Mostrar los costos de envío en la página de un producto es un elemento importante que influye en la decisión de compra de los clientes en el comercio electrónico. WooCommerce no tiene esa opción, pero afortunadamente existe una solución fácil y gratuita para ello. En este artículo, te mostraré cómo hacer esto.
Tabla de contenido
¿Por qué debería mostrar el costo de envío en la página del producto?
Mostrar el costo de envío en la página del producto no es la opción predeterminada en WooCommerce. El coste de envío, o de hecho la calculadora de costes de envío, sólo está disponible en dos lugares: en la página del carrito de compras y en la página de pago. Para habilitar la calculadora de costos de envío en la página del producto, necesitará una solución externa. Pero ¿por qué vale la pena?
Basado en un estudio realizado por Instituto Baymard, el 21% de los encuestados abandonaron los pedidos porque «no pudieron ver el costo total del pedido por adelantado antes de iniciar el pago». Y lo que es más, El 64% de los sujetos de prueba buscaron los costos de envío en la página del producto.antes de decidir añadir un producto al carrito.
Esto muestra claramente que habilitar la calculadora de costos de envío en la página del producto hace que sea mucho más fácil para sus clientes tomar una decisión de compra. De esta sencilla forma podrás mejorar la experiencia de envío y Reduzca la cantidad de carritos abandonados en su tienda..
Plugin Calculadora de costos de envío en la página del producto
Una de las soluciones más sencillas para mostrar el coste de envío es utilizar un plugin personalizado: Calculadora de costos de envío en la página del producto. Como su nombre lo indica, su funcionalidad principal es simplemente permitir el cálculo del costo de envío en la página de un producto.
Octolize desarrolla constantemente el plugin. Nuestros plugins son utilizados por Más de 250.000 tiendas WooCommerce en todo el mundo.. A lo largo de los años, hemos demostrado que nos hemos convertido no solo en autores de plugins estables y de alta calidad, sino también como un equipo que brinda un excelente soporte técnico.
Costo de envío en la página del producto PRO
Permita que sus clientes calculen y vean el costo de envío en las páginas de productos según el destino de envío ingresado y el contenido del carrito.
Añadir a la cesta oVer detalles
Octolizar
Más de 300 instalaciones activas
Última actualización: 2024-03-26
Funciona con WooCommerce 8.4 – 8.7.x
La calculadora de costos de envío en la página del producto es compatible con Plugin de avisos de envío – solución gratuita para cambiar el mensaje “no se encontraron opciones de envío” en su aviso personalizado.
¿Cómo mostrar la calculadora de costos de envío en la página del producto en WooCommerce?
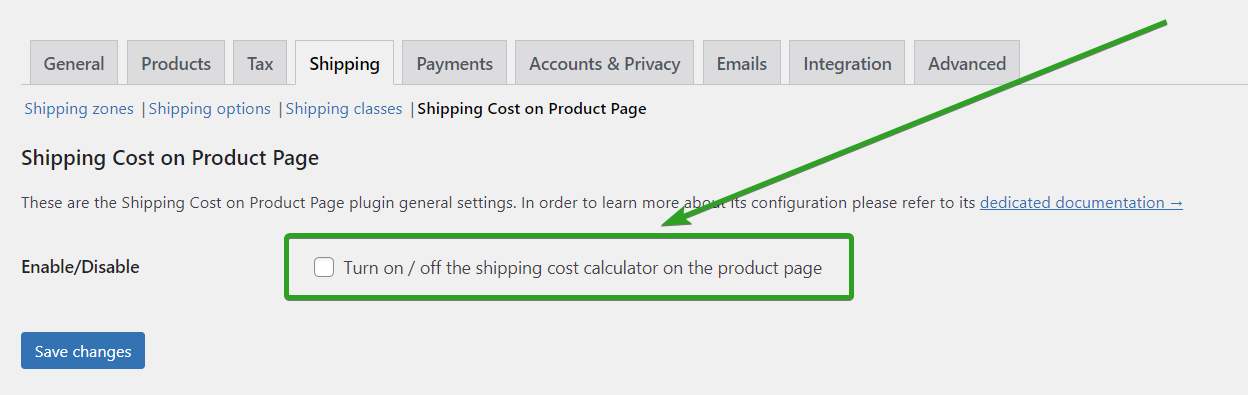
Todo lo que tienes que hacer después de instalar y activar el plugin es activar la calculadora de costos de envío en la página del producto en la configuración del plugin. Para lograrlo, simplemente vaya a WooCommerce → Configuración → Envío → Costo de envío en la página del producto y luego marque la casilla Activar/desactivar la calculadora de costos de envío en la página del producto.
Recuerda Guardar cambiosy ya está todo hecho.
