Un formulario de contacto es una excelente manera de recopilar información de los visitantes de su sitio web de WordPress. Ya sea que desee capturar pedidos, respuestas a encuestas o solicitudes de empleo, agregar un formulario de contacto de WordPress es una forma efectiva para que los visitantes del sitio web se comuniquen e interactúen con usted y su marca en línea. En esta publicación, le mostraremos cómo agregar un formulario de contacto a su sitio web de WordPress (paso a paso), así como algunos consejos para ayudarlo a aprovechar al máximo su nuevo formulario.
Tabla de contenido
Beneficios de utilizar un formulario de contacto de WordPress
Hay muchas plataformas y herramientas en línea disponibles que le permiten crear formularios. Muchas plataformas modernas ofrecen una interfaz, informes y análisis fáciles de usar, entre otras funciones. Sin embargo, al utilizar un formulario de contacto de WordPress, puede tener todas estas funciones y más dentro de su interfaz de WordPress. Aquí hay algunos otros beneficios que puede obtener usando un formulario de contacto de WordPress:
- Generación líder – Cuando utiliza un formulario de contacto de WordPress, puede aprovechar esas entradas para aumentar su audiencia a través de su sitio web. Un buen plugin de formulario tendrá muchas funciones integradas, por lo que no necesitará plugins separados para la generación de clientes potenciales, embudos de contenido, suscripciones de correo electrónico, integración de CRM y más. Es difícil hacer esto si los visitantes le envían correos electrónicos directamente desde su sitio web o su plataforma de correo electrónico.
- Mejor seguridad y validación – Con un formulario creado de forma nativa en su sitio web de WordPress, puede garantizar la capacidad de entrega de los resultados de su formulario y utilizar servicios de protección contra spam como recaptcha, akismety más, protegiendo tu dirección de correo electrónico y tus datos de usuario.
- Administre entradas y contactos en un solo lugar – Un formulario de contacto de WordPress puede permitirle tener una ubicación central para las entradas de su formulario y poder utilizarlas en todo su sitio. Muchos plugins de formularios le permiten ordenar, organizar y exportar contenido de formularios que puede almacenar y crear fácilmente bases de datos exhaustivas. Esto no es posible cuando la gente te envía un correo electrónico directamente.
- Cree varios tipos de formularios con funcionalidad avanzada: Se pueden crear encuestas, sondeos, formularios de solicitud y más fácilmente con un formulario de contacto de WordPress. El límite es su imaginación, y con creadores de formularios que permiten funciones como cálculos avanzados, campos condicionales y más, tener un formulario de contacto en su sitio web ayuda a que su sitio sea una experiencia interactiva para sus visitantes que los hará quedarse y regresar. – a su sitio web.
Cómo agregar un formulario de contacto a su sitio de WordPress (paso a paso)
Suscríbete a nuestro canal de Youtube
Usaremos el popular y rico plugin de formulario de contacto WPForms para agregar un formulario de contacto a nuestro sitio web de WordPress. Comenzamos instalando el plugin en nuestro sitio web.
Instalar WPForms
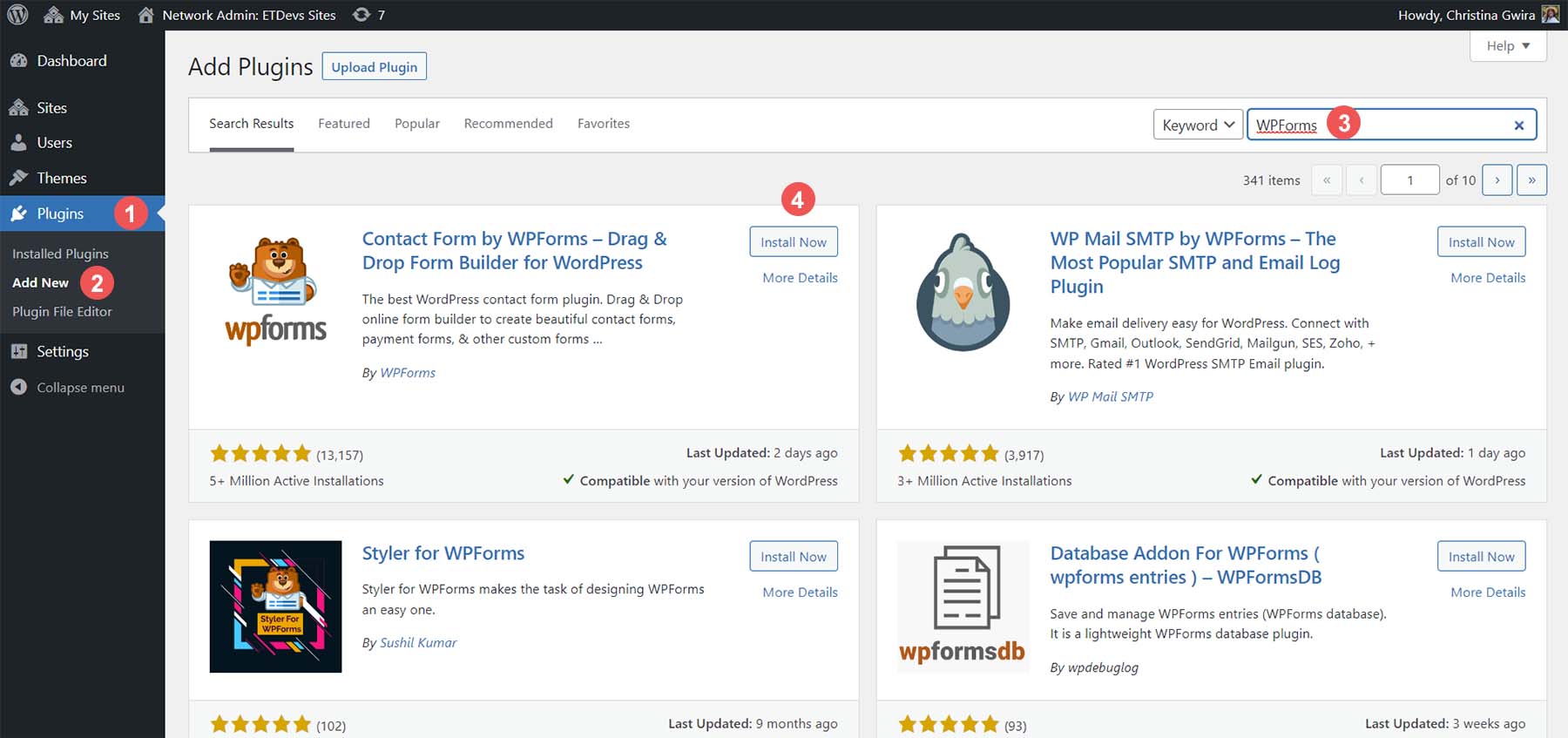
Primero, inicie sesión en su panel de WordPress y coloca el cursor sobre Plugins. Entonces, haga clic en Agregar nuevo y en el cuadro de búsqueda, ingrese WPForms. Haga clic en el botón Instalar para comenzar el proceso de instalación del plugin.
