Esta guía es su ventanilla única para todas las variaciones de productos de WooCommerce y productos variables. Perfecto para principiantes de productos variables y cualquiera que necesite un repaso.
Tabla de contenido
¿Qué es un producto variable de WooCommerce?
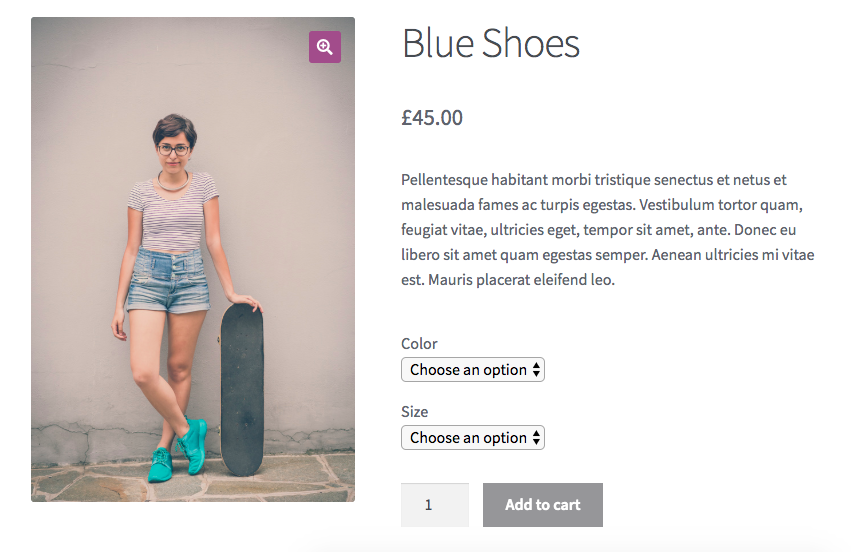
Un producto variable es un tipo de producto en WooCommerce que le permite seleccionar opciones, como diferentes colores, tamaños y SKU. Estas opciones se conocen como atributos y puede crear tantas como desee.
Como cliente, una vez que hayas seleccionado todas las opciones de productos, podrás añadir este nuevo producto a tu carrito . El producto que agrega a su carrito se conoce como una variación. Estos productos de variación son esencialmente variantes del producto principal.
Una variación es una elección de producto final compuesta por una combinación de atributos pertenecientes a un producto variable.
Por ejemplo, si su tienda tiene camisetas, lo más probable es que varíen en tamaño y color. Un producto variable de WooCommerce le permite tener menús desplegables en la página de su producto, lo que permite a los clientes elegir qué variación les gustaría.

Cómo agregar un producto variable en WooCommerce
Ahora hemos resumido los conceptos básicos de los productos variables de WooCommerce. Es hora de poner ese conocimiento en acción.
Las siguientes instrucciones paso a paso lo ayudarán a crear productos variables en su tienda WooCommerce.
Paso 1: Agregar atributos de productos globales
Su primer paso es crear algunos atributos de productos globales. Estos se pueden aplicar más tarde a cualquier producto nuevo o existente. Antes de entrar en cómo crear atributos globales, describamos qué son.
? Para ver más a fondo los atributos, consulta nuestra guía de atributos de productos de WooCommerce .
Hay dos tipos diferentes de atributos en WooCommerce:
No lo olvide : los atributos son propiedades configurables de un producto variable, como el color, el tamaño y el SKU, lo que le permite agregar una gran cantidad de variaciones de productos.
- Atributos de productos personalizados : estos se crean por producto y deben usarse cuando el atributo es específico solo para este producto y no se usa en ningún otro producto en su tienda. Además, tenga en cuenta que no puede filtrar productos en la página de la tienda por atributos de productos personalizados.
- Los atributos de productos globales se usan mejor cuando se aplican a más de un producto en su tienda en línea y si desea usarlos para filtrar en la página de la tienda . Por ejemplo, el tamaño y el color generalmente se configuran como atributos globales porque los valores se comparten entre varios productos en su sitio de WordPress.
Para configurar un producto variable de WooCommerce, primero debemos definir cualquier atributo global.
Si sus atributos solo se aplican a un producto (atributos de productos personalizados), pase a la sección 3; Agregue atributos a su producto .