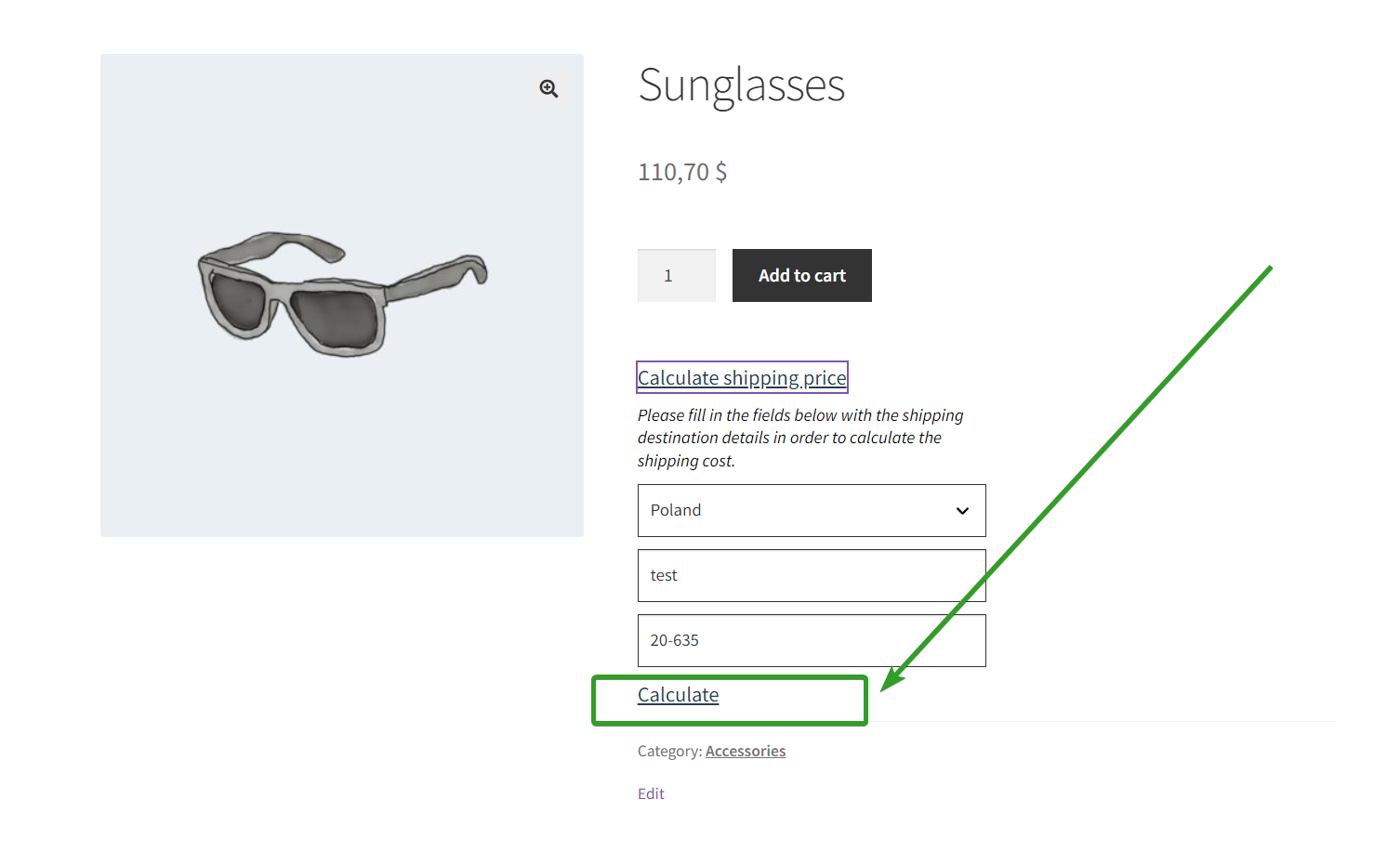
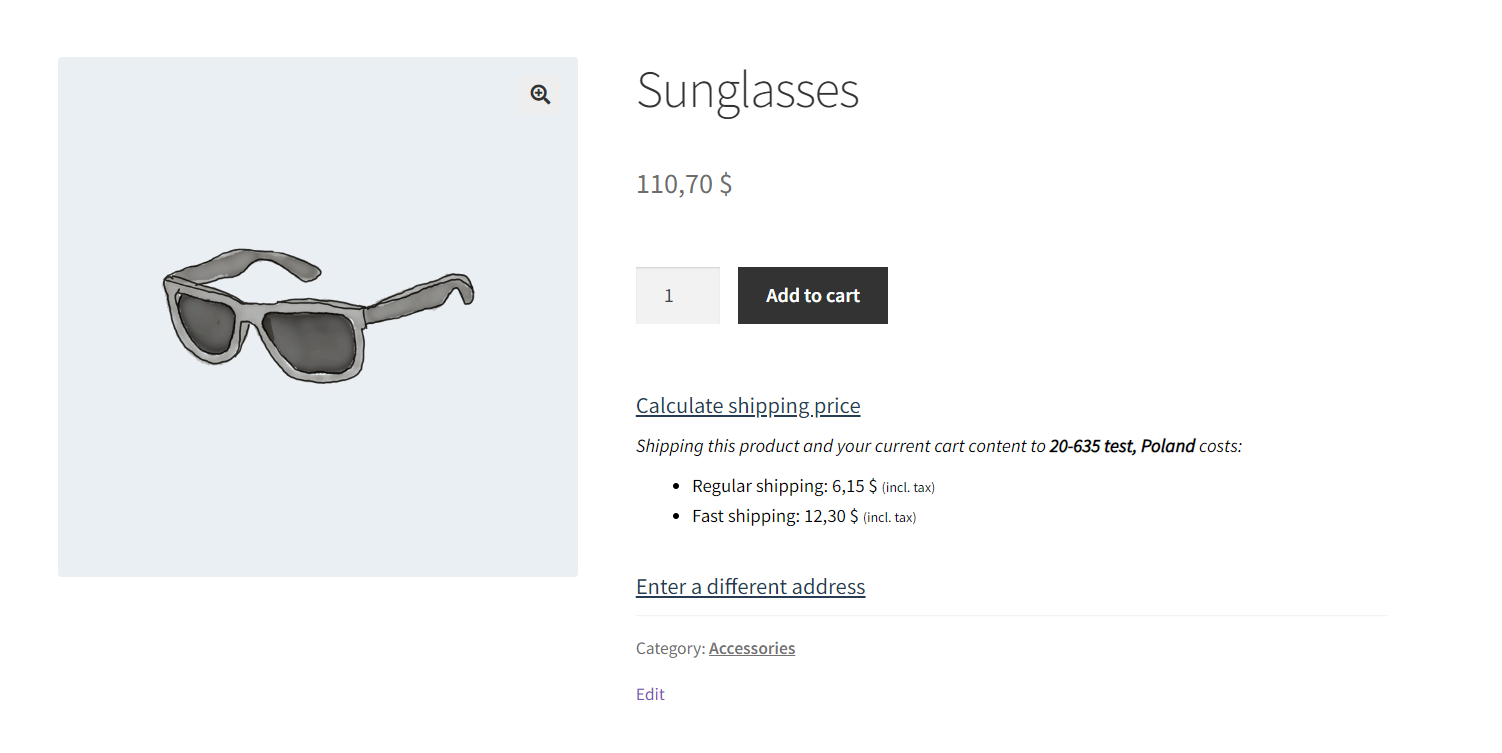
La Calculadora de costos de envío debe mostrarse de acuerdo con la configuración de su tema. En un tema básico de Storefront, se ve así:

Según la dirección ingresada, todo disponible Los métodos de envío se mostrarán junto con su costo..
De esta forma sencilla, puede mostrar la calculadora de costos de envío en la página del producto en WooCommerce.
Opciones avanzadas para mostrar el costo de envío en la página del producto en WooCommerce
Con el plugin Costo de envío en la página del producto PRO, puede usar opciones avanzadas para determinar el comportamiento