Sin lugar a dudas, la imagen destacada en WordPress es uno de los aspectos más importantes de cualquier publicación, lo que hace que seleccionar el tamaño adecuado sea esencial para el éxito. A menudo es lo primero que verá un visitante cuando busque un tema.
Si la imagen se ve mal, tendrá un impacto directo en la cantidad de tráfico que recibes. Es esencialmente una valla publicitaria para su contenido con el objetivo de captar la atención del lector. Por eso se les dedica tanto esfuerzo.
En la mayoría de los casos, el mayor error que cometen los principiantes es no seleccionar el tamaño correcto para la miniatura de su publicación en WordPress. Incluso si tienes una imagen excelente, se verá mal si no ajustas el tamaño.
De hecho, es posible que esté recortando partes clave de la imagen o dificultando la lectura del texto.
Por lo tanto, si realmente desea tener éxito en WordPress, necesitará aprender a cambiar el tamaño de la imagen destacada.
Tabla de contenido
¿Qué es una imagen destacada?
Una imagen destacada es una imagen que representa el contenido de su publicación o página.
La imagen destacada será lo primero que se verá después del título y también será visible al seleccionar una publicación o página de un directorio o motor de búsqueda. Por tanto, tiene un efecto directo en el tráfico a su sitio.
A menudo se la llama imagen de encabezado y WordPress la utiliza para crear miniaturas, por lo que el nombre puede cambiar.
La imagen destacada aparecerá en varias ubicaciones fuera de su publicación o página original. Por ejemplo, puede aparecer en su página de inicio si muestra las publicaciones más recientes o más populares o los resultados de búsqueda de su sitio web.
También aparecerá al frente y al centro cuando compartas esa publicación o página en las plataformas de redes sociales. Como puedes imaginar, debido a la frecuencia con la que se ve la imagen, es fundamental hacer una buena.
Una cosa a tener en cuenta es que muchas opciones de tamaño de imágenes destacadas dependen del tema que elijas. Cada uno admite diferentes opciones de tamaño de imagen y deberá consultar la documentación del tema para encontrar las mejores opciones.
Por lo tanto, el tamaño de la imagen del encabezado en WordPress es variable y no está escrito en piedra para cada sitio web.
Ahora, antes de que puedas cambiar el tamaño de una imagen destacada, debes tener una imagen destacada. Cubramos rápidamente cómo configurará una imagen destacada en WordPress.
Paso 1: abra una publicación o página
Simplemente abra cualquier publicación o página en WordPress. Alternativamente, puede crear uno nuevo.

Nota: El proceso es idéntico tanto para páginas como para publicaciones.
Paso 2: busque la sección de imágenes destacadas
De forma predeterminada, cuando creas una nueva publicación o página, la rueda de configuración debe estar abierta y visible en el lado derecho. Si no es así, haga clic en la rueda de configuración para abrirla.

Localice la opción Imagen destacada y haga clic en ella para expandirla.

Paso 3: configure la imagen destacada
Haga clic en el cuadro Establecer imagen destacada.

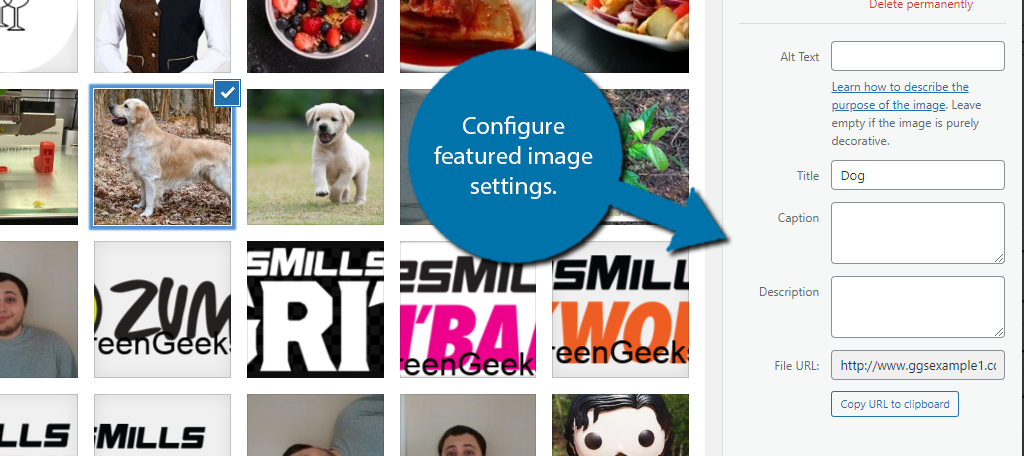
Esto abrirá la biblioteca multimedia. Seleccione la imagen que desea utilizar. Verás opciones para configurar la imagen. Puede agregar texto alternativo, título, título y descripción en ellos.

