Desde que TikTok irrumpió en escena, otros sitios web de redes sociales se han dado cuenta y han intentado emular su estilo único. Y quizás los más conocidos sean los cortos de YouTube, que puedes agregar a WordPress.
Muchos creadores de contenido han tenido éxito al adoptar esta nueva tendencia en YouTube, y la plataforma en sí parece haber redoblado su apuesta por mostrar contenido de vídeo de formato corto.
En cualquier caso, agregar YouTube Shorts a WordPress es idéntico a insertar videos de YouTube en su sitio. Sin embargo, dado que parecerían un vídeo normal, conviene darle más sabor haciendo que los vídeos parezcan cortos.
Hoy vamos a hacer justamente eso con la ayuda de Creador de sitios web Elementor.
Tabla de contenido
¿Qué son los cortos de YouTube?
Los YouTube Shorts son vídeos cortos que van desde unos pocos segundos hasta un máximo de 60 segundos. Deben crearse específicamente utilizando el formato de video vertical similar a un dispositivo móvil y, recientemente, YouTube agregó la capacidad de detectar cuándo se carga un corto en lugar de videos normales.
Una de las características más llamativas de los Shorts en YouTube es su apariencia y ubicación.
Los pantalones cortos se hacen con la cámara de un teléfono inteligente o, al menos, hacen que parezca que están usando la cámara de un teléfono inteligente. Como tal, cuando los ves en recomendaciones o resultados de búsqueda, tienen una pantalla de teléfono inteligente vertical como esta:

Como tal, se destacan del contenido habitual de la plataforma y están claramente etiquetados como Cortos. El problema es que cuando insertas un vídeo de YouTube, independientemente de si es un vídeo corto o normal, aparece igual en ese sitio web.
Por lo tanto, para mostrar correctamente YouTube Shorts en WordPress, debemos ser un poco creativos en la forma en que lo hacemos.
Ahora, hay varias maneras de lograr esto; de hecho, puedes simplemente agregar la URL a la publicación o página en la que deseas mostrarlos y listo. WordPress incorpora fácilmente contenido de YouTube con nada más que la dirección web del vídeo.
Sin embargo, se parecerían a cualquier otro vídeo de YouTube, que es lo que pretende solucionar esta guía.
En su lugar, usaremos el complemento Elementor Website Builder para mostrar YouTube Shorts en WordPress con su apariencia original de YouTube intacta.
Esto se logrará creando columnas para sus Shorts que tengan el tamaño adecuado para mostrarlos.
De manera realista, puedes utilizar cualquier creador de páginas para lograr esto. Solo usamos Elementor porque es gratuito y muy fácil de usar. Esta es una característica básica que incluyen todos los creadores de páginas, por lo que no importa lo que elijas, lo que se incluye en este tutorial será posible para ti.
Paso 1: instale Elementor
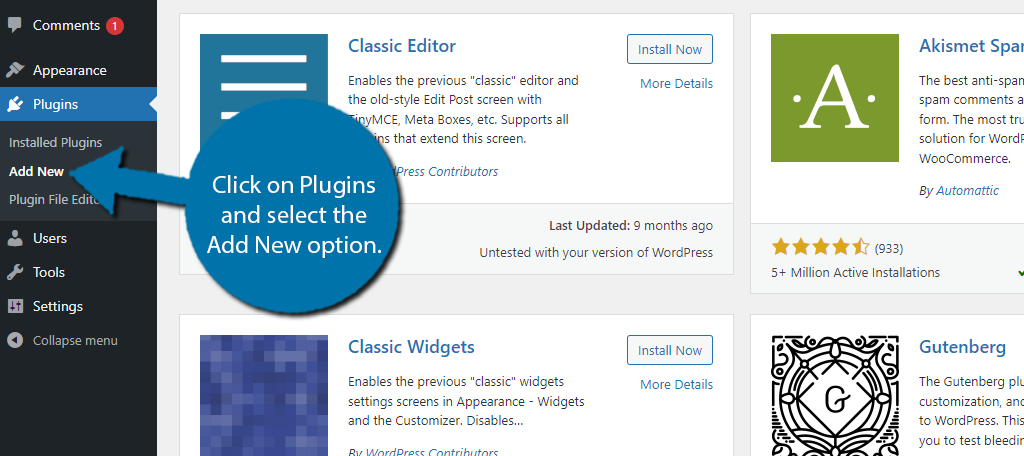
Comencemos haciendo clic en Complementos y seleccionando la opción Agregar nuevo en el panel de administración de la izquierda.