de la calculadora de costos de envío y decidir con precisión dónde debe mostrarse. Repasemos todas las opciones disponibles.
Ocultar la calculadora de costos de envío en las páginas de productos de los productos virtuales.
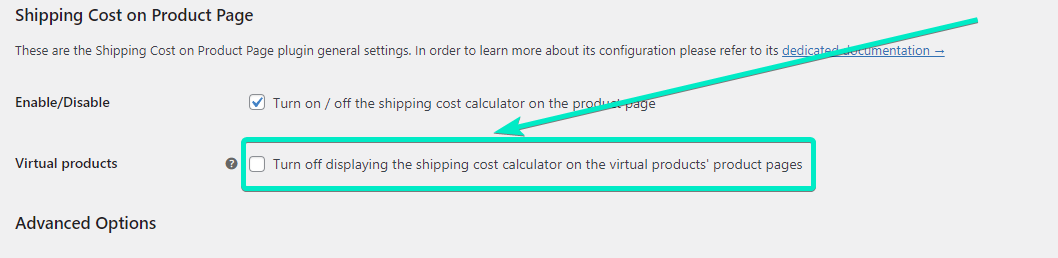
Los productos virtuales no se pueden enviar, por lo que la mejor solución es ocultar la calculadora de costos de envío en las páginas de productos de esa categoría. Para hacer esto en el plugin Costo de envío en la página del producto, simplemente vaya a opciones (WooCommerce → Configuración → Envío → Costo de envío en la página del producto) y marque esta casilla de verificación.