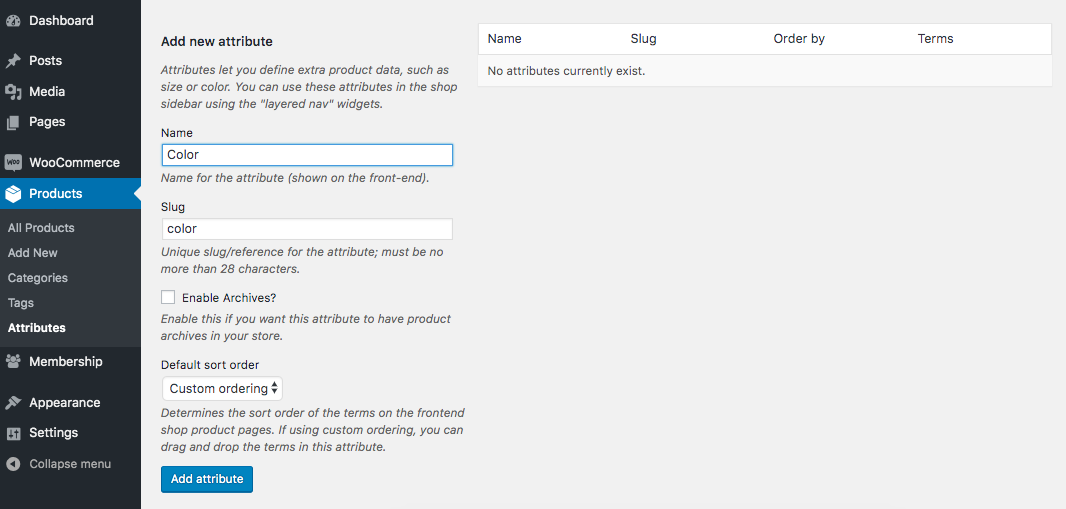
- Vaya a Productos > Atributos.
- En la sección Agregar nuevo atributo a la izquierda, ingrese el nombre de su atributo en el campo Nombre (por ejemplo, Color).
- Haga clic en Agregar atributo .

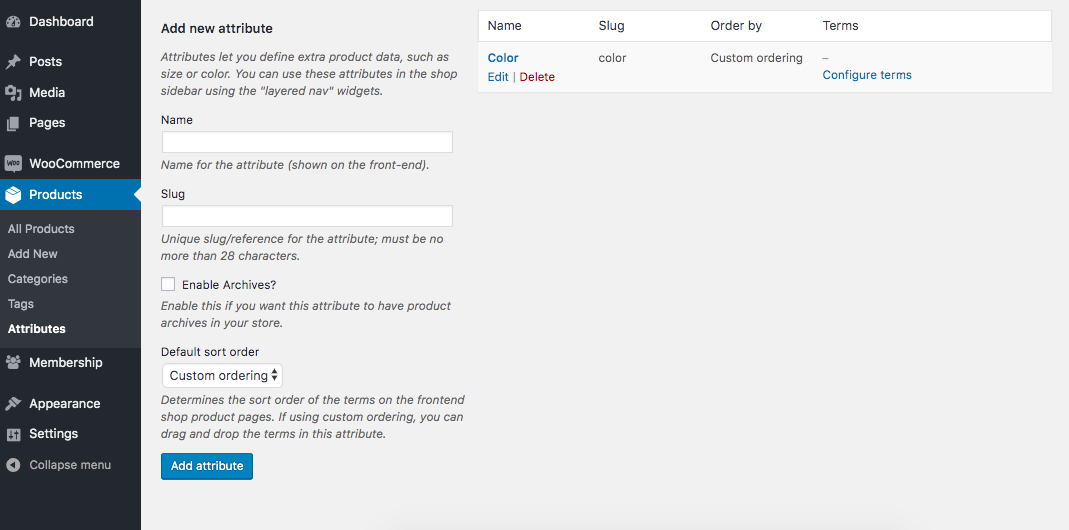
Su nuevo atributo ahora aparecerá en la tabla a la derecha.

Ahora necesitamos agregar los términos de los atributos. Estos son valores específicos de un atributo, como el rojo o diferentes colores.
- Haga clic en Configurar términos en la columna Términos de su atributo .
