¿Te gustaría agregar un campo de envío personalizado en WooCommerce? Tal vez Los campos de dirección de envío no se muestran correctamente en el formulario de pago de WooCommerce? O te gustaría intercambiar los campos de dirección de facturación y envío en la página de pago de WooCommerce?
Tabla de contenido
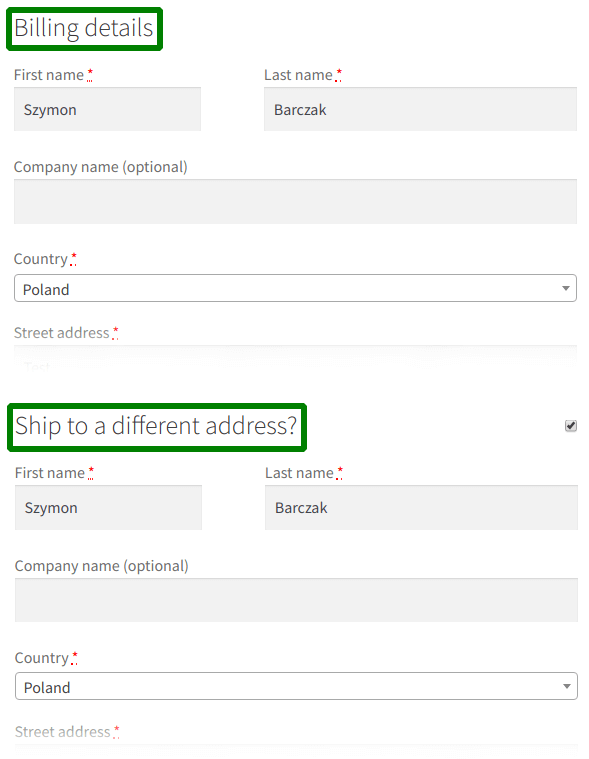
Pago de WooCommerce: campos de facturación y envío
Sus clientes deben proporcionar sus datos de facturación al realizar un pedido. También existe la opción de establecer una dirección de envío diferente. Un cliente sólo necesita marque una casilla de verificación en la página de pago.

