Cuando se trata de personalizar WordPress, hay muchas opciones y el área del pie de página puede ser la que tiene más opciones en la plataforma. Se encuentra en la parte inferior de la pantalla y suele ser la ubicación más personalizada.
De forma predeterminada, normalmente verá un mensaje «Desarrollado por WordPress», que suele ser lo primero que alguien cambia al respecto. Y, eventualmente, puede transformarlo en un área en expansión con enlaces a cualquier parte de su sitio.
De hecho, esta es una de las áreas más comunes para ver enlaces a una página Acerca de nosotros o Carreras. Y como la mayoría de las cosas en WordPress, hay varias formas de personalizar el área del pie de página.
Hoy intentaré cubrir casi cualquier cosa que debas tener en cuenta.
Tabla de contenido
¿Qué es un pie de página en WordPress?
Un pie de página es una visualización de contenido estático que aparece en la parte inferior de su sitio web, independientemente de en qué página o publicación se encuentre el visitante. El diseño del pie de página lo dicta el tema que instale, por lo que no tienen una apariencia universal de forma predeterminada.
El pie de página también forma parte de los archivos principales de WordPress y lleva el nombre apropiado pie de página.php. Este archivo le permite personalizar cada aspecto del área del pie de página en WordPress, pero ese es solo un método para hacerlo.
Otros métodos incluyen el uso del personalizador de temas, una herramienta de creación de páginas o varios plugins. En pocas palabras, cuando se trata de cambiar el área del pie de página en WordPress, tienes un montón de opciones.
¿Qué tipo de contenido se incluye en el área del pie de página?
Antes de comenzar a editar el pie de página, debe tener en cuenta cómo se utiliza normalmente esta área.
¿Por qué es eso importante? Bueno, si un usuario va a los sitios A, B y C y puede encontrar exactamente la misma información en el área del pie de página, ¿dónde crees que buscará en el sitio D?
Con el paso de los años, el área del pie de página se ha vuelto algo estandarizada y universal.
De hecho, tómate un minuto para ver algunos sitios web administrados por organizaciones importantes y ver si notas alguna tendencia.
Estas son algunas de las cosas que puede haber encontrado:
Privacidad e información de contacto
En casi todos los sitios web, verá varios enlaces que incluyen páginas como Privacidad, Términos y servicios, Acerca de nosotros, Contáctenos y otro contenido similar. Esto se debe a que el pie de página está al final de la página.
Por lo tanto, cuando un usuario se desplaza hacia abajo, puede tener preguntas.
Dado que el pie de página aparece en cada publicación o página, es ideal almacenar este tipo de información. Especialmente porque en algunas regiones está obligado legalmente a tener una página de Privacidad. No hacerlo puede dar lugar a problemas legales y de cumplimiento.
Carreras
Otro elemento común en el pie de página es la página Carreras, que es donde los empleados potenciales encontrarán una solicitud de empleo. Esta es probablemente la ubicación más normalizada para que aparezcan.
En serio, casi todos los sitios web colocan el enlace de carreras en esta ubicación. Por lo tanto, si no lo hace, puede confundir a los posibles solicitantes de empleo. No tener un flujo constante de empleados puede perjudicar mucho a una empresa, por lo que la visibilidad es clave.
Regístrate por correo electrónico
Si bien los sitios web suelen incluir suscripciones por correo electrónico o suscripciones a boletines informativos en todo su sitio web, normalmente puede encontrarlas en el área del pie de página. Lo que es más importante, este enlace generalmente contiene una forma para que los clientes opten por no participar.
Sí, lo sé, no querrás que sea fácil optar por no participar en nada. Pero si los usuarios sienten que no pueden abandonar una suscripción, es menos probable que se unan a ella. Así, tenerlo en una posición exacta es lo ideal.
Enlaces de redes sociales
¿Qué quieres que hagan los usuarios cuando terminen de leer tu contenido o encuentren una oferta que les guste? Así es, ¡quieres que lo compartan en las redes sociales! Y agregar esos botones al área del pie de página es la mejor opción.
Nuevamente, aparecerán en la parte inferior del sitio web. Por lo tanto, se vuelven visibles a medida que el usuario se desplaza hacia abajo en la publicación de prácticamente todos los contenidos que tiene.
Contenido popular
Muchos temas colocarán publicaciones nuevas, publicaciones populares, publicaciones por categorías, archivos y otras variaciones de esta idea en el área del pie de página. De hecho, también puedes colocarlos en la barra lateral u otras áreas de widgets.
La idea aquí es que cuando un usuario se desplaza hacia abajo, termina con ese contenido. Y eso significa que abandonarán su sitio web. Al mostrar contenido en la parte inferior, es posible que decidan hacer clic en otro en lugar de salir.
Esta es una de las principales razones por las que los temas de WordPress tienen la capacidad de mostrar «Publicaciones relacionadas» de forma predeterminada justo encima de la sección del pie de página.
Programas afiliados
Muchas empresas ofrecen un programa de afiliados o de recompensas a los clientes. La idea aquí es ofrecer una recompensa a los usuarios que compren en su plataforma o a que sus amigos compren en ella.
El pie de página se ha convertido en el lugar más común para almacenar este enlace porque siempre aparecerá.
Entonces, hay muchas formas de editar el área del pie de página en WordPress. Y el método que uses realmente depende de lo que estés tratando de lograr y de lo que tu tema permitirá.
Por tanto, hay que tener en cuenta que cada método tiene sus ventajas y desventajas. Realmente todo se reduce a preferencias y disponibilidad, pero en general, no importa qué método utilices, el proceso sigue siendo bastante sencillo.
Para simplificar, estos métodos se enumeran en orden de dificultad.
Método 1: usar el área de widgets
Cada tema de WordPress viene con varias áreas de widgets, y los más comunes incluyen un área de barra lateral y un área de pie de página. Ambos son personalizables y los usuarios pueden agregar cualquier tipo de widget a estas áreas.
Por lo tanto, con sólo usar los widgets, es posible crear un área de pie de página única en WordPress.
Sin embargo, antes de comenzar, es importante comprender que no todos los temas le brindarán las mismas áreas. Hay muchos temas que no tienen un área de widget de pie de página.
Si tu tema es uno de ellos, este método no es para ti.
Paso 1: ingrese al área de widgets
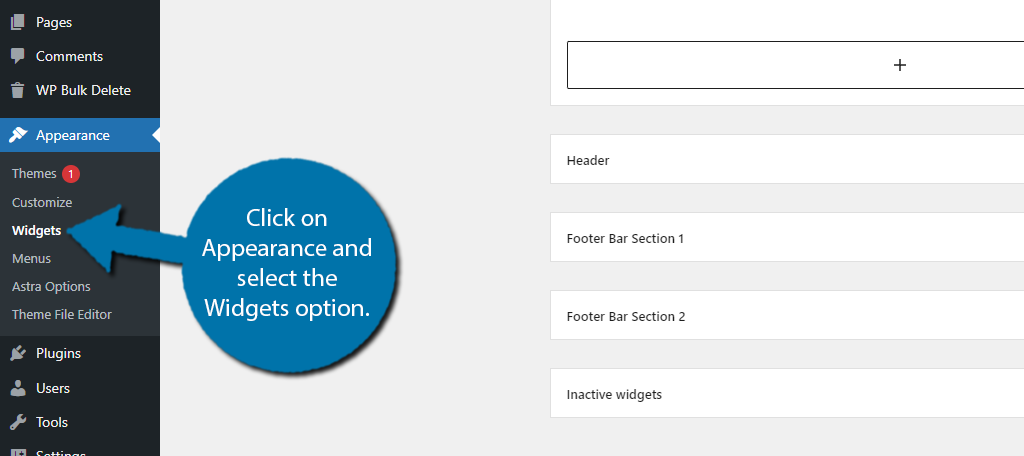
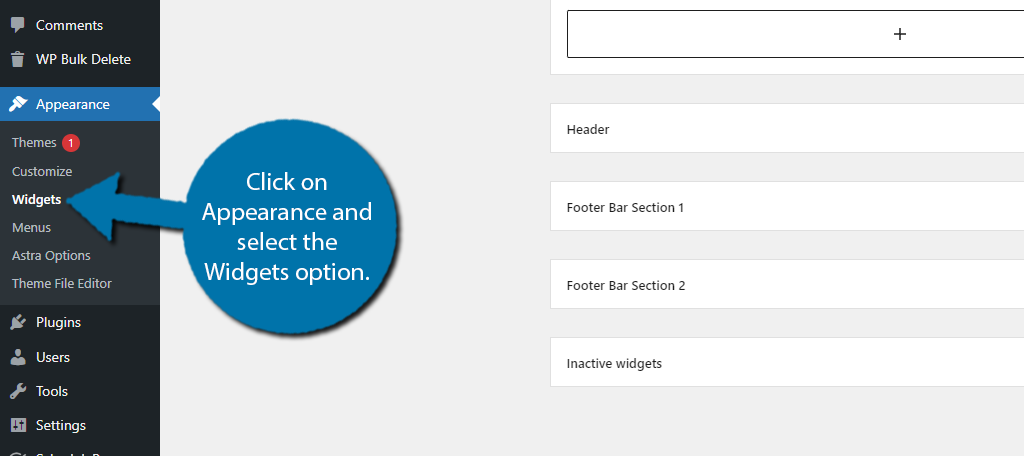
Primero, debes acceder al área de widgets. Para hacerlo, haga clic en Apariencia y seleccione la opción Widgets.