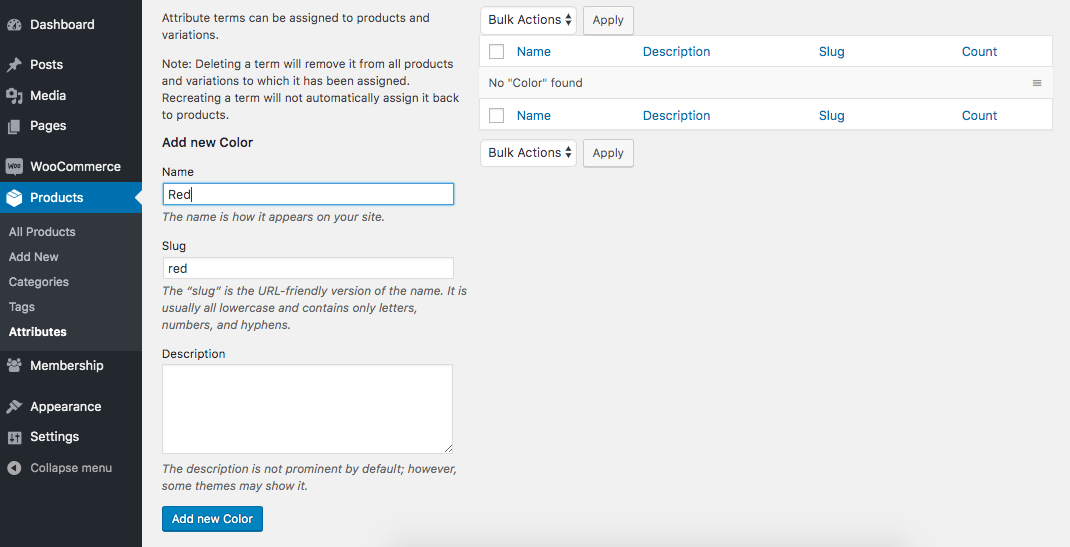
- En el formulario Agregar nuevo color a la izquierda, ingrese el nombre de su primer término (por ejemplo, Rojo).
- Haga clic en Agregar nuevo color.
- Sigue repitiendo para cada término hasta que termines.

En este punto, debe saber qué son los atributos globales, tener sus atributos globales configurados y haberse tomado el tiempo para configurar los términos. Una vez que esté satisfecho con los resultados, podemos pasar al siguiente paso.
Paso 2: Seleccione su tipo de producto y cree su producto
Una vez que haya agregado cualquier atributo de producto global, estará listo para configurar su producto variable. Esta sección lo guiará a través de la configuración básica de su producto variable de WooCommerce.
Para agregar un producto variable de WooCommerce, primero debe establecer el tipo de producto en Producto variable:
- Vaya a Productos > Agregar nuevo .
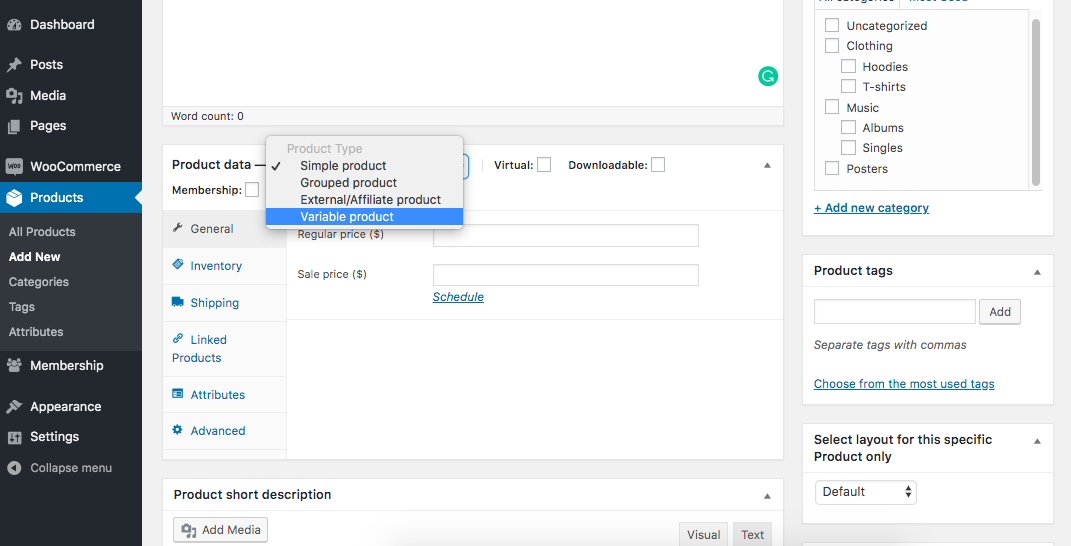
- Desplácese hacia abajo en la página hasta la sección Datos del producto .
- Seleccione Producto variable en el menú desplegable de datos del producto.