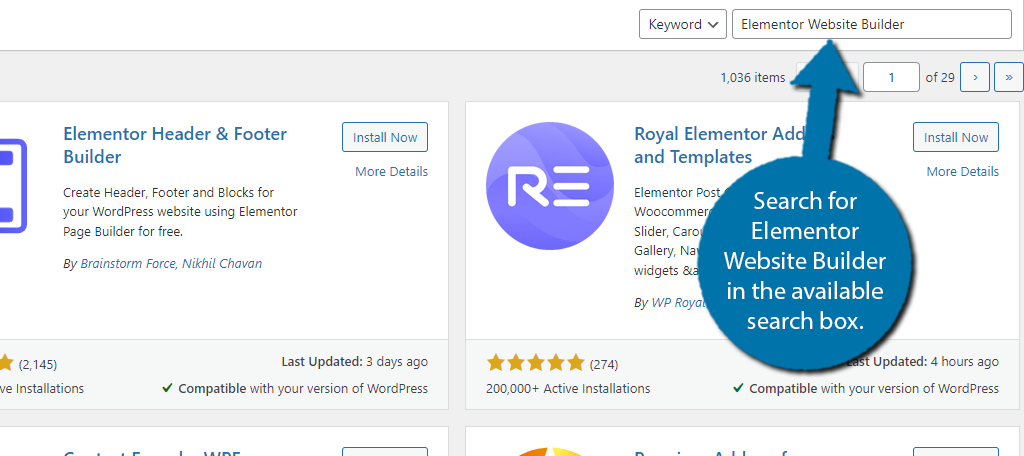
Busque Elementor Website Builder en el cuadro de búsqueda disponible. Esto mostrará complementos adicionales que pueden resultarle útiles.

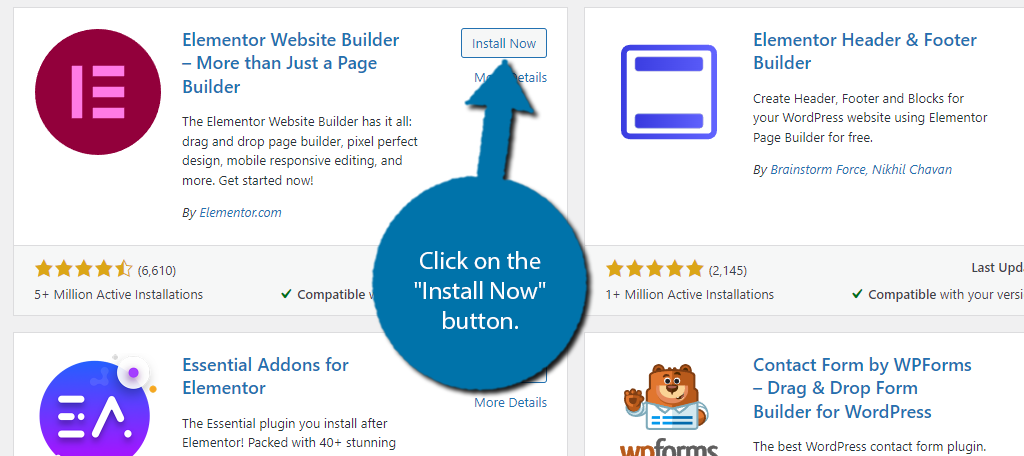
Busque el complemento Elementor Website Builder, haga clic en el botón «Instalar ahora» y active el complemento para su uso.

Paso 2: comprender cómo insertar cortos de YouTube
Ahora bien, existe un problema importante al insertar un corto de YouTube en WordPress. El vídeo no está en su formato vertical natural. En cambio, está en un reproductor normal de YouTube, pero está rodeado por un fondo negro como este:

No hace falta decir que esto no se ve bien, que es lo que vamos a solucionar usando Elementor, pero en realidad hay otro problema. Esta vez, usaremos el widget Elementor Video.
Si simplemente fuera al editor Elementor y agregara la URL normal del video de YouTube Shorts, descubriría que no aparece nada. En realidad, esto se debe a que los cortos de YouTube tienen una URL distinta.
Una URL típica de YouTube se parece a esto:
https://www.youtube.com/watch?v=
Después de la parte “v=» estaría el enlace del video distintivo. Mientras tanto, una URL corta de YouTube se ve así:
https://www.youtube.com/shorts/
En este caso, el enlace del video vendría después de “shorts/” y esto causa un problema en Elementor porque el widget no es compatible de forma nativa con YouTube Shorts. Pero esto se puede solucionar fácilmente.
En su lugar, debemos editar la URL de Shorts para que sea como una normal.
Todo lo que esto realmente significa es eliminar «shorts/» y reemplazarlo con «watch?v=» y listo.
Siempre que comprenda esto, continúe y continúe con el siguiente paso.
Paso 3: crea videos del tamaño de pantalones cortos en Elementor
Nuestro objetivo principal es mostrar cortos de YouTube en WordPress teniendo en cuenta sus tamaños originales (9:16). Para hacer esto, solo necesita cambiar la relación de aspecto del widget de video de Elementor.
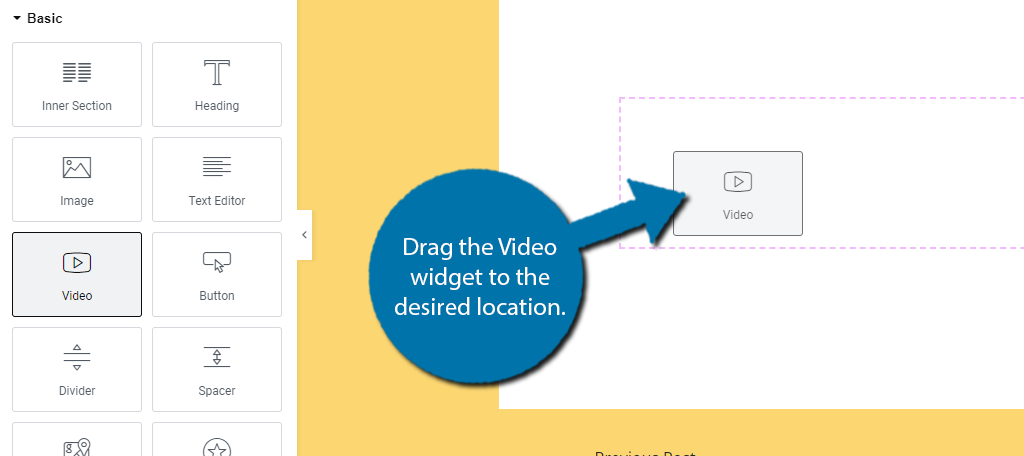
Primero, ve al editor de Elementor. En este caso, trabajaré desde una publicación en blanco. Una vez allí, inserte un widget de vídeo en el editor.

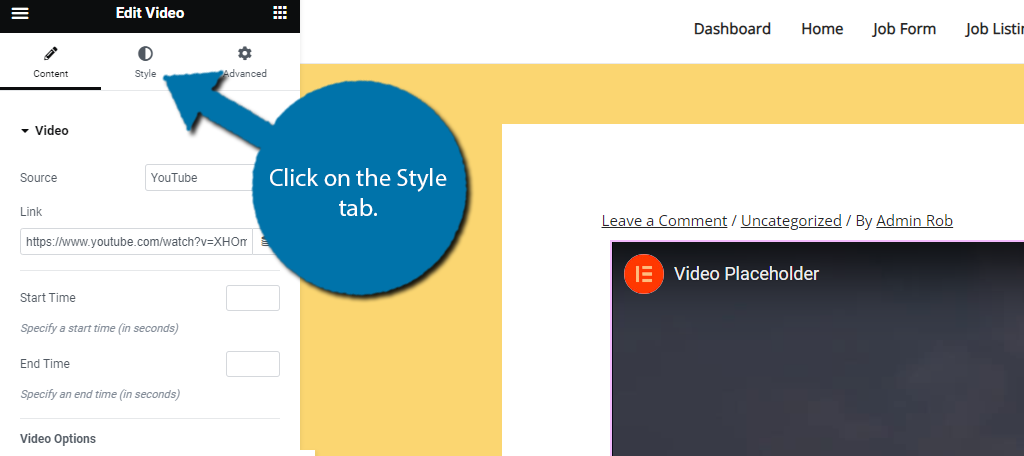
Una vez que esté en su lugar, verá aparecer un video de muestra de YouTube. Más importante aún, verá que aparecen opciones para editar el widget en el lado izquierdo (siempre que ese widget esté seleccionado). Haga clic en la pestaña Estilo.