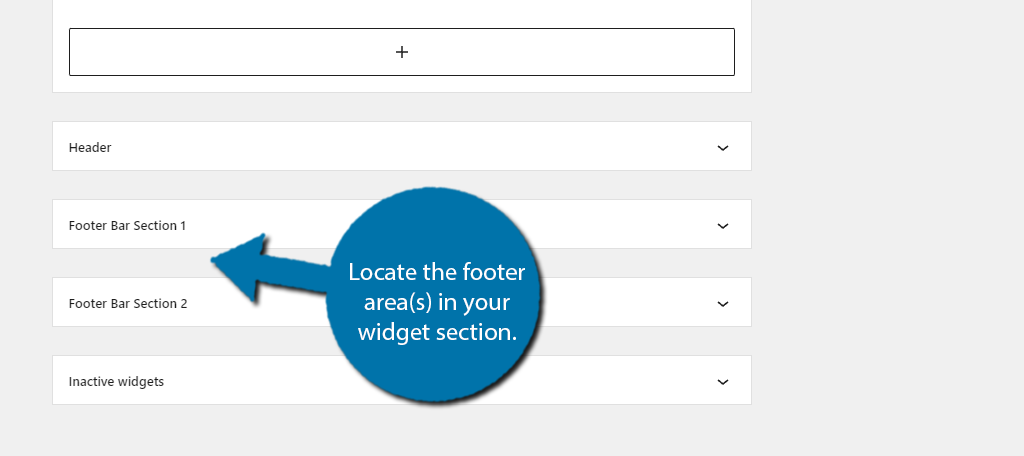
Paso 2: Ubique el área del widget de pie de página
Ahora, cada tema es diferente, por lo que lo que buscas puede cambiar. En la mayoría de los casos, el área del widget de pie de página se denomina simplemente pie de página. Sin embargo, las cosas pueden complicarse más.
En el caso del tema Astra, puedes ver que tengo dos áreas de pie de página llamadas Barra de pie de página, Sección 1 y 2. Esto me da mucha más personalización que un área de pie de página normal, pero también es un poco más complicado.
En cualquier caso, ubique las áreas del pie de página en la sección de widgets.

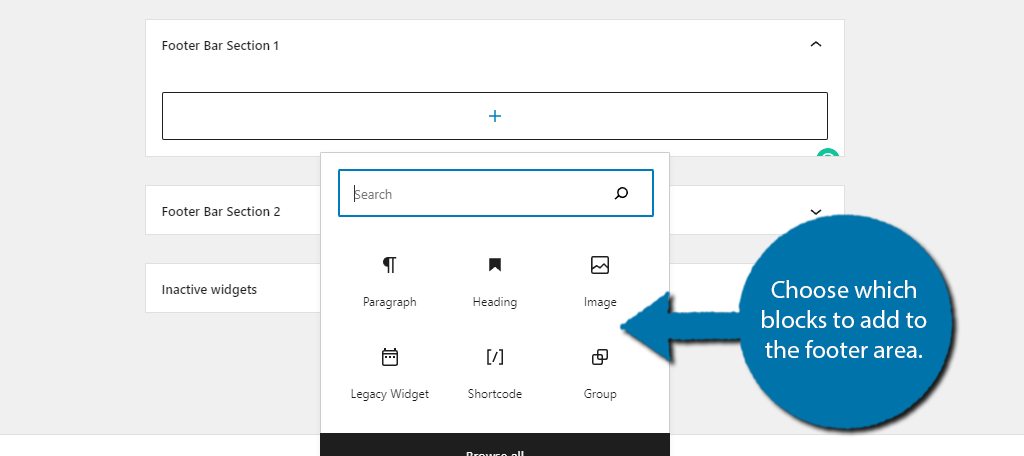
Paso 3: personaliza el área de widgets
Para editar realmente el área del pie de página del widget en WordPress, sólo necesita colocar un widget en esa área. Y cuando se trata de widgets, WordPress no tiene escasez.
De hecho, la nueva área de widgets basada en bloques no se limita a widgets, ya que puedes insertar cualquier bloque en ella. Esto lo hace bastante similar a editar una página o publicación. Sin embargo, hay algo que es muy diferente.
Las opciones de tamaño.
Digamos que desea agregar una sección de publicaciones similares en su pie de página, querrá incluir las miniaturas de esas publicaciones. Si no les das el tamaño adecuado, pueden quedar muy mal. Lamentablemente, el tamaño vuelve a depender del tema.
Por lo tanto, deberá consultar la documentación de su tema para encontrar los mejores resultados.
Para agregar widgets, haga clic en el espacio del widget y haga clic en el botón «+». Deberías ver el menú de bloques familiar de Gutenberg. Desde allí, simplemente seleccione el bloque que desea usar.

Método 2: usar plugins
La mejor manera de personalizar WordPress es con plugins. Y como era de esperar, hay muchos plugins dedicados al área de pie de página de WordPress. Simplemente necesita encontrar la herramienta que se ajuste a sus necesidades.
Ahora bien, dicho esto, es posible que algunos de los plugins más útiles para el área de pie de página no sean necesariamente solo para el pie de página. Por ejemplo, si quisieras agregar una galería de fotos en el pie de página, usarías un plugin de galería. Esta herramienta en particular también se puede utilizar en cualquier lugar de WordPress.
Este tipo de plugins a menudo tienen bloques que funcionan perfectamente en el área del pie de página, por lo tanto, no busque únicamente plugins que mencionen el «pie de página».
Aquí hay algunos plugins que pueden resultarle útiles cuando se trata de personalizar el área de su pie de página:
Generador de encabezados y pies de página de Elementor

Si es uno de los millones de propietarios de sitios web que ya utilizan Elementor Page Builder, instalar el Generador de encabezados y pies de página de Elementor es una obviedad. Le permite utilizar el conjunto de herramientas Elementor para crear su propio pie de página personalizado.
Y su uso es completamente gratuito si ya tienes Elementor.
Este plugin le permite crear encabezados, bloques y una variedad de otros elementos utilizando las herramientas de Elementor. Son mucho más robustos y fáciles de usar en comparación con los editores predeterminados de WordPress.
Así, tendrás más opciones. Y muchas cosas que normalmente requerirían código o plugins adicionales están integradas en la herramienta. Si realmente está buscando la forma más sólida de personalizar el área del pie de página, este es el plugin que debe utilizar.
WPCode: insertar encabezados y pies de página + fragmentos de código personalizados

Para algunos usuarios, editar archivos directamente resulta intimidante, pero con la Plugin WPCóde, puede insertar código en esos archivos en un proceso mucho más simplificado. Esto puede ayudar a mitigar el riesgo de dañar su sitio.
Básicamente, simplemente accede al área que desea agregar (encabezado o pie de página) e ingresa el código.
Si esto suena fácil es porque realmente lo es. No hay mucho más que decir, excepto que esta herramienta (y otras similares) todavía requieren que conozcas los conceptos básicos de codificación en PHP para poder utilizarla por completo.
Columnas de megacuadrícula de pie de página: para pantalla de widget heredada/clásica/antigua

Si intenta agregar mucha información en el área del pie de página, puede resultar muy difícil leerlo todo. Ahí es donde el Columnas de megacuadrícula de pie de página viene el plugin. Le permitirá crear columnas en la sección de pie de página.
Estas ordenadas columnas pueden personalizar su ancho para adaptarse mejor a su información.
Una desventaja de este plugin es que necesitarás agregar una línea de código a tu tema, pero es solo un trabajo rápido de copiar y pegar. Entonces, no es nada difícil. Después de eso, podrás acceder a él en el área de widgets.
Cada columna aparecerá como su propio widget y podrá personalizar cada una para que se ajuste a sus necesidades. También vale la pena señalar que este plugin solo funciona con el área de widgets más antigua de WordPress.
Control deslizante, galería y carrusel de MetaSlider: plugin responsivo de WordPress