Paso 3: Agrega atributos a tu producto
Su producto variable de WooCommerce se ha configurado y ahora está listo para que comience a agregar los atributos que configuramos anteriormente. En esta sección, describiremos cómo agregar atributos globales a su producto y crear atributos personalizados.
Primero, agregue los atributos que configuramos anteriormente a su producto.
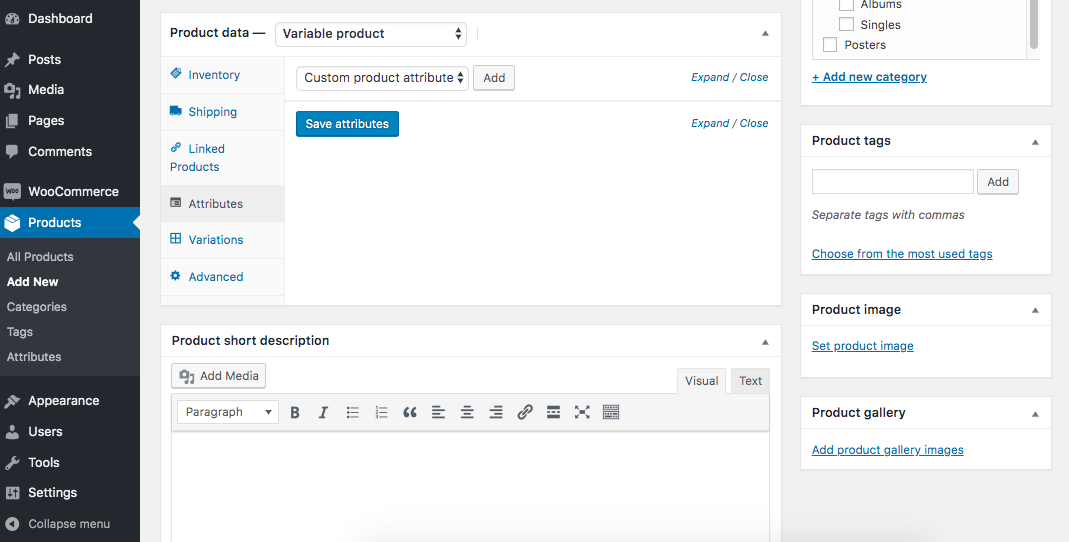
- Haga clic en la pestaña Atributos en la sección Datos del producto .

- Si está agregando atributos globales:
- En el menú desplegable Atributo de producto personalizado , seleccione uno de los nombres de atributo que creó y haga clic en Agregar .
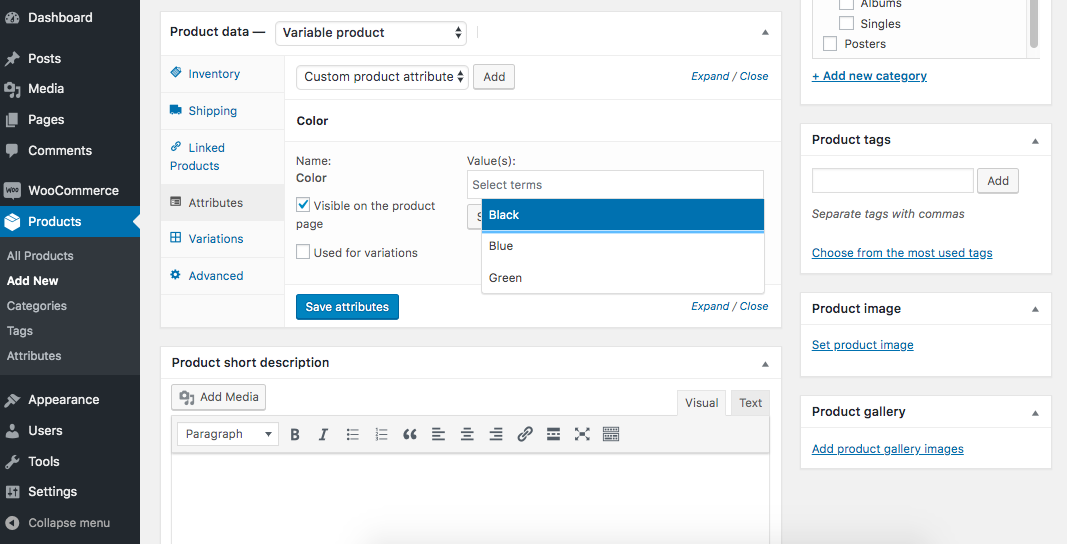
- Haga clic en el menú Valor(es) y seleccione cualquier valor de atributo que desee mostrar como opciones para el producto (puede seleccionar más de uno). Así es como puede agregar variaciones de productos a sus opciones de comercio electrónico.