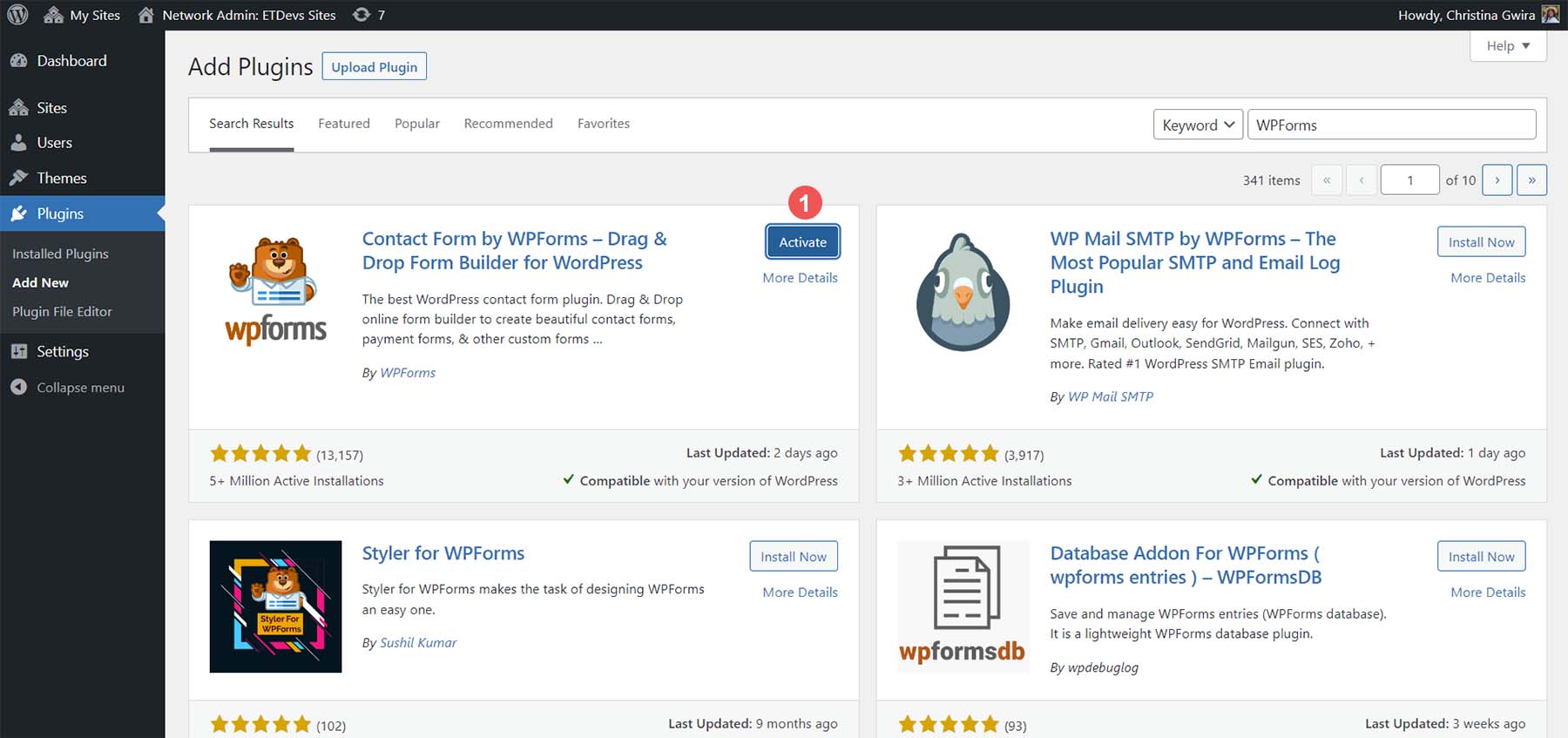
Finalmente, haga clic en el botón azul Activar para completar la instalación del plugin WPForms.
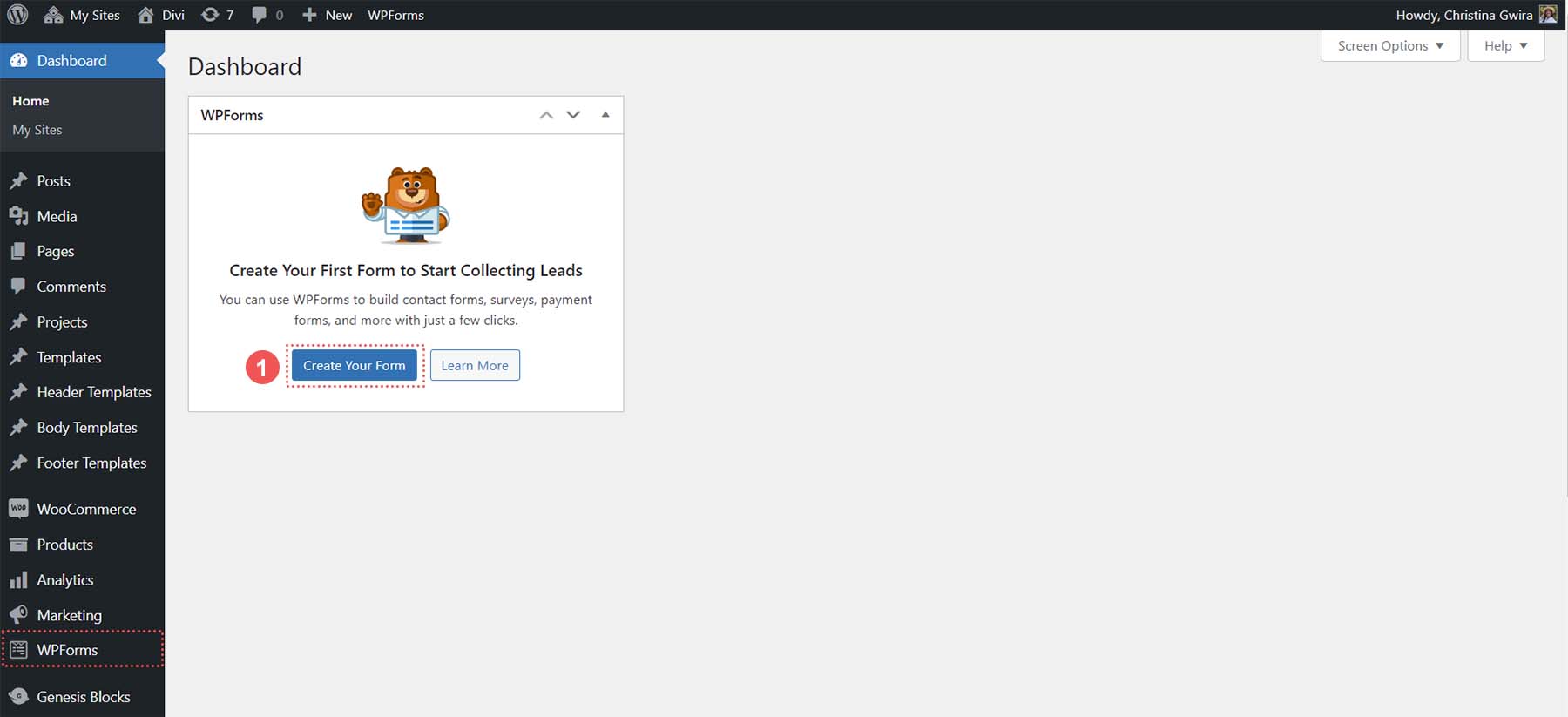
Ahora que el plugin está instalado y activado, puede ver que se ha agregado un nuevo elemento de menú a su menú de WordPress.
