxeles del monitor en el que se está viendo. Como ejemplo, el contenido de esta documentación, incluida la barra lateral, es de 1300 px. (Puede separar el contenido de este Ancho del sitio usando la configuración de Ancho del 100% en Contenedores, o un control deslizante, pero nuevamente, llegaremos a eso…)
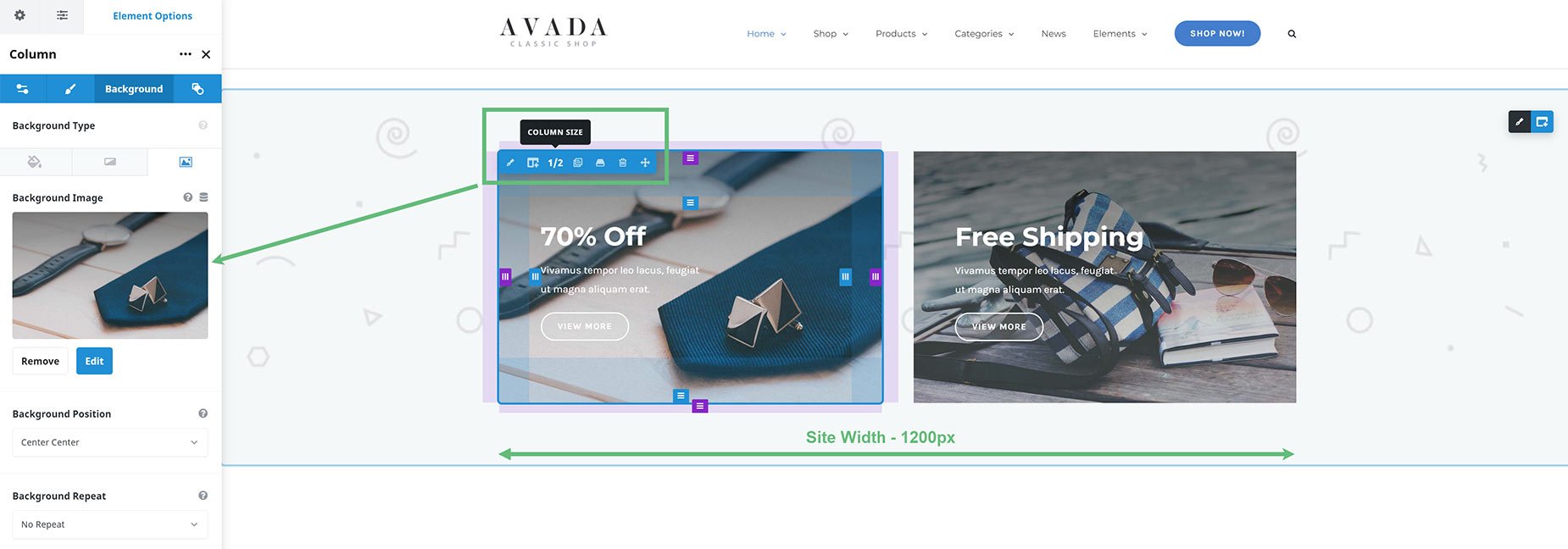
Por lo tanto, si tuviera una columna de ancho completo con un elemento de imagen, el tamaño adecuado para su imagen sería de alrededor de 1200 px. Para determinar el tamaño de la imagen, solo debemos considerar el ancho (en píxeles) del área a la que se agregará.
Así que ahora, supongamos que tiene dos columnas de media columna y desea que se muestre una imagen en una de ellas. ¿Qué tamaño tiene que tener esa imagen? Bueno, alrededor de la mitad del ancho del sitio sería un buen punto de partida. Entonces, alrededor de 600px. Si opcionalmente deseaba que la imagen pudiera abrirse en un Lightbox, inicialmente podría cargar una versión más grande (quizás 1000 – 1500 px) y luego insertar una versión de 600 px en la columna y el tamaño completo en la opción Lightbox de la imagen. Elemento.
