WooCommerce es una plataforma dinámica, pero para aceptar donaciones y brindarles a sus donantes una experiencia excelente, debe utilizar un plugin de terceros como el plugin AovUp Product Add-Ons & Extra Options.
En esta guía, brindaré instrucciones paso a paso para configurar un sistema de recolección de donaciones fluido en su sitio web y compartiré algunos consejos útiles para aceptar donaciones.
Sin más preámbulos, entremos en ello.
Tabla de contenido
Consejos para aceptar pagos de WooCommerce
Aquí hay algunos consejos valiosos para aceptar donaciones en WooCommerce:
1. Elija la pasarela de pago adecuada: Seleccione una pasarela de pago confiable que admita donaciones y se integre perfectamente con WooCommerce. Las opciones populares incluyen PayPal, Stripe y Square. Asegúrese de que la pasarela de pago que elija sea confiable y ofrezca una experiencia fácil de usar para los donantes.
2. Cree una página de donación atractiva: Diseñe una página de donación dedicada en su sitio web que explique claramente su causa, por qué se necesitan las donaciones y cómo se utilizarán. Utilice elementos visuales atractivos, como imágenes o vídeos, para evocar emociones y fomentar las donaciones.
3. Ofrezca múltiples opciones de donación: Brinde flexibilidad a los donantes ofreciéndoles múltiples opciones de donación, incluidos montos predefinidos y la posibilidad de ingresar un monto de donación personalizado. Esto permite a los donantes contribuir según sus medios y preferencias.
4. Habilite las donaciones recurrentes: Permita que los donantes configuren donaciones recurrentes para apoyar su causa con regularidad. Esto puede ayudarle a mantener un flujo constante de donaciones y brindarles a los donantes una manera conveniente de apoyar a su organización a lo largo del tiempo.
5. Expresar gratitud y transparencia: Muestre su agradecimiento a sus donantes enviando mensajes o correos electrónicos de agradecimiento. Sea transparente sobre cómo se utilizan las donaciones y proporcione actualizaciones periódicas sobre su progreso para generar confianza con sus donantes.
Seguir estos consejos puede ayudarte a crear una estrategia de donación exitosa en WooCommerce que atraiga a los donantes y maximice las contribuciones a tu causa.
Ahora, profundicemos para aceptar las donaciones de WooCommerce.
¿Cómo aceptar donaciones de WooCommerce fácilmente?
Para aceptar donaciones en WooCommerce, usaré el plugin Opciones adicionales y plugins de productos AovUp. Le permitirá crear montos de donación predefinidos y agregar un campo para permitir a los clientes donar cualquier monto que deseen.
Usaré el plugin AIO Checkout para mejorar la experiencia del donante y obtener información adicional al finalizar la compra.
Nota: Asegúrese de descargar e instalar el plugin de opciones adicionales y plugins del producto AovUp para seguir este tutorial.
El siguiente es el proceso paso a paso para lograr el objetivo final.
1. Cree un producto de donación
Lo primero que debes hacer es agregar un nuevo producto a tu tienda para recibir donaciones. Asegúrese de que el producto que ha agregado a su tienda sea simple y no cree variaciones. Esto se debe a que usaremos el plugin para agregar opciones y variaciones.
Agregaré un nuevo producto a mi tienda.
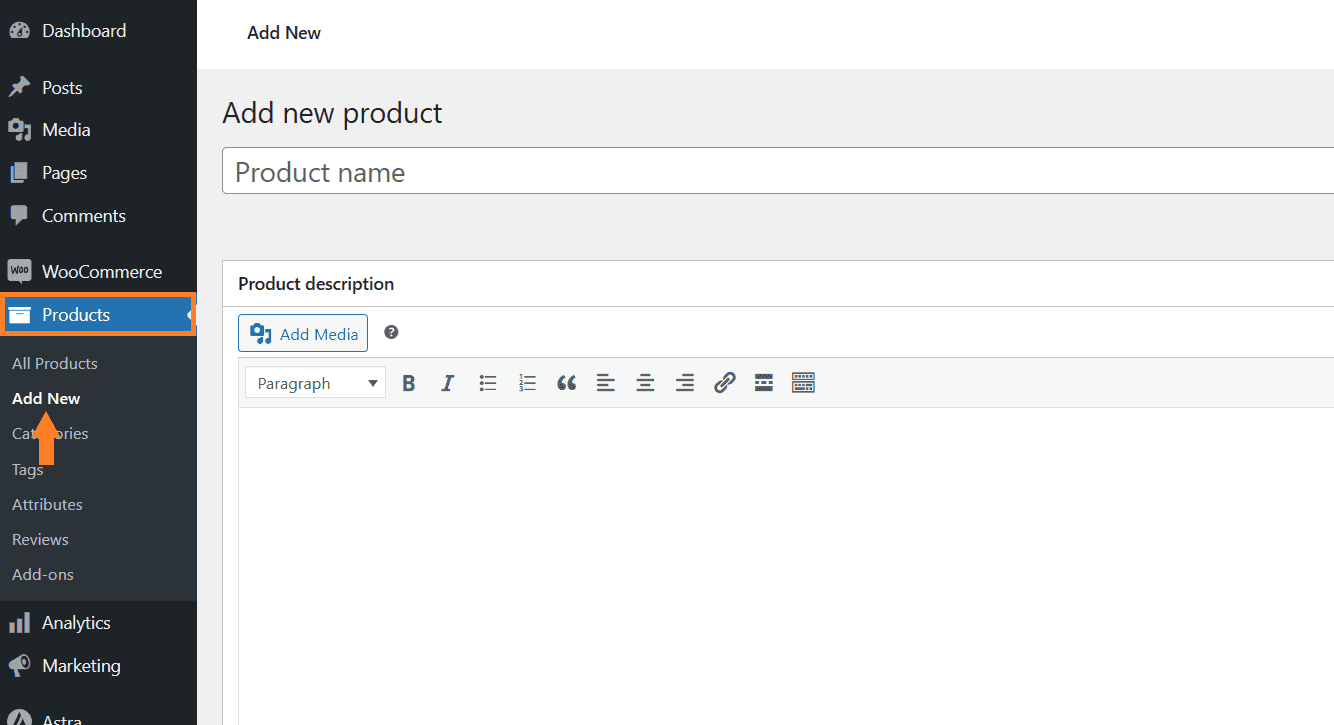
Para hacerlo, navegue hasta Productos > Agregar nuevo desde el panel de WordPress.

1.1. Agregar los detalles del producto
Una vez que haga clic en él, será redirigido a la página donde podrá agregar los detalles y publicar el producto.
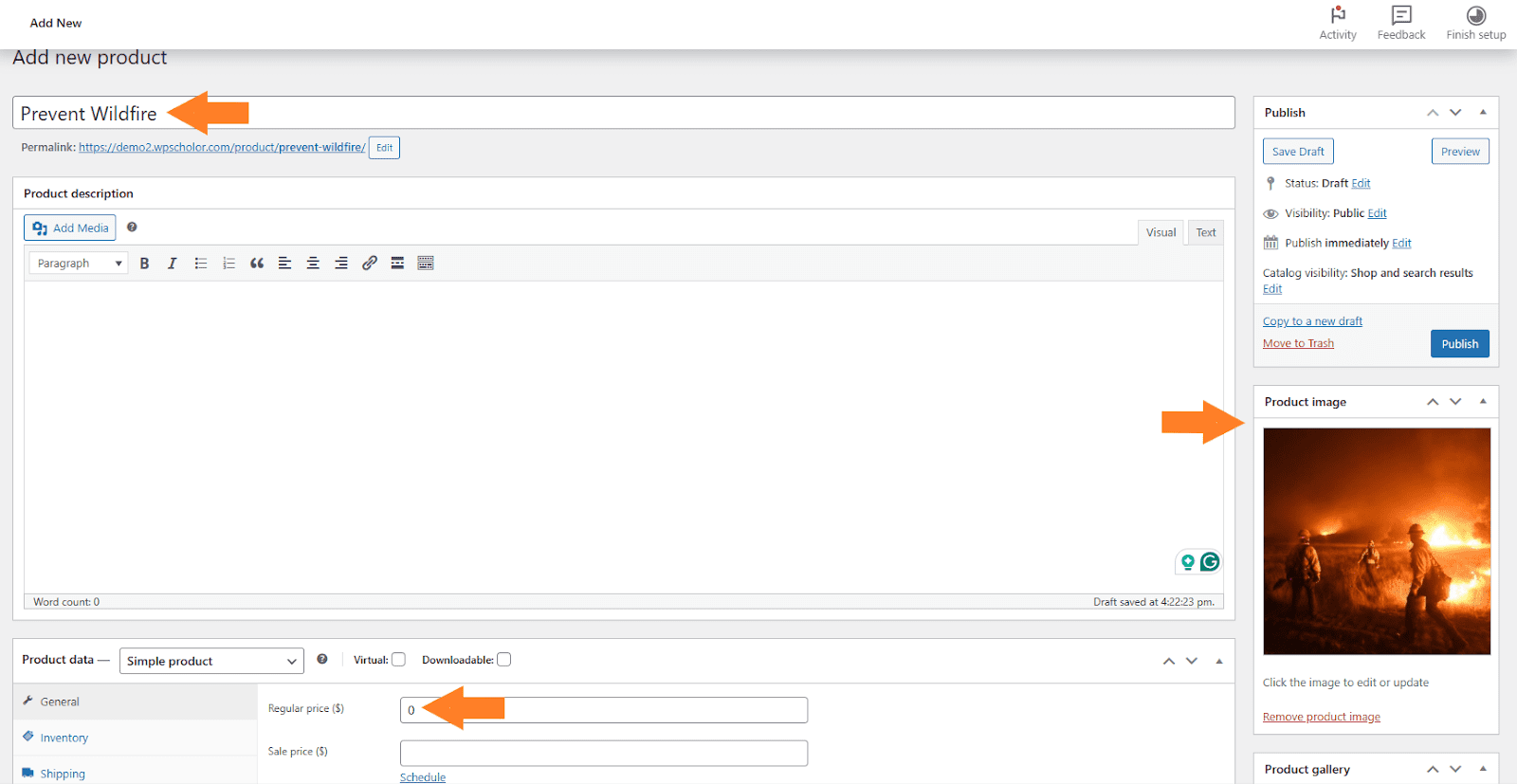
Cree un producto simple y agregue el título, la imagen y el precio del producto. También puedes agregar una descripción si lo deseas. Hay varias otras opciones que puedes configurar desde allí.
Nota: El precio que ingresará aquí será el precio base y las opciones que crearemos más adelante en este artículo tendrán precios separados.
Agregué 0 como precio base ya que crearé montos de donación predefinidos.

Nota: Puede utilizar el plugin AovUp Subscriptions para crear un producto de donación por suscripción y permitir a los clientes donar después de cada período específico.
1.2. Publicar el producto
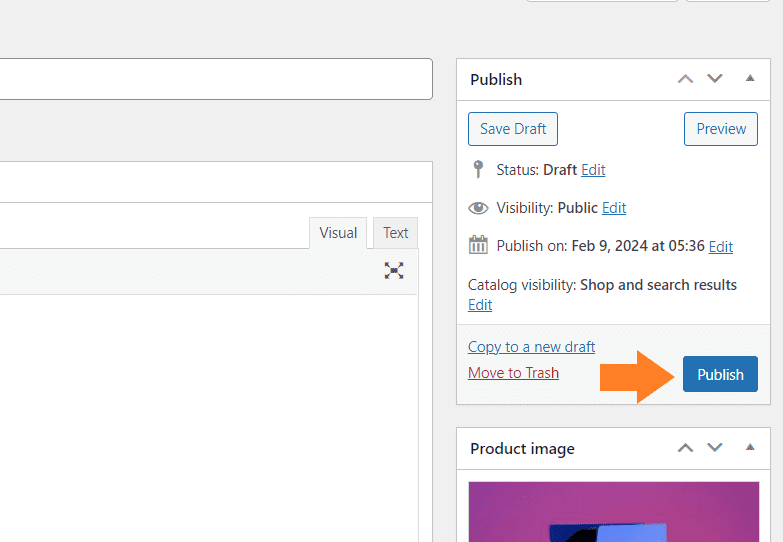
Una vez que haya agregado los detalles necesarios, haga clic en el botón azul ‘Publicar‘ en la esquina superior derecha de la pantalla para publicar el producto.