El Metadeslizador es una gran adición a cualquier sitio web porque puedes agregarlos en cualquier lugar usando un código corto. Por lo tanto, para usarlo en un área de pie de página, simplemente puede agregar un bloque de código corto al pie de página para usarlo allí.
Entonces, ¿qué agrega realmente el plugin?
Bueno, puedes usarlo para agregar un control deslizante, una galería o un carrusel. Es genial si desea agregar algo como un control deslizante de revisión giratorio o incluso un control deslizante de publicación. Y está diseñado para responder, por lo que no necesita preocuparse por los usuarios de dispositivos móviles.
Método 3: usar el personalizador de temas
El personalizador de temas le permite personalizar varios elementos de su sitio y, a menudo, esto incluye el pie de página. Sin embargo, las opciones en el personalizador de temas dependen completamente de su tema.
Muchos temas no te permiten editar el pie de página, mientras que otros sí. E incluso cuando pueda editar el pie de página, las opciones disponibles pueden ser limitadas o faltar elementos que desee agregar.
Por este motivo, el personalizador de temas no es la mejor opción. Pero a veces las opciones de personalización son excelentes, por lo que vale la pena cubrirlas incluso si muchos no puedan disfrutar de los beneficios.
Paso 1: busque el personalizador de temas
Como referencia, esta guía utilizará el tema gratuito Astra, ya que permite a los usuarios editar el área del pie de página de varias maneras. La única diferencia será sean las opciones que ve dentro del propio personalizador.
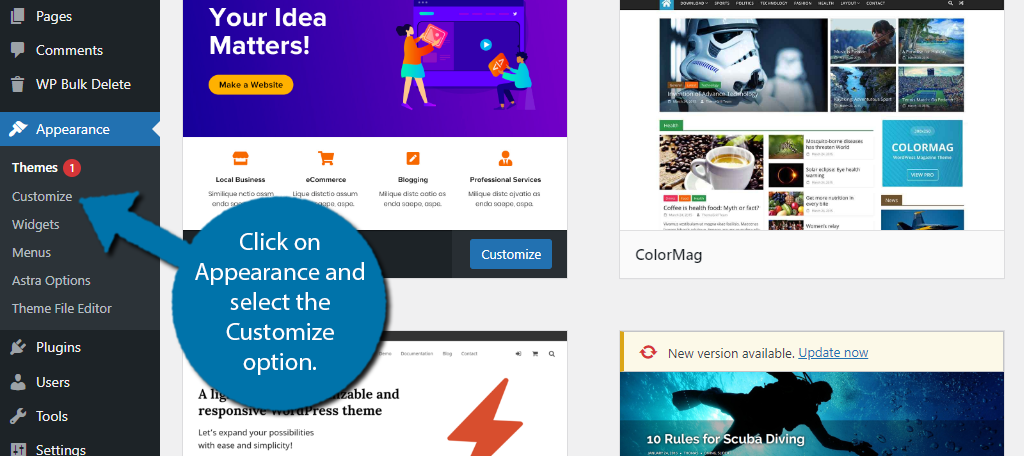
Para hacer esto, haga clic en Apariencia y seleccione la opción Personalizar.

Paso 2: busque la sección de pie de página
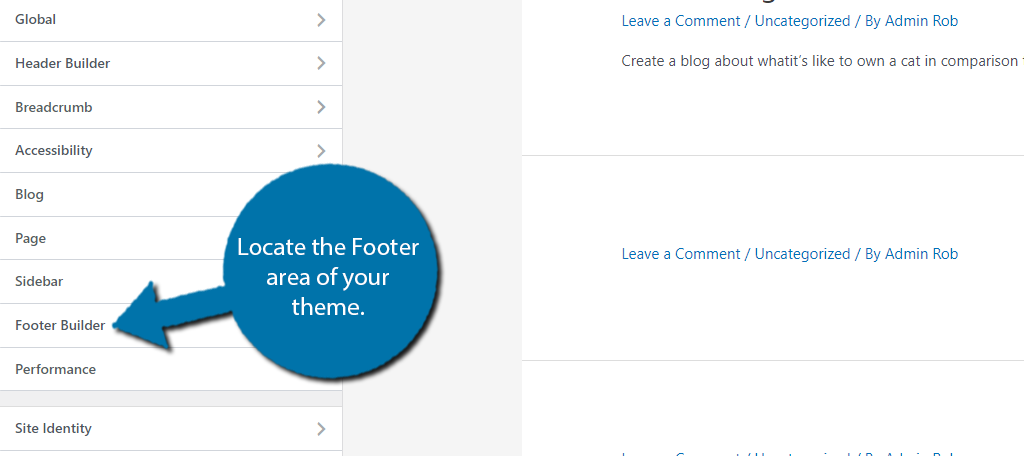
Muy bien, entonces el personalizador de temas es una vez más diferente para cada tema. Esto incluye la convención de nomenclatura. La mayoría de los temas tendrán una opción de pie de página. En el caso de este tema, se llama Footer Builder, así que tenga en cuenta que puede tener diferentes nombres.
Siempre que tenga «pie de página» en el nombre, probablemente sea el lugar correcto.

Si no ve una opción de pie de página, este personalizador de temas no funcionará para usted.
Paso 3: personaliza el área del pie de página
Nuevamente, no puedo enfatizar esto lo suficiente: cada tema es diferente. Algunas cosas tendrán una variedad de opciones que puedes configurar y otras no. En el caso del tema Astra, las opciones simplemente no existen.
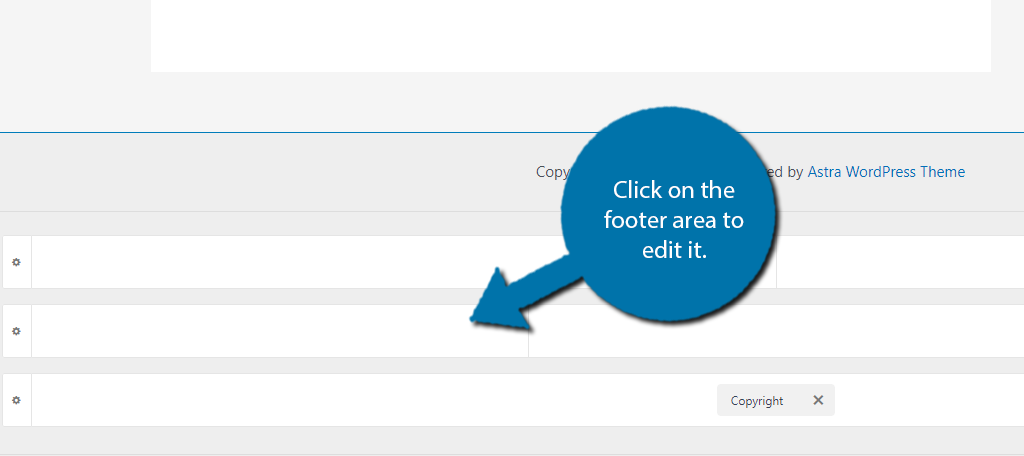
En su lugar, debe hacer clic en el área del pie de página real para personalizarlo.

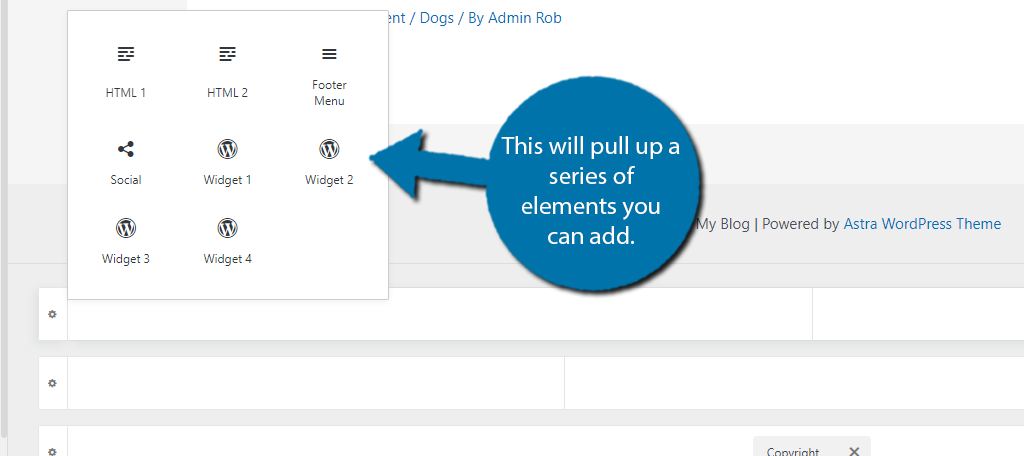
Esto abrirá un pequeño cuadro que contiene todos los elementos personalizables que puede agregar al área del pie de página.
Ahora, no explicaré qué son porque son exclusivos de mi tema. Pero en la mayoría de los casos, incluirán una opción para agregar un widget.