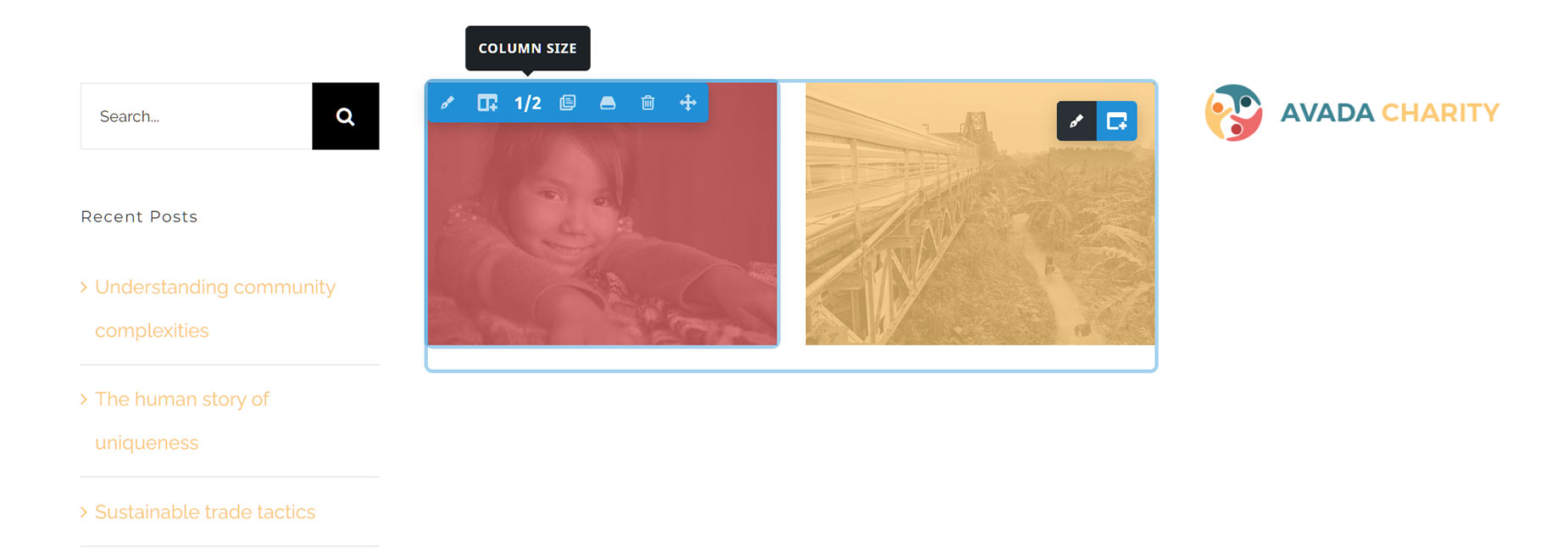
En el siguiente ejemplo, en lugar de agregarse a través del elemento de imagen, la imagen se agregó al fondo de la columna (para habilitar los elementos de botón y texto superpuestos). Pero aún se muestra en media columna, por lo que sería apropiado un tamaño de imagen de aproximadamente 600 px. Todavía podría habilitar un Lightbox con este método también, solo que lo haría a través de las opciones Link URL y Link Target en la Columna misma.

Imágenes usando el ancho de pantalla
Ahora, digamos que desea usar la imagen en el fondo de un Contenedor que está configurado al 100% de ancho, o como una imagen en un control deslizante de pantalla completa. Ambos métodos separan la imagen del Ancho del sitio, y ahora tenemos que tomar una consideración completamente diferente. Ahora, lo más importante es la resolución de pantalla (o el ancho de píxel) en la que los usuarios la ven. Esto puede ser complicado, ya que hay muchas resoluciones de pantalla diferentes.
La más común sigue siendo la resolución estándar de una computadora portátil (1366px). Esta es la razón por la cual el ancho del sitio predeterminado es de 1200 px, para que el contenido se ajuste a esta resolución de pantalla. Pero Full HD (1920 px) es la segunda resolución más común, y los monitores 4K también están ganando popularidad (3840 px). Algunos iMac incluso tienen una resolución de 5K (5120px). Entonces, ¿cómo tenemos en cuenta todas estas diferentes resoluciones de pantalla? Una forma común de abordar esto es usar un tamaño de imagen de alrededor de 2000-2500 px. Esto cubre la mayoría de las resoluciones de pantalla y no se interpola significativamente, excepto en los monitores de 5K.
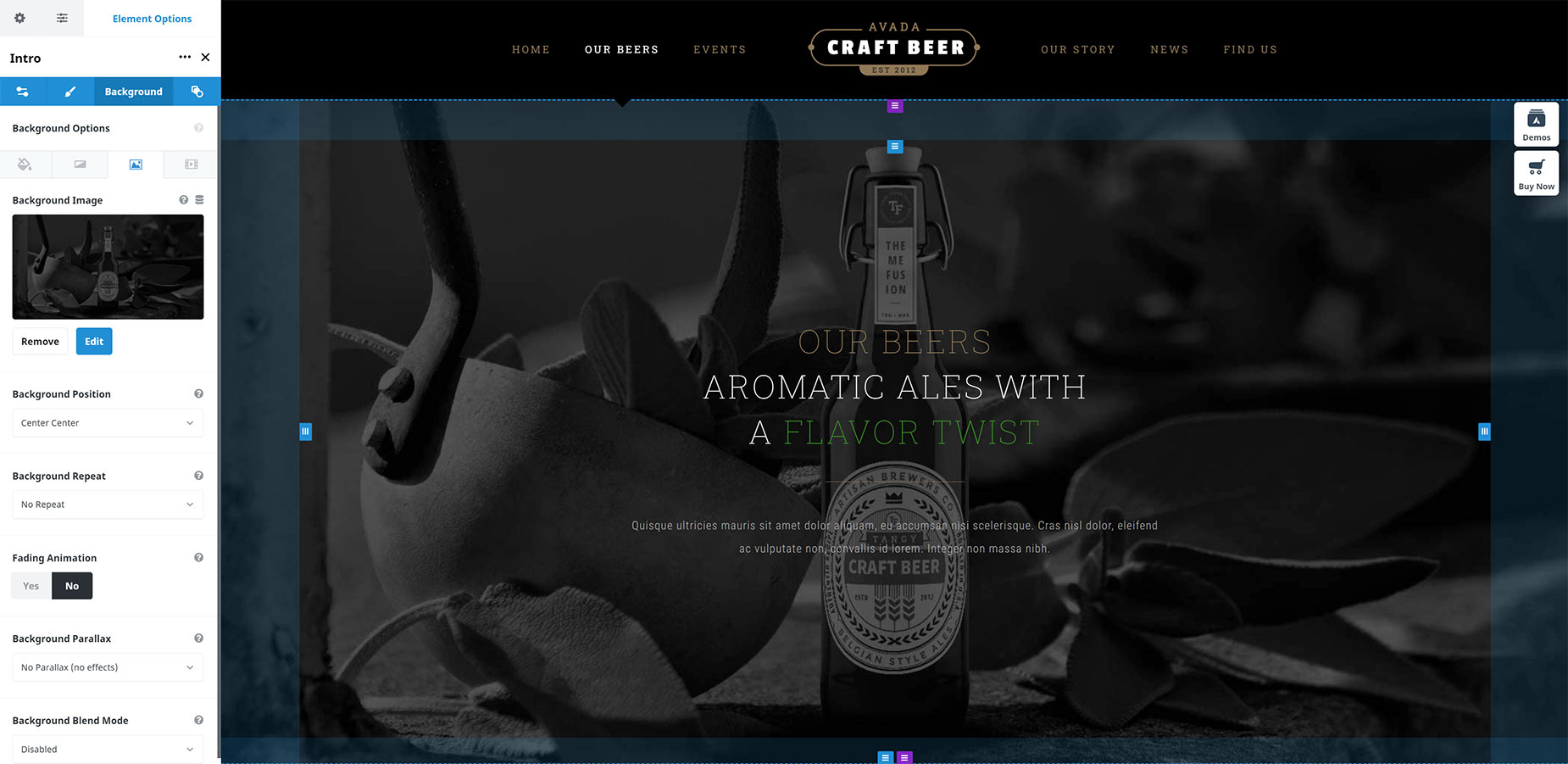