Creando tu primer formulario
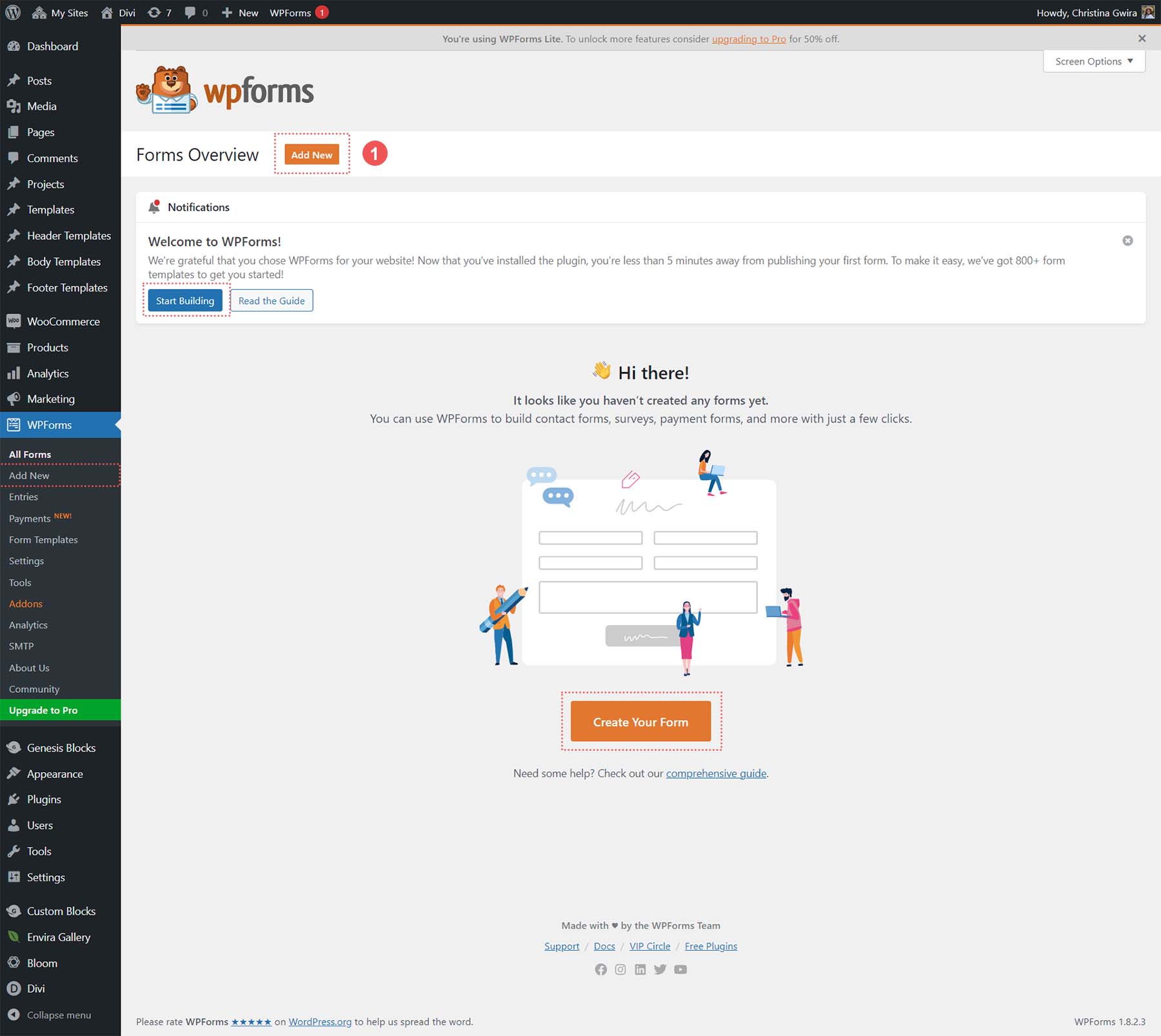
WPForms le ofrece varios lugares para agregar un nuevo formulario una vez que navega al panel. Empezaremos por haciendo clic en el botón naranja Agregar nuevo en la parte superior del tablero.
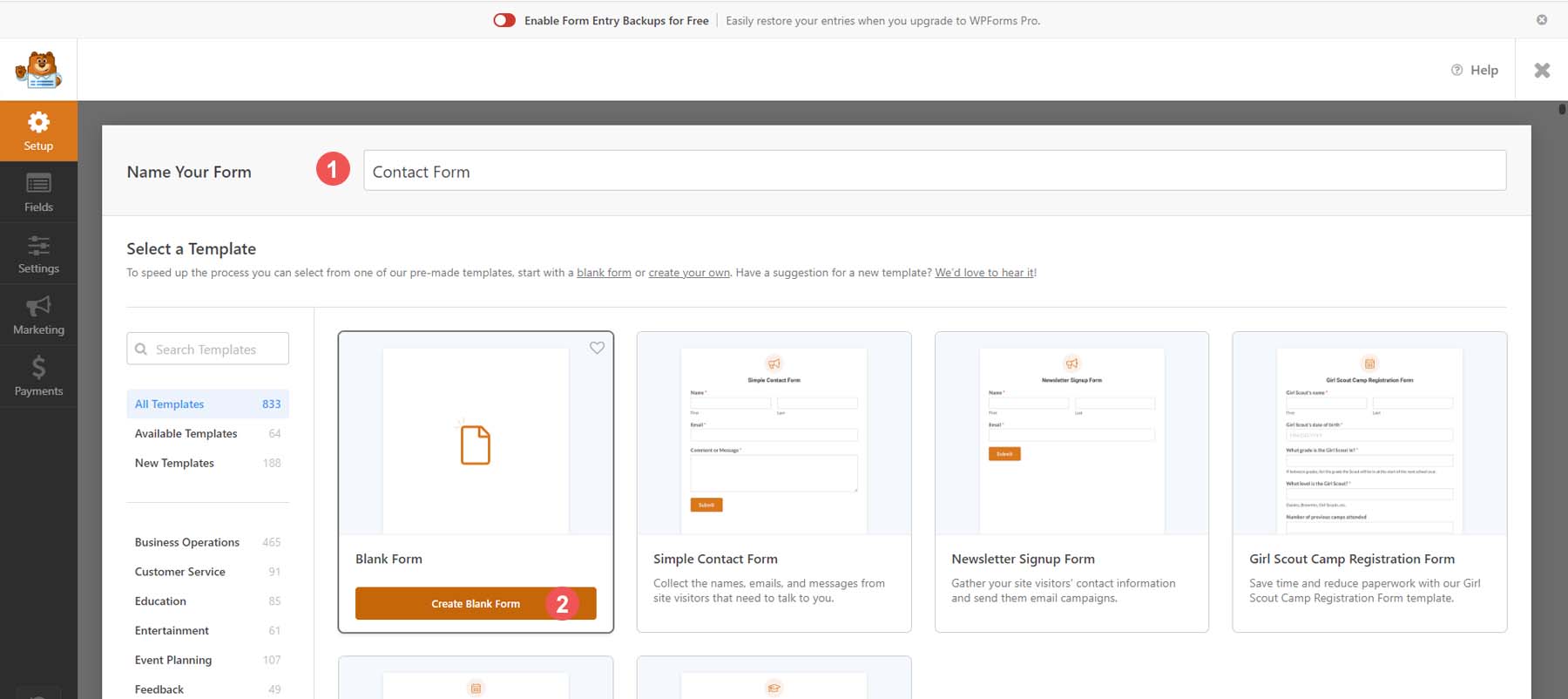
El proceso de creación de formularios en WPForms comienza nombrando su formulario y eligiendo una de las muchas plantillas disponibles. Para nombrar su formulario, ingrese un título dentro del cuadro de texto Título. Entonces seleccione su plantilla de formulario. Construiremos un formulario personalizado para nuestro tutorial, así que seleccione la plantilla de formulario en blanco.