- Si está agregando atributos de productos personalizados:
- En el menú desplegable Atributo de producto personalizado , manténgalo seleccionado y haga clic en Agregar .
- Introduzca el nombre de su atributo en el campo Nombre (p. ej. , Color).
- En la sección Valor(es) , ingrese el(los) nombre(s) de sus términos (por ejemplo, Rojo).
- Asegúrese de separar cada término con un símbolo de tubería (|).
- Asegúrese de que Usado para variaciones esté marcado para cada atributo personalizado que desee incluir como un menú desplegable en la página del producto.
- Luego haga clic en Guardar atributos .
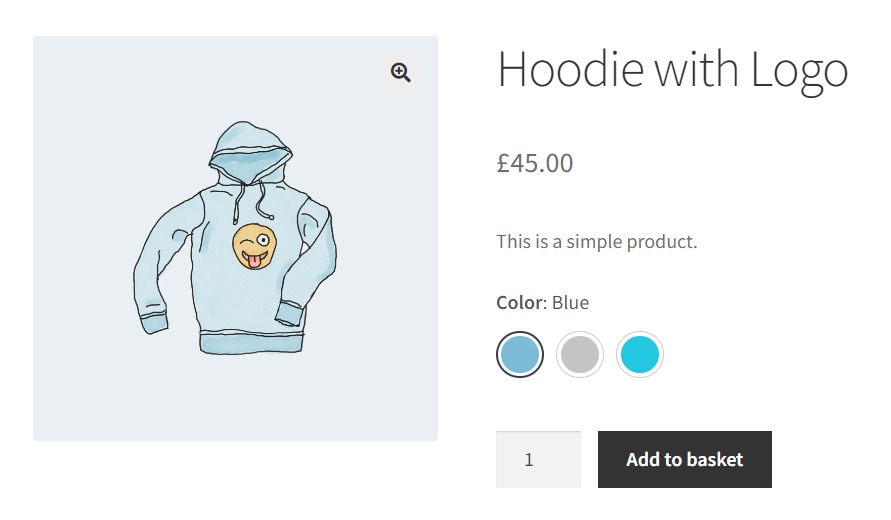
Sugerencia icónica : a menudo, mostrar estas opciones de productos a sus clientes en un menú desplegable no es la mejor experiencia de usuario para su cliente. Por ejemplo, ¿no sería mejor mostrar los colores del producto como muestras de color?
Afortunadamente, puede usar nuestro plugin Muestras de atributos de WooCommerce para hacer esto.

El uso de muestras de atributos de WooCommerce facilita la visualización de las opciones de su producto como muestras de color, muestras de imagen, botones de texto y una lista de botones de opción. También puede cobrar tarifas adicionales en función de los valores de los atributos seleccionados y utilizar las muestras en los filtros de sus productos.
Muestras de atributos de WooCommerce
Convierta sus opciones de productos de WooCommerce en muestras de color, imagen o texto. Mejore instantáneamente la experiencia en línea de sus clientes.
En este punto, debería haber agregado atributos de producto globales o personalizados a su producto y hacerlos más fáciles de usar con Muestras de atributos de WooCommerce .
Ahora avancemos y agreguemos diferentes variaciones a su producto WooCommerce.
Paso 4: agregue variaciones de WooCommerce a su producto
Lo siguiente se divide en secciones. Aquí cubriremos cómo crear una sola variación ‘catch-all’, crear múltiples variaciones manualmente y crear variaciones en masa. Pero primero, hablemos de lo que es una variación:
Una variación es un producto final que su cliente agregará a su carrito. Es un solo producto ligado directamente a las elecciones de atributos de sus clientes. Por ejemplo, una camiseta roja pequeña es la variación seleccionada final de un producto variable.
Nota : es importante asegurarse de que las variaciones de su producto tengan un precio y estén disponibles . De lo contrario, no se mostrarán en la página del producto para sus clientes.
Ahora que ha agregado los atributos, veamos cómo crea variaciones de productos.
4.1: Cree una sola variación ‘catch-all’
Puede profundizar tanto como desee al definir las variaciones.
Puede crear una sola variación para su producto variable, que cubra todas las combinaciones de los atributos seleccionados.
Esto es ideal si no necesita:
- Seguimiento de existencias por variación.
- Cambia el precio en función de la variación seleccionada.