En el primer ejemplo a continuación, la página usa la plantilla de 100% de ancho, lo que significa que cualquier imagen de fondo del contenedor tiene el ancho completo. El contenedor en sí también está configurado en Altura completa. Por lo tanto, el tamaño de la imagen debe ser lo suficientemente grande como para llenar la pantalla. En este caso, la imagen utilizada es de 1803 px x 902 px, que es casi el tamaño de la resolución de un monitor HD. Esto podría ser más grande, pero aquí se usa como imagen de fondo, por lo que la calidad no es tan importante.
Nota: Para que quede claro, si se ve en un iMac de 5K, esta imagen de 1803 px se distribuiría en los 5120 px completos de la pantalla del iMac (menos las barras de desplazamiento), reduciendo efectivamente la calidad de la imagen. Pero en una computadora portátil, con una resolución de solo 1366px, la imagen sería lo suficientemente grande y nítida. Se trata de encontrar un punto óptimo entre la resolución de la pantalla y el tamaño del archivo (que proviene directamente de su elección de dimensiones en píxeles). Si estuviera seguro de que la mayoría de sus usuarios usaban iMacs, probablemente acercaría esta imagen a 4000-5000px, pero entonces sería un archivo mucho más grande.

En el segundo ejemplo, la imagen se usa en un control deslizante de pantalla completa. En este caso, la imagen tiene un tamaño de 2500 px de ancho, que en más del 95 % de las resoluciones de pantalla sería mayor que la resolución del monitor y, por lo tanto, sería agradable y nítida. Con imágenes más grandes como estas, la optimización de las imágenes mediante la compresión se vuelve aún más importante para mantener bajo el tamaño del archivo y, por lo tanto, la velocidad de carga de la página.