Si agrega un widget, ¡básicamente está agregando un área completa de widgets! Y puede agregarle widgets como en el Método 1. Por supuesto, otros temas incluirán diferentes opciones de personalización.
Estos pueden incluir cosas como configurar el color (a veces es una opción de tema global), cambiar la fuente y mucho más. Por esta razón, deberías explorar un tema antes de comprometerte con él.
Descubrir que le falta una característica vital más adelante puede crear muchos dolores de cabeza si cambias de tema.
Método 4: editar manualmente footer.php
Ahora bien, este método no es como los demás. Funcionará para todos los temas de WordPress y le brindará la mayor personalización posible. La razón por la que ocupa el último lugar en esta lista es que también es el más difícil (al menos en un sentido relativo).
Esto se debe a que está editando manualmente el archivo footer.php. Si no tiene los conocimientos adecuados de codificación PHP, puede resultar difícil lograr un resultado de alta calidad. Y lo que es peor, podría provocar un error en su sitio web.
Es por eso que se recomienda encarecidamente hacer una copia de seguridad de su instalación de WordPress antes de editar cualquier código, sin importar dónde se encuentre.
Obviamente, no puedo decirte cómo codificar tu pie de página, ya que esto todavía depende de tu tema y de lo que realmente quieres que haga ese código. Lo que puedo decirte es que necesitas saber cómo y dónde editar el archivo.
Aprendiendo PHP
Como puedes imaginar, el aspecto más importante de esto es conocer el lenguaje PHP. No podrás hacer nada si no tienes ese conocimiento. La buena noticia es que hay muchos recursos que utilizar.
Si bien hay un montón de recursos para elegir, quizás la documentación oficial de PHP es la mejor opción.
Le guía por todos los aspectos del lenguaje PHP con explicaciones y ejemplos. Y la información proviene directamente de la fuente, por lo que está actualizada.
Por supuesto, esta es sólo una de las muchas formas de aprender el idioma.
Muchas personas prefieren ver contenido de video y que alguien les guíe a través del código. En esos casos, existe una variedad de excelentes guías en video en YouTube.
También puedes inscribirte en un curso de PHP. Esto puede brindarle acceso a un experto que puede ayudarlo a responder preguntas básicas más rápido de lo que aparecería en una búsqueda en Google.
En cualquier caso, aprender PHP te permite hacer mucho más que simplemente editar el pie de página. El valor de aprenderlo es enorme si planeas permanecer en el entorno de WordPress.
Dónde encontrar el archivo Footer.php
Encontrar el archivo footer.php es bastante sencillo. Cada tema contiene uno. Comience iniciando sesión en su cuenta cPanel.
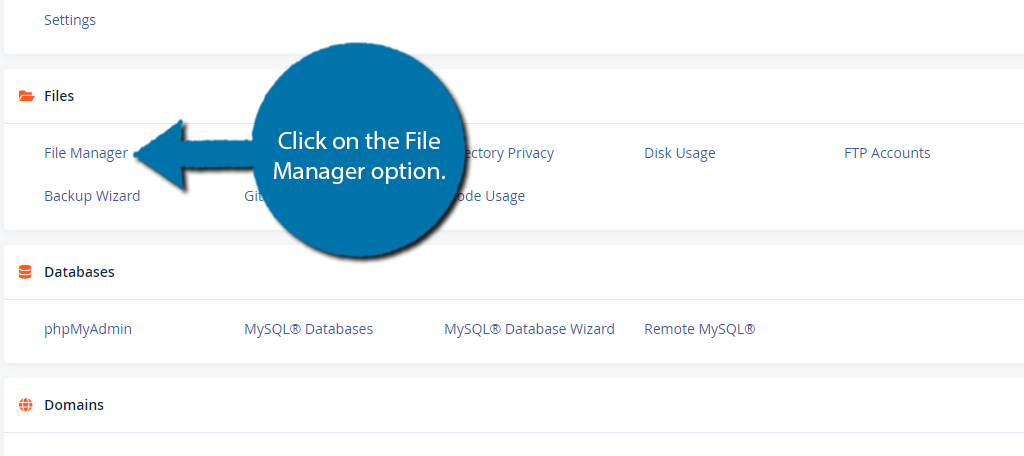
Una vez dentro, localiza y haz clic en la opción Administrador de archivos.

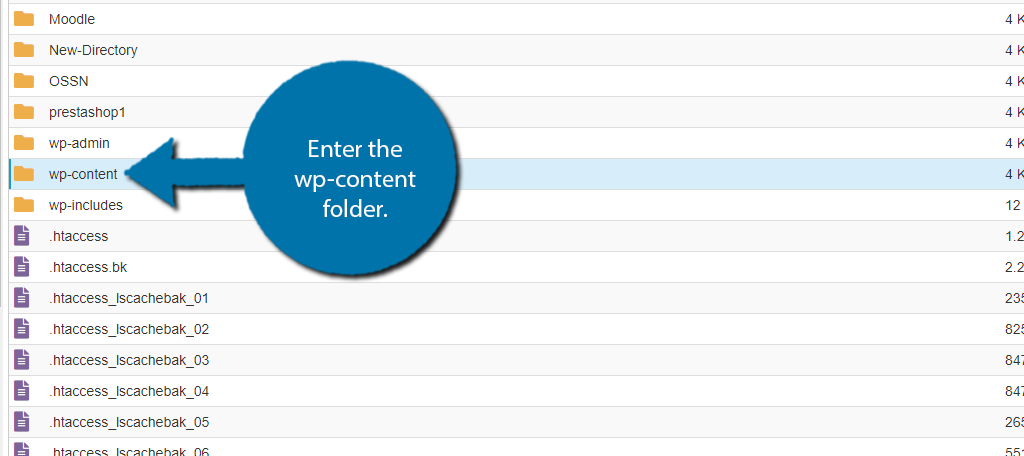
Seleccione el directorio public_html y luego ingrese a la carpeta wp-content.

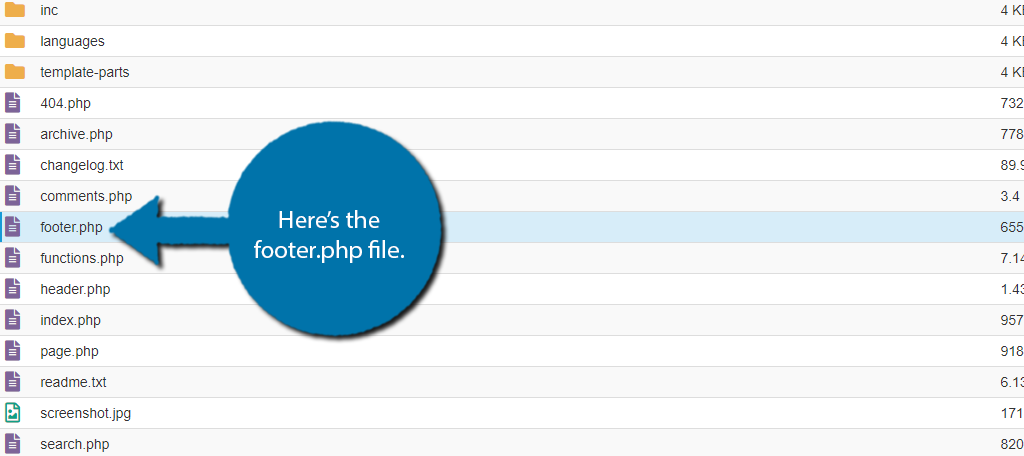
Ingrese a la carpeta de temas y elija el tema que está utilizando actualmente. Una vez dentro, deberías poder detectar el archivo foototer.php.