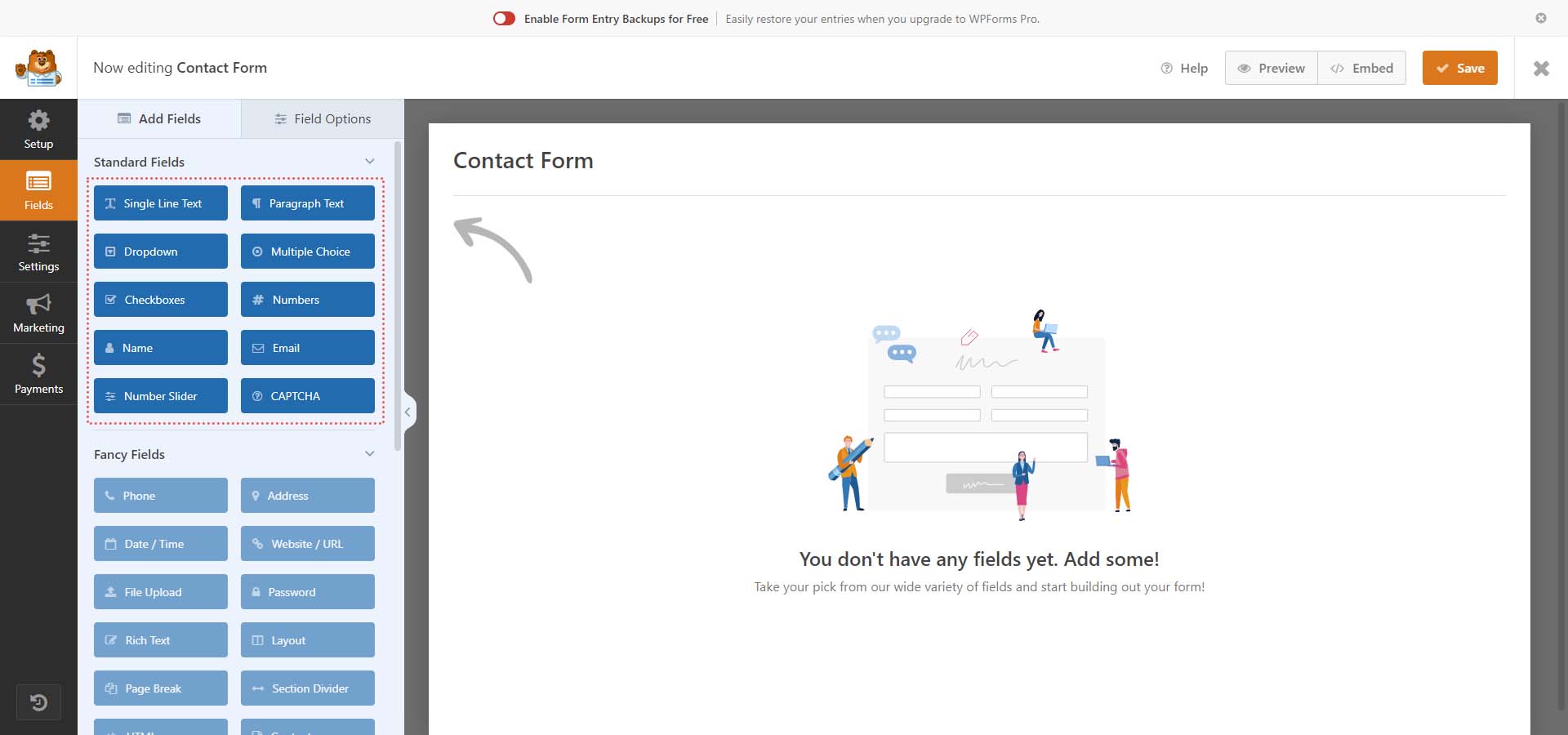
Después de elegir la plantilla de formulario en blanco, se le presentará el hermoso generador de arrastrar y soltar de WPForms. En el lado izquierdo, encontrará sus tipos de campos.
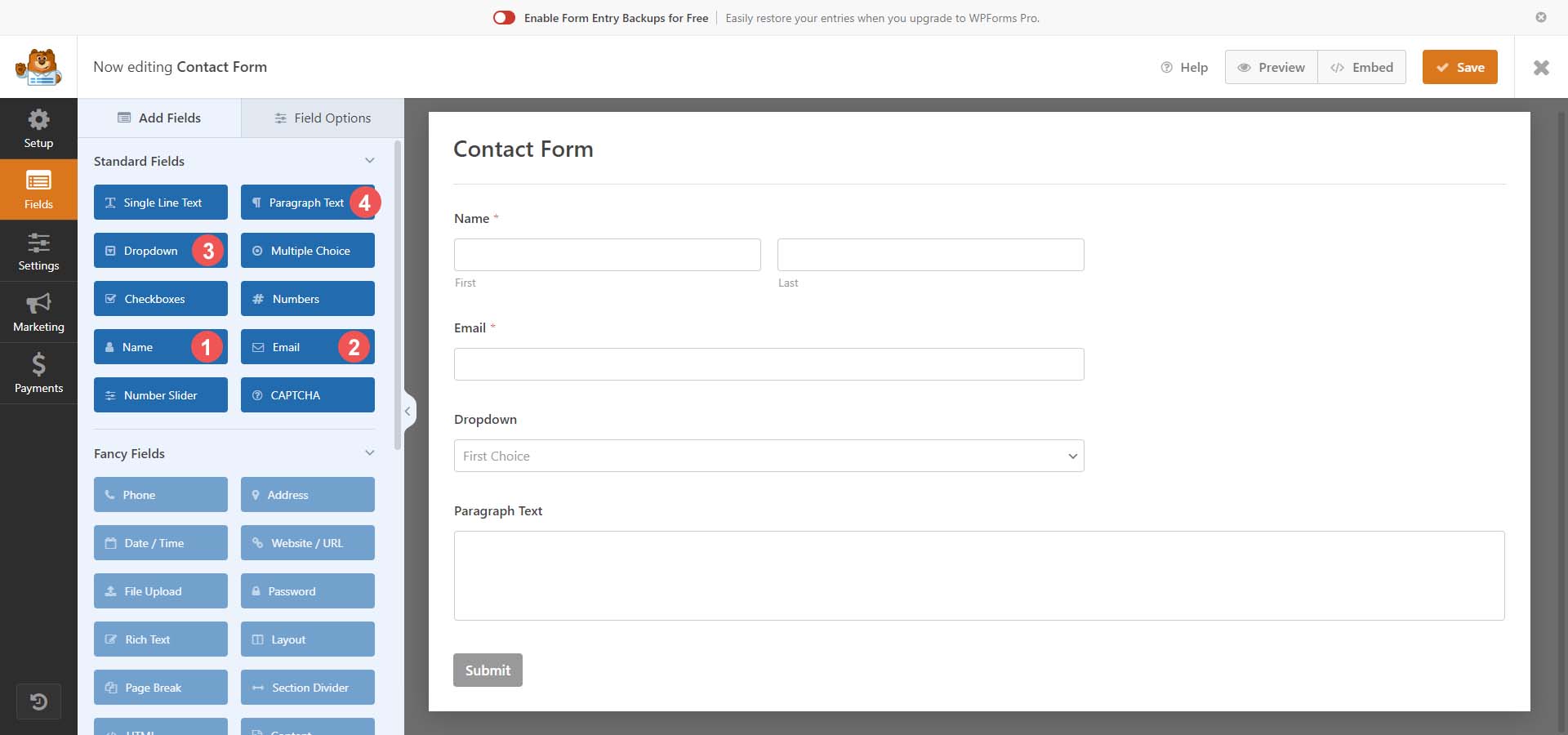
Incluso con la versión gratuita, se le ofrecen varios tipos de campos de formulario que pueden permitirle crear formularios impresionantes. Crearemos un formulario de contacto simple y usaremos los campos de nombre, correo electrónico, menú desplegable y texto de párrafo para nuestro formulario.
Ahora que tenemos nuestros campos de formulario seleccionados, veamos algunas de las personalizaciones que podemos realizar con WPForms.