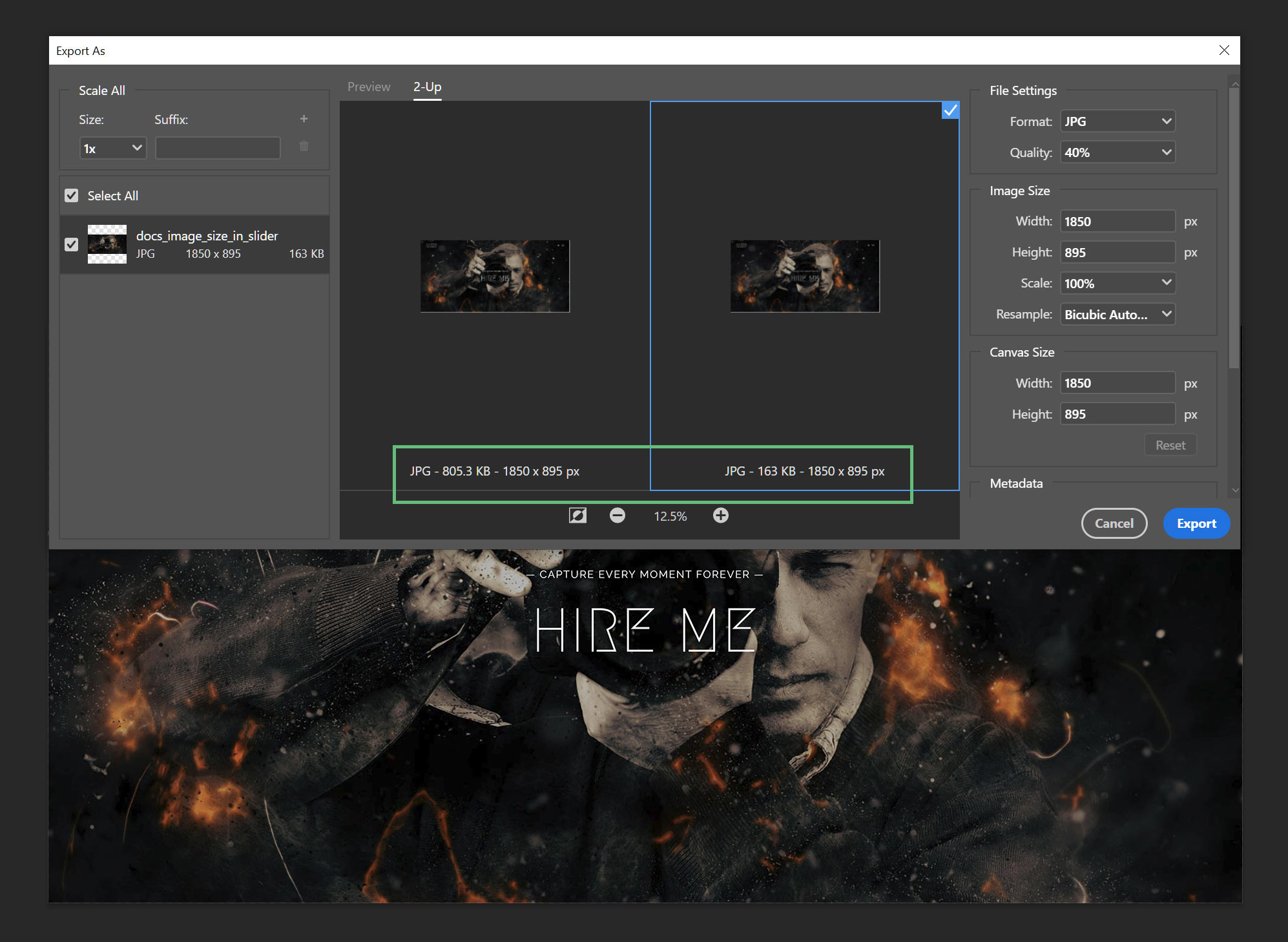
Compresión de imagen
Una vez que sepa cuál es el tamaño más grande de una imagen que desea cargar, debe prepararla. Esto simplemente implica cambiar su tamaño al ancho de píxel deseado y luego aplicar la compresión antes de cargarlo en su servidor. Para obtener más información sobre la compresión de imágenes, lea esta publicación de blog detallada o nuestra propia publicación de blog sobre optimización de imágenes .
En resumen, puede usar software de gráficos como Adobe Photoshop para comprimir sus imágenes para la web a medida que las guarda. Alternativamente, hay muchos buenos sitios web, como Compressor . Además, también puede usar plugins de compresión de imágenes, como Short Pixel , para comprimir aún más la imagen. Una ventaja es que también puede usar dichos plugins para generar imágenes .WebP en su sitio.
Una imagen bien comprimida que primero se ha redimensionado a los valores de píxel correctos puede ser muchas veces más pequeña que el archivo original. en el siguiente ejemplo, puedes ver que el jpg original era de 805kb, pero con una compresión del 40%, el tamaño final de la imagen se redujo a solo 163kb, casi 5 veces más pequeño.

Opciones que influyen en el tamaño de la imagen
Como se mencionó anteriormente, el tamaño del área en la que se mostrará la imagen es el factor principal que determina qué tan grande debe ser. Estas son las principales áreas relacionadas con el tema que afectarán esto.
- Ancho del sitio : se encuentra en el panel Opciones globales > Diseño . Esta configuración le permite establecer el ancho total de su sitio, lo que puede afectar cuán grandes o pequeñas deben ser sus imágenes y cuán grandes se mostrarán. Esto también afecta a sus columnas, lo que afectará a cualquier imagen que muestre dentro de ellas.
- Plantilla de página : como se mencionó anteriormente, si usa la Plantilla de página de 100% de ancho, cualquier imagen agregada como imágenes de fondo en un Contenedor de ancho completo se muestra en el ancho completo de la pantalla del usuario (menos los márgenes izquierdo/derecho del Contenedor y las barras de desplazamiento).