Ahora bien, esta es sólo una forma de hacerlo. También puedes utilizar un cliente FTP, como FileZilla, para acceder también al archivo. También hay un editor de temas en WordPress que le permite acceder al archivo directamente en WordPress.
Nota: También es posible realizar estos cambios utilizando un tema secundario.
Cómo eliminar créditos de Powered By WordPress en el pie de página
Una de las primeras cosas que debes hacer al instalar WordPress es tomarte un minuto y eliminar la marca de WordPress. Mientras utiliza WordPress para crear su sitio web, desea anunciar su contenido, no su plataforma.
Y una de las cosas que debes hacer es eliminar el mensaje «Desarrollado por WordPress» en el área del pie de página.
Ahora, antes de comenzar, debo enfatizar que esta guía no es una solución única para todos. Verá que cada tema de WordPress es único y lo que funcionará en un tema puede no funcionar en otro.
Dicho esto, estoy seguro de que estas soluciones funcionarán en la mayoría de los temas de WordPress.
Método 1: usar el personalizador de temas
Esto puede ser extremadamente fácil de hacer desde el personalizador de temas. Aunque también puede resultar imposible. Como mencioné anteriormente, no todos los temas ofrecen las mismas áreas personalizables.
Por ejemplo, el tema Twenty Twenty-One no tiene una sección de pie de página en el personalizador de temas. Mientras que el tema ColorMag sí, pero no le da la opción de eliminar el mensaje de WordPress.
Estas situaciones pueden aplicarse a casi cualquier tema. Dicho esto, muchos admiten este método, por lo que vale la pena mencionarlo aquí.
Si la opción no existe en su tema, debe editar el archivo footer.php como se muestra en el Método 2 a continuación.
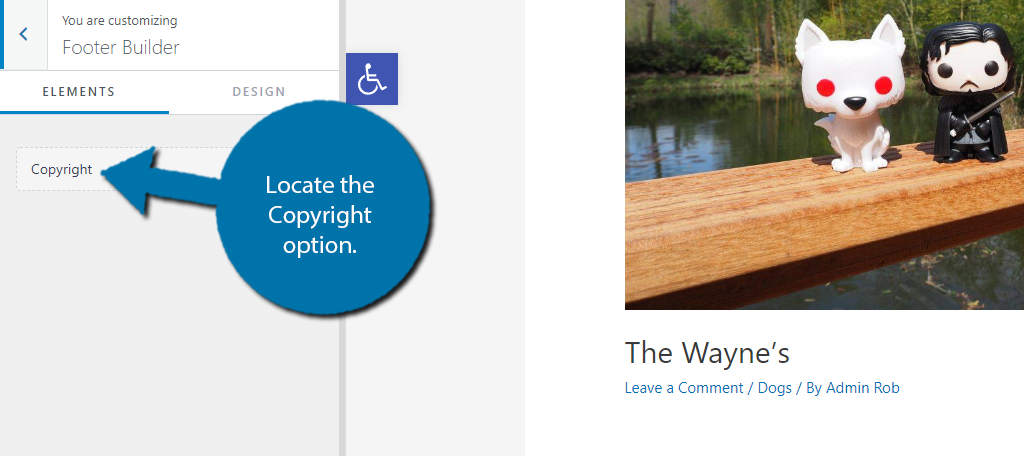
Si su tema lo admite, debería ver la opción Copyright. Haga clic en él y debería ver el mensaje de encendido.

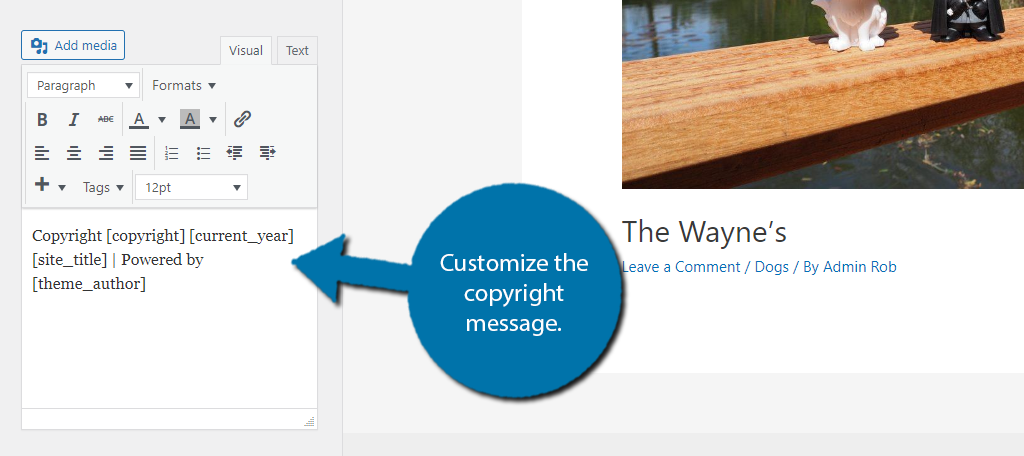
Este es el mensaje que pone ese molesto mensaje «impulsado por». Podrás editar directamente el texto, reemplazándolo con otra cosa, como un patrocinador, o puedes eliminarlo por completo.

Puede ver los cambios en tiempo real para verificar que esté funcionando. Si la opción no existe, consulte el Método 2 a continuación.
Método 2: usar el archivo footer.php
Aunque el siguiente método puede parecer intimidante para algunos, en realidad es bastante fácil y no requiere amplios conocimientos de codificación PHP o CSS.
Cuando el tema no admite la edición del pie de página del sitio web, puede hacerlo editando el archivo directamente.
Puede acceder a este archivo fácilmente si sabe cómo usar FileZilla, pero también puede hacerlo desde el panel de administración de WordPress.
Paso 1: selecciona tu tema
WordPress le permite editar cualquier archivo en su tema usando el Editor de temas. Sin embargo, es posible que tenga varios temas seleccionados, por lo que el primer paso es seleccionar el tema que está utilizando actualmente en ese editor.
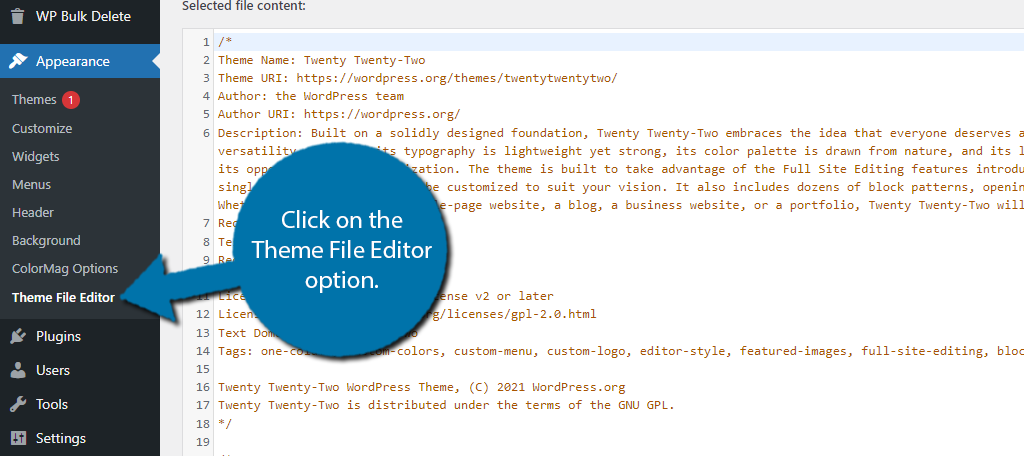
Vaya a la sección Apariencia en el panel de administración de WordPress y haga clic en la opción Editor de archivos de tema ubicada en la parte inferior.

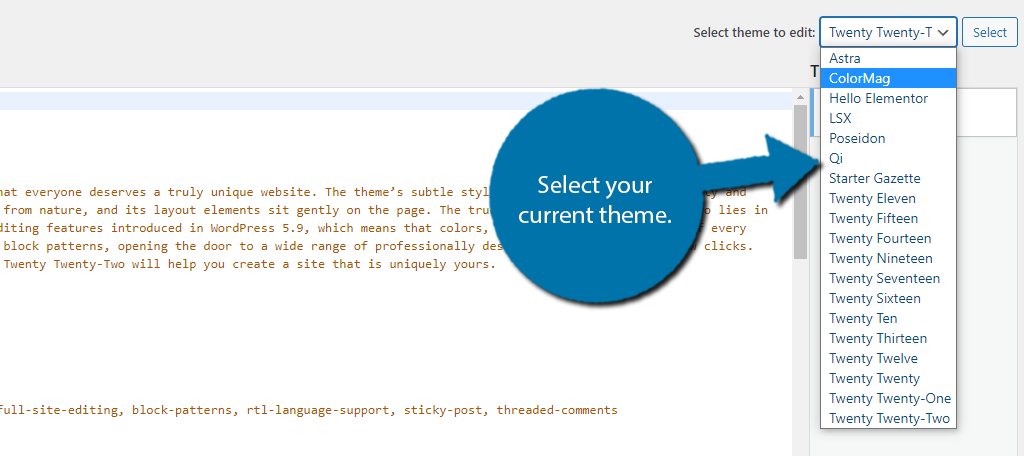
En la parte superior derecha de la pantalla, puede usar el cuadro desplegable a la derecha para seleccionar el tema que está usando actualmente.