- Cambia la imagen del producto según la variación seleccionada.
- O sus variaciones no tienen números SKU únicos.
Para crear una sola variación ‘catch-all’:
- Haga clic para editar su producto variable.
- En la sección Datos del producto , haga clic en la pestaña Variaciones a la izquierda.
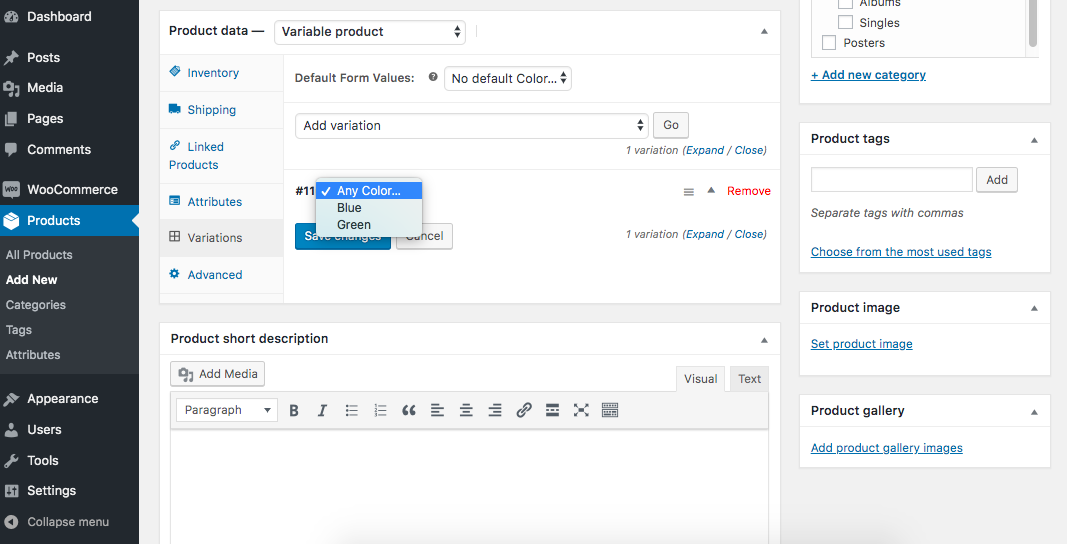
- En el menú desplegable, seleccione Agregar variación y haga clic en Ir .
- Cuando se crea su variación, deje los menús desplegables de atributos en Cualquiera…
- Haga clic en la fila para expandir los detalles de la variación.
- Asegúrese de haber ingresado un precio regular para la variación.
- Asegúrese de que la variación esté establecida en En stock .
- Haz clic en Guardar cambios .
Ahora, cuando sus clientes seleccionen las opciones de productos de un menú desplegable en la página del producto, esta es la variación que agregarán a su carrito.
4.2: Crear manualmente múltiples variaciones
Sin embargo, es común que las variaciones requieran su propia configuración de existencias, como el estado o la cantidad de existencias o imágenes simples del producto.
En este caso, necesitaría crear múltiples variaciones, una para cada una, lo que requiere una configuración diferente.
El proceso es muy similar al anterior. Sin embargo, esta vez, desea seleccionar los atributos para cada variación en lugar de dejarlos como Cualquiera…

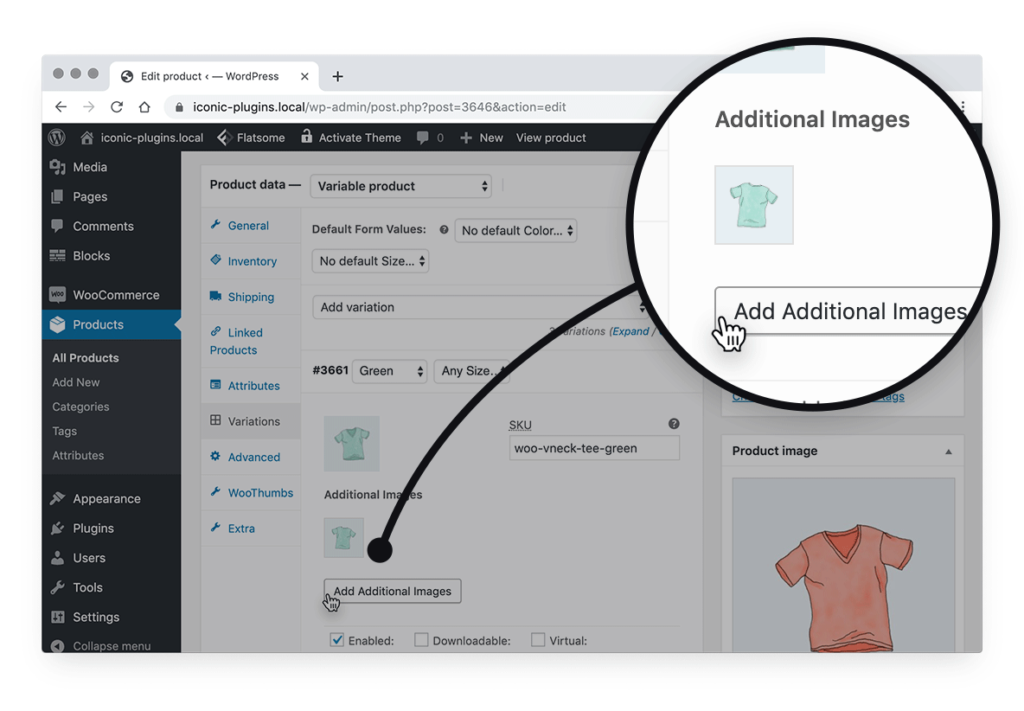
Consejo icónico : de forma predeterminada, WooCommerce solo le permite asignar una imagen a cada variación. Esta imagen se muestra luego cuando su cliente selecciona las opciones del producto.
Esto no siempre es suficiente para la mayoría de los propietarios de tiendas.
Afortunadamente, nuestro plugin WooThumbs le permite agregar varias imágenes a cada variación.

Ahora sus clientes pueden ver una galería completa de imágenes relacionadas específicamente con la variación que han seleccionado.
4.3: Crear variaciones a granel
Si desea crear una variación para cada combinación posible de atributos, puede ejecutar un proceso masivo para crearlos.
- Haga clic para editar su producto variable.
- En la sección Datos del producto , haga clic en la pestaña Variaciones a la izquierda.
- En el menú desplegable Agregar variación , seleccione Crear variaciones de todos los atributos y haga clic en Ir .
- Esto creará un máximo de 50 variaciones a la vez. Haga clic para volver a ejecutarlo hasta que no se creen más variaciones.