Simplemente haga clic en el botón «Establecer imagen destacada» y su imagen estará en su lugar.
¿Notaste qué opción no estaba disponible? No hay opciones para configurar el tamaño de su imagen destacada. Arreglemos eso.
Cómo cambiar el tamaño de la imagen destacada en WordPress
Antes de entrar en esto, debo enfatizar que el mejor tamaño para una imagen destacada depende de su tema. Cada tema es único, por lo tanto, debe seleccionar los tamaños según lo que recomienda su tema.
No seguir lo que recomienda su tema podría dar como resultado imágenes de baja calidad que podrían aparecer borrosas o cortadas.
Método 1: editar la imagen en WordPress
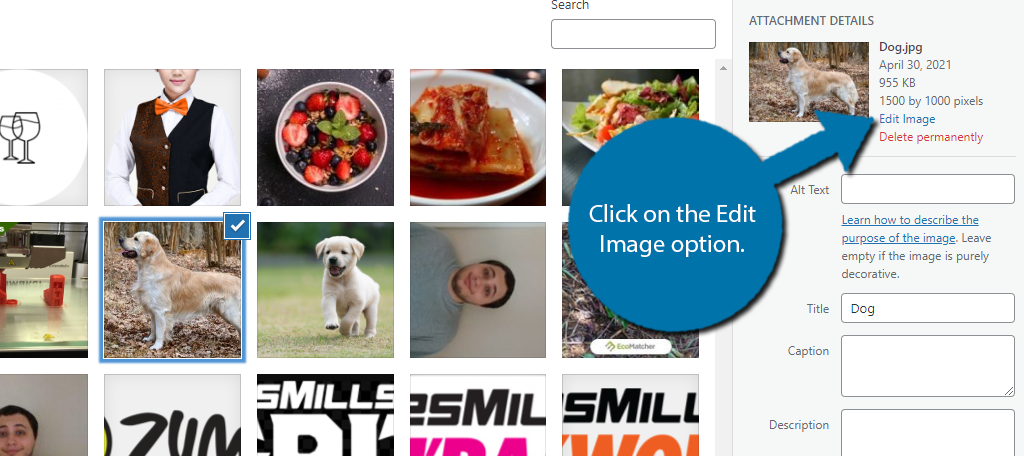
Entonces, en realidad existe una opción para editar cualquier imagen en su biblioteca multimedia. Puede encontrar esto al seleccionar la imagen.

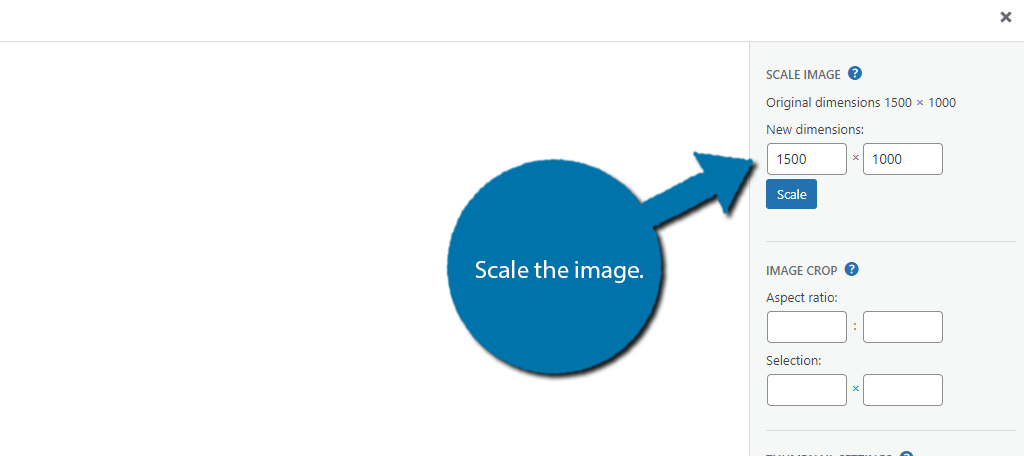
Tiene algunas opciones de edición de fotografías bastante básicas que incluyen recortar, rotar la imagen hacia la derecha o hacia la izquierda y voltear la imagen horizontal o verticalmente. Más importante aún, puedes escalar la imagen.