2. Cree un conjunto de opciones
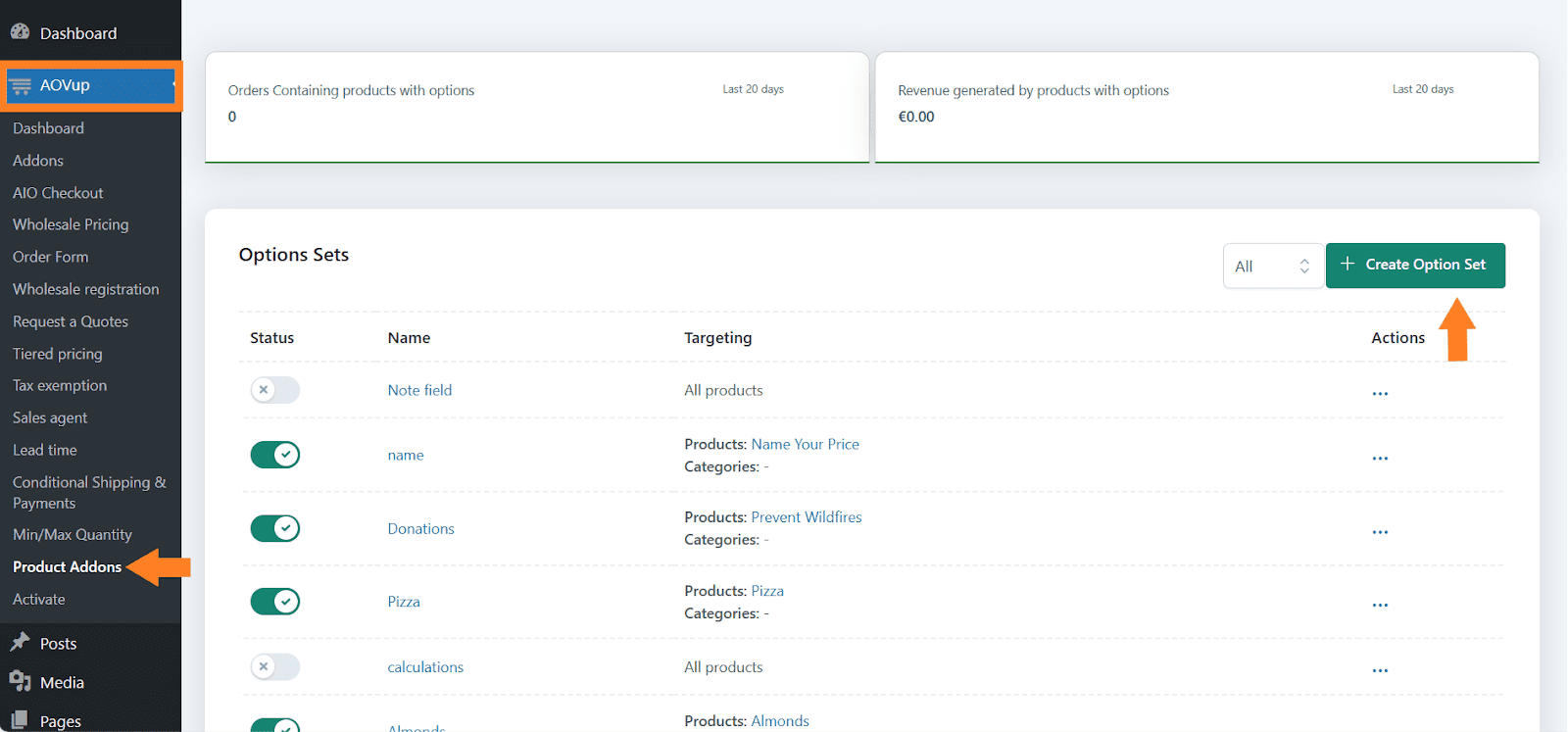
Ahora, para aceptar donaciones, debemos agregar algunos campos personalizados al producto que creamos. Para hacerlo, navegue hasta AovUp > Plugins de productos desde su panel de WordPress y haga clic en ‘Crear conjunto de opciones‘ botón.

3.1. Agregar el nombre del conjunto de opciones
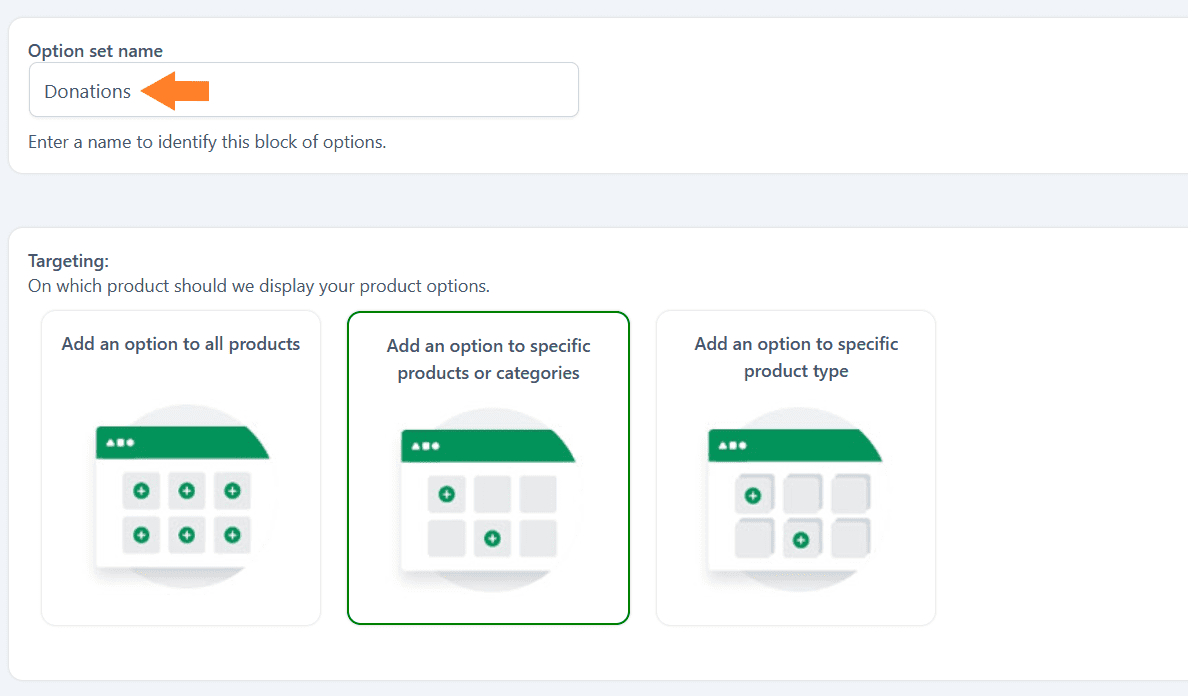
Después de hacer clic en él, verá una nueva interfaz con diferentes configuraciones. En el ‘Nombre del conjunto de opciones‘campo, agregue el nombre. Podría ser cualquier cosa que desees, pero es posible que desees que sea lo más descriptivo posible.
Le ayudará si está trabajando con diferentes conjuntos de opciones.

3.2. Seleccione el producto
Lo siguiente que debe hacer es seleccionar los productos a los que desea mostrar este conjunto de opciones. Tienes tres opciones diferentes:
- Añade una opción a todos los productos.
- Agregue una opción a productos o categorías específicas.
- Agregue una opción a un tipo de producto específico.
Solo quiero agregar esta opción al producto de donación que creamos arriba.
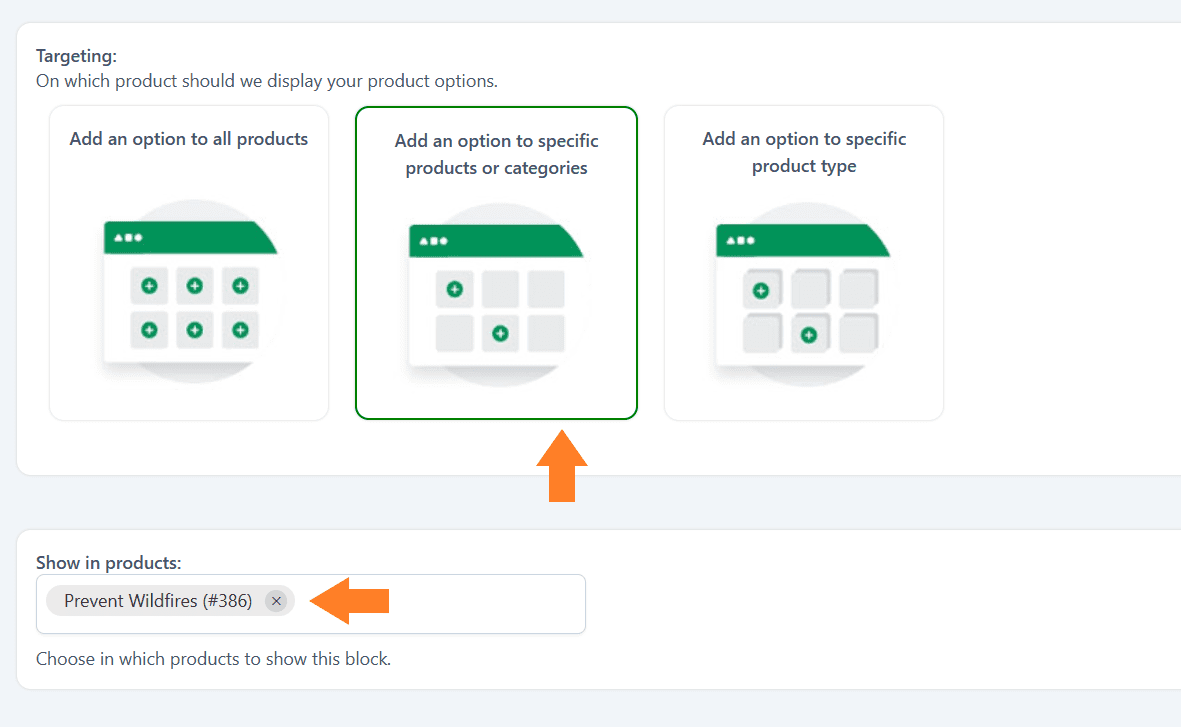
- Seleccionaré el ‘Agregue una opción/campo personalizado a productos o categorías específicas‘ opción haciendo clic en su imagen.
- Una vez que lo selecciones, aparecerán dos nuevos campos debajo, entre los que podrás elegir los productos y categorías. He seleccionado un producto del ‘Mostrar en productos‘ desplegable.

3. Agregar montos de donación predefinidos
Puede crear montos de donación predefinidos y permitir que los clientes seleccionen uno de ellos y donen rápidamente el monto.
Este plugin ofrece varias opciones para cumplir con sus requisitos y permite a los clientes personalizar sus productos. La siguiente es una lista de campos u opciones que puede agregar usando este plugin.
- Título
- Texto
- Separador
- Caja
- Botones de radio
- Texto de entrada
- área de texto
- Muestra de color
- Número
- Seleccionar
- Etiqueta o imagen
- Producto
- Fecha
- Subir archivo
- Selector de color
- Fórmula
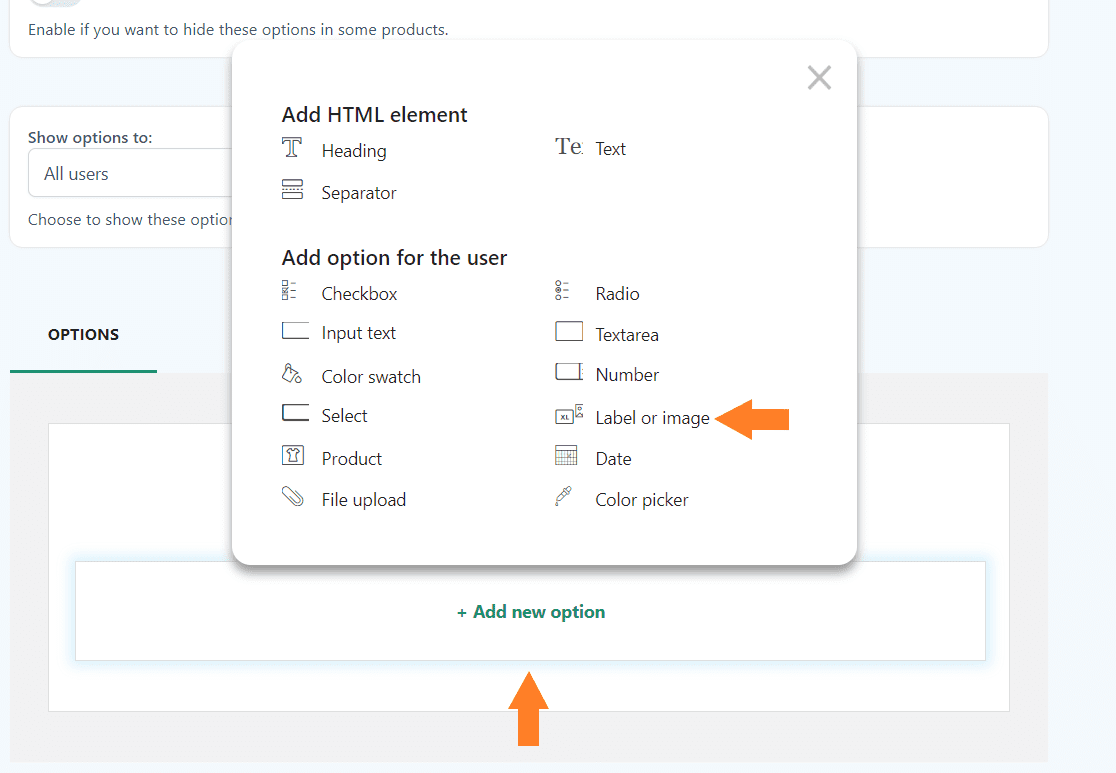
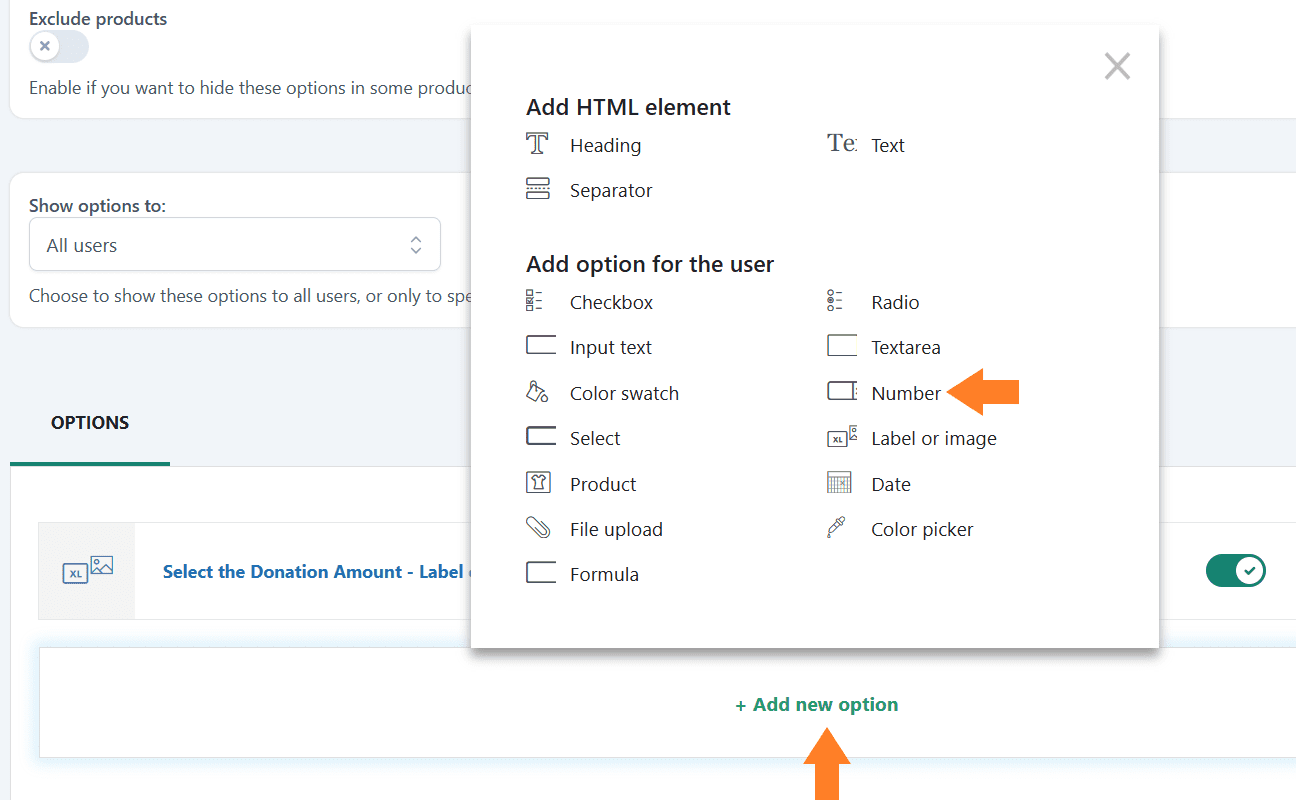
Puede utilizar diferentes campos para crear los montos de donación predefinidos. Para agregar un campo a este conjunto, haga clic en el botón ‘Agregar nueva opción’ en la parte inferior de la página y seleccione el campo que desea agregar.
agregaré un Etiqueta o imagen campo para crear montos de donación predefinidos.