De esta manera, la calculadora de costos de envío permanecerá oculta en las páginas de los productos virtuales que no requieren envío. Esta función será útil para las tiendas que ofrecen productos tanto virtuales como físicos aptos para envío.
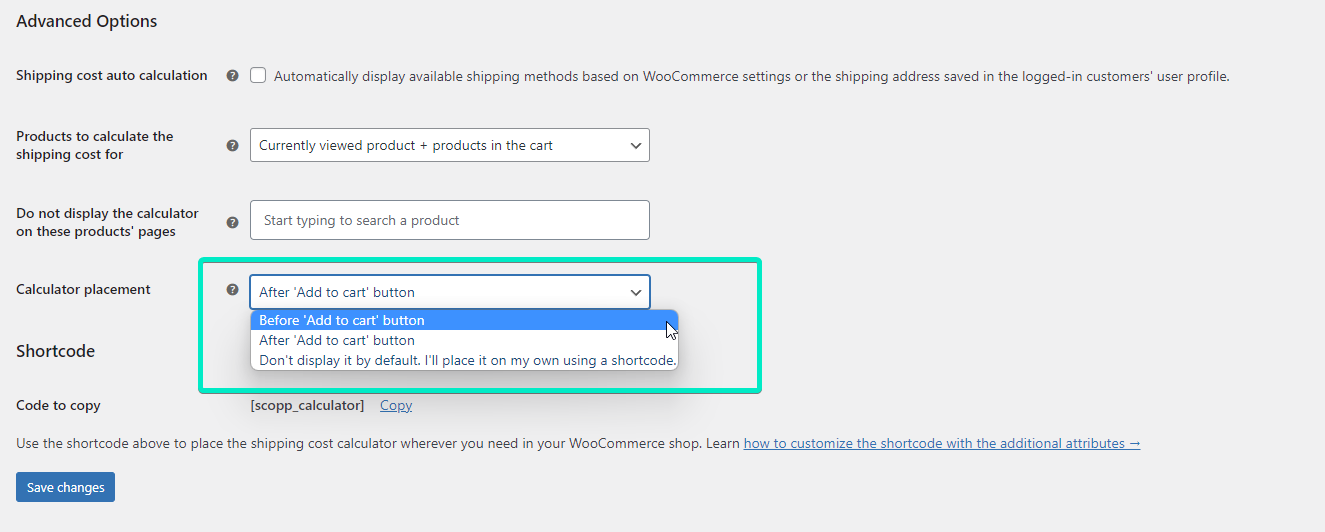
Establecer la ubicación de la calculadora de costos de envío
Simplemente habilitar la visualización de una calculadora de costos de envío en la página del producto WooCommerce puede no ser suficiente para tiendas visualmente avanzadas. Puede decidir exactamente dónde colocar este elemento en la página del producto. El plugin Costo de envío en la página del producto PRO permite tres opciones de ubicación de la calculadora: antes del botón Agregar al carrito (la opción predeterminada), después del botón Agregar al carrito o un lugar personalizado agregado mediante un código corto. Puedes elegir la opción en el Colocación de la calculadora lista.