Todo lo que necesitas hacer es cambiar las dimensiones (en píxeles) y hacer clic en el botón «Escala».
Ahora bien, en realidad, esto sólo será efectivo en algunas situaciones. Verá, esto puede reducir drásticamente la calidad y dar como resultado imágenes borrosas. Realmente depende de las dimensiones originales de la imagen y de cómo la escale.
Por esta razón, la mayoría de los desarrolladores ignorarán estas opciones en WordPress y se centrarán en utilizar software de edición de fotografías como Photoshop, que es el siguiente método.
Método 2: dimensionar correctamente la imagen antes de cargarla
La imagen destacada aparecerá en cualquier tamaño que tuviera la imagen original (si el tema lo permite). Así, una de las formas más sencillas de controlar su tamaño es utilizar software como Photoshop y ajustarlo manualmente.
Esto incluso incluye imágenes de archivo, ya que puedes ponerlas en Photoshop y recortarlas para obtener el tamaño correcto sin perder calidad.
En general, la mayoría de los blogs utilizarán Photoshop, ya que es el software de edición de fotografías ampliamente disponible. También existe una gran cantidad de tutoriales para demostrar cómo usarlo, lo que puede ayudar a los principiantes.
Si no tiene dinero para Photoshop, puede utilizar una alternativa gratuita en línea como Fotopea. Funciona de manera similar a Photoshop y tiene muchas de las mismas funciones y herramientas.
Esto también tiene otra ventaja simple: puedes almacenar la imagen original en tu computadora.
A lo largo de la vida útil de un sitio web, es muy posible que realice varios cambios en relación con sus imágenes. Esto podría ser cambiar el tamaño, el borde, un elemento gráfico específico, fuente u otra cosa.
Tener el original disponible te permite editarlo y luego volver a subirlo. Esto puede evitarle tener que buscar la misma imagen de archivo nuevamente o crear una nueva desde cero.
Esencialmente, dimensione correctamente antes de cargarlo, de esa manera podrá colocarlo y listo.
Método 3: establecer el tamaño de la imagen destacada en WordPress con PHP
Otro método más complicado es codificar el tamaño de la imagen destacada usando PHP. O más específicamente, agregando algún código al archivo funciones.php de su tema.
Ahora, digo más complicado en términos generales, porque en realidad se reduce a copiar y pegar una línea de código y agregarle sus propios valores. Por tanto, no es muy difícil.
Sin embargo, representa un riesgo mayor porque si comete un error tipográfico, puede arruinar su sitio web.