- Contenedor > Opción de ancho de contenido interior : además, si usa la plantilla de página de ancho 100 %, cualquier contenedor puede tener las opciones de ancho de contenido interior configuradas en 100 % de ancho, lo que hace que el contenido del contenedor se extienda por todo el ancho de la pantalla del espectador (de nuevo menos cualquier Márgenes de contenedores y barras de desplazamiento).
- Ancho de columna : establecido en los contenedores individuales, el tamaño de las columnas, como se describe anteriormente, tiene un efecto obvio sobre el tamaño de imagen que se debe usar. Una buena regla general, cuando no se usan barras laterales, es usar una imagen con el tamaño del ancho del sitio dividido por el ancho de la columna.
-
Barras laterales : ubicadas en el panel Opciones globales > Diseño , o en las opciones de la página de Avada. Tener una barra lateral le permite establecer un ancho de barra lateral, lo que también afectará el tamaño de la columna.
-
Barras laterales dobles : ubicadas en el panel Opciones globales > Diseño, o en las opciones de la página Avada. También tiene la opción de tener 2 barras laterales en cada lado de su sitio web, y esto también afectará el tamaño de columna.
-
Márgenes y espaciado de elementos individuales: los tamaños de columna y los elementos individuales también tienen opciones de espaciado, como relleno y márgenes. Un buen ejemplo es el espacio entre columnas, que afecta el ancho de las columnas que se muestran en la página, lo que a su vez afecta el tamaño de las imágenes en las columnas.
Ejemplo : como se puede ver en el siguiente ejemplo, si comenzamos con un Ancho del sitio de 1170 px (esto es lo que tiene el sitio web de caridad), pero luego usamos un diseño de barra lateral doble, usando los valores predeterminados de la opción global, las barras laterales combinadas ocupan 42 % del ancho del sitio. Esto deja aproximadamente 679 píxeles para el área de contenido. Y luego están los márgenes de la columna. Entonces, si agrega una imagen en una columna de media columna en esta situación, solo necesitaría tener un ancho de alrededor de 330px.

Tamaños de imagen del control deslizante
- Ancho fijo : si está utilizando un control deslizante de ancho fijo, entonces el tamaño de imagen apropiado para su control deslizante sería el ancho y la altura del control deslizante. Por ejemplo, si tiene un control deslizante de 1100 px de ancho y 500 px de alto , el tamaño de la imagen debe ser de 1100 px de ancho y 500 px de alto.
-
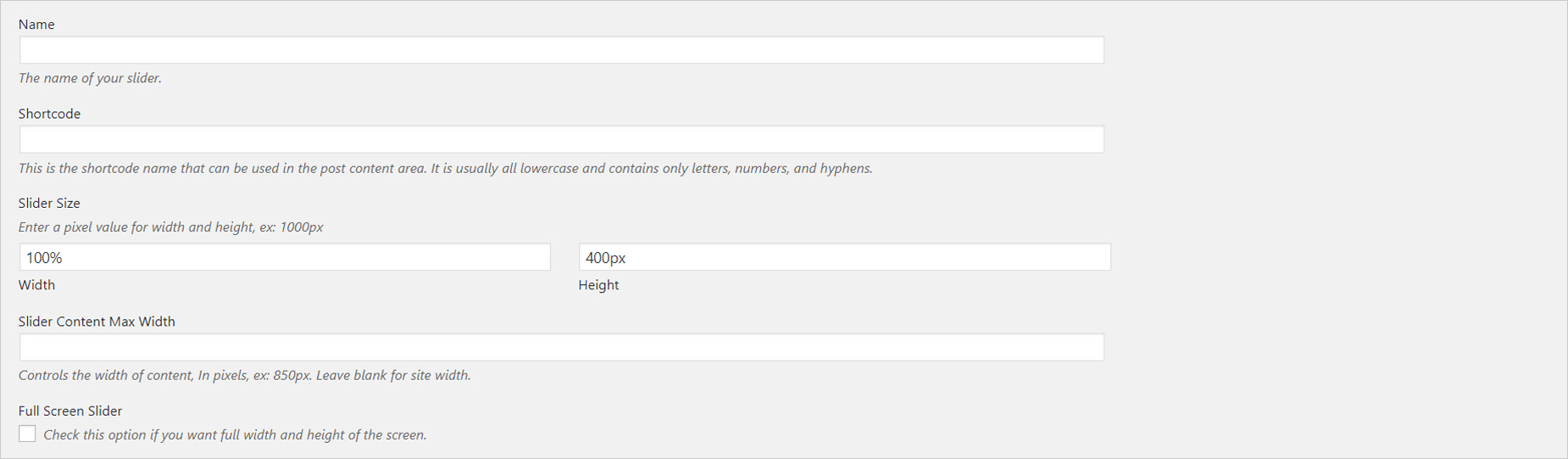
100% de ancho : en cuanto a los lados que tienen 100% de ancho, el tamaño de la imagen que debe usar depende de algunos factores, como la pantalla en la que se ve y la altura del control deslizante. Como regla general, actualmente usamos imágenes de 2000 px de ancho para nuestros sitios web prediseñados, que generalmente es lo suficientemente grande como para que las imágenes se vean bien en todas las resoluciones de pantalla comunes. A medida que los monitores 4K ingresan al mercado en mayor cantidad, es posible que esto deba aumentar. La altura de la imagen depende del valor de píxel que haya establecido para el control deslizante. Por ejemplo, si tiene un control deslizante que tiene un ancho del 100 % y una altura de 400 px (vea la captura de pantalla a continuación), el tamaño de la imagen debe ser de alrededor de 2000 px de ancho y 4 00 px de alto.