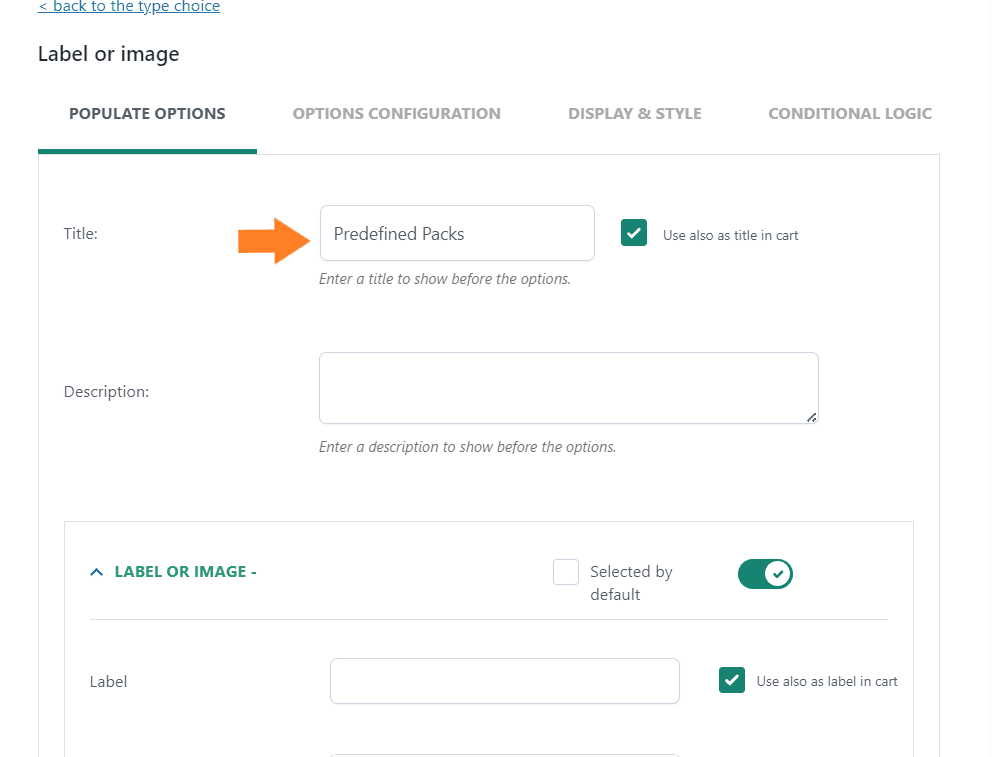
3.1. Agregar el título del campo
Una vez que seleccione el campo, aparecerá una nueva ventana emergente en el lado derecho de su pantalla. Desde esa ventana emergente, puede configurar el estilo del campo y otras opciones.
Estos serán los mismos para la mayoría de los campos; Siguiendo este tutorial, puedes agregar cualquier campo.
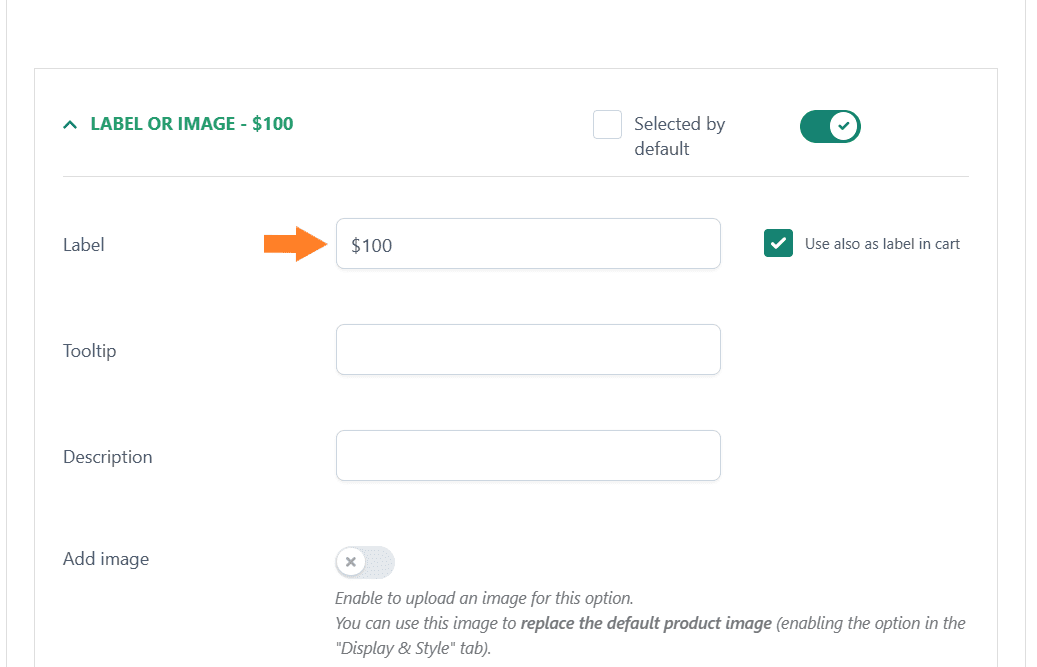
Primero, agregue el título del campo en el ‘Título‘ campo. Se mostrará en la parte frontal. También puede agregar la descripción del campo.

3.2. Agregar la etiqueta del campo
A continuación, agregue la etiqueta en el ‘Etiqueta‘ campo. Le agregaré el monto de donación predefinido ($100). Esta es la cantidad que los usuarios pueden seleccionar y donar rápidamente.

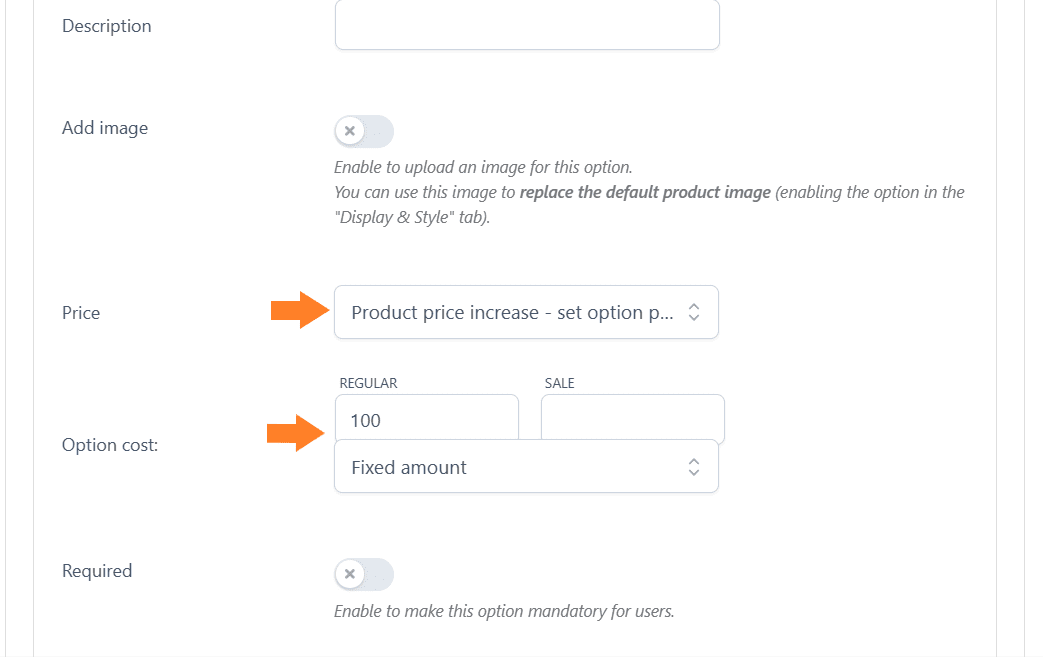
3.3. Establecer el precio de la donación
Para establecer el precio de la donación o el precio del campo personalizado, obtendrá tres opciones:
- El precio del producto no cambia: configure la opción como gratuita
- Aumento del precio del producto: establecer el precio de la opción
- Disminución del precio del producto: descuento establecido
Para crear cantidades de donación predefinidas, he seleccionado la opción ‘Aumento del precio del producto: establecer el precio de la opción‘opción del precio menú desplegable y agregó el precio en el ‘Regular‘ campo.

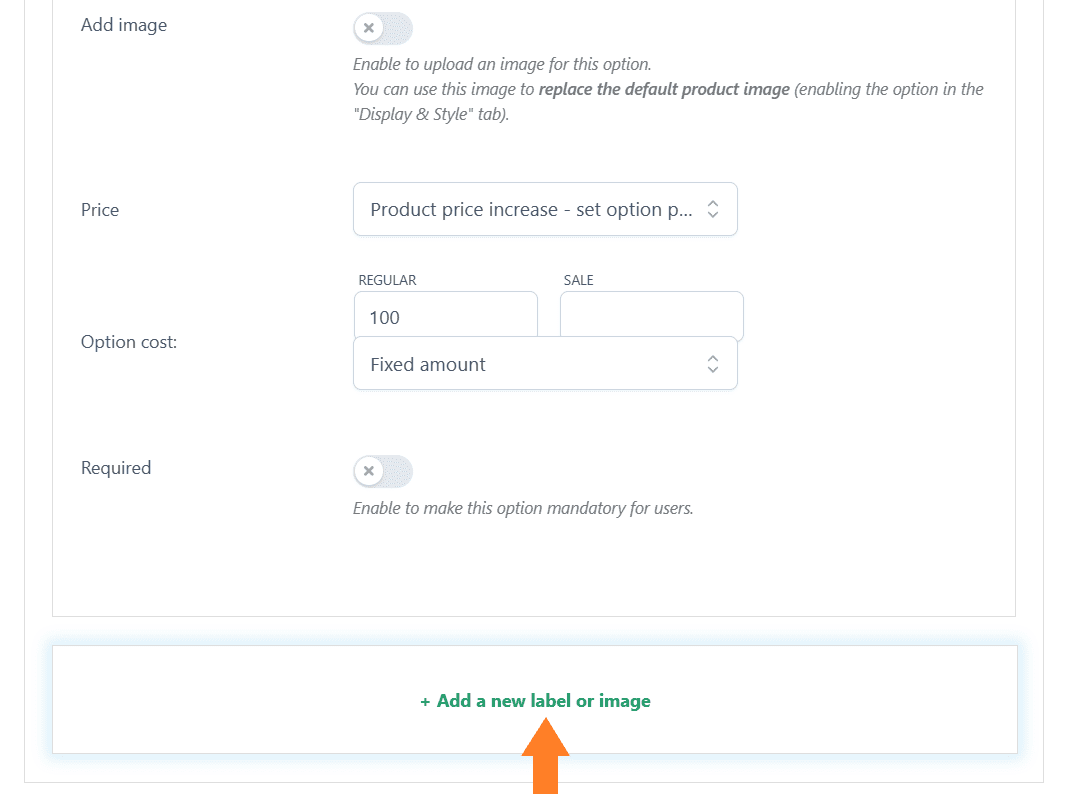
3.4. Agregar más montos de donación predefinidos
Puedes agregar varios etiqueta o imagen campos en este conjunto de opciones. Para agregar más montos de donación predefinidos, desplácese hasta la parte inferior y haga clic en ‘Agregar una nueva imagen o etiqueta‘ botón.