Antes de continuar, recomiendo encarecidamente hacer una copia de seguridad. De hecho, no importa lo que hagas, deberías crear uno.
Una copia de seguridad es una herramienta invaluable para los desarrolladores, ya que no importa qué error ocurra, básicamente tienes una tarjeta para salir de la cárcel. Y a veces, ni siquiera es un error de su parte lo que requiere una copia de seguridad.
En cualquier caso, todo lo que necesitas hacer es localizar el archivo funciones.php de tu tema y pegar la siguiente línea de código en él:
Este código no está listo para su uso ya que debe realizarle un pequeño cambio. El $ancho debe ser reemplazado con el ancho de su imagen en píxeles. El $ altura debe ser reemplazado con la altura de su imagen en píxeles.
Por último, el $cosecha La opción recortará la imagen al ancho y alto especificados. Si desea habilitar esto, ingrese Verdadero. Alternativamente, puede dejarlo en blanco o ingresar Falso.
Por lo tanto, el código se verá así para una imagen de 100 x 100 sin recortar:
Y eso es. Guarda los cambios y las imágenes que subes a tu sitio web después hacer este cambio seguirá estas reglas.
Nota: Dado que este código está en el archivo funciones.php de su tema, si cambia de tema, tendrá que agregarlo nuevamente. Es posible que algunos temas no admitan esta función; por lo tanto, consulte la documentación de su tema.
Cómo cambiar el tamaño de las imágenes de WordPress
Por supuesto, las imágenes destacadas no son las únicas que existen en WordPress. En realidad, existen cuatro tipos de tamaño de imagen predeterminados:
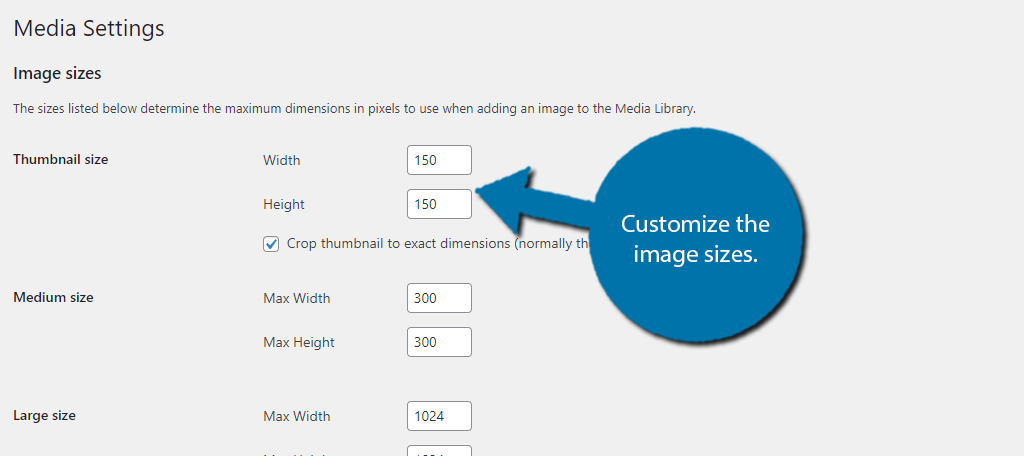
- Tamaño de miniatura: 150×150 píxeles
- Tamaño mediano: 300×300 píxeles
- Tamaño grande: 1024×1024 píxeles
- Tamaño completo: Tamaño de imagen original (sin límite)
De hecho, cada vez que subes una imagen a tu biblioteca multimedia, WordPress hace una copia usando cada uno de estos tamaños. Muchos desarrolladores se toman el tiempo para desactivar esta función porque consumirá espacio en el servidor.
Si bien estos son los tamaños de imagen predeterminados en WordPress, se pueden cambiar. Esto es importante porque a veces estos tamaños no funcionan bien para un tema o para tipos de contenido específicos.
Por ejemplo, el tamaño de la miniatura puede ser demasiado pequeño para algunos sitios web, lo que podría dar como resultado una imagen borrosa o difícil de ver.
Veamos cómo cambiar el tamaño de la imagen de WordPress.
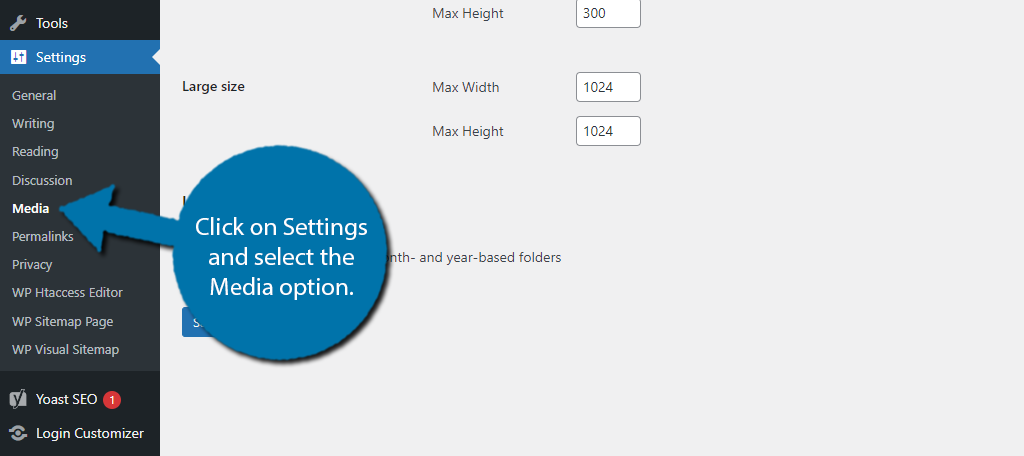
Paso 1: vaya a Configuración de medios
Haga clic en Configuración y seleccione la opción Medios.

Paso 2: cambie los tamaños de imagen predeterminados
Esta área contiene las configuraciones que le permiten personalizar el tamaño de los tres tipos de imágenes predeterminados. Todo esto implica cambiar las dimensiones de la imagen, por lo que es bastante sencillo.

Paso 3: guarde los cambios
Una vez que haya realizado los cambios, todo lo que necesita hacer es hacer clic en el botón «Guardar cambios» en la parte inferior. En el futuro, estos serán los tamaños que utilizará su sitio web.
Nota IMPORTANTE: Esto no cambiará ninguno de los tamaños de imagen existentes. Tendrás que volver a cargar la imagen para que tenga estas opciones de tamaño, ya que WordPress solo las crea al cargarla.
Por esta razón, determinar qué tamaños de imagen utilizará debe ser una de las primeras cosas que haga.
Optimice su imagen destacada para SEO
Hacer todo el esfuerzo para cambiar el tamaño de la imagen destacada es completamente inútil si nadie la ve. Por lo tanto, es necesario optimizar la imagen para SEO.
¿Entonces como haces esto?
Bueno, el aspecto más importante es el texto alternativo. Este es el texto que puedes agregar a la imagen que describe lo que está sucediendo.
Por ejemplo, imagine un artículo sobre videojuegos que incluya una imagen destacada de dos personas jugando en un sofá. Bueno, querrás que la imagen contenga un texto alternativo que diga: «Dos jugadores jugando videojuegos en un sofá».
Esto describe con precisión la imagen y al mismo tiempo incluye la palabra clave videojuegos.
Estas descripciones claras no sólo ayudan a los motores de búsqueda, sino que también pueden ayudar a los visitantes. Si la conexión a Internet es débil, algo especialmente importante para los usuarios de dispositivos móviles, las imágenes no se cargarán. En su lugar, aparecerá el texto alternativo.
Esto puede resultar beneficioso ya que el visitante tendrá una idea de cómo se supone que es la imagen.
Por supuesto, si bien aquí nos centramos en las imágenes destacadas, todas las imágenes deben recibir este tratamiento. Puede mejorar drásticamente su clasificación en los motores de búsqueda.
TL;DR: Describe tu imagen e incluye la palabra clave en tus imágenes destacadas.
Tamaño de imagen destacado en las preguntas frecuentes de WordPress
Es posible que tenga algunas preguntas pendientes, así que repasemos algunas:
¿Necesito configurar la imagen destacada en WordPress?
No.
La verdad es que no es necesario. En realidad, WordPress detectará la primera imagen en una publicación o página y la establecerá como imagen destacada. Si bien esto es efectivo, es menos óptimo que configurar uno manualmente.
En muchos casos, es posible que la imagen no sea lo suficientemente llamativa como para captar la atención del visitante. O simplemente podría no reflejar el tema.
Obviamente, configurarlo usted mismo es una mejor opción que recomiendo, sin embargo, no es obligatorio.
¿Las imágenes destacadas responden naturalmente?
En la mayoría de los casos, sí.
Esto depende completamente de su tema, pero prácticamente todos los temas modernos de WordPress están diseñados para ser responsivos hoy en día. En realidad, sería más difícil encontrar un tema que no haga esto de forma predeterminada que encontrar uno que sí lo haga.
Dicho esto, siempre se recomienda probar su sitio web en varios dispositivos. ces para confirmar. Es mejor encontrar un problema usted mismo que dejar que un visitante lo encuentre. En algunos casos, es posible que no sepa que existe el problema.
Los visitantes no siempre te lo hacen saber.
¿Cuál es el tamaño ideal de imagen destacada en WordPress?
Depende completamente del tema. Dicho esto, en términos generales, 1200×628 píxeles es un buen tamaño para satisfacer la mayoría de los temas de WordPress.
Para descubrir realmente cuál sería la mejor opción para su sitio web, lea la documentación del tema. Si compró un tema premium, puede comunicarse con el soporte para pedirles una recomendación.
También puedes utilizar foros de plugins o Reddit para preguntar qué están usando otros. Muchos desarrolladores están dispuestos a ayudar a otros.
Cambie el tamaño de su imagen destacada de WordPress hoy
WordPress es uno de los CMS más amigables para principiantes que existen y, como puede ver, cambiar el tamaño de una imagen destacada es bastante sencillo. No sólo es fácil, sino que también es importante.
La imagen destacada que elija será lo primero que verá el visitante al cargar una página. Debe captar su atención, reflejar el tema y estar optimizado para SEO. De lo contrario, es muy probable que a la publicación no le vaya muy bien.
Teniendo esto en cuenta, se debe dedicar una buena cantidad de tiempo a cada imagen destacada que cree para WordPress.
¿Cuánto tiempo dedicas a crear imágenes destacadas en WordPress? ¿Estás satisfecho con el tamaño de la imagen que aparece en una búsqueda?