-
Control deslizante de pantalla completa : las imágenes para los controles deslizantes de pantalla completa dependen completamente de la pantalla en la que se está viendo. Debido a que es difícil saber en qué pantalla ven los espectadores su sitio, es mejor usar un tamaño general que sea lo suficientemente grande para todos los tamaños de pantalla generales. Como guía, usamos imágenes que tienen alrededor de 2000 px de ancho y 1100 px de alto para los controles deslizantes de pantalla completa en nuestros sitios web prediseñados.

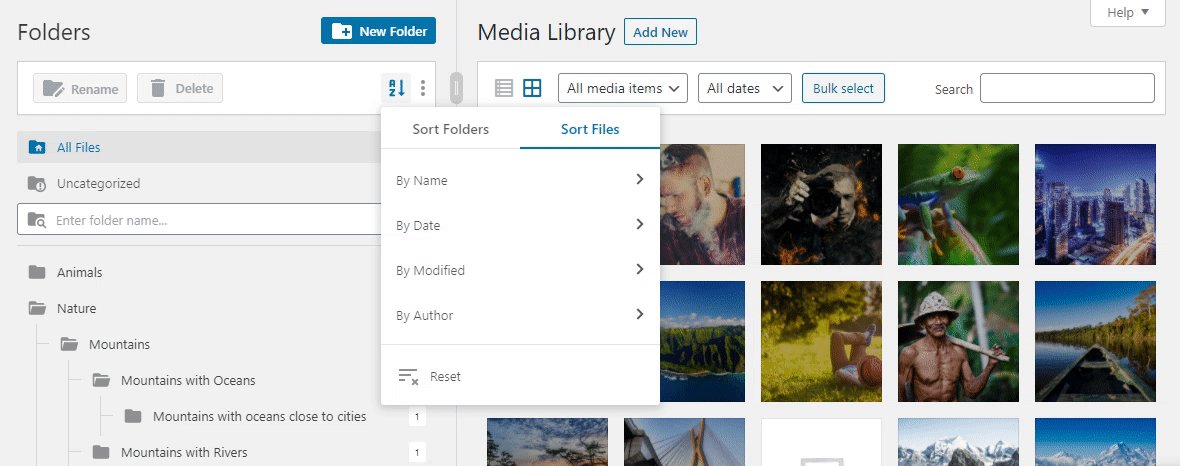
Configuración de visualización de archivos adjuntos
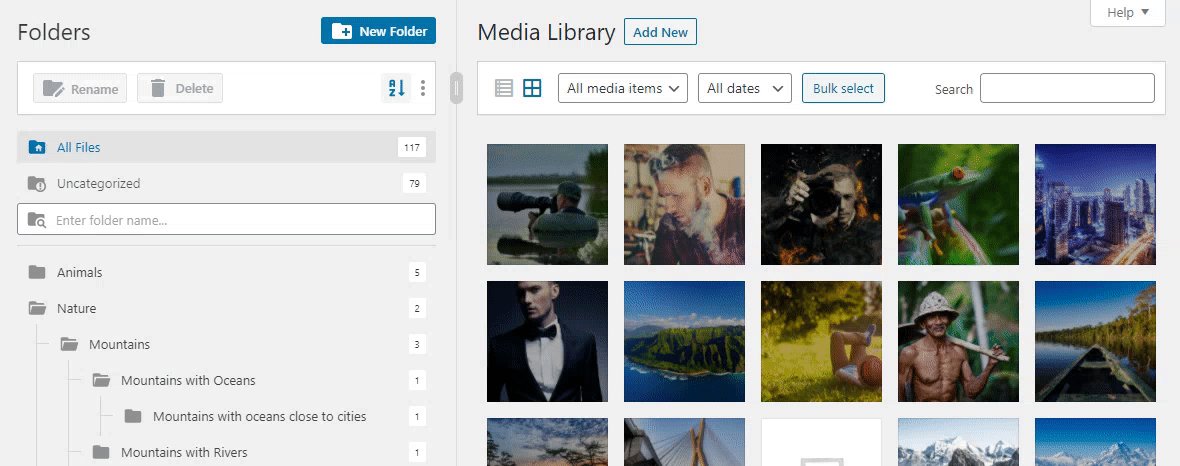