Si ha creado muchas variaciones y no desea establecer un precio para cada una, WooCommerce lo tiene cubierto.
- Nuevamente, haga clic en el menú desplegable Agregar variación .
- Seleccione Establecer precios regulares .
- Introduzca su precio y haga clic en Aceptar .
Nota : si tiene precios diferentes entre las variaciones del producto, no tiene más remedio que ingresar el precio individualmente para cada variación.
Vale la pena mirar las otras opciones en el menú desplegable ‘ Agregar variación ‘ para ver qué otras acciones pueden ahorrarle algo de tiempo. También puede establecer el precio de venta para variaciones individuales aquí.
En este punto, debería haber agregado variaciones a su producto, ya sea creando una única variación ‘catch-all’, creando manualmente múltiples variaciones o creando variaciones a granel. También sabes cómo agregar varias imágenes a cada variación con WooThumbs .
Ahora es el momento de darle un impulso a su tienda y mejorar la forma estándar de mostrar las variaciones de WooCommerce con un plugin de WordPress.
Paso 5: Muestre las variaciones de WooCommerce en la página de la tienda
Hemos explicado cómo configurar un producto variable de WooCommerce. Ahora, hablemos de tener un poco más de control sobre las variaciones del producto. Aquí describiremos cómo mejorar la visualización de productos estándar de WooCommerce en la interfaz con un plugin de variaciones de productos de WooCommerce.
WooCommerce Show Single Variations le permite mostrar variaciones de productos individuales en la página de la tienda.
Por lo general, un producto variable de WooCommerce se muestra como un solo elemento en el front-end de la página de la tienda, con una imagen de captura de pantalla genérica para cubrir todas las combinaciones de productos posibles. Esto significa que el cliente solo verá una pequeña cantidad de lo que ofrece su tienda. Con WooCommerce Show Single Variations, puedes mostrar cada variación de un producto variable como si fueran productos separados .
Además de esto, puede decidir qué variaciones mostrar en la página de la tienda y personalizar sus títulos para una mejor experiencia del cliente.
Cuando sus clientes filtran o exploran su colección de productos, los productos que ven son muy relevantes con respecto a las opciones seleccionadas, las imágenes de productos y los títulos de productos.