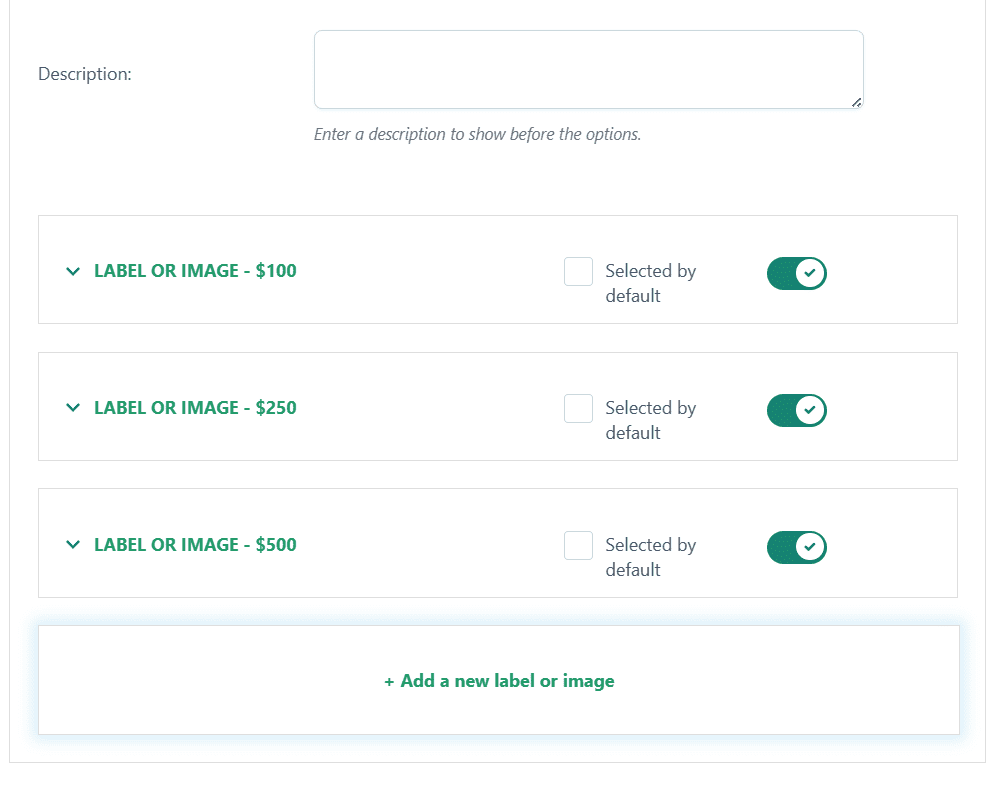
Para configurarlo, puedes seguir los mismos pasos mencionados anteriormente. Agregué dos paquetes predefinidos más y establecí sus precios en consecuencia.

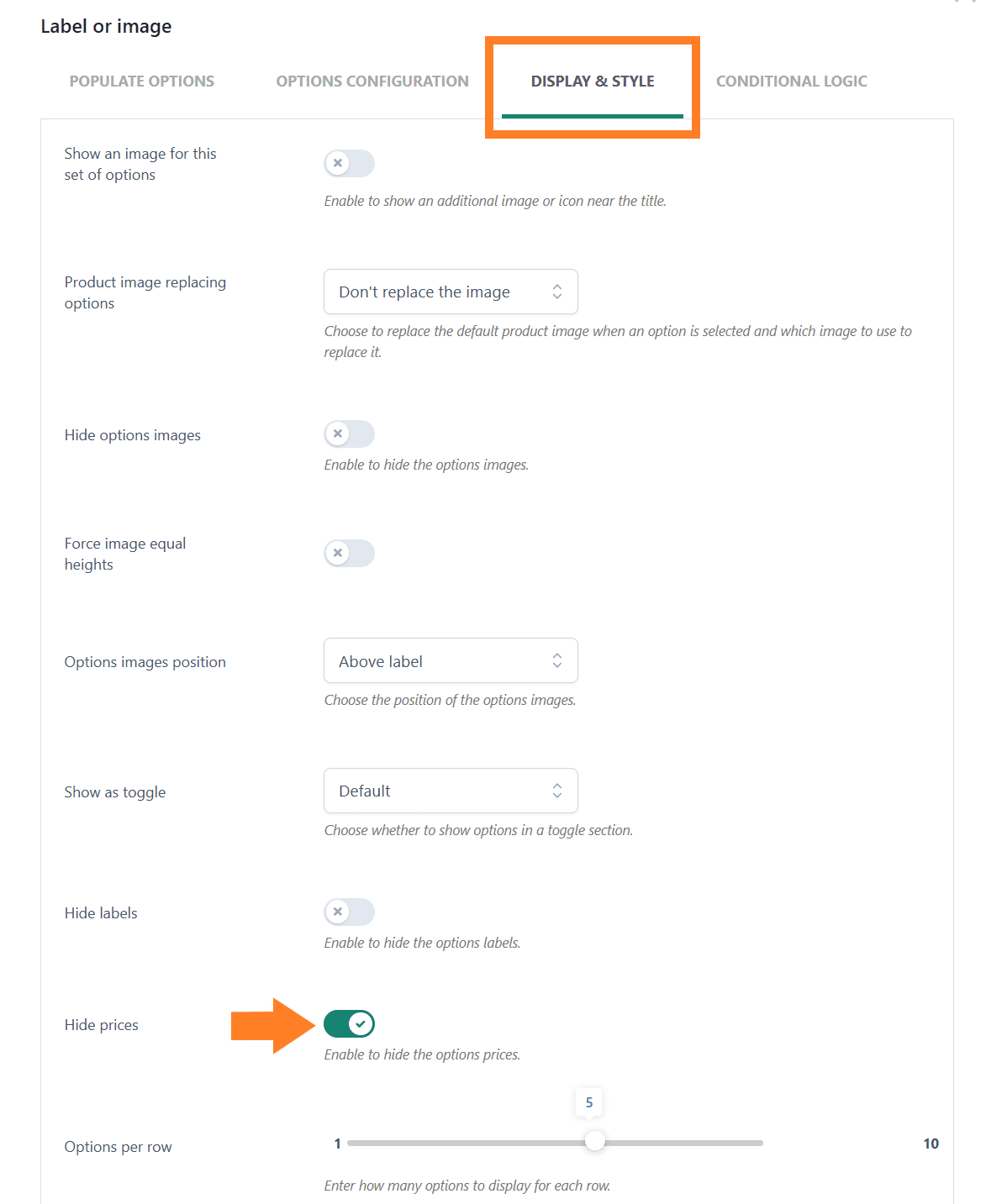
4. Configure la opción Pantalla y estilo
Los montos de donación anteriores que agregamos usando el campo de etiqueta mostrarán la etiqueta y su precio en un rectángulo. Se mostrarán dos precios que podrían confundir a los clientes.
Al personalizar la configuración del campo, puede ocultar el precio y mostrar solo la etiqueta. Haga clic en la pestaña «Pantalla y estilo» dentro de la ventana emergente para hacerlo. Obtendrás varias opciones de estilo diferentes.
No entraré en detalles de todas las configuraciones, puedes explorarlas tú mismo. Sin embargo, para ocultar los precios, active el botón ‘Ocultar precios‘Botón para ocultar los precios de las opciones.

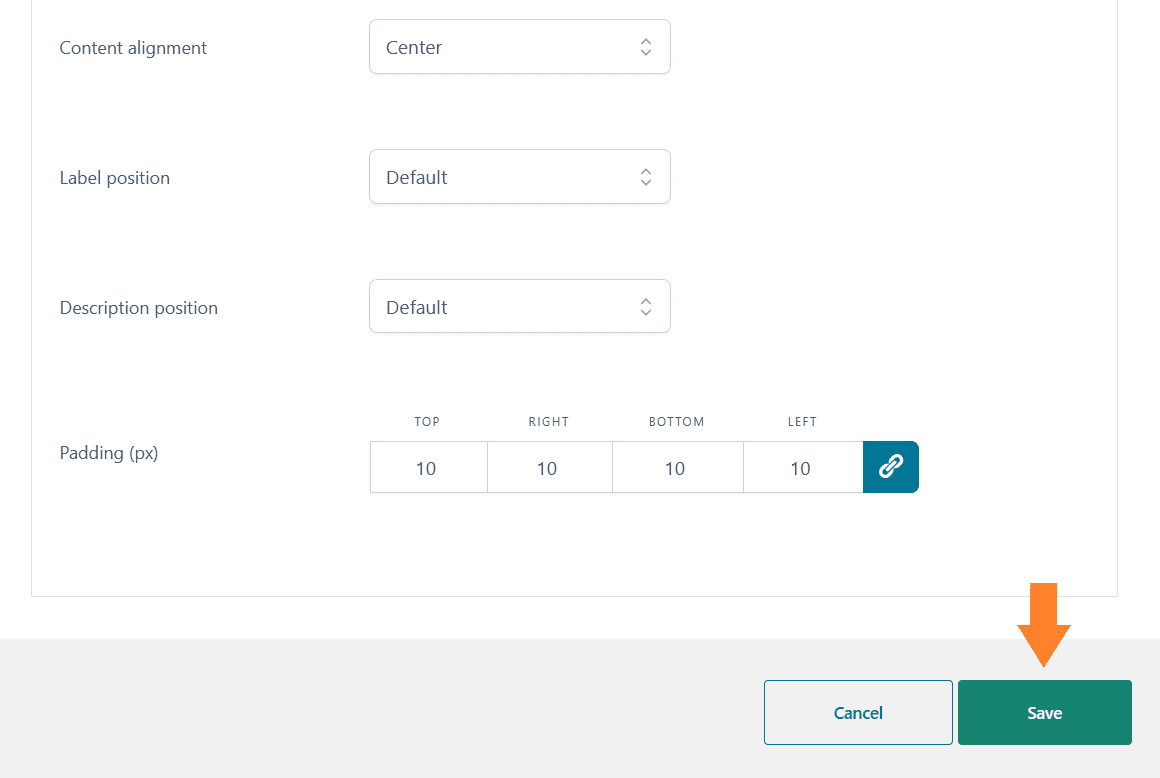
Después de realizar los ajustes necesarios, no olvide hacer clic en ‘Ahorrar‘ dentro de la ventana emergente para guardar la configuración.

5. Permitir a los clientes agregar un monto de donación personalizado
Ahora, si desea permitir que los clientes donen una cantidad personalizada, puede hacerlo fácilmente con la ayuda de este plugin. Puede agregar un campo numérico y multiplicar la cantidad agregada por el usuario por 1.
De esta manera, los clientes también pueden donar la cantidad personalizada.
Una vez que guarde el campo, será redirigido nuevamente a la página de configuración del conjunto de opciones. Desde allí, haga clic en ‘Agregar nueva opción‘ y seleccione el ‘Número‘ campo.

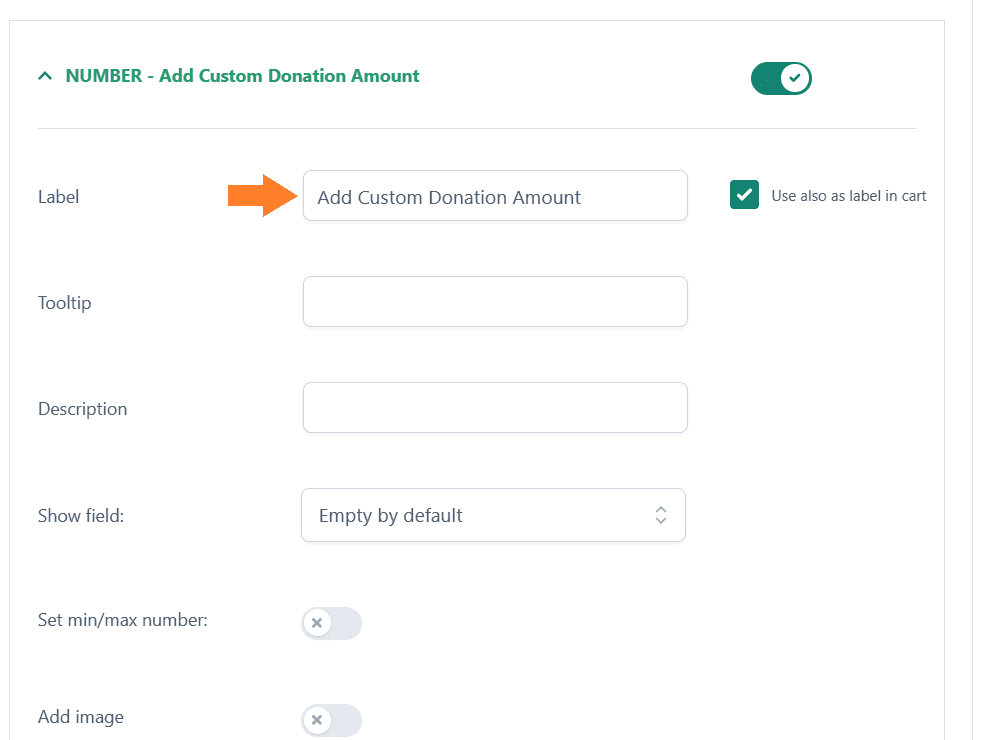
5.1. Agregar la etiqueta del campo
Aparecerá una nueva ventana emergente en el lado derecho de su pantalla. Desde esa ventana emergente, puede configurar el estilo del campo y otras opciones.
Puede agregar el título de este conjunto, pero pasaré a agregar la etiqueta del campo en el ‘Etiqueta‘ campo. También puede agregar información sobre herramientas y descripción.