Personalizando su formulario y sus campos
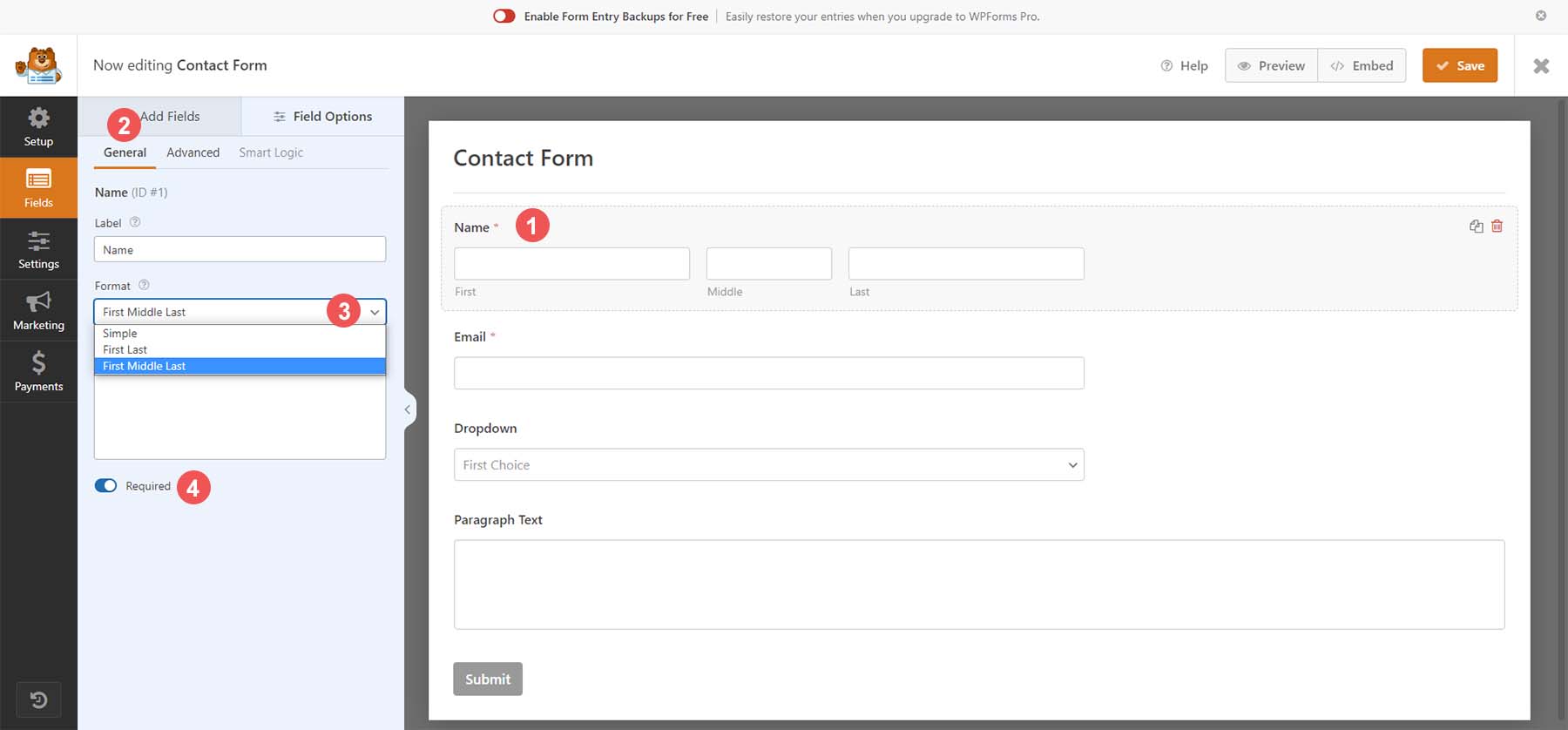
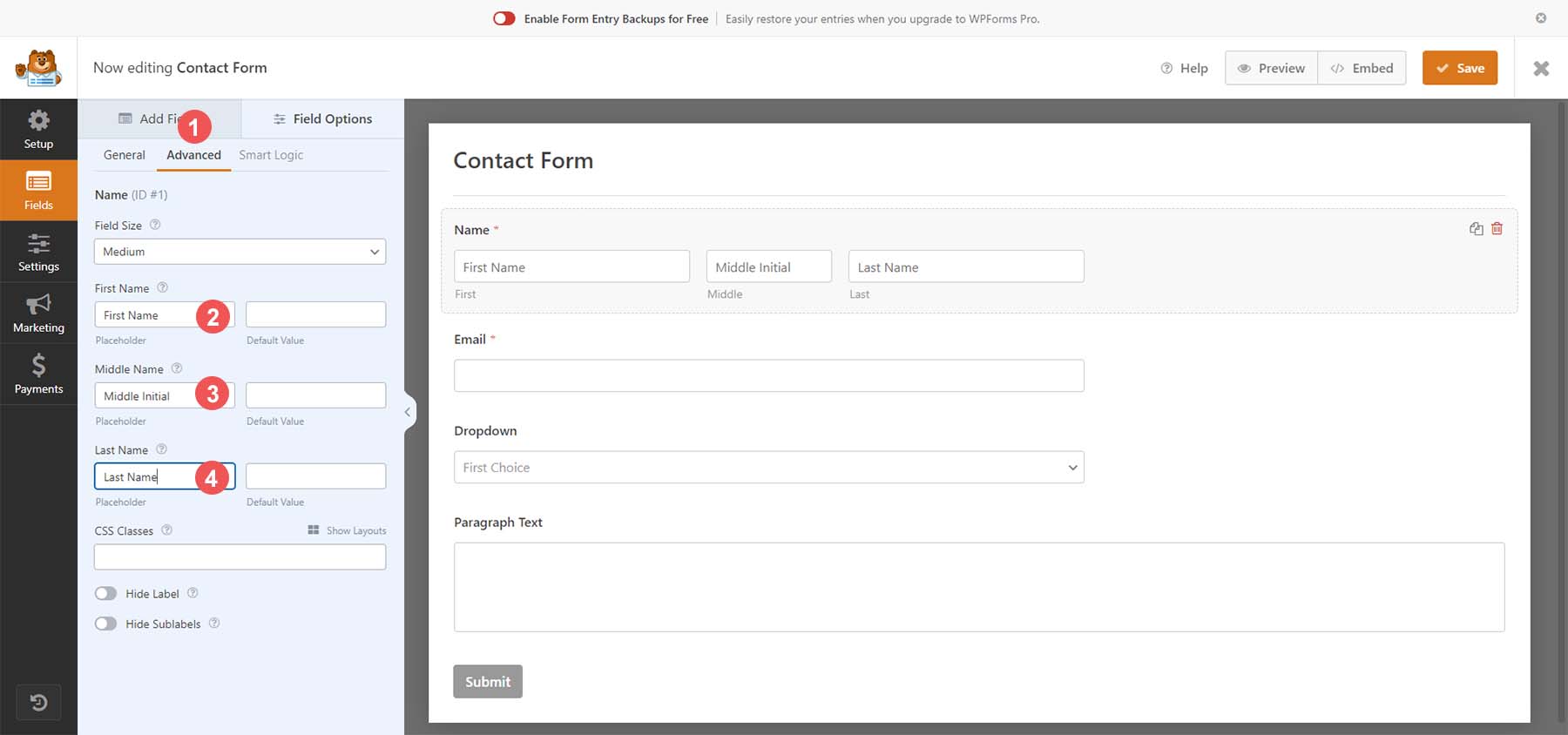
En primer lugar, hagamos clic en el campo del formulario Nombre. A continuación, haremos seleccione la pestaña General desde el campo Opciones de campo para este formulario. Ahora bien cambie el formato de este campo y seleccione Primero Medio Apellido. Finalmente, lo haremos alternar el campo Formulario requerido. Esto significa que hemos hecho obligatorio completar este campo del formulario.
A continuación, vamos haga clic en la pestaña Avanzado. Agreguemos marcadores de posición a nuestros campos de nombre mediante rellenando el campo de marcador de posición con nuestro texto elegido.