Funciona muy bien por defecto. En la mayoría de los casos, no es necesario cambiar esa página. ¡Supongo que estás aquí porque necesitas algo más 🙂!
🎉 Entonces, tú PODER personalice la página de pago de la forma que desee:
- establecer algunos campos como no obligatorios
- deshabilitar cualquier campo (por ejemplo, para productos digitales)
- cambiar el orden de los campos (por ejemplo, intercambiar los campos de dirección de facturación y envío)
- y agregue sus campos personalizados adicionales.
Flexible Checkout Fields
Flexible Checkout Fields te permite añadir, editar, eliminar o reordenar los campos que aparecen en la página de finalizar compra. Agregue precios a los campos y use lógica condicional. Se trata de conversiones y una mejor experiencia de usuario.
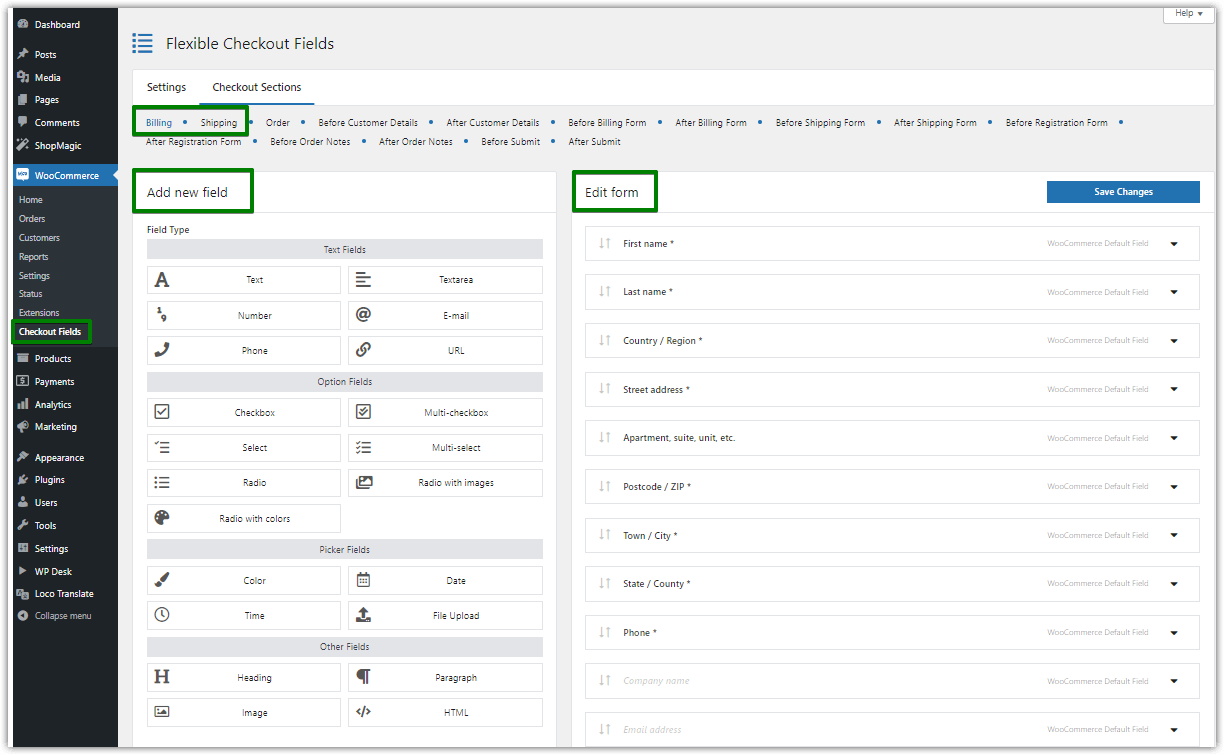