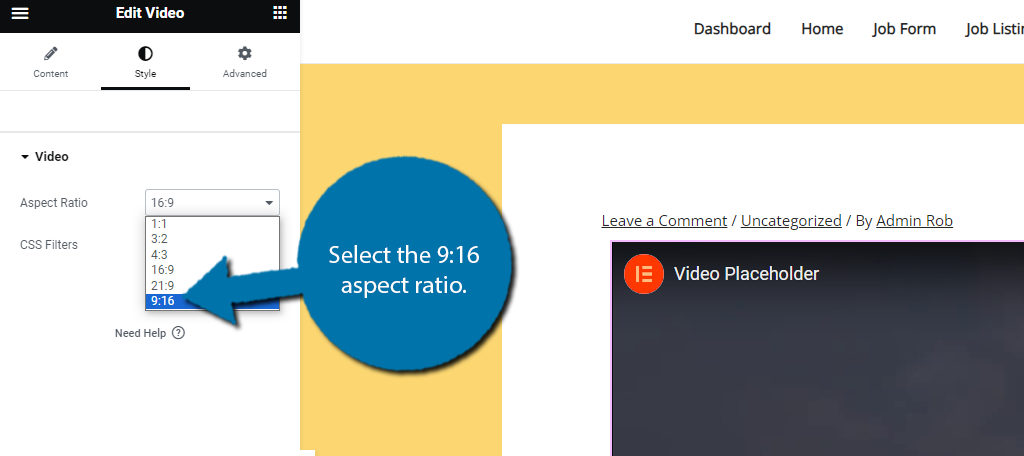
De forma predeterminada, utiliza el tamaño de vídeo estándar de YouTube de 16:9, que queremos cambiar. Utilice la opción desplegable para seleccionar 9:16.

El vídeo ahora tiene el tamaño adecuado para contenido breve. Haga clic en las pestañas Contenido e inserte el corto de YouTube que desea mostrar pero con la URL corregida de la que hablamos en el paso anterior (reemplace “shorts/” por “watch?v=»).
Ahora deberías ver tu corto de YouTube listo para la acción y, si haces clic en el botón de reproducción, aparecerá como aparecería en YouTube.
Ahora deberías notar inmediatamente que hay un gran problema, el vídeo es enorme. Arreglemos eso.
Paso 4: agregar columnas
Si crea cortos con regularidad, debería tener mucho que mostrar, por lo que probablemente desee mostrar varios cortos. Podemos hacer esto agregando más columnas a Elementor.
En realidad, esto disminuirá el tamaño de los videos para que quepan en las columnas, pero aún así los mantendrá en la relación de aspecto adecuada que configuramos.
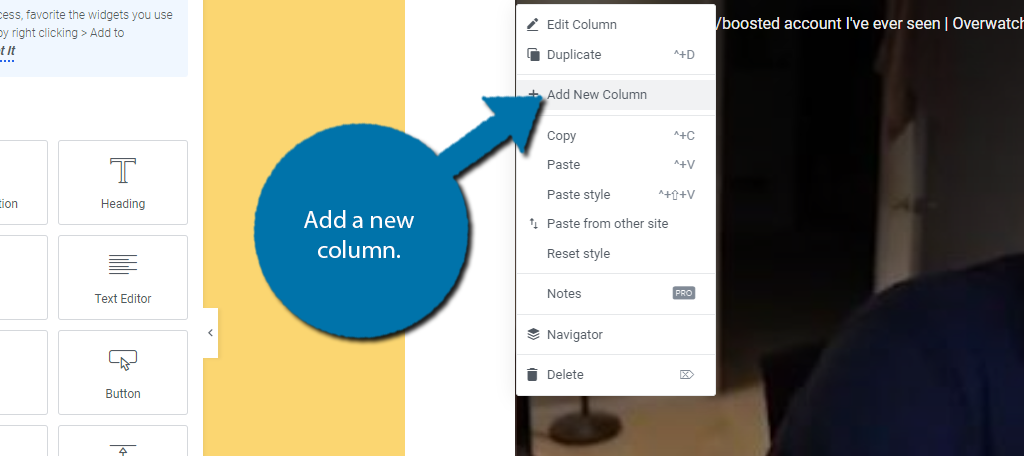
Para hacer esto, haga clic derecho en el pequeño ícono de Columnas en la parte superior izquierda del bloque de video y seleccione la opción Agregar nueva columna.