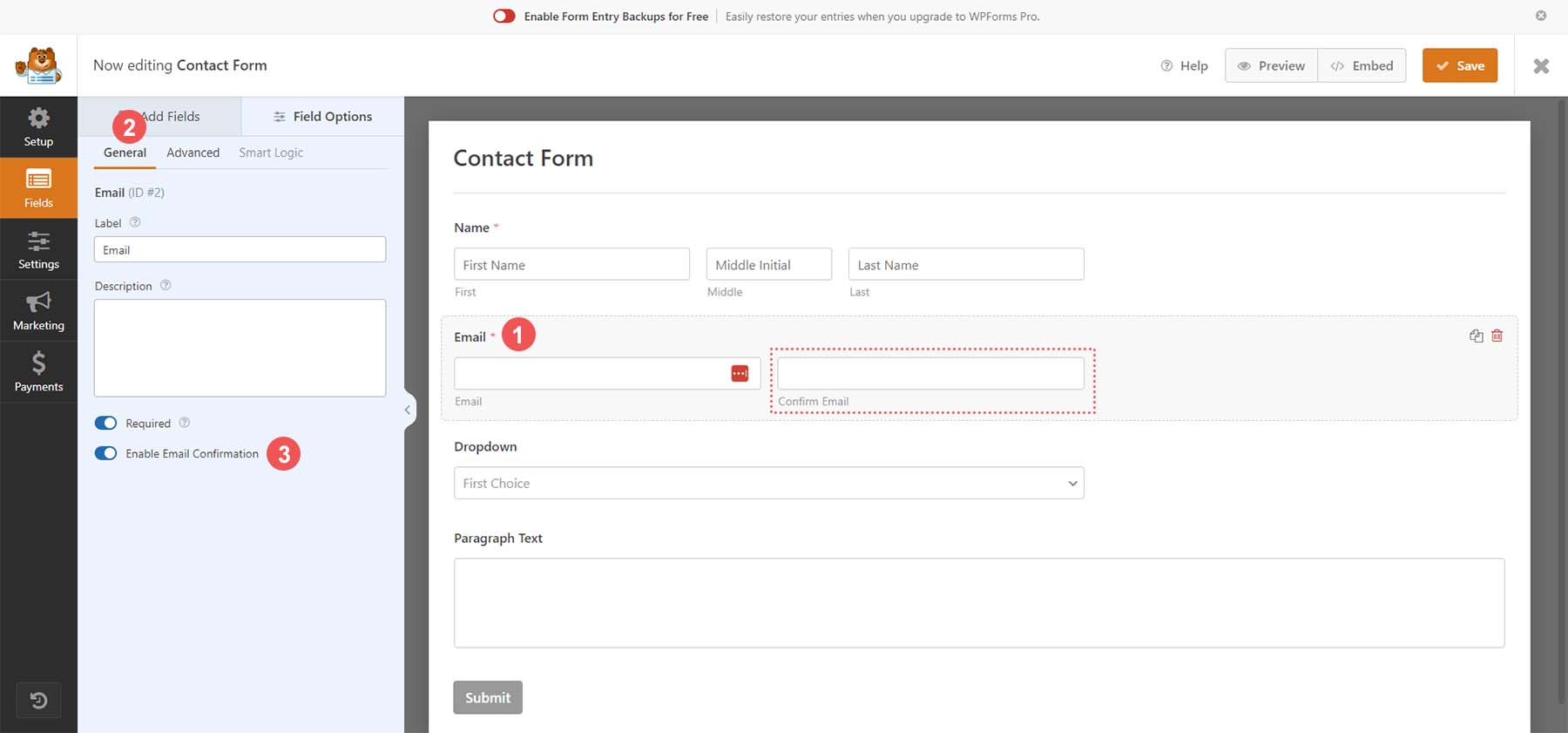
Para ajustar nuestro campo de correo electrónico primero, haga clic en el campo de correo electrónico. Entonces, haga clic en la pestaña General. Para este campo, agreguemos una opción de confirmación por correo electrónico (lo que significa que los usuarios deben confirmar su correo electrónico ingresándolo dos veces). Hacemos esto por alternar el campo de confirmación de correo electrónico.
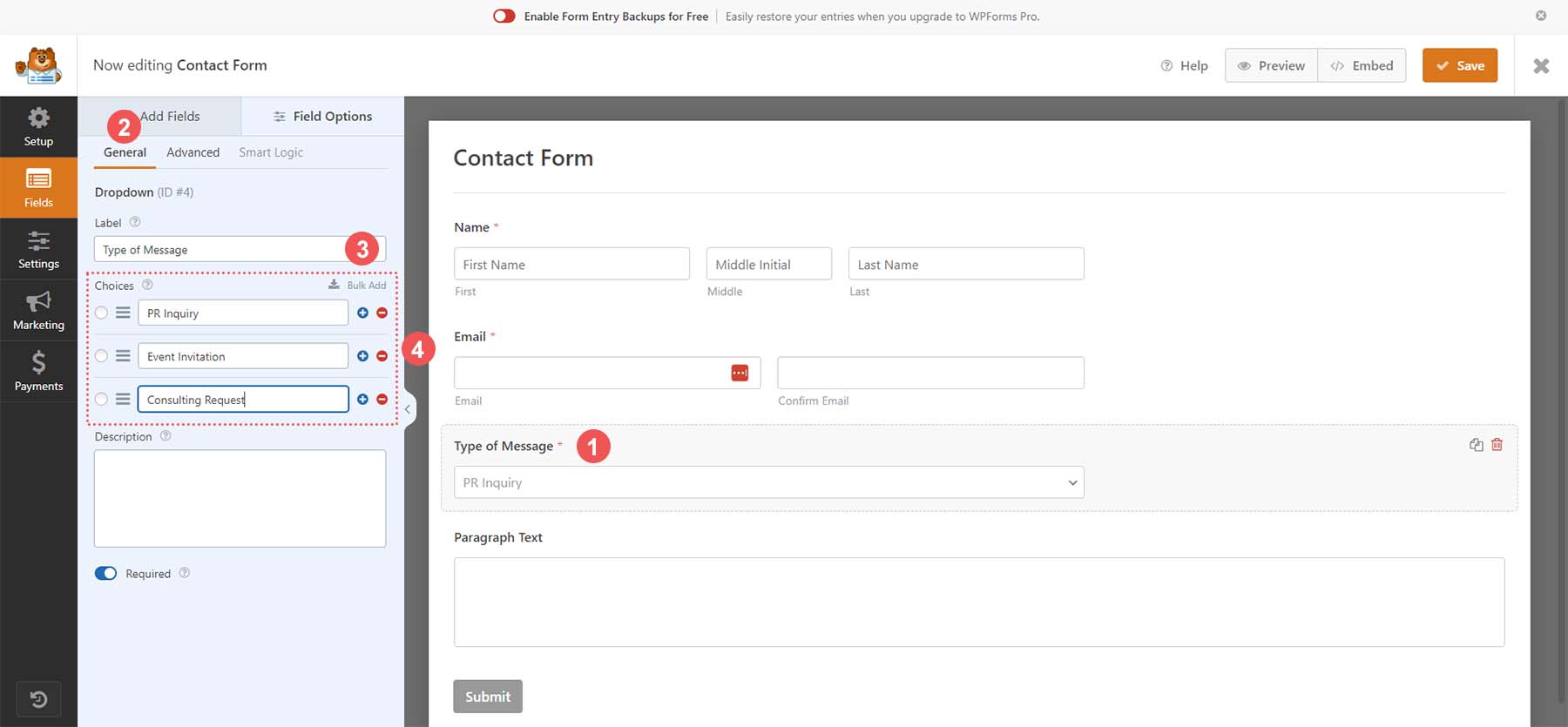
Para nuestro campo desplegable, vamos haga clic en el campo para comenzar. Entonces, haga clic en la pestaña General. Ahora nosotros agregar una etiqueta al campo del formulario para que nuestros usuarios sepan el propósito de este menú desplegable. Finalmente, lo haremos agregue nuestras opciones a este campo.
Por último, pasaremos a nuestro campo de formulario final, el campo de párrafo. Haga clic en el campo del formularioentonces haga clic en la pestaña General. Asigne una etiqueta al campo. Ahora que hemos realizado ediciones en los campos del formulario de contacto, ajustemos la configuración del formulario para que se ajuste a nuestras necesidades.