Primero, ve al WooCommerce → Campos de pago menú. Aquí puede alternar entre ellos usando las pestañas en la parte superior de la pantalla (Facturación y Envío):

👉🏼Como ves, puedes utilizar fácilmente el Agregar nuevo campo o Editar sección opciones. Tienes opciones como:
- Habilitar campo
- Campo requerido
- Etiqueta
- Validación
👉🏼Hay muchas más funciones en Apariencia, pantalla encendiday Avanzado pestañas. Puedes comprobarlos tú mismo. Si quieres leer más sobre ellos, continúa con este artículo.
Configuración de campos de pago
Veamos las opciones de configuración.
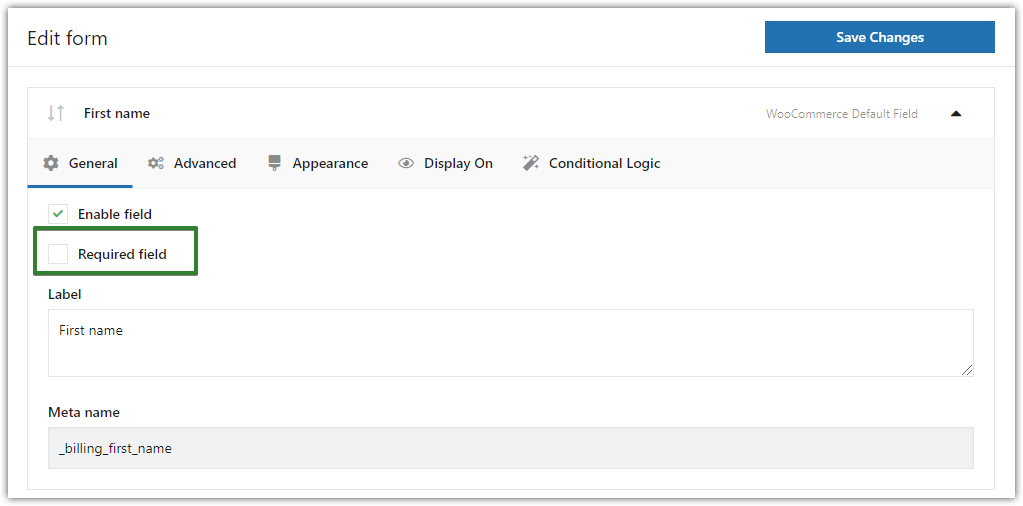
1. Campos obligatorios
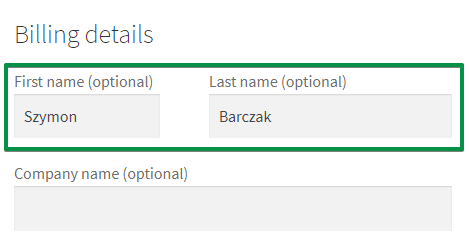
Algunos campos en las secciones Dirección de envío y facturación son obligatorios. Puedes cambiar eso fácilmente. Mirar:

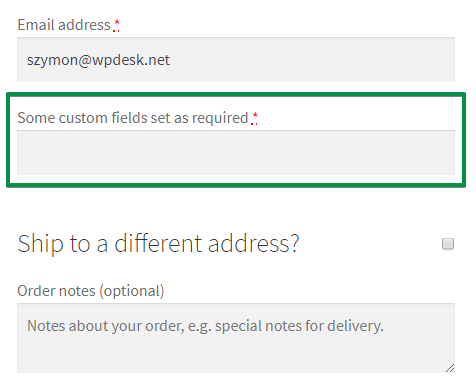
Como puedes ver, estos campos son opcional. También puede crear nuevos campos personalizados y configurarlos según sea necesario:

👉🏼¿Cómo? Simplemente marque o desmarque el Campo requerido opción:

2. Validación
Puede utilizar la validación predeterminada de WooCommerce o una personalizada.
La validación es muy útil:
👉🏼Si desea agregar validación a las secciones de dirección de envío y facturación, utilice nuestra Guía de validación de pago de WooCommerce →
3. Pantalla encendida
👉🏼Puedes configurar dónde mostrar un campo allí. De forma predeterminada, el complemento muestra el campo en todas las ubicaciones:
- Página de agradecimiento
- Página Mi cuenta – sección de dirección
- Página Mi cuenta – sección de pedidos
- en correos electrónicos
Tú puedes cambiarlo.
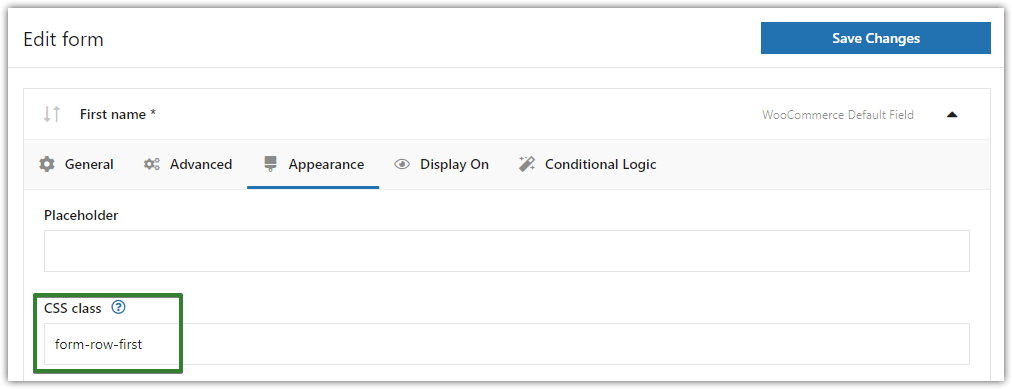
4. Apariencia
Cambie la apariencia de sus campos de las secciones de envío y facturación de WooCommerce.
👉🏼Configura tu clase personalizada para un campo:

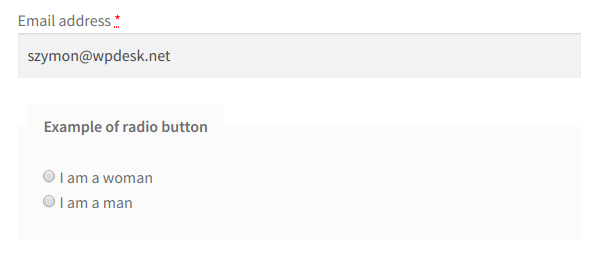
👉🏼De esta manera puedes cambiar cualquier campo de este:

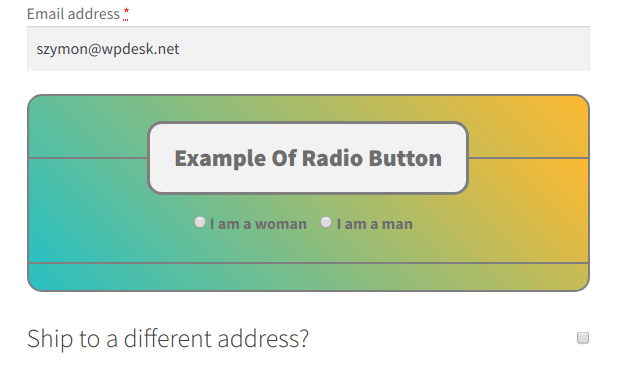
En esto (o lo que quieras):

5. Lógica condicional
Puede implementar lógica condicional en las secciones de direcciones de envío y facturación.
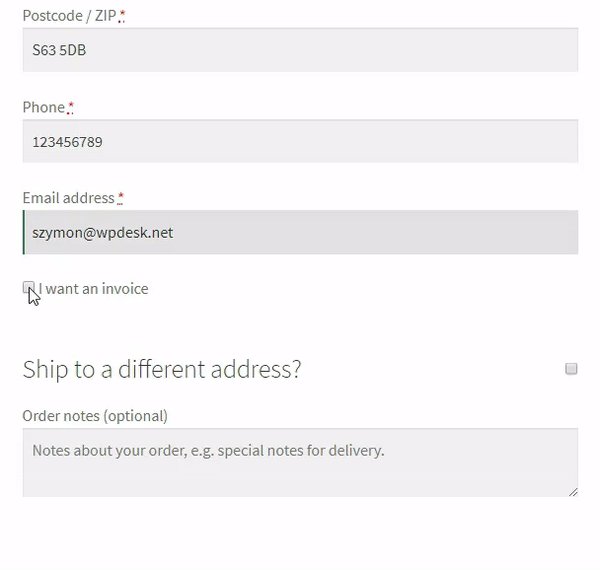
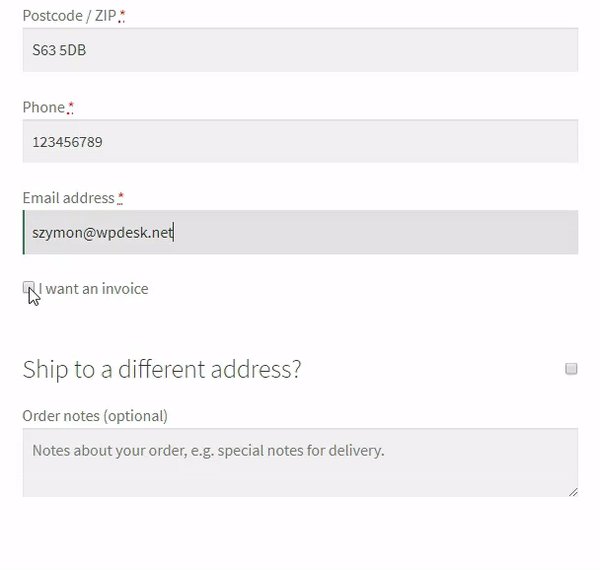
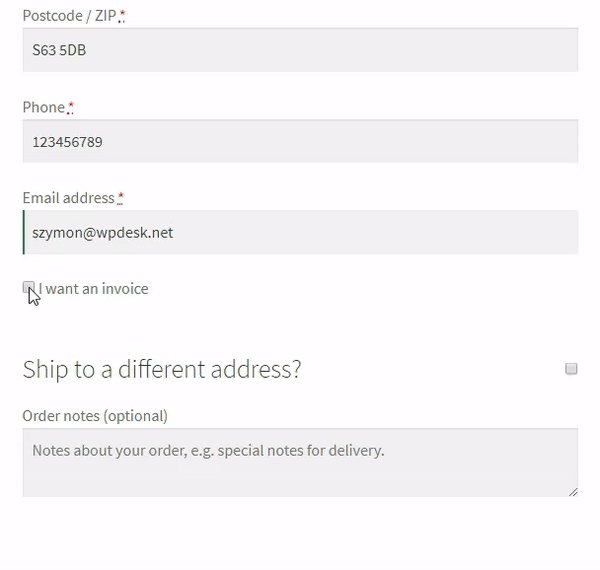
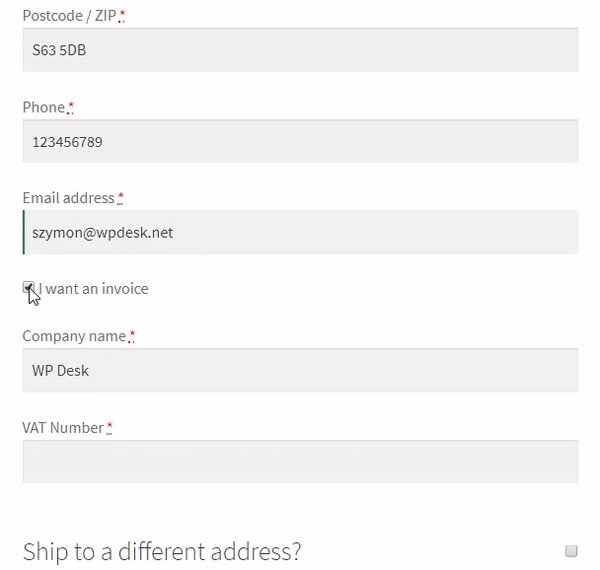
Entonces, ¿cuál es un ejemplo de campos condicionales en WooCommerce? Taka una mirada:

Un cliente necesita marcar quiero una factura caja. Después de esta acción, aparecen nuevos campos.
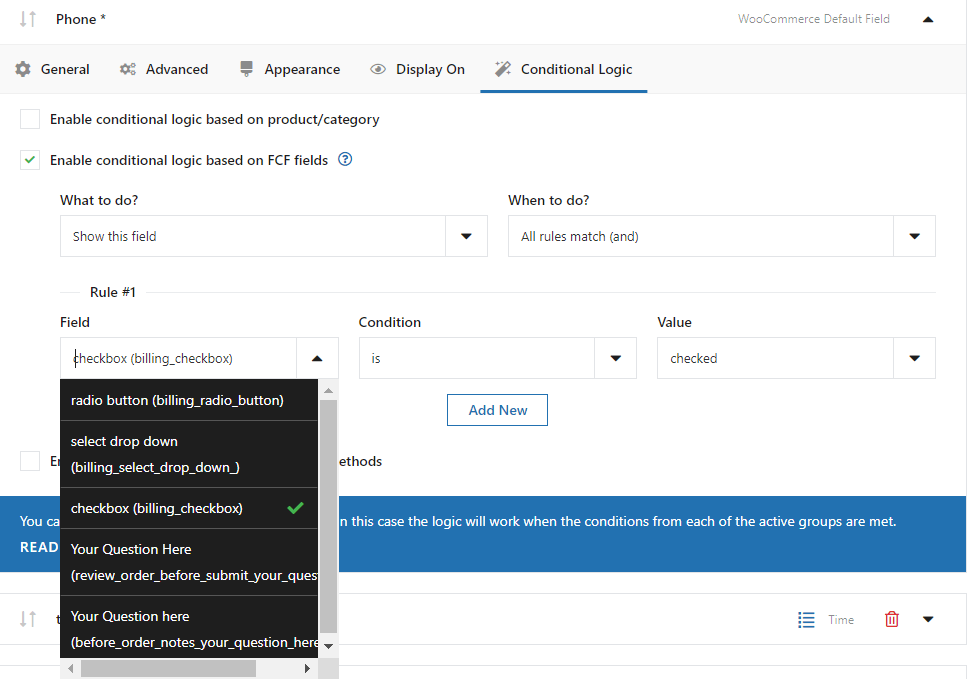
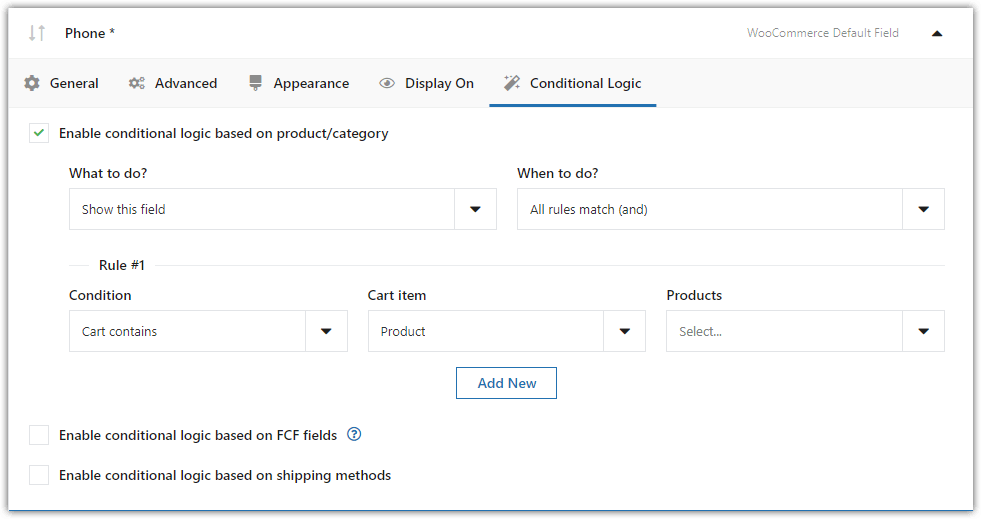
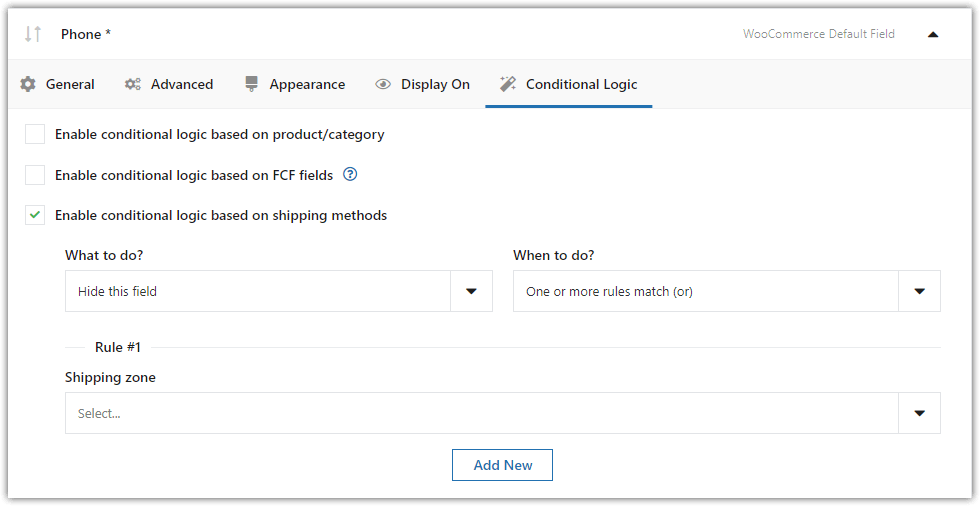
👉🏼Hay muchos escenarios donde puedes usar lógica condicional. Puede configurar lógica condicional para campos…

…los productos/categoría…

…o método de envío seleccionado.

Como ves, tienes que ir a la Avanzado pestaña. Allí encontrarás todas las opciones.
Aprender más acerca de Campos condicionales de pago de WooCommerce →
6. Otras configuraciones
El complemento Campos de pago flexibles le permite agregar campos personalizados a otras secciones como:
- pedidos
- Detalles del cliente
- Formulario de Registro