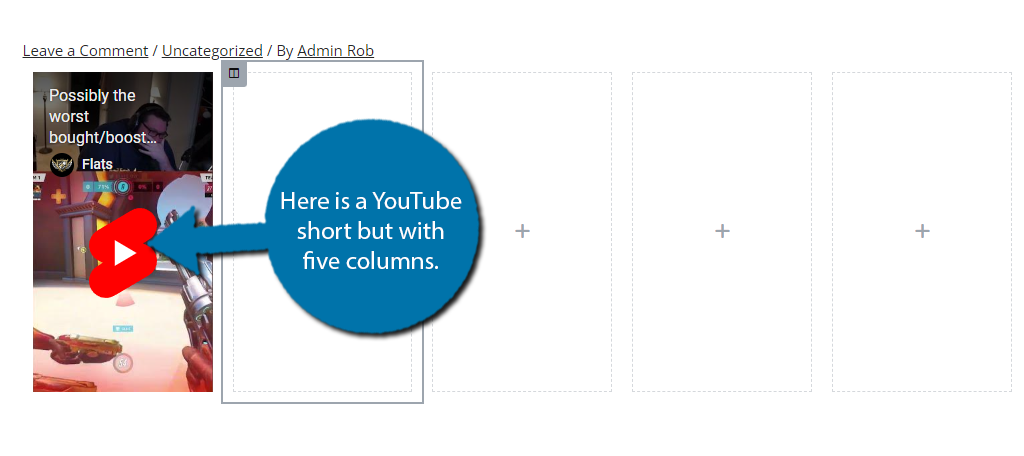
Cuantas más columnas agregues, más pequeño se volverá. Creo que un buen número es entre 3 y 5 cortos por columna, pero utiliza tu propio criterio. Así es como se verá un video solitario con cinco columnas:

Tenga en cuenta que también puede ver la pantalla corta de YouTube para el botón de reproducción en lugar del reproductor de vídeo normal. Esto ayuda a que quede mucho más claro para los espectadores que efectivamente se trata de un corto de YouTube.
Puedes repetir el paso 3 para agregar varios cortos de YouTube a las otras columnas. Con eso, ahora sabes cómo agregar YouTube Shorts a WordPress en su forma original.
¿Podría hacer esto sin un complemento?
Es posible que desee lograr los mismos resultados sin un creador de páginas o simplemente no desee agregar otro complemento a su sitio web. Si bien esto es ciertamente posible, no es tan fácil como el método anterior.
WordPress tiene su propio bloque de vídeo que puedes utilizar. Todo lo que necesitas es la URL del vídeo (y en este caso, ni siquiera necesitas editar la URL) y aparecerá el vídeo. Luego puedes cambiar el tamaño del video manualmente.
Si bien se puede lograr esto mediante prueba y error y obtener el video en la orientación correcta, simplemente no es razonable. Esto es especialmente cierto si planeas agregar cortos de YouTube a WordPress con regularidad.
En cambio, necesita algo un poco más confiable y más fácil de usar.
Otra forma de abordar esto sería incrustar el vídeo a través de HTML y controlar la relación de aspecto desde el código. En realidad, esto es mucho más simple de lo que parece, pero la mayoría de los principiantes evitan el código como si fuera una plaga.
En última instancia, el bloque de video carece de una manera fácil de cambiar la relación de aspecto del contenido del video sin usar un complemento adicional.
Agregue cortos de YouTube a WordPress hoy
YouTube es una plataforma poderosa para anunciar cuando se trata de esfuerzos de marketing o simplemente de construir su marca desde cero. Si aprovechas las últimas tendencias y dominas el arte de las miniaturas y los títulos, podrías llegar a millones de usuarios.
Como ha demostrado este tutorial, es bastante fácil agregar YouTube Shorts a WordPress. Todo lo que necesitas es utilizar tu creador de páginas favorito y cambiar la relación de aspecto del vídeo a 9:16. Y si usas Elementor, solo te llevará un minuto hacerlo.
Por supuesto, como mencioné anteriormente, el widget de video en Elementor no es único en comparación con otros creadores de páginas. Si bien el proceso será diferente, puedes obtener los mismos resultados con otros complementos.
Espero que este tutorial te haya resultado útil para publicar cortos de YouTube en WordPress.
¿Consideras que vale la pena el tiempo que dedican a producir los cortos de YouTube? ¿La incorporación de cortos en WordPress ha ayudado a tus vistas?



Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.