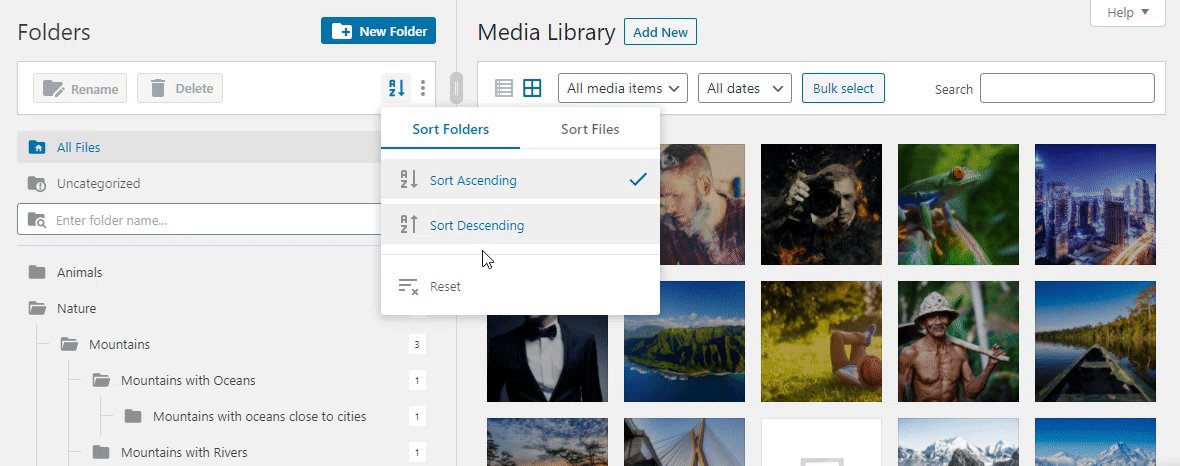
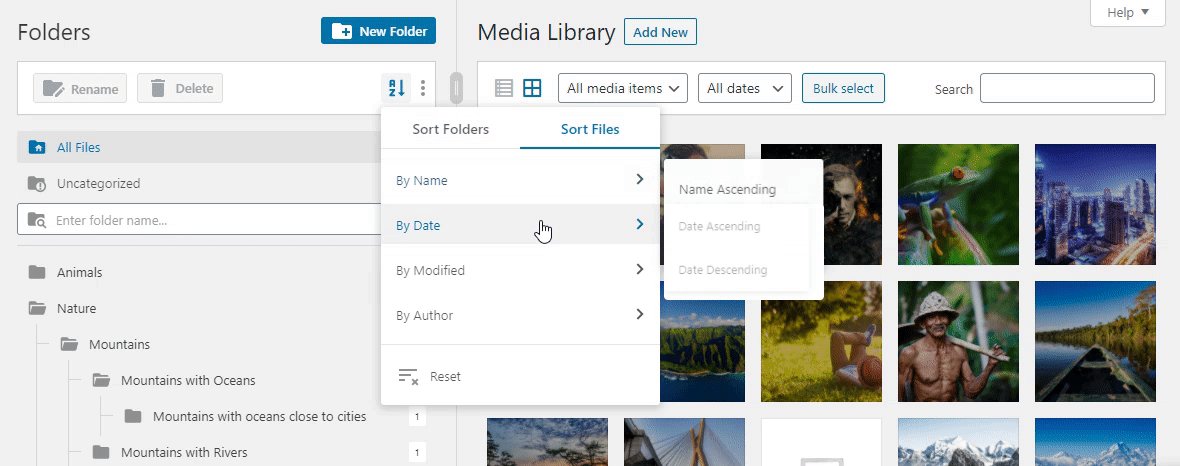
Una cosa crucial que debe comprender: al cargar una imagen en su biblioteca de medios, se crea automáticamente una variedad de imágenes de diferentes tamaños al mismo tiempo. WordPress crea algunos de estos (los tamaños de miniatura pequeños, medianos y grandes especificados en WordPress > Configuración > Medios y un tamaño intermedio no listado) y el propio Avada crea una serie de tamaños para adaptarse mejor a ciertas situaciones. Estos tamaños de imagen se aplican automáticamente a diferentes secciones del sitio. Consulte el documento Cómo controla Avada las imágenes receptivas para obtener más detalles al respecto.