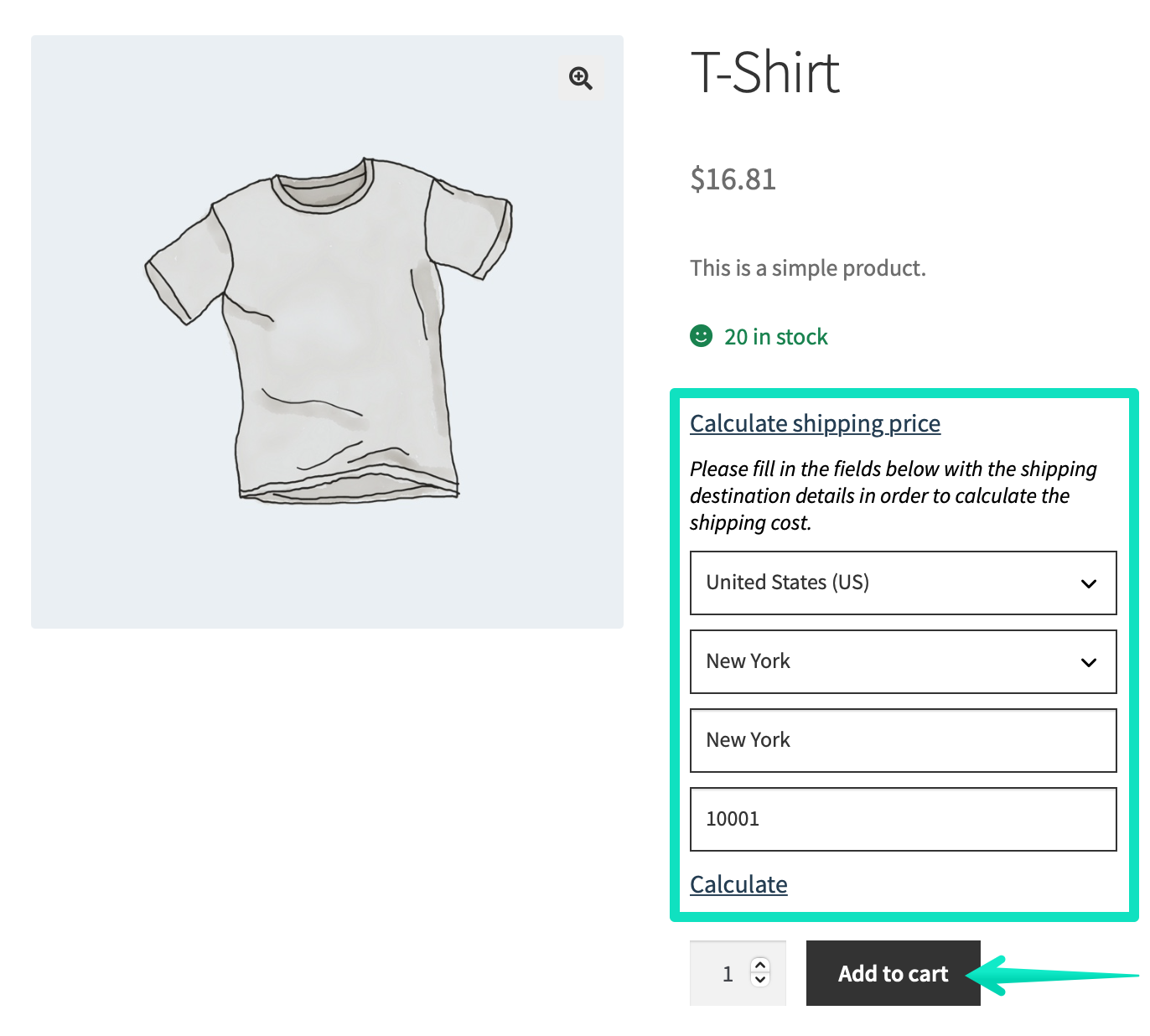
Antes del botón ‘Añadir al carrito’
En esa opción predeterminada, la calculadora de costos de envío se mostrará en la sección de la página del producto antes del botón ‘Agregar al carrito’:
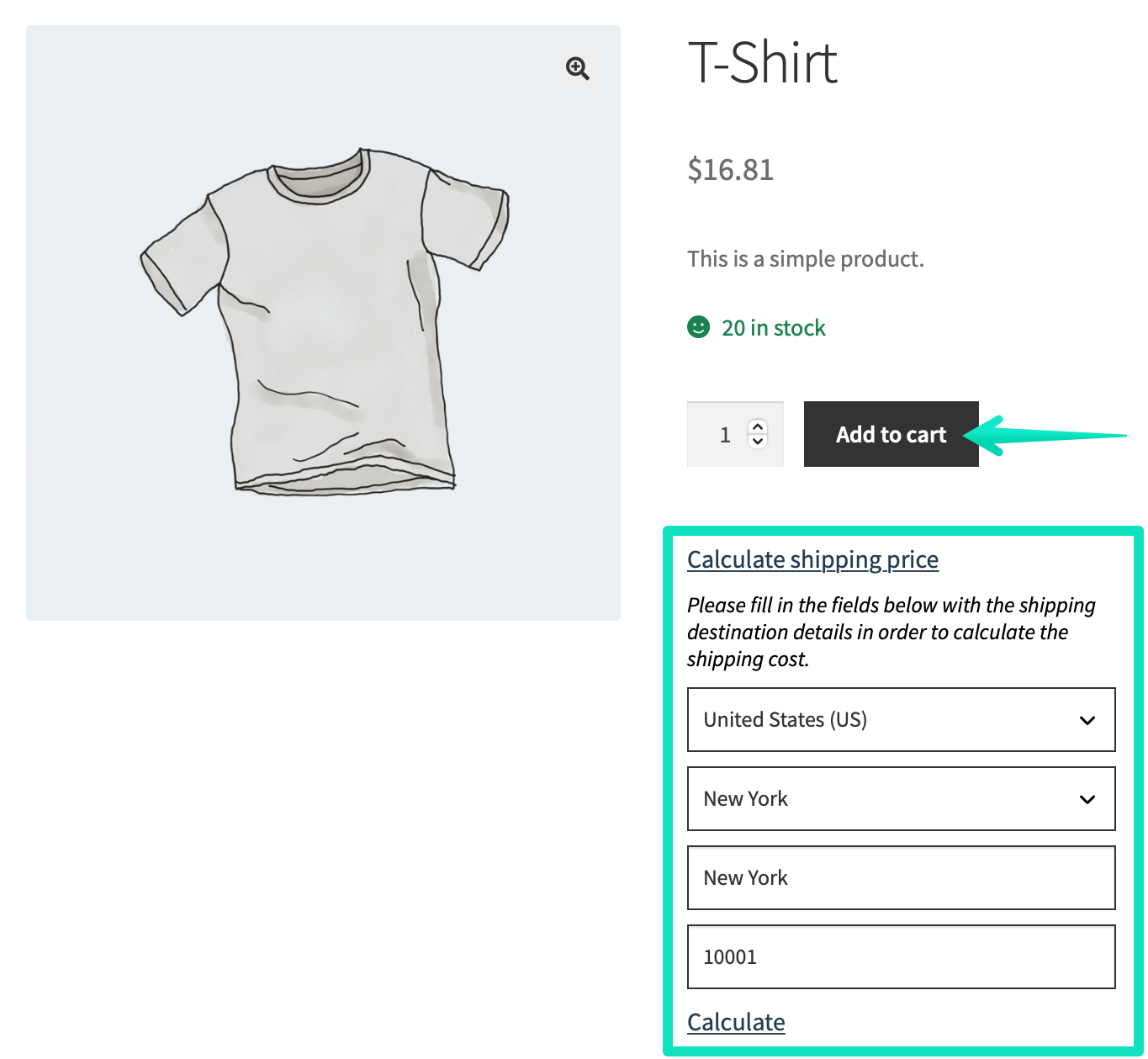
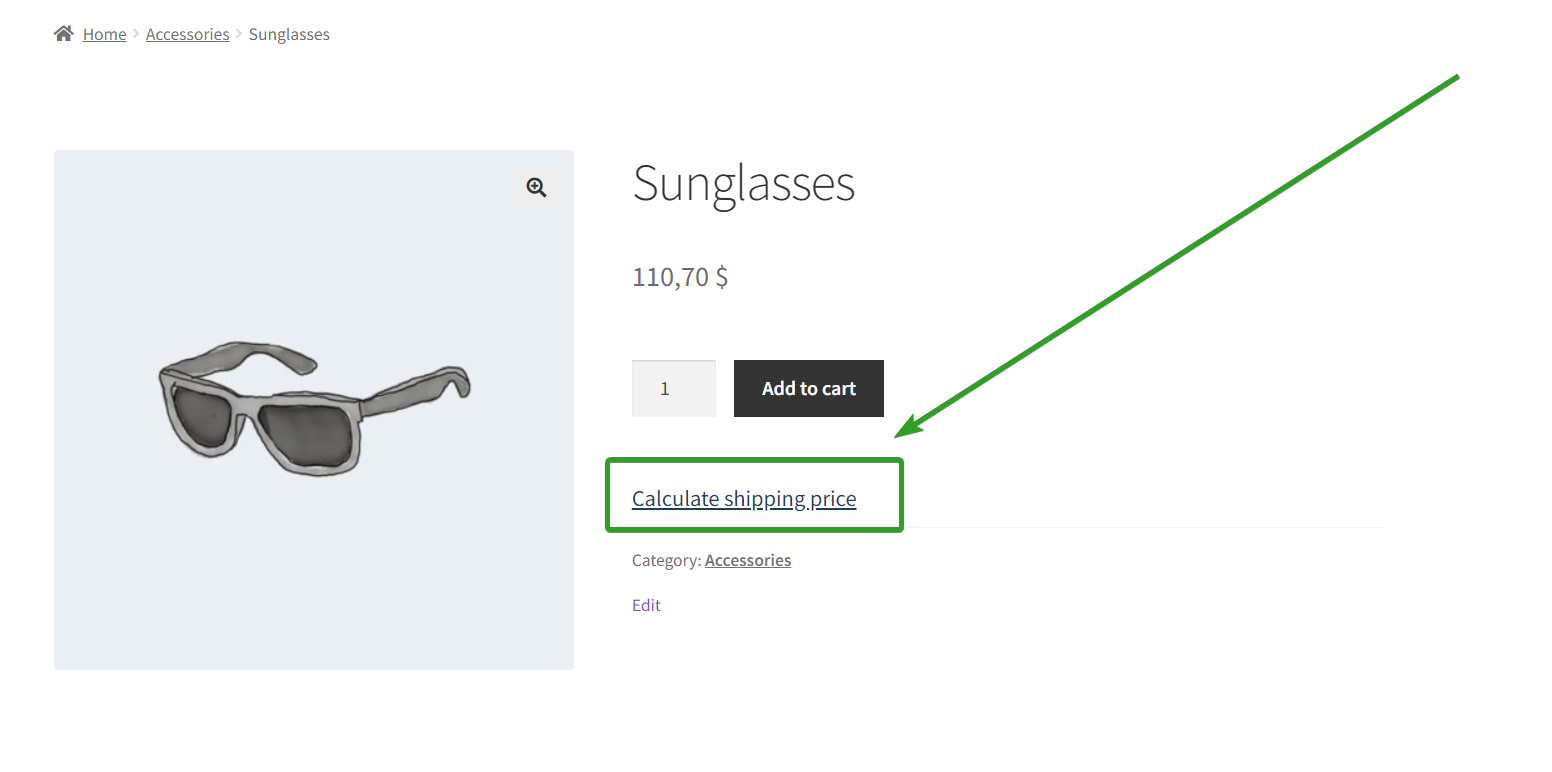
Después del botón ‘Añadir al carrito’
En esa opción, la calculadora de costos de envío se mostrará en la sección de la página del producto después del botón ‘Agregar al carrito’:
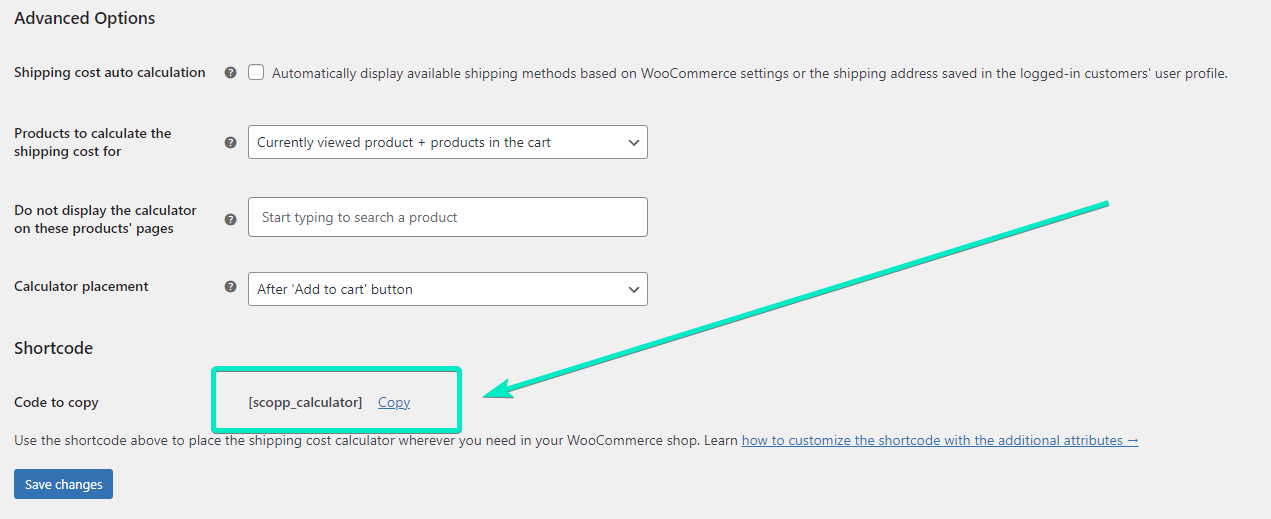
No lo muestre de forma predeterminada. Lo colocaré por mi cuenta usando un código corto.
Una opción para usuarios avanzados que usan constructores o saben cómo usar shortcode para crear páginas de productos WooCommerce. En esa opción, la calculadora de gastos de envío permanecerá oculta en la página del producto. Para mostrar la calculadora de costos de envío, deberá copiar el código corto y pegarlo en el lugar donde desea que se muestre la calculadora. Lo encontrarás en el Código corto sección de la página de configuración de plugins.
Ocultar calculadora de costos de envío para ciertos productos
Si por alguna razón prefiere no mostrar la calculadora en las páginas de productos específicos, puede lograrlo fácilmente. Hazlo, solo ve al No mostrar la calculadora en la sección de páginas de estos productos.. Luego, escriba al menos 3 caracteres para buscar y seleccionar las páginas de los productos en las que no debe mostrarse la calculadora de costos de envío.
Puede agregar varios productos para excluirlos.