Para comenzar, compre Mostrar variaciones individuales en la tienda Iconic: iconicwp.com/woocommerce-show-single-variations
WooCommerce Mostrar variaciones individuales
Muestre variaciones de productos individuales de un producto variable en sus listados de productos. Facilite a sus clientes ver y filtrar variaciones de productos.
Luego sigue estos pasos:
- Vaya a Plugins > Agregar nuevo > Cargar plugin .
- Elija el archivo zip que descargó, cárguelo y haga clic en Activar .
- Una vez activado, deberá ingresar su clave de licencia.
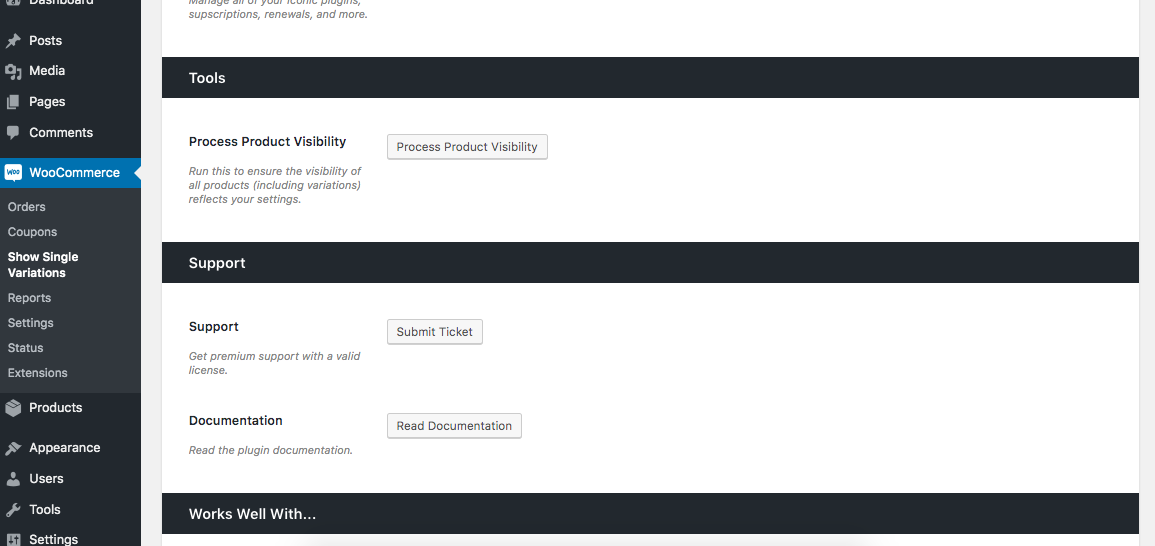
- Una vez hecho esto, estará en la página de configuración general .
- Haga clic en el botón Procesar visibilidad del producto : esto pasará por todos sus productos y diferentes variaciones y establecerá su configuración de visibilidad predeterminada para la interfaz.

- Navegue a Productos y luego elija uno de sus productos variables para editar.
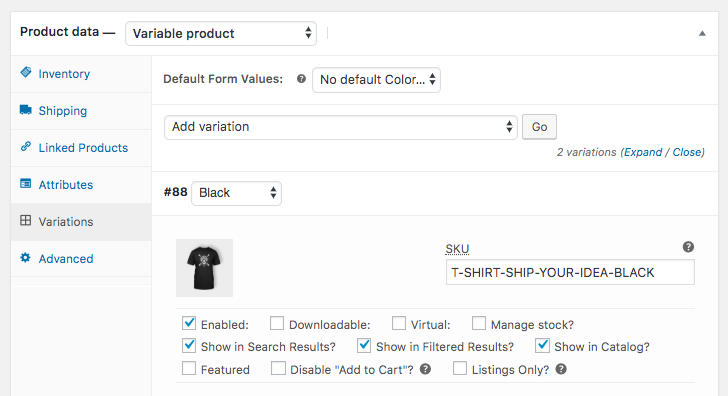
- Haga clic en la pestaña Variaciones y seleccione la variación que desea habilitar.
- Compruebe los ajustes que desee y simplemente guarde las variaciones.

- Ahora los verá aparecer en toda su tienda según su configuración.
Ahora sus clientes pueden ver una galería completa de imágenes relacionadas específicamente con la variación que han seleccionado.
Ahí tienes. Las variaciones de su producto deben mostrar cada variación de un producto variable como productos separados. Esto no solo mejora la búsqueda simple de productos, sino que también mejora la experiencia del cliente.