Haga clic en el botón «Seleccionar» al lado del cuadro desplegable para abrir los archivos del tema.
Nota: Este método no funcionará para temas de bloques como Twenty Twenty-Two. Estos temas utilizan el nuevo Editor del sitio. Para acceder a los archivos, deberá hacerlo a través del cPanel.
Paso 2: busque el archivo de pie de página
Bien, ahora necesitas ubicar el archivo de pie de página de tu tema. La buena noticia es que debería ser fácil de localizar, ya que a menudo se la denomina «Carpeta de temas».
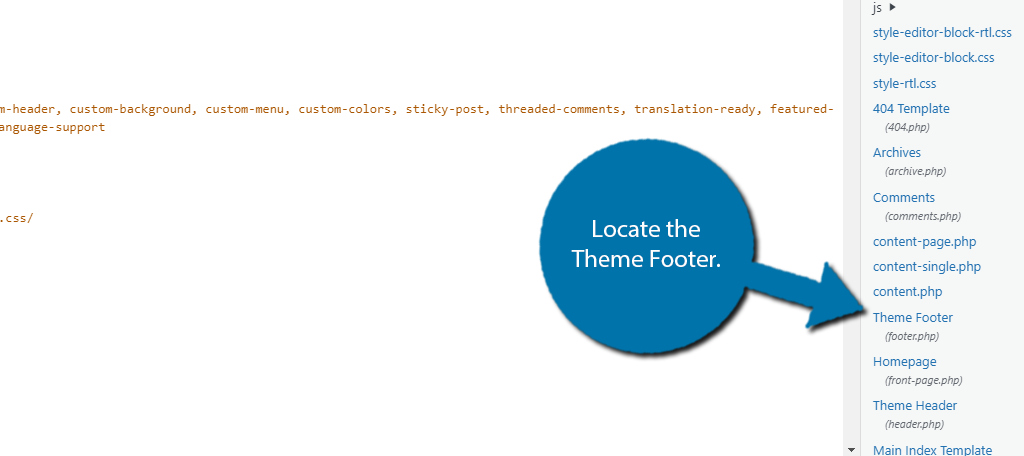
A la derecha, verá una lista de archivos en Archivos de tema. Localice el archivo denominado Pie de página del tema.

Haga clic en este archivo para abrirlo en la ventana del editor.
Paso 3: eliminar el código Desarrollado por
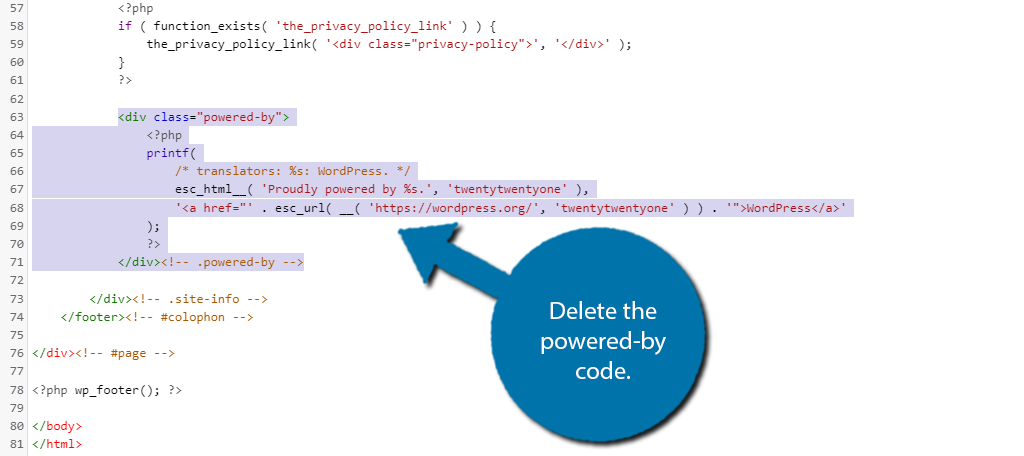
Ahora es el momento de las cosas divertidas. Para mayor claridad, seleccioné los Twenty Twenty-One. El pie de página de cada tema se verá diferente. En el caso de este tema, debe ubicar la clase div «Powered-By» y eliminarla.
Nota: Para estar seguro, debes crear una copia de seguridad de tu sitio o, al menos, del archivo footer.php. Esto puede ser tan simple como simplemente copiar todo el contenido del archivo en un archivo de bloc de notas en blanco. De esa manera podrás restaurarlo si se cometió un error.
Por lo tanto, busque cuidadosamente en el archivo para localizar este código y elimínelo.

Guarde los cambios y el mensaje se eliminará del área del pie de página.
Lamentablemente, no todos los temas están tan claros. Puede requerir un verdadero trabajo de detective identificar qué código se agrega al pie de página, pero la forma mucho más rápida es consultar los canales de soporte que ofrece el tema.
Si puede enviar al equipo un correo electrónico para hacer la pregunta, hágalo. A menudo responden en uno o dos días y podrán indicarle la línea exacta. Sin embargo, no todos los temas son tan comunicativos.
En esos casos, los foros son tu mejor amigo. Los temas suelen tener miles de usuarios, por lo que existen recursos en línea para la mayoría de ellos de otros usuarios.
¿Eliminar el crédito anula la licencia?
Una de las cosas bonitas de WordPress es la licencia GPL. Básicamente, permite a cualquiera realizar cambios en prácticamente cualquier aspecto de WordPress sin preocuparse por las repercusiones legales.
Como es una plataforma de código abierto, puedes editar el núcleo tanto como quieras.
Esta protección también se extiende a los temas y plugins que instala directamente desde el directorio de WordPress. Por lo tanto, tienes control total sobre cada aspecto de tu instalación de WordPress y puedes modificarlo de cualquier forma.
Quizás también te preguntes si se aplica lo mismo a tu tema de WordPress; después de todo, muchos temas intentan incluir el nombre del tema en esta sección de tecnología y la respuesta es la misma.
Eres libre de modificar tu tema como mejor te parezca.
Nota: Aunque es muy raro, algunos temas bloquean la capacidad de eliminar el tema activado detrás de un muro de pago. Por lo tanto, es posible que tengas que comprar la versión pro para hacerlo.
Cómo agregar íconos de redes sociales al pie de página
Una de las adiciones más comunes a cualquier área de pie de página es la inclusión de íconos de redes sociales. Y hay varias formas de agregarlos, pero nuevamente, depende del tema.
Por ejemplo, el tema Astra tiene opciones integradas para casi todas las plataformas sociales e incluso servicios (como GrubHub). Si su tema admite esto, no necesitará un plugin.
Sin embargo, dado que no todos los temas incluyen esto, demostraré cómo hacerlo con el Plugin de iconos sociales simples.
Este plugin facilita la adición de íconos de redes sociales en WordPress. Agrega un widget personalizado a WordPress que puedes colocar en cualquier área de widgets y, en nuestro caso, lo haremos en el pie de página. Sin embargo, el plugin funciona igual de bien para la barra lateral.
Nota: Ya debe tener una cuenta en esa plataforma, ya que requiere que se vincule a la cuenta. Por ejemplo, debes tener una cuenta de Twitter si quieres mostrar un ícono de Twitter.
Paso 1: instale íconos sociales simples
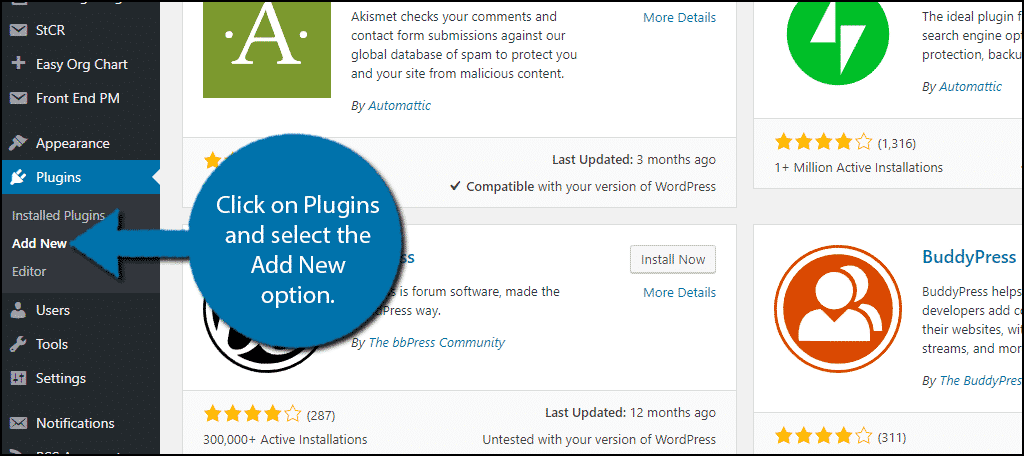
Comience yendo al área de plugins de WordPress. Para hacerlo, haga clic en Plugins y seleccione la opción Agregar nuevo.