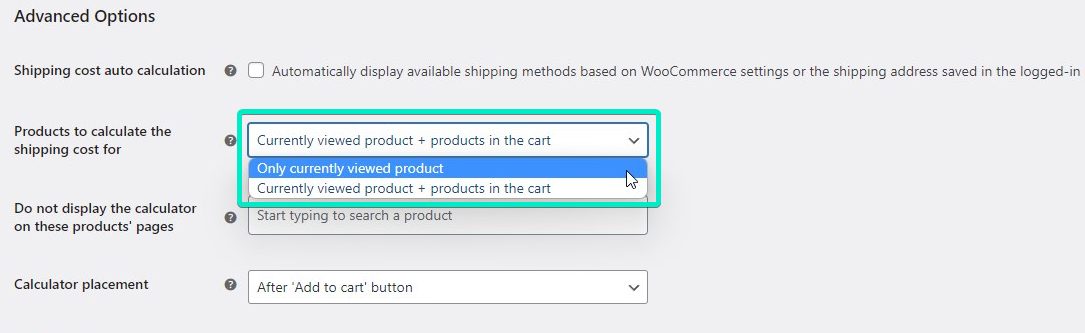
Seleccione el método de cálculo del costo de envío
Usando la configuración avanzada del plugin Costo de envío en la página del producto PRO, también puede decidir cómo calcular los costos de envío. El plugin permite dos opciones:
- Sólo producto visto actualmente – el costo de envío se calculará solo para el producto que su cliente está viendo actualmente,
- Producto actualmente visto + productos en el carrito – el costo de envío se calculará para el producto que su cliente está viendo actualmente y los productos ya agregados al carrito.
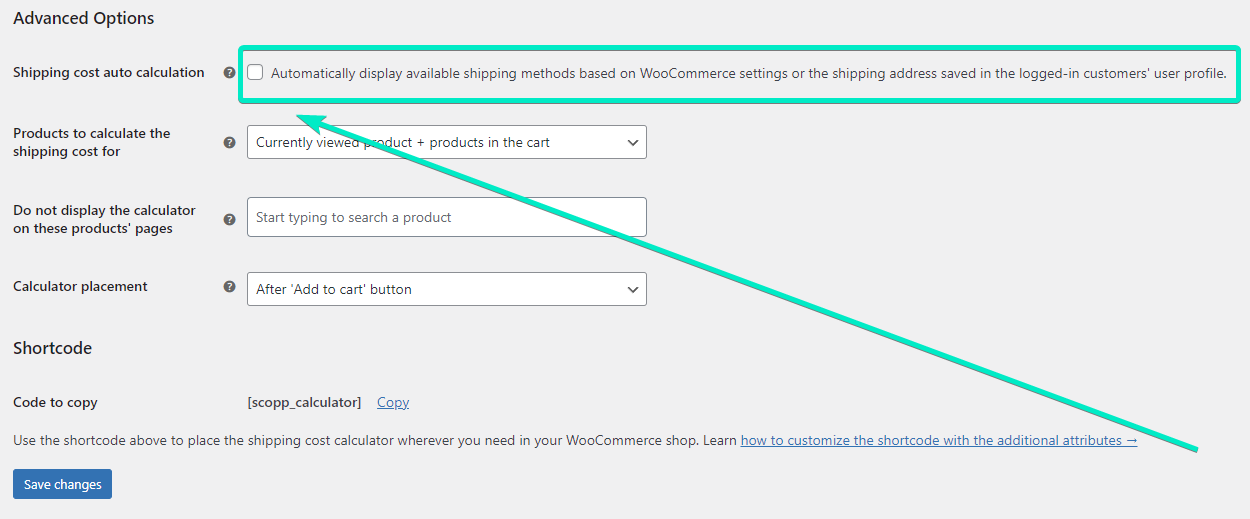
Habilitar el cálculo automático del costo de envío
Mostrar los costos de envío en la página de un producto es un elemento importante que influye en la decisión de compra de los clientes en el comercio electrónico. Para mejorar todo el proceso, puedes habilitar adicionalmente la opción de cálculo automático del costo de envío. De esta manera, sus clientes no tendrán que completar los detalles de envío en la página del producto para saber cuál será el costo de envío. Los métodos de envío disponibles se mostrarán automáticamente según la opción WooCommerce → Configuración → General → Ubicación predeterminada del cliente o la dirección de envío guardada en el perfil del usuario (para clientes que regresan y han iniciado sesión).
Para habilitar el cálculo automático del costo de envío, simplemente marque la casilla Cálculo automático del costo de envío caja.
Resumen
Espero que hayas encontrado útil este artículo. Realmente creo que el plugin Costo de envío en la página del producto ayudará a reducir la cantidad de carritos de compras abandonados en su tienda.