Personalizando la configuración de su formulario
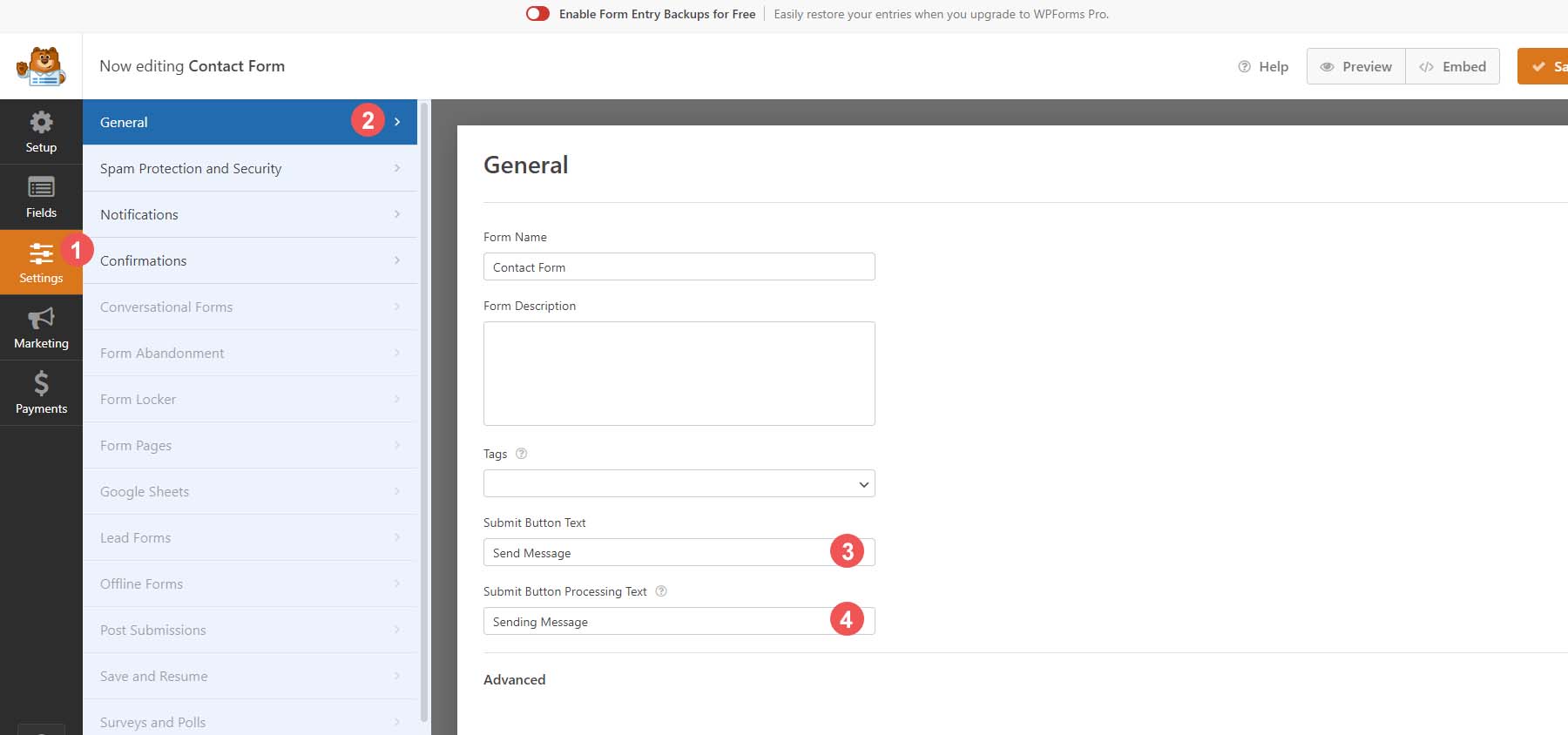
Para ajustar la configuración de nuestro formulario, haga clic en el icono de Configuración desde el lado izquierdo del generador de formularios. Entonces, haga clic en la pestaña General. Esta pestaña le permite editar la configuración general del formulario, como su nombre, descripción, etiquetas, etc. Continuaremos y cambiaremos el texto en nuestro botón de enviar. Desplácese hacia abajo hasta el cuadro de texto Enviar texto del botón. Entonces, entrar Enviar mensaje.
Además, vamos a cambiar el texto de procesamiento de nuestro formulario. Agregue el texto elegido al cuadro de texto. En nuestro caso, lo editamos para Enviar mensaje.
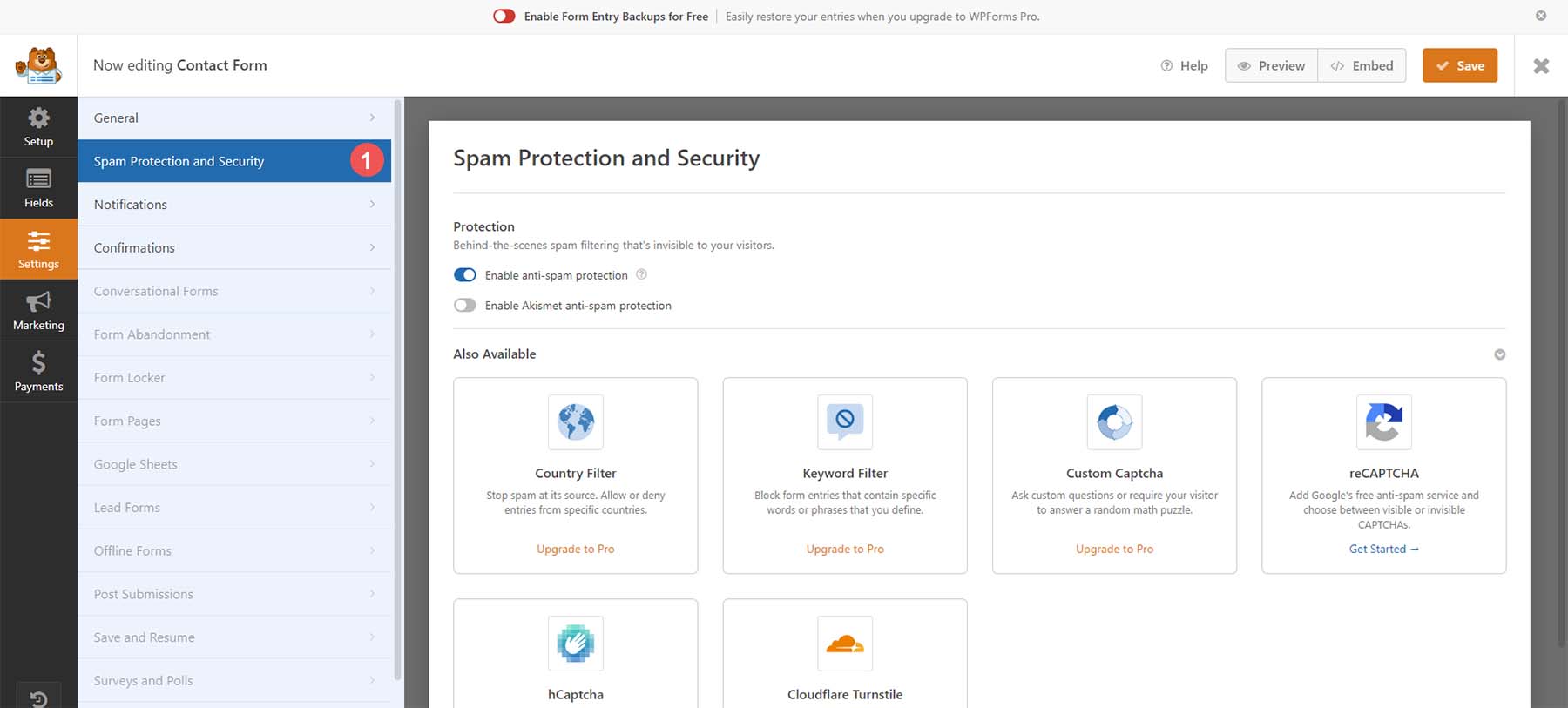
WPForms tiene seguridad incorporada; sin embargo, si tiene otro proveedor que le gustaría utilizar, puede utilizar la pestaña Seguridad y protección contra spam para integrar el proveedor de seguridad y spam elegido con su formulario. Usaremos las disposiciones nativas que WPForm tiene implementadas para nuestro formulario ahora.
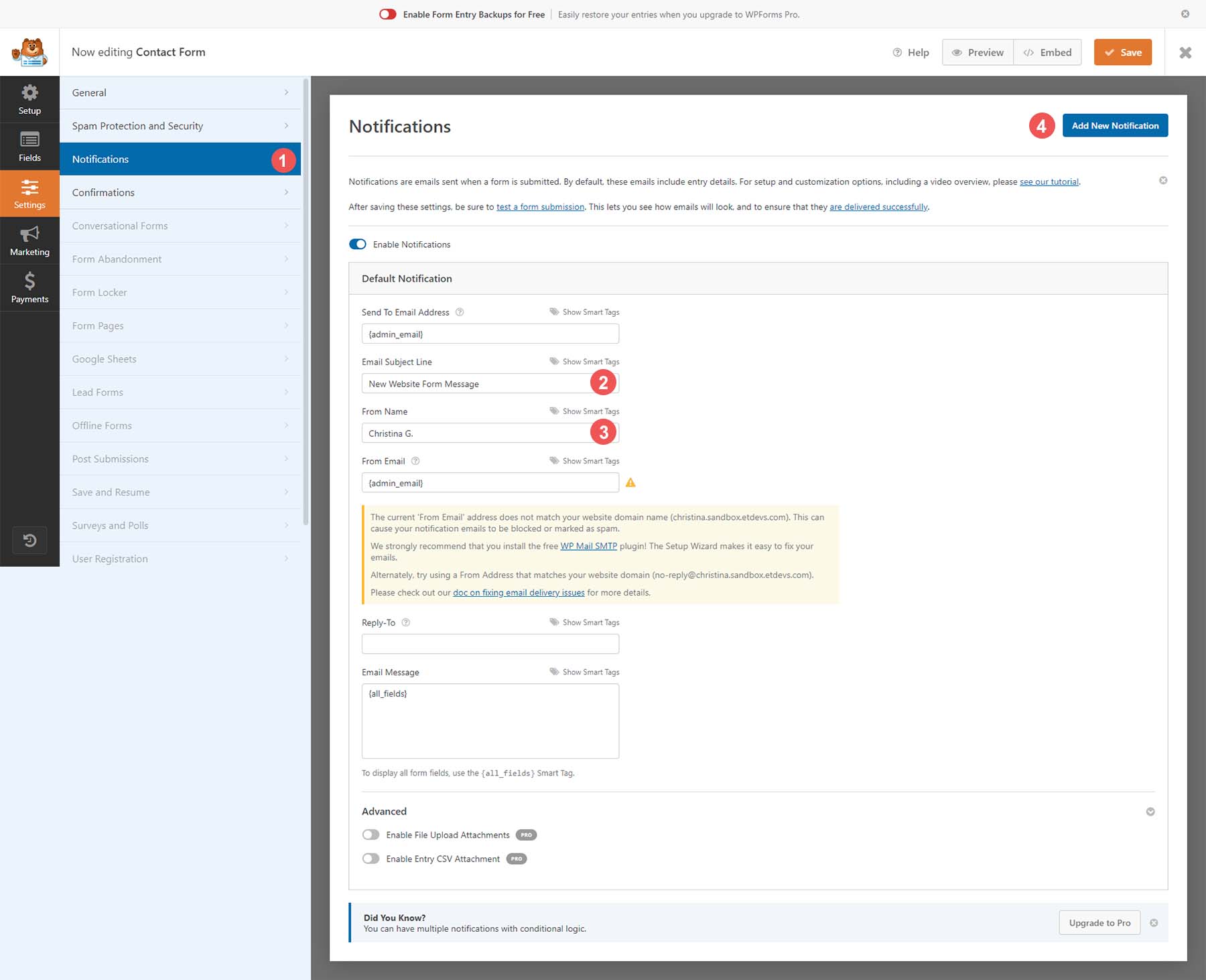
Ahora, agreguemos algunas notificaciones a nuestro formulario. Esto significa que recibiremos un correo electrónico cuando un visitante ingrese a nuestro sitio web y nos envíe un mensaje a través de nuestro formulario. Para permitir esto, primero, haga clic en la pestaña Notificaciones. Entonces vamos cambiar la línea de asunto del correo electrónico al mensaje del formulario de nuevo sitio web. Además, vamos ajustar el nombre del remitente a un nombre que reconoceremos en nuestra bandeja de entrada de correo electrónico. Con la versión pro de WPForms, se pueden agregar múltiples notificaciones en el futuro.
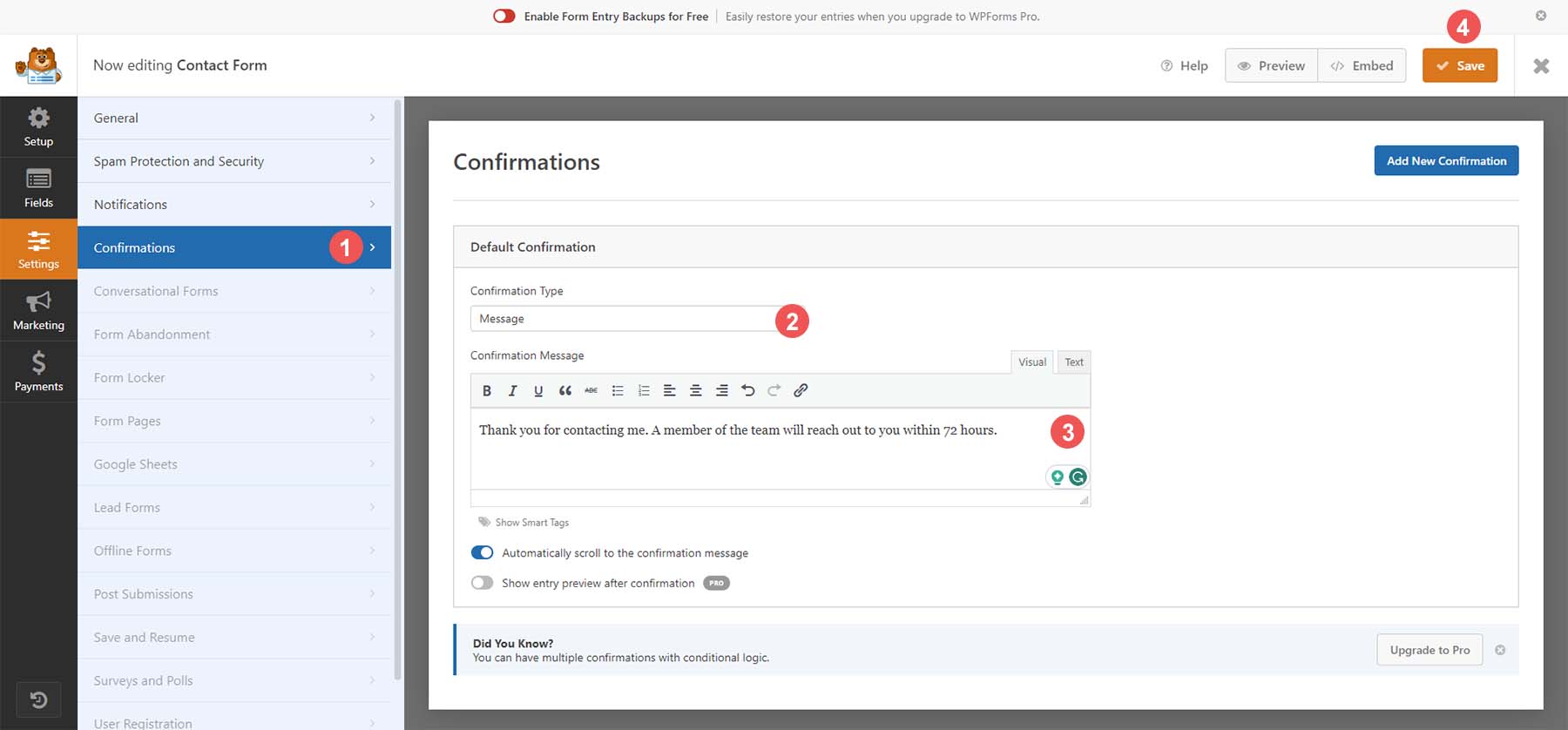
Finalmente, enviemos a los visitantes de nuestro sitio web una confirmación de que hemos recibido correctamente la entrada del formulario. Para hacer esto, haga clic en la opción del menú Confirmación. Entonces, ajusta tu mensaje de confirmación en el cuadro de texto. También puedes redirigir a los usuarios a otra página de tu sitio web o mostrar otra página además de mostrar un mensaje en pantalla.
Después de realizar todos estos cambios en su formulario, haga clic en el botón naranja Guardar en la esquina superior derecha de la pantalla. Con nuestro formulario creado, ¡agreguémoslo a nuestra página!
Agregar su formulario de contacto a una página de WordPress