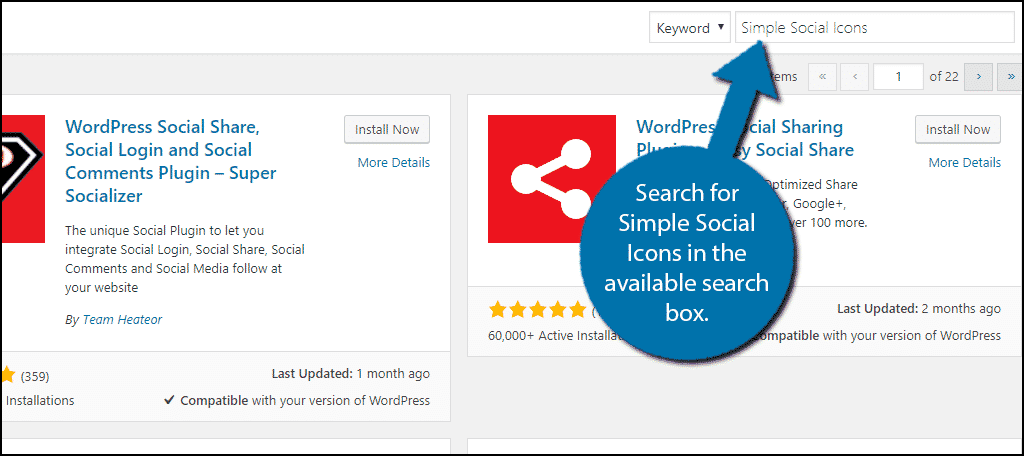
Busque íconos sociales simples en el cuadro de búsqueda disponible. Esto mostrará plugins adicionales que pueden resultarle útiles.

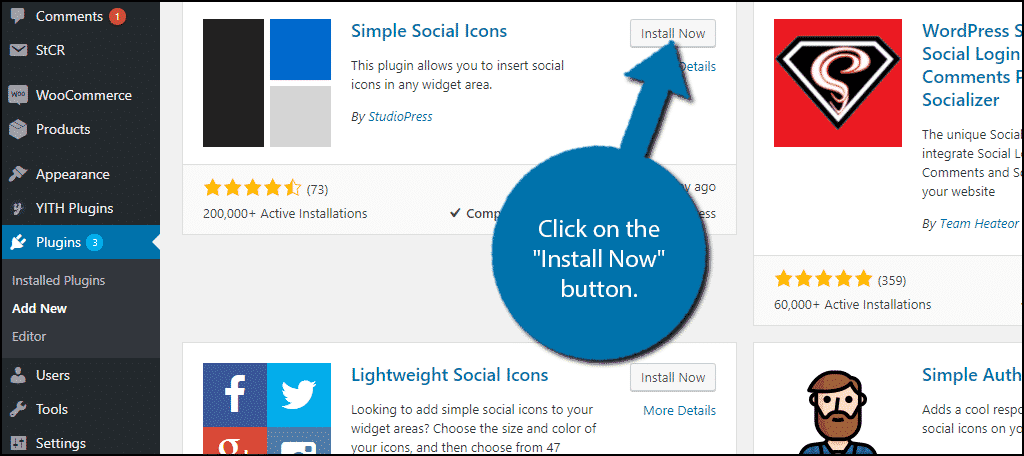
Desplácese hacia abajo hasta encontrar el plugin Simple Social Icons y haga clic en el botón «Instalar ahora» y active el plugin para su uso.

Paso 2: agregue el widget de iconos sociales simples al pie de página
Primero, debes ir al área de widgets de WordPress. Para hacerlo, haga clic en Apariencia y seleccione la opción Widgets.

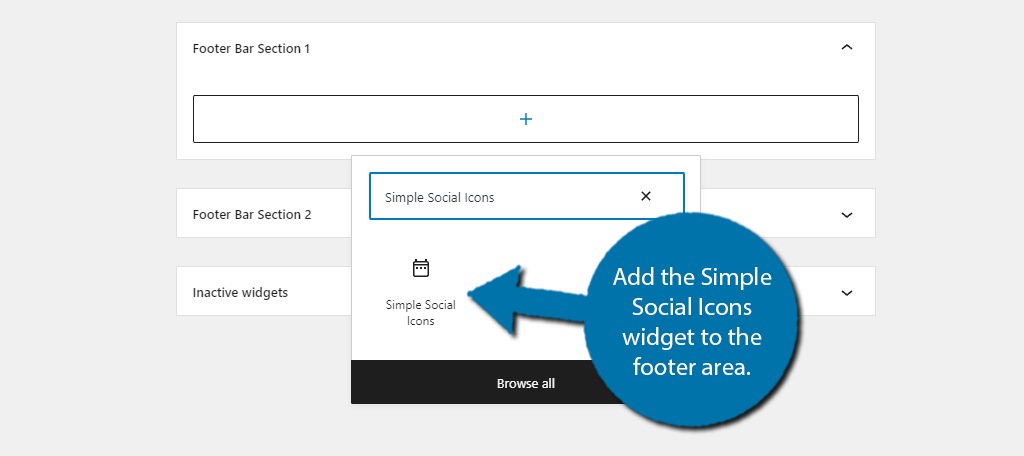
Primero, ubique dónde está el área del widget de pie de página, o si incluso tiene uno. Una vez que lo ubiques, haz clic en él para expandirlo. Luego haga clic en el botón “+” para abrir la biblioteca de bloques/widgets.
Busque el widget Iconos sociales simples.

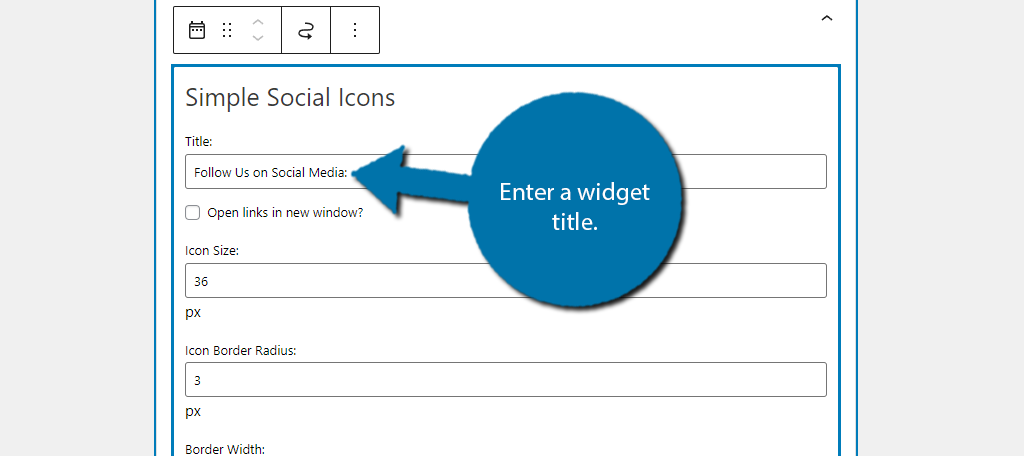
Si bien las opciones del widget pueden parecer largas, en realidad son solo una larga lista de plataformas de redes sociales que admite el plugin, así que no se preocupe. Es realmente fácil de configurar.
Lo primero que debes hacer es ingresar un título para el widget. Un mensaje estándar como “Síguenos en las redes sociales” es más que suficiente, pero siéntete libre de usar el que quieras.