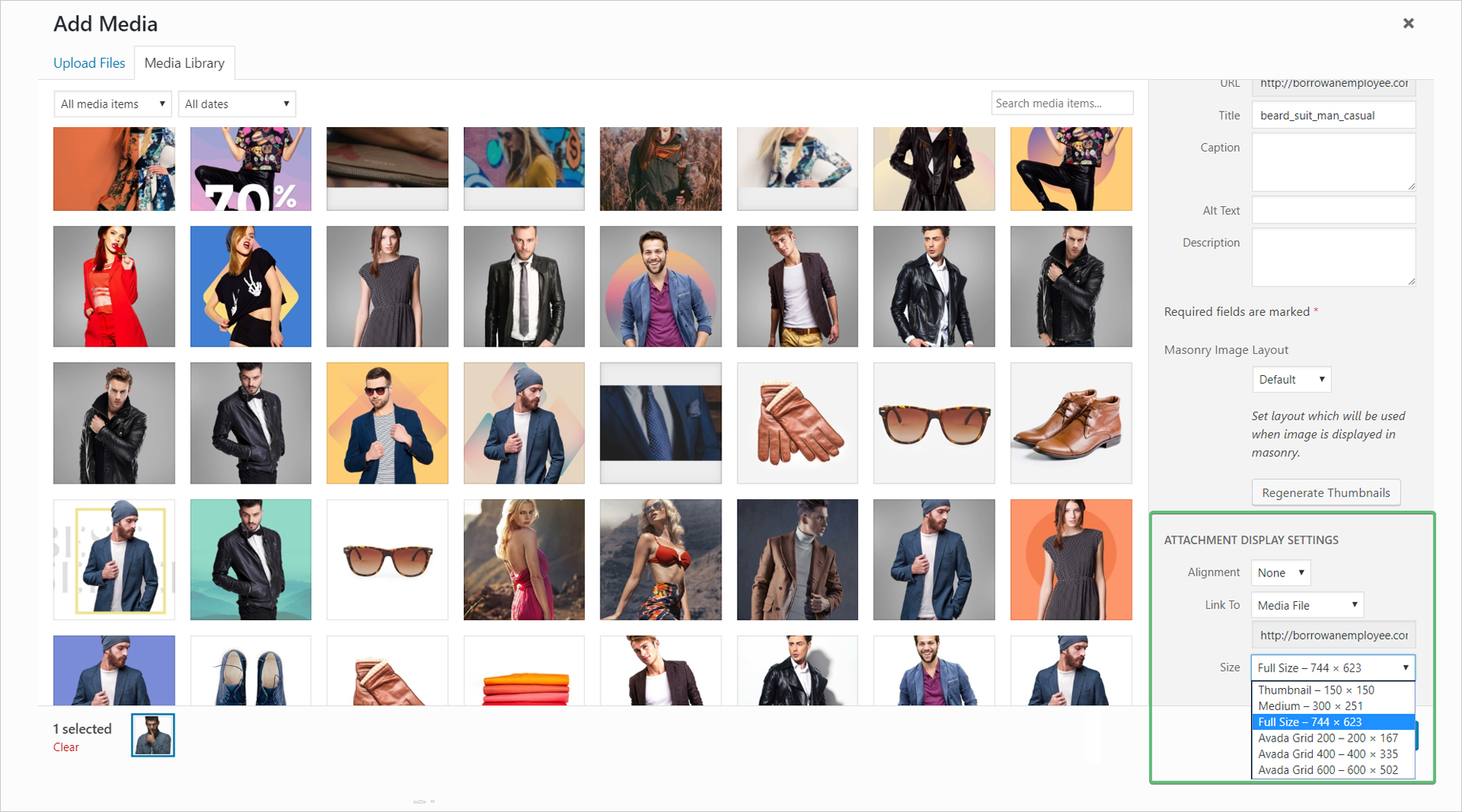
Al agregar una imagen al contenido de la página, como a través de Elementos, encontrará la sección «Configuración de visualización de archivos adjuntos» en la parte inferior derecha de la Biblioteca multimedia. Sus elecciones en esta sección también afectan directamente cómo se muestran sus imágenes en la página, ya que aquí elige qué versión de la imagen usar.
Paso 1 : cuando cargue una imagen en el contenido de la página, aparecerá la ventana Biblioteca multimedia.
Paso 2 : seleccione o cargue la imagen deseada. En la parte inferior derecha de la ventana, busque la sección «Configuración de visualización de archivos adjuntos».
Paso 3 : en esta sección, encontrará la opción ‘Tamaño’. Con esta opción, puede seleccionar qué tamaño usar al cargar una imagen. Puede elegir entre Miniatura, Mediano, Grande o Tamaño completo, además de una variedad de configuraciones de tamaño de Avada .
Paso 4 : elija la imagen correcta para el área en la que está agregando la imagen.

Tamaños de imagen de fondo de contenedor en dispositivos móviles
Al cargar una imagen de fondo en un contenedor de Avada Builder, puede notar que solo se muestra una parte de su imagen cuando se ve en dispositivos móviles o tabletas. Así es como el tema maneja naturalmente las imágenes de fondo y no es un problema de respuesta. La imagen de fondo primero se centra, luego cambiará de tamaño proporcionalmente hasta que el ancho o alto de la imagen sea igual al ancho o alto del contenedor (el que sea mayor). Por ejemplo, si tiene una imagen de 500 px x 500 px y un contenedor de 100 px x 350 px , su imagen de fondo cambiará de tamaño a 350 px x 350 px . Consulte los ejemplos a continuación para obtener una representación visual de esto.