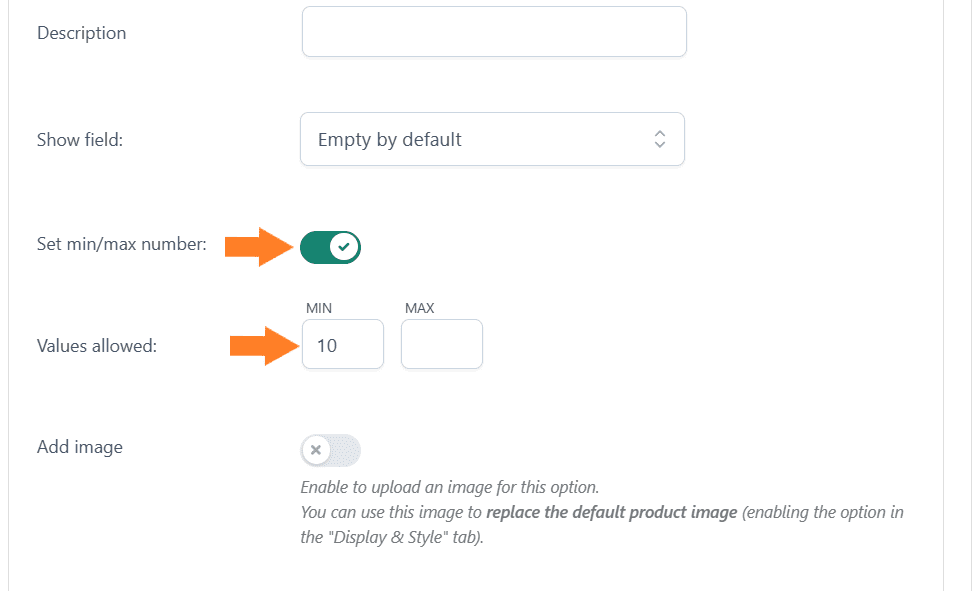
5.2. Establecer precio mínimo y máximo permitido
Es posible que también desees establecer la cantidad mínima y máxima que los clientes pueden donar. Afortunadamente, este plugin te permite hacerlo fácilmente con unos pocos clics.
Alternar el ‘Establecer números mínimos/máximos‘ y agregue el rango de donación en los campos designados. Los clientes no podrán donar fuera del rango especificado.
Solo agregué una cantidad mínima de donación, lo que significa que los clientes no podrán donar menos.

5.3. Agregar montos de donación personalizados
A continuación, para permitir que los clientes donen la cantidad que deseen, debe multiplicar la cantidad agregada por el usuario por 1 para que el total sea la cantidad que el usuario desea donar.
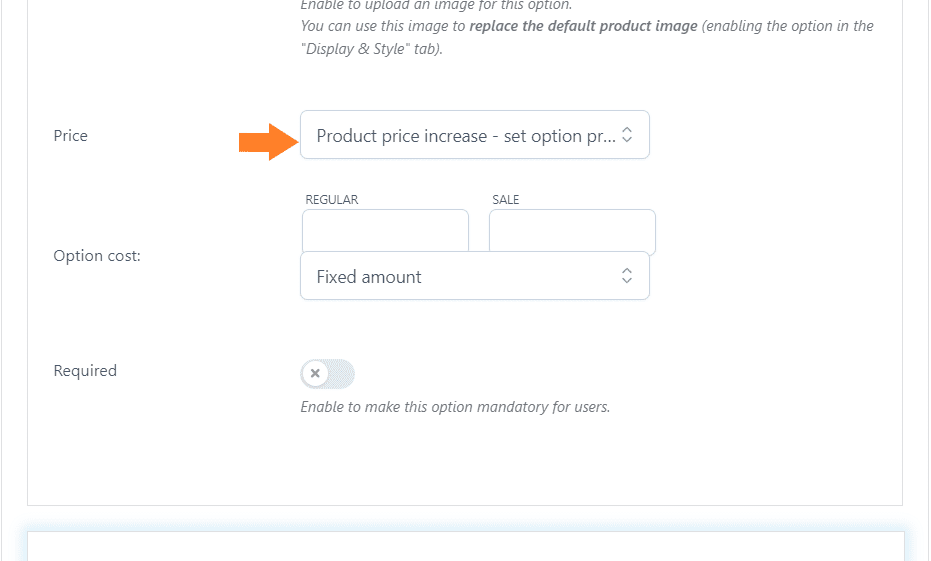
Para establecer el precio para el campo numérico, obtendrá cuatro opciones:
- El precio del producto no cambia: configure la opción como gratuita
- Aumento del precio del producto: establecer el precio de la opción
- Disminución del precio del producto: descuento establecido
- Valor multiplicado por el precio del producto.
Como queremos que los usuarios donen cualquier cantidad, seleccione el ‘Aumento del precio del producto: establecer el precio de la opción‘opción del ‘Precio’ desplegable.

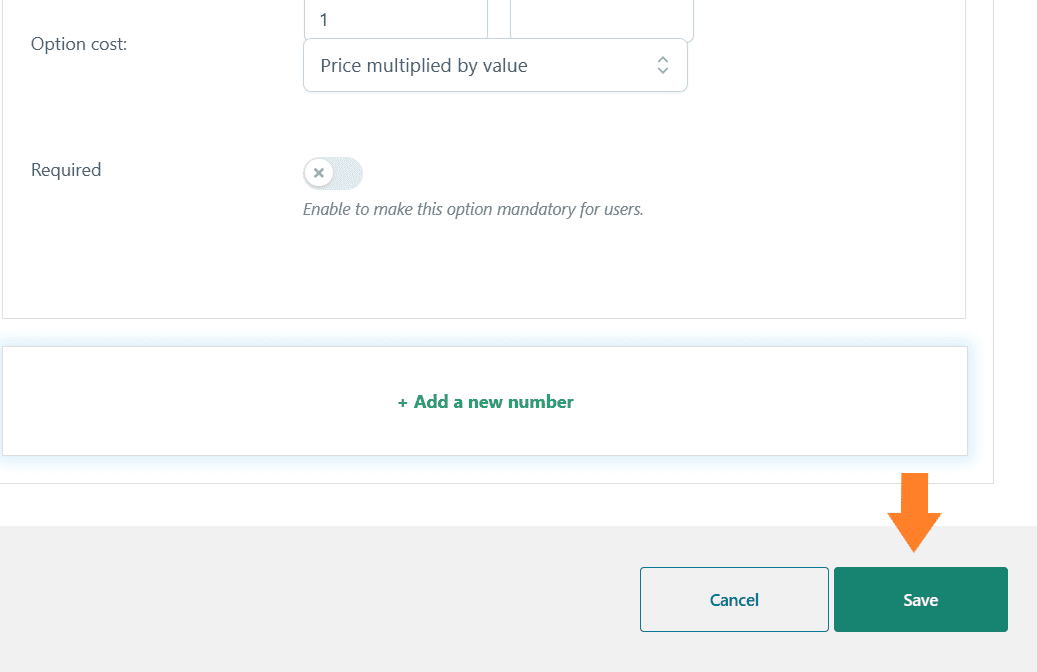
Una vez seleccionado, puede agregar el precio regular en el campo designado. Desde el desplegable de opciones de coste, también debes elegir la opción ‘Precio multiplicado por el valor’.
Al seleccionar esta opción se multiplicará el valor por el costo de la opción. Por ejemplo, agregué ‘1 ‘ en el campo de precio normal, por lo que si un cliente quiere donar $600 y agrega este valor, el monto total de la donación será $600×1=600.
Finalmente, no olvides hacer clic en ahorrar en la esquina inferior derecha de la ventana emergente para guardar la configuración.

6. Habilite el pago directo
Después de eso, también optimizaré el proceso de pago y redirigiré a los donantes directamente a la página de pago, omitiendo la página del carrito. Para hacerlo, usaré el plugin AIO Checkout.
Nota: Ya instalé y activé el plugin AIO Checkout. Asegúrate de activarlo también para seguir el tutorial.
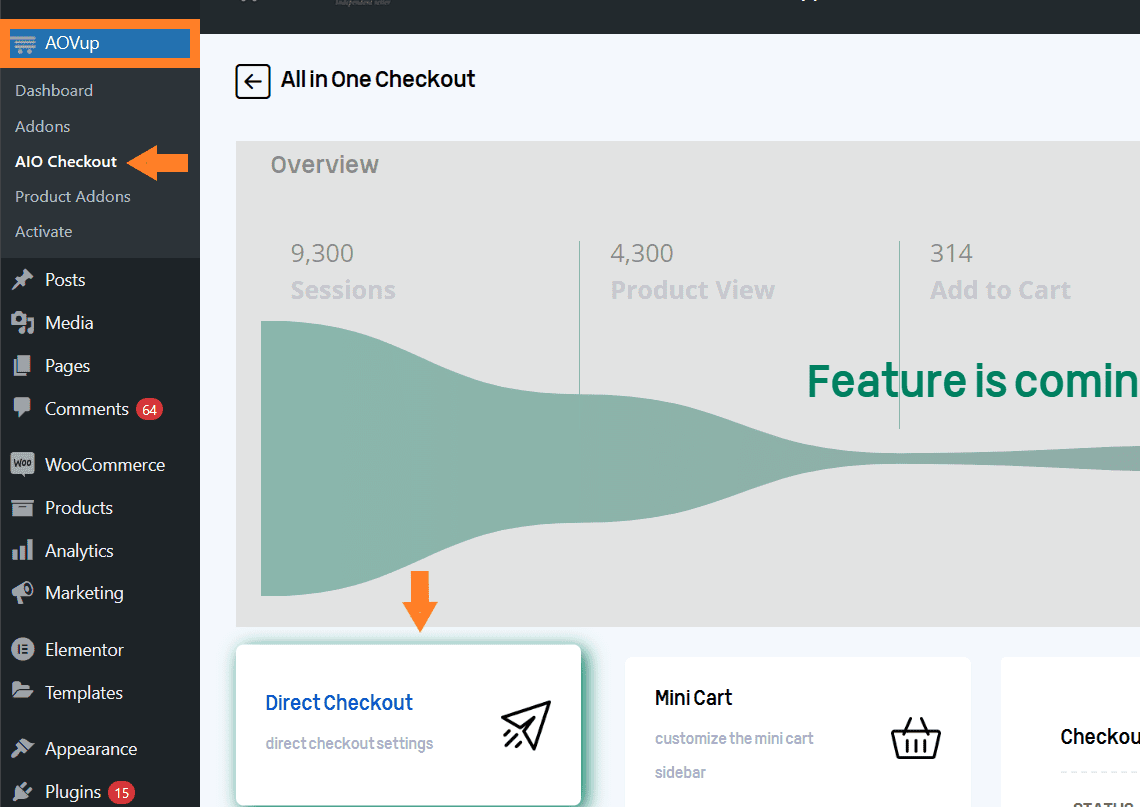
Navegar a AovUp > Pago AIO desde tu panel de WordPress , coloque el mouse sobre el ‘Pago directo’ bloquear y hacer clic en él.