A continuación, puedes personalizar la apariencia del widget. Puedes elegir qué tan gruesos son los bordes, la alineación y qué colores deben usar.
Como siempre, recomiendo utilizar colores similares a la combinación de colores de su sitio web.
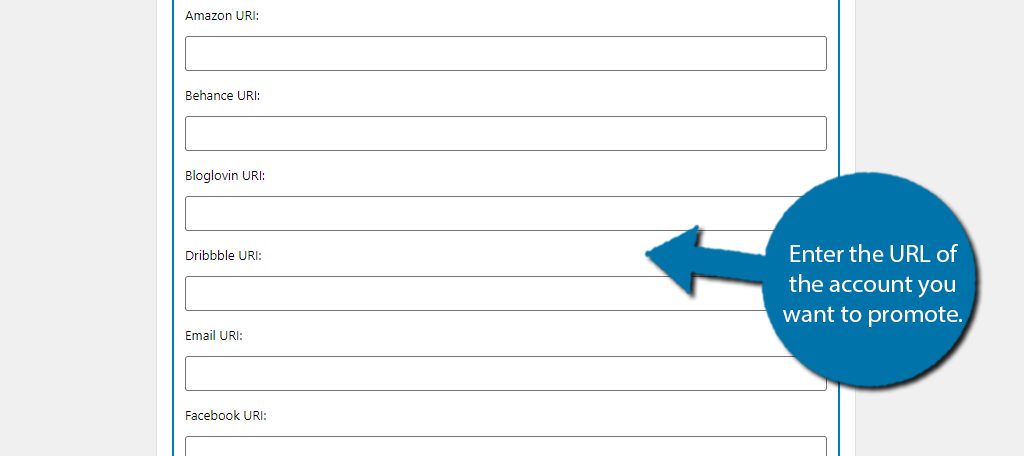
Debajo de estas opciones, encontrará lugares para colocar enlaces URL a cuentas de redes sociales. Cuando se coloca una URL en un cuadro, el plugin mostrará automáticamente ese ícono de red social.
Están enumerados en orden alfabético y los íconos también aparecerán en ese orden. Inserte las URL en las áreas apropiadas.

Si estás interesado en reordenar los íconos, bueno, es un poco complicado. Tendrás que visitar esto. página de GitHub y agregue el código a su sitio web. No cubriré esto porque sale del alcance de este tutorial, pero la opción existe.
Después de haber agregado todos los íconos de redes sociales que le gustan y haber personalizado el diseño del widget, haga clic en el botón «Guardar».
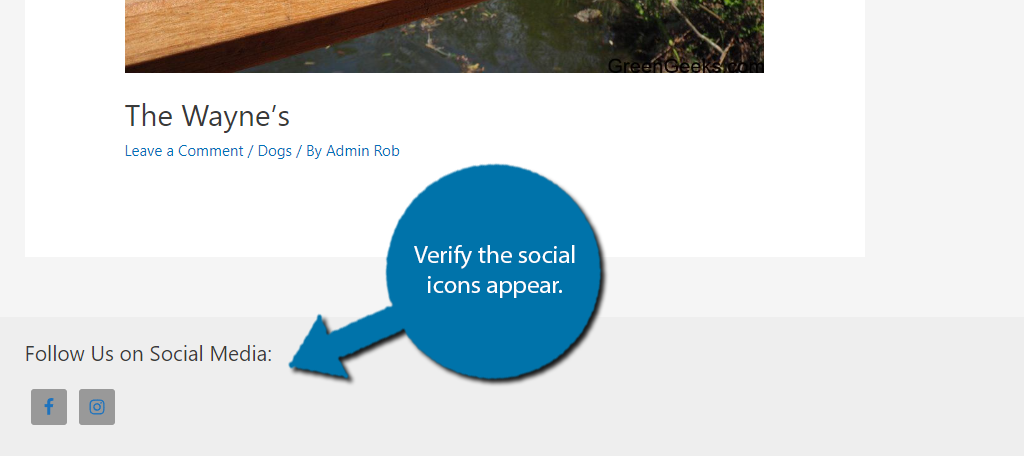
Paso 3: vea los íconos sociales en su sitio
Siempre es importante verificar que un plugin se vea bien en su sitio después de configurarlo. Tómate un momento y asegúrate de que los íconos sociales aparezcan en el área del pie de página de WordPress.
¡No olvides comprobarlo también en un dispositivo móvil!

Puede regresar y configurar cómo aparece el plugin si desea personalizar aún más la apariencia. Si estás contento, entonces gran trabajo.
Cómo agregar un fondo personalizado al área de pie de página de WordPress
Es posible que hayas notado que algunos sitios web hacen que su área de pie de página se destaque del resto del sitio. Si esto es algo bueno o no, depende de usted decidir. Pero si eres fanático y te preguntas cómo hacerlo, esta guía puede ayudarte.
Ahora bien, es posible que esté harto de escuchar esto, pero el tema que instale puede tener la capacidad de personalizar el fondo del pie de página incorporado. Por lo tanto, debes consultar la documentación del tema para ver si tu tema lo admite.
Si no, la forma más sencilla de hacerlo es con un poco de CSS personalizado.
Esto puede parecer difícil, pero, sinceramente, es bastante fácil. Por ejemplo, digamos que desea mostrar una imagen como fondo. Bueno, sólo necesitas copiar y pegar esta línea de código en la sección CSS adicional de tu tema:
footer { background: url(InsertImageURLHere) repeat; } Luego, simplemente reemplace “InsertImageURLHere” con la imagen de la URL real y listo, su área de pie de página tiene un fondo personalizado. Incluso si buscas utilizar un color sólido, puedes simplemente crear una imagen de un color sólido y subirla con este truco.
Por supuesto, esta es la forma más sencilla. Si es un usuario más avanzado, puede personalizar completamente el área del pie de página con CSS personalizado, o incluso cambiar el archivo footer.php para lograr un resultado similar.
Dónde encontrar el área CSS adicional
Si tiene problemas para ubicar el área CSS adicional en WordPress, se encuentra en el área del Personalizador de temas de WordPress. Aparecerá independientemente del tema que esté utilizando, siendo la excepción solo los temas de bloque.
Lo puedes encontrar aquí:

En él, encontrarás un cuadro de texto donde puedes ingresar cualquier CSS para tu tema. Por supuesto, esta sección no es sólo para el área del pie de página. Puedes usarlo para agregar CSS personalizado a cualquier parte de tu tema.
Pruebe su área de pie de página en WordPress
Independientemente de lo que agregue al área de pie de página en WordPress, es increíblemente importante probar las funciones.
Por ejemplo, si agrega enlaces a una página de Términos y servicios en el área del pie de página, asegúrese de que conduzcan a la página correcta. Muchas áreas de pie de página contienen docenas de enlaces a páginas, por lo que es fácil cruzar esos cables.
También es increíblemente importante probar el área del pie de página en un dispositivo móvil. El tamaño pequeño de la pantalla puede hacer que sea difícil tocar elementos como enlaces, íconos sociales y casi cualquier otra cosa que agregue al área del pie de página.
Y si tiene imágenes presentes, como miniaturas de publicaciones, asegúrese de que no estén borrosas ni recortadas de manera extraña. Parece de poco valor y puede hacer que los visitantes piensen que su sitio web no está a la altura.
No se limite a formarse una opinión usted mismo, pida a sus amigos y familiares que la prueben y conozcan sus opiniones.
Personalice su área de pie de página de WordPress hoy
Como puede ver, tiene muchas opciones cuando se trata de personalizar el área del pie de página de WordPress. Una sección de pie de página bien construida contiene información valiosa para sus visitantes en una ubicación que está disponible en cualquier página.
Sin duda, el aspecto más importante del área del pie de página es elegir un tema con sólidas opciones de personalización disponibles. Dicho esto, con algunos plugins, puedes evitar las limitaciones y diseñar tu propia área de pie de página, como si usaras Elementor.
Por supuesto, esto también se puede lograr con el lenguaje de codificación PHP, pero puede resultar demasiado avanzado para principiantes.
En general, con plugins, widgets, personalizador de temas y codificación para elegir, debería poder encontrar un método para editar el área del pie de página en WordPress sin muchos problemas. Es sólo una preferencia personal.
¿Qué agregaste a tu área de pie de página en WordPress? ¿Tiene un menú en el área de pie de página?