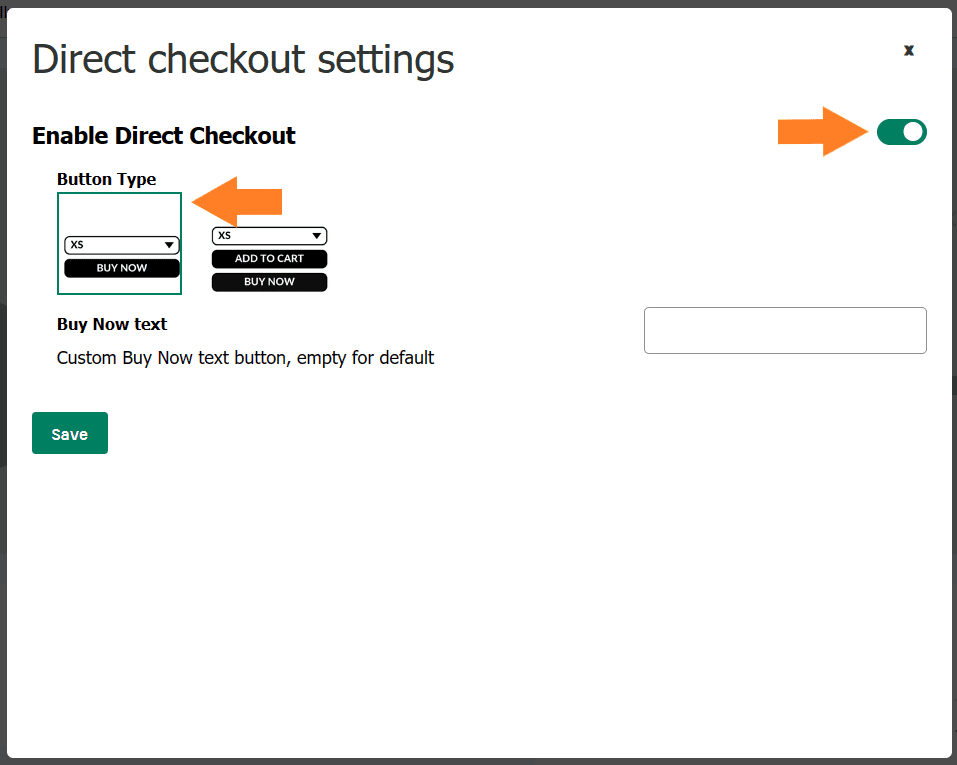
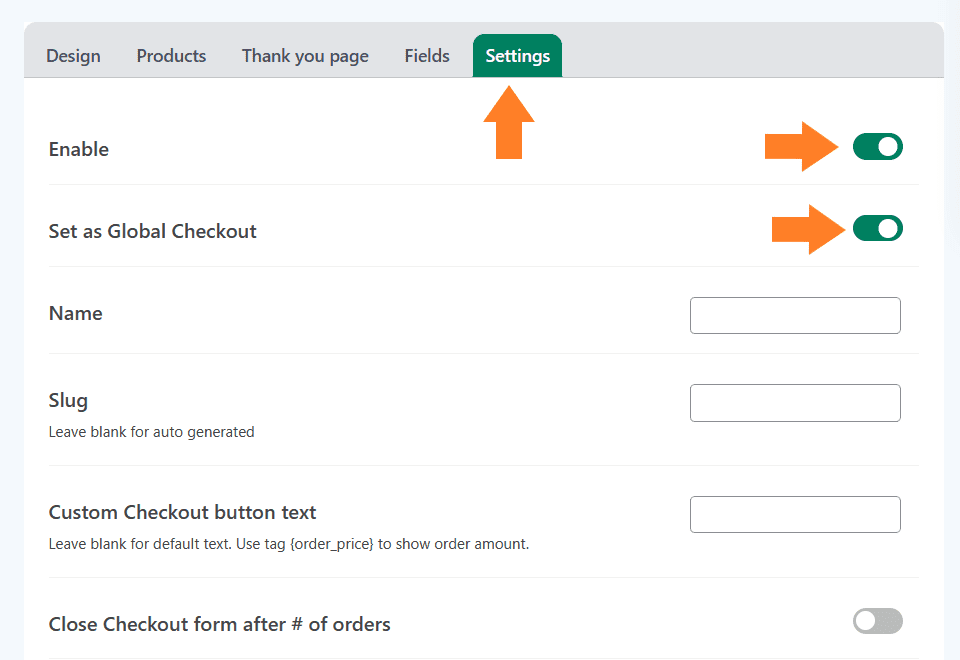
6.1. Habilitar el pago directo
Aparecerá una ventana emergente desde la cual deberá alternar el ‘Habilitar pago directo‘ y seleccione si desea mostrar tanto el botón del carrito como el de pago o solo el botón de pago.
Solo quiero mostrar el botón de pago, así que lo seleccioné como tipo de botón.

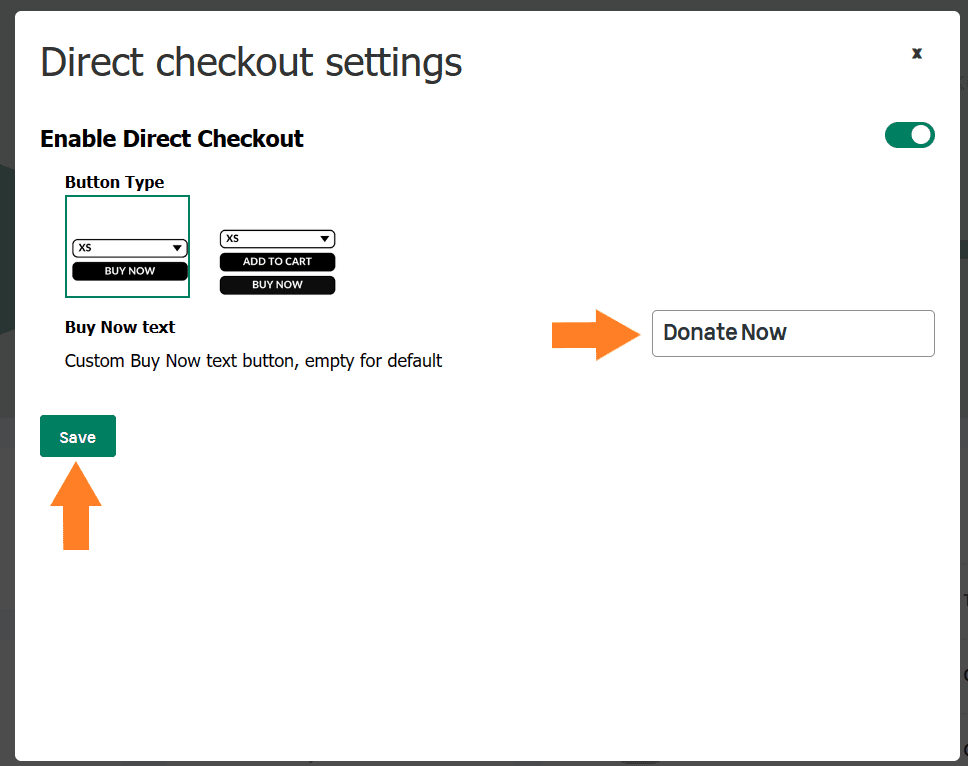
6.2. Agregar texto personalizado
A continuación, también puede agregar texto personalizado para el botón de pago en el ‘Comprar ahora Texto‘ campo. Yo he añadido ‘Done ahora‘ como texto del botón.
Una vez hecho esto, haga clic en ‘Ahorrar‘ para guardarlo.

7. Agregue campos de pago personalizados
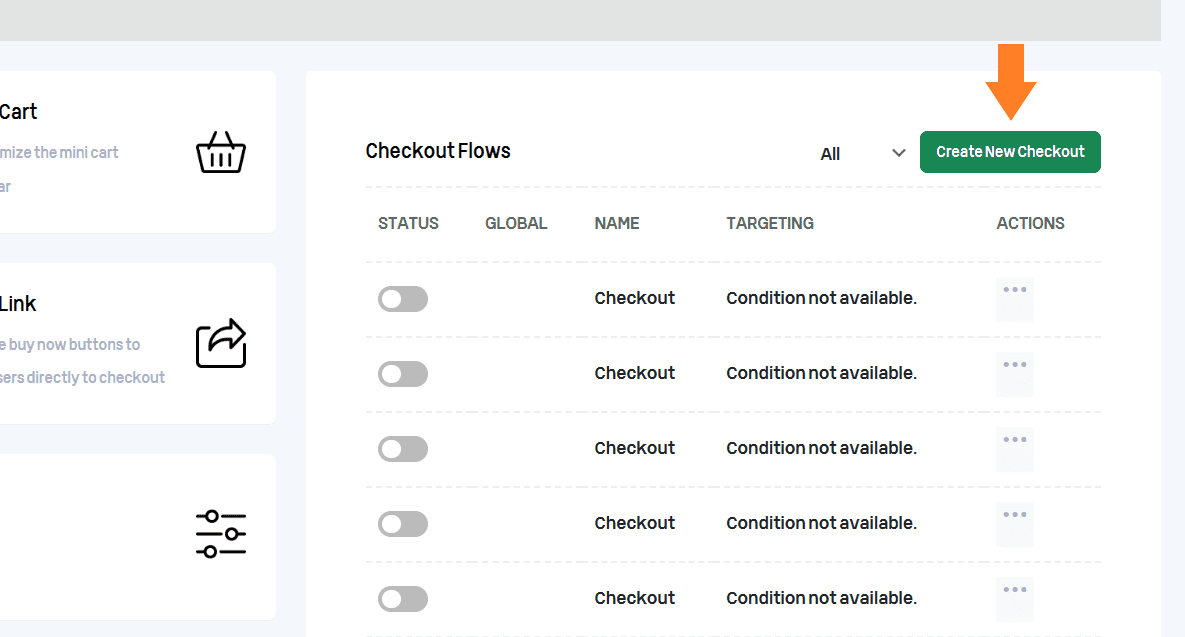
A continuación, es posible que también desees obtener información adicional de tus donantes, como la ocupación y el empleador. Necesitamos crear un nuevo formulario de pago y agregarle los campos obligatorios.
Para hacerlo, haga clic en ‘Crear nuevo pago‘ botón.

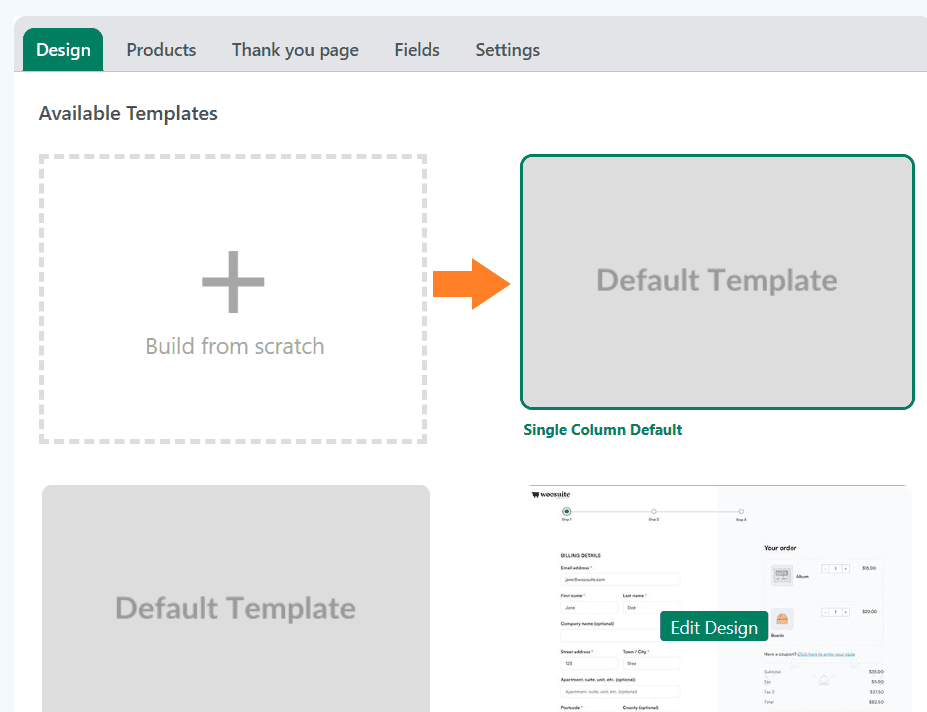
7.1. Seleccione el diseño de pago
Después de eso, primero debe seleccionar el diseño de la caja. Este plugin le ofrece diferentes plantillas y también puede crear una plantilla desde cero.
También puedes editar las plantillas prediseñadas y cambiar sus colores. He seleccionado el ‘Predeterminado de una sola columna‘ plantilla.

7.2. Agregar Campos personalizados para pagar
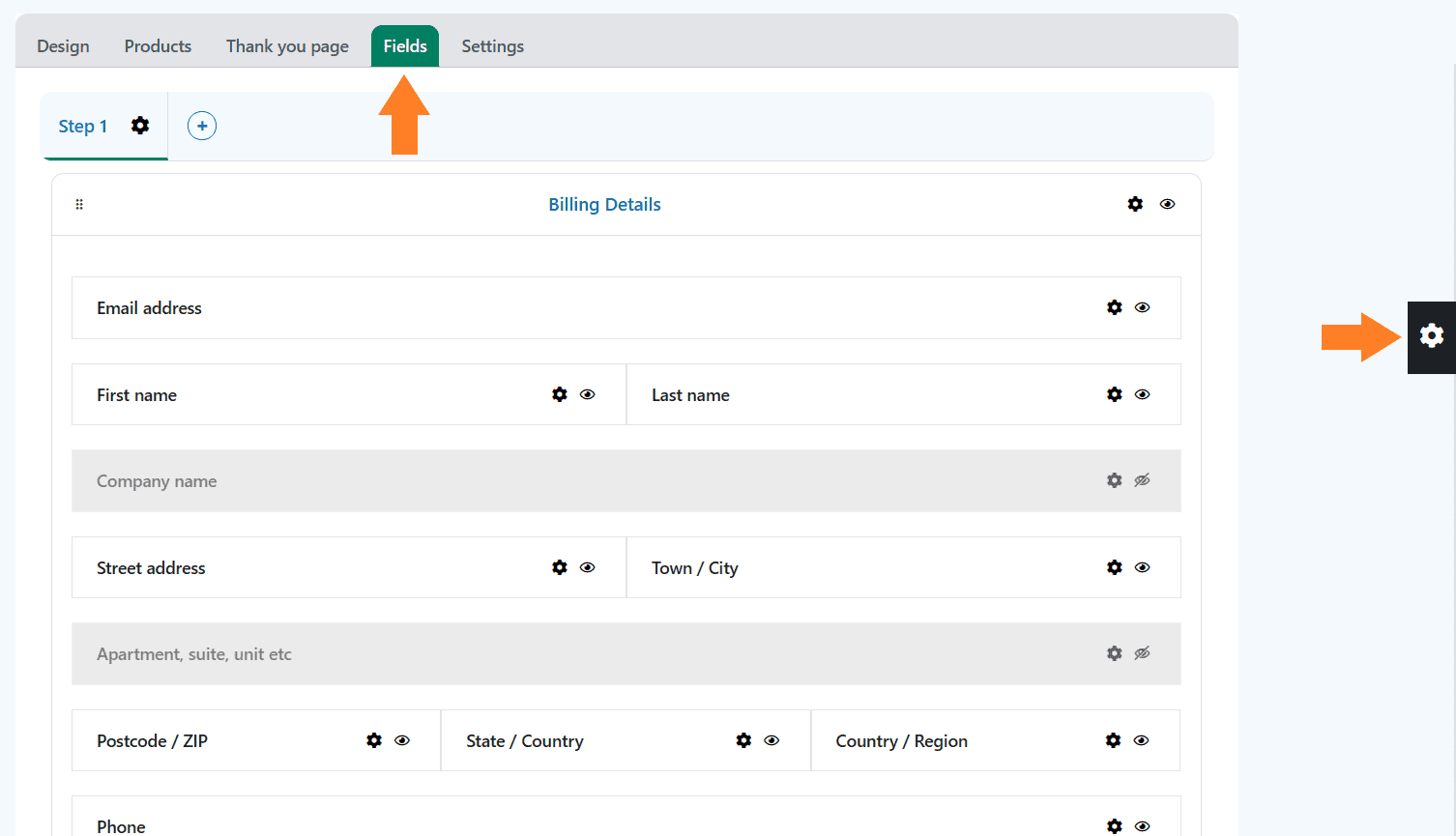
Una vez seleccionado, haga clic en ‘Campos‘ y verás diferentes campos de pago. Estos se dividirán en columnas según el diseño que seleccionaste en la selección anterior.
Seleccioné un diseño de una sola columna para que todos los campos de pago estén divididos en una sola columna. Ahora, para agregar campos personalizados al finalizar la compra, haga clic en icono de engranaje negro en el lado derecho de su pantalla.

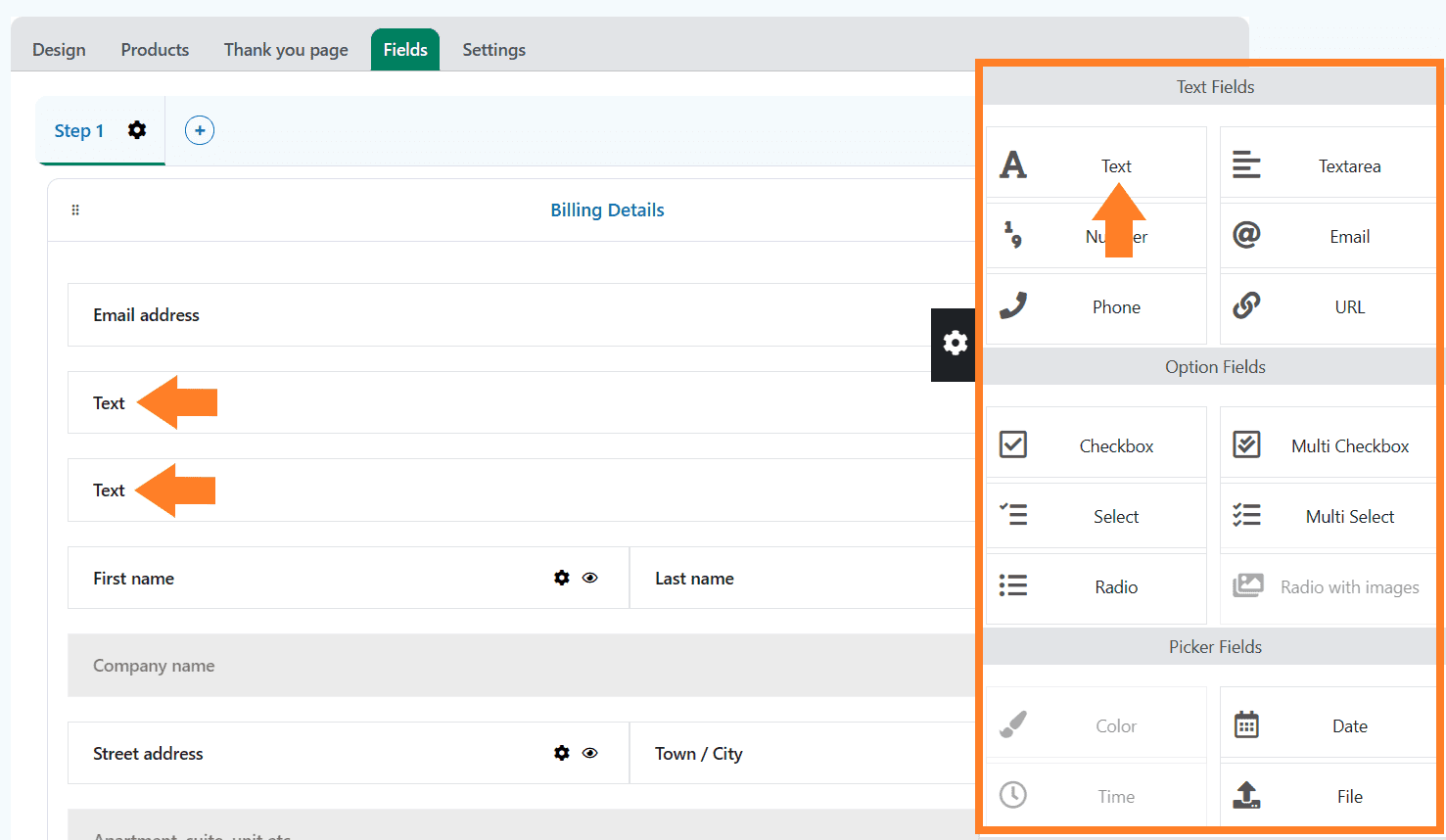
Al hacer clic en él, se abrirá una ventana emergente con diferentes campos. Puede arrastrar cualquier campo que desee y soltarlo en el formulario de pago. he añadido dos texto campos ya que quiero permitir que los clientes agreguen su empleador y ocupación.

7.3. Cambiar las etiquetas del campo de texto
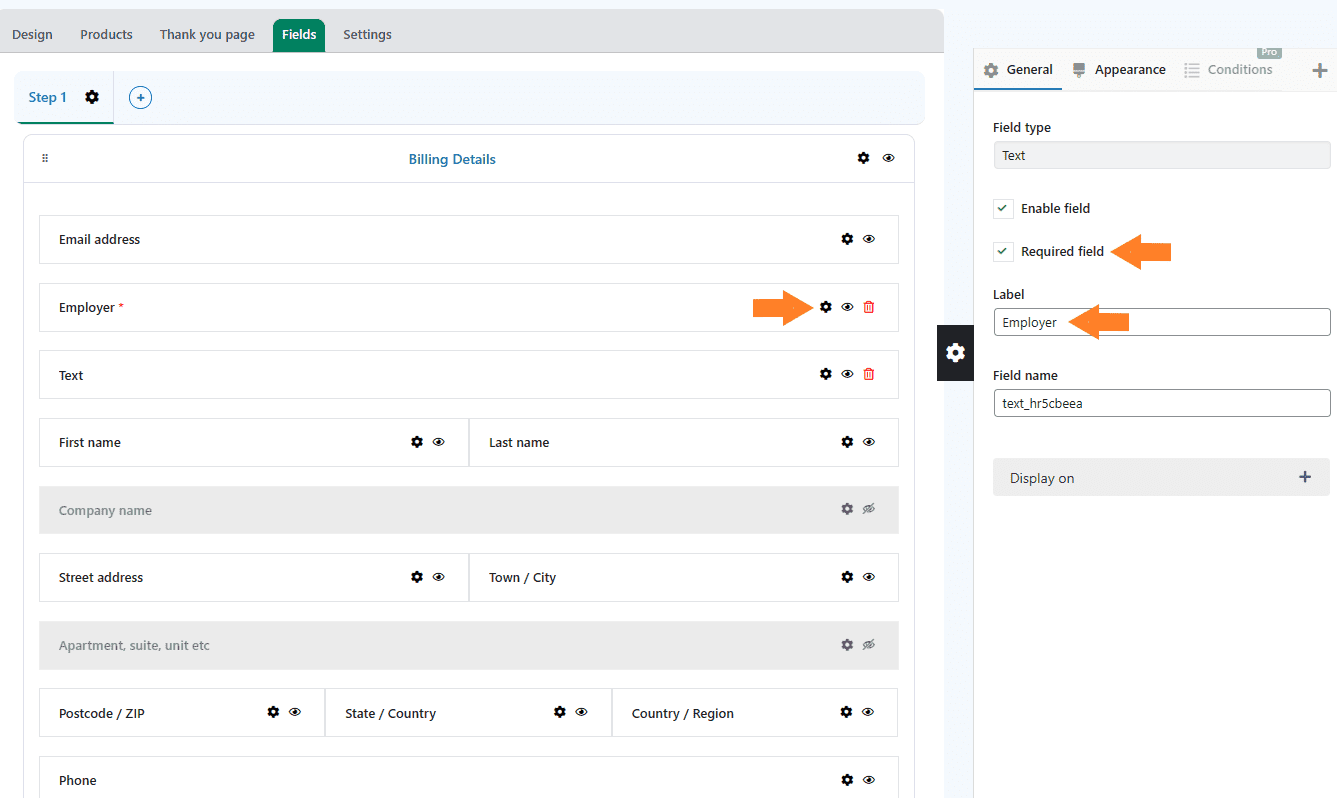
También puede cambiar las etiquetas de los campos de texto que acaba de agregar. Para hacerlo, haga clic en el ícono de ajustes negro al lado del campo que acaba de agregar.
Después de hacer clic en él, aparecerá una ventana emergente desde el lado derecho de la pantalla.
Puedes agregar la etiqueta en el ‘Etiqueta‘ campo. También puedes consultar el campo requerido casilla de verificación para convertirlo en un campo obligatorio.

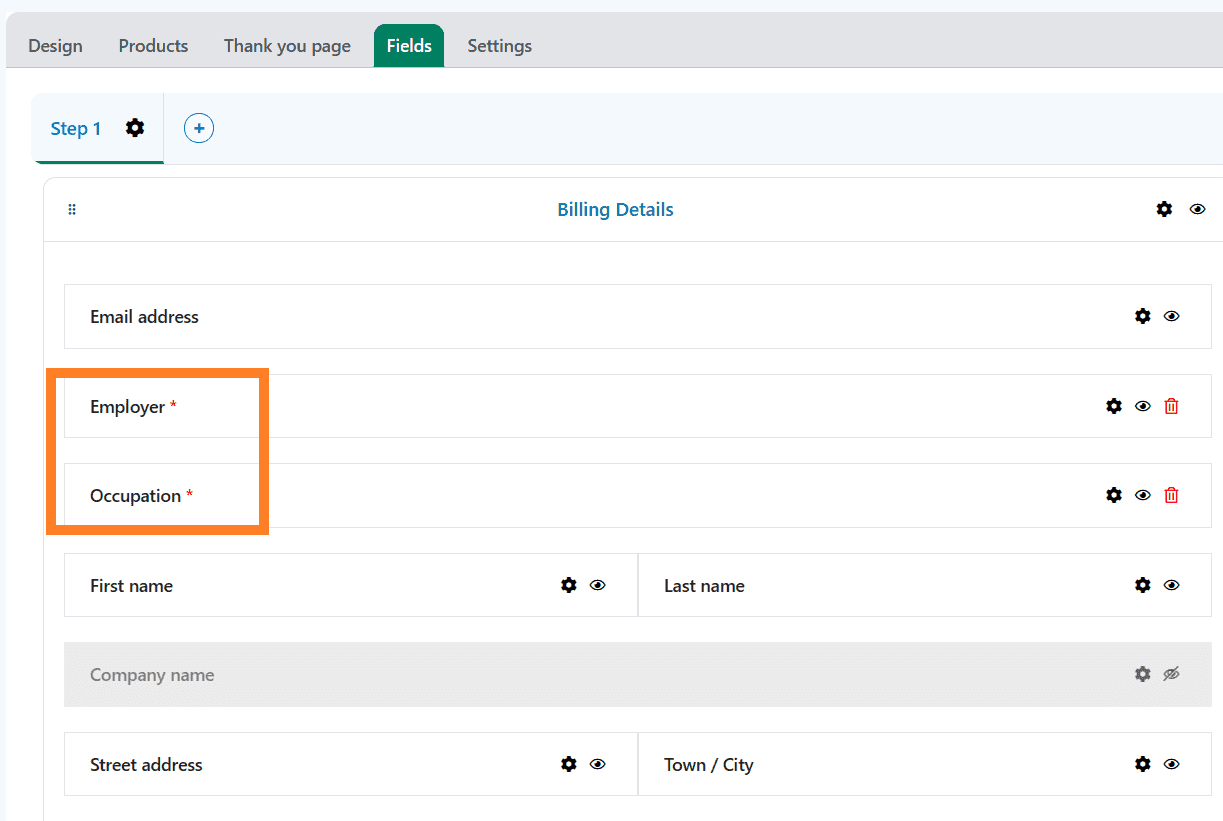
He cambiado la etiqueta para ambos campos.
Nota: He ocultado la sección de detalles de envío.

8. Habilite el pago
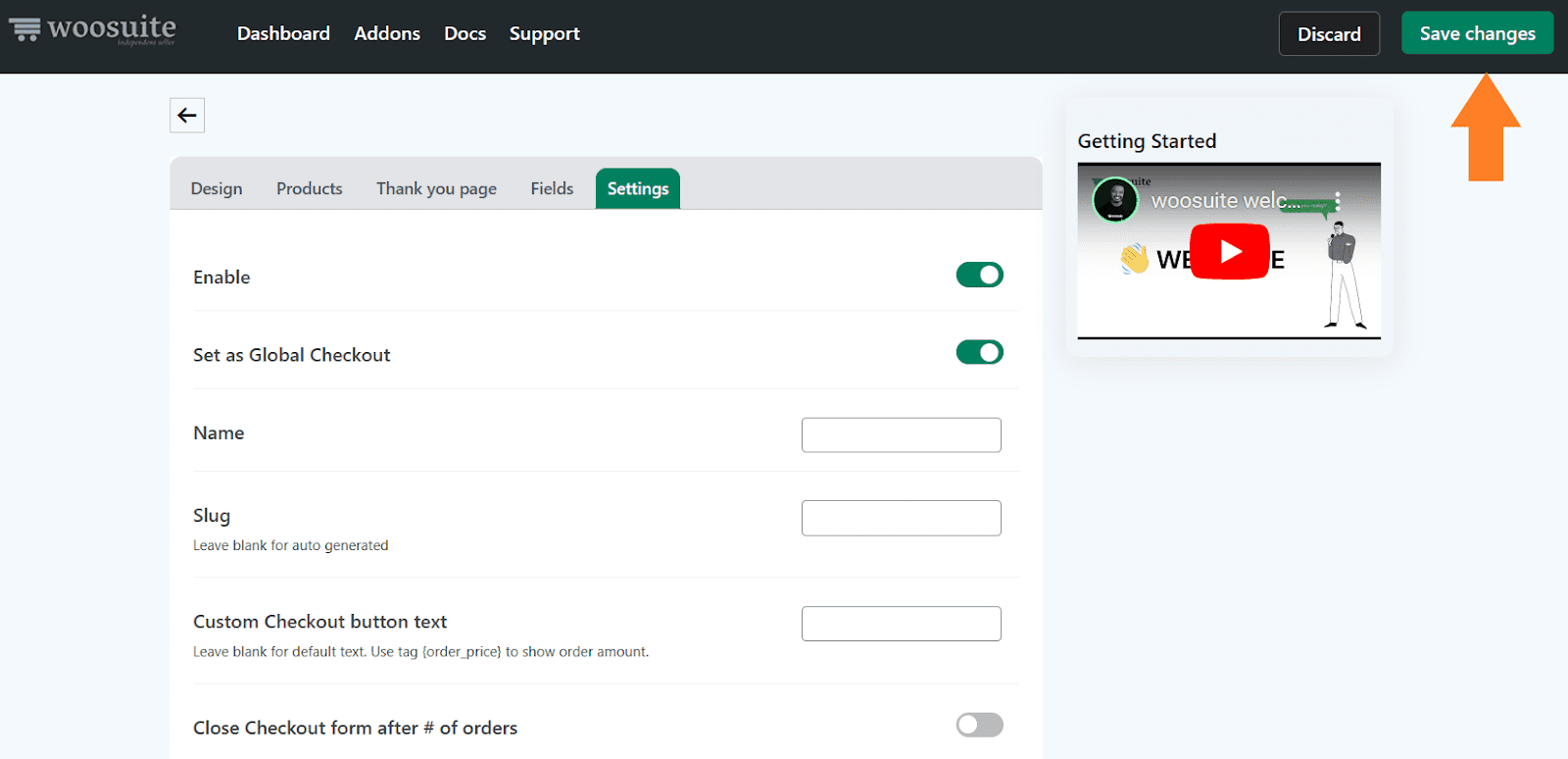
Una vez que haya ajustado los campos según sus requisitos, haga clic en ‘Ajustes‘ y habilite el pago alternando el botón ‘Permitir‘ botón.
También puedes alternar el ‘Establecer como pago global‘ para habilitarlo globalmente.

8.1. Guardar cambios
Finalmente, haga clic en el verde ‘Guardar cambios‘ en la esquina superior derecha de la pantalla para guardar el formulario y la configuración.

9. Resultados finales
Probemos los resultados finales.
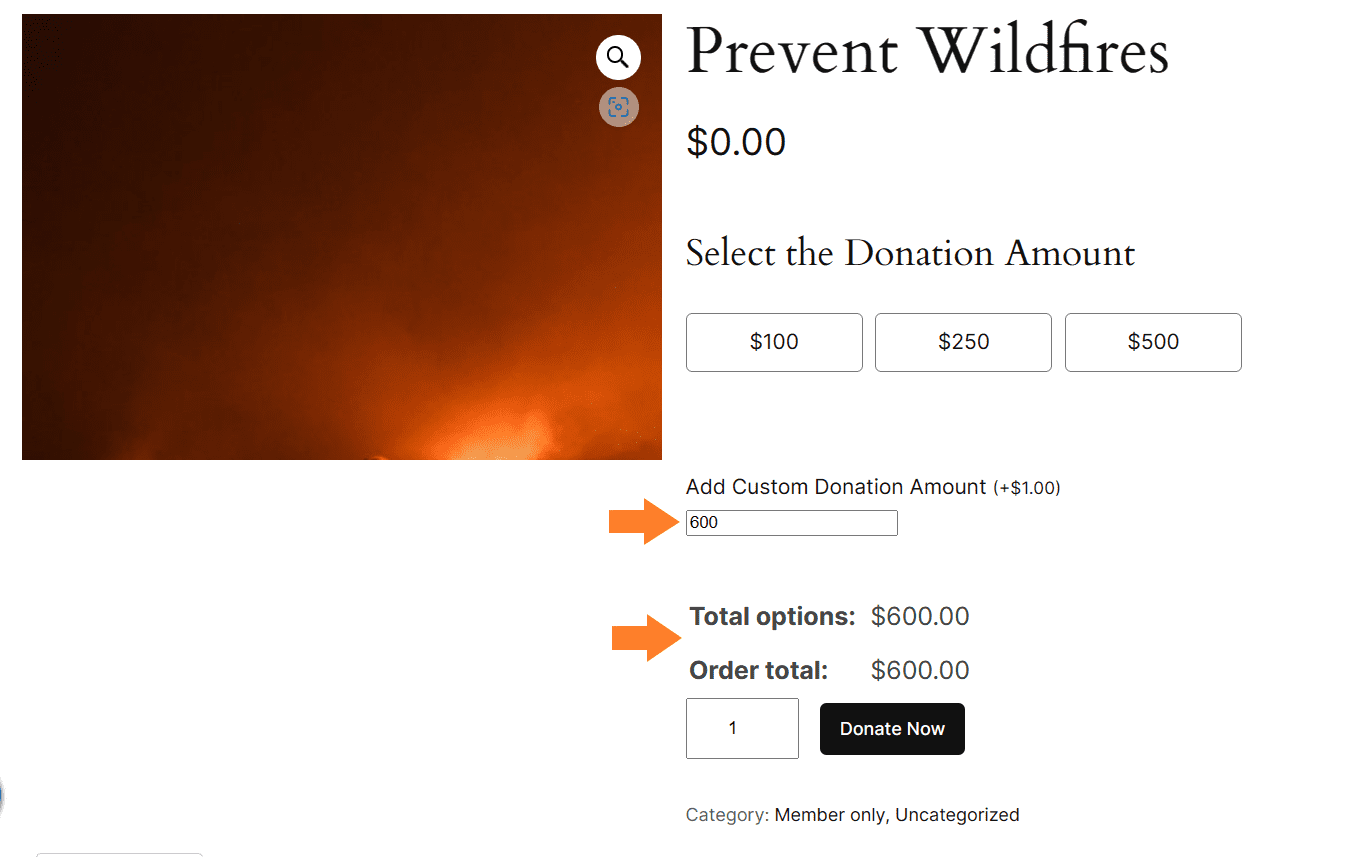
Visité la página del producto y pude ver los montos de donación predefinidos. También pude ver un campo donde puedo agregar un monto de donación personalizado.
Y en lugar del botón Agregar al carrito, pude ver el ‘Done ahora‘ que llevará a los usuarios directamente a la página de pago.

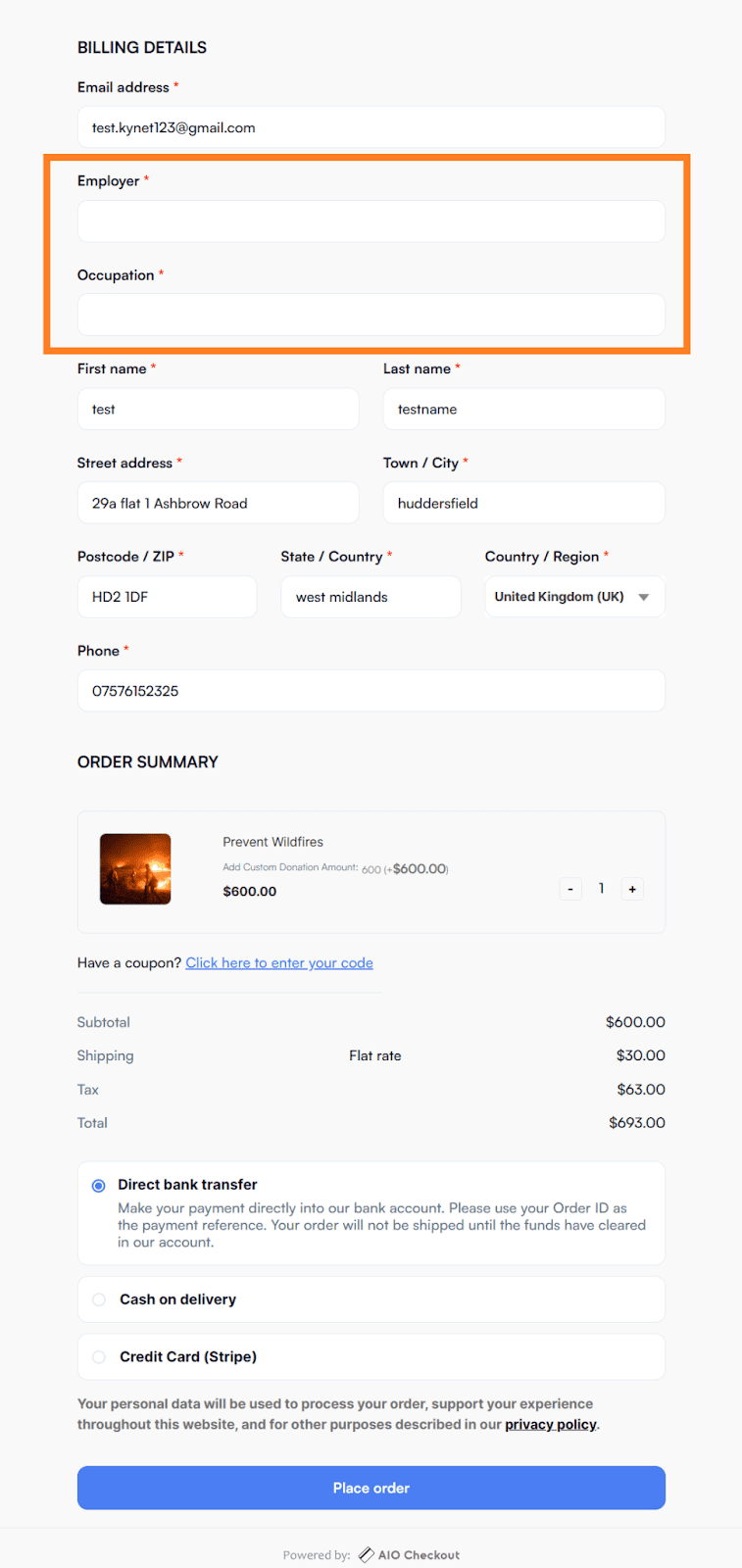
En la página de pago, pude ver los campos que agregamos y que su diseño fue cambiado por completo.

Conclusión
Eso es todo por el artículo de hoy.
Espero que te haya sido útil y hayas podido aceptar donaciones en tu tienda WooCommerce fácilmente. Este plugin le permite agregar diferentes campos a todos o a productos específicos en su tienda.
Puede crear productos como compuestos, personalizados y más. Le brinda a usted y a sus usuarios una experiencia de compra fácil de usar y mejora el valor promedio de los pedidos.
¿Listo para comenzar? ¡Descargue el plugin de opciones adicionales y plugins del producto AovUp ahora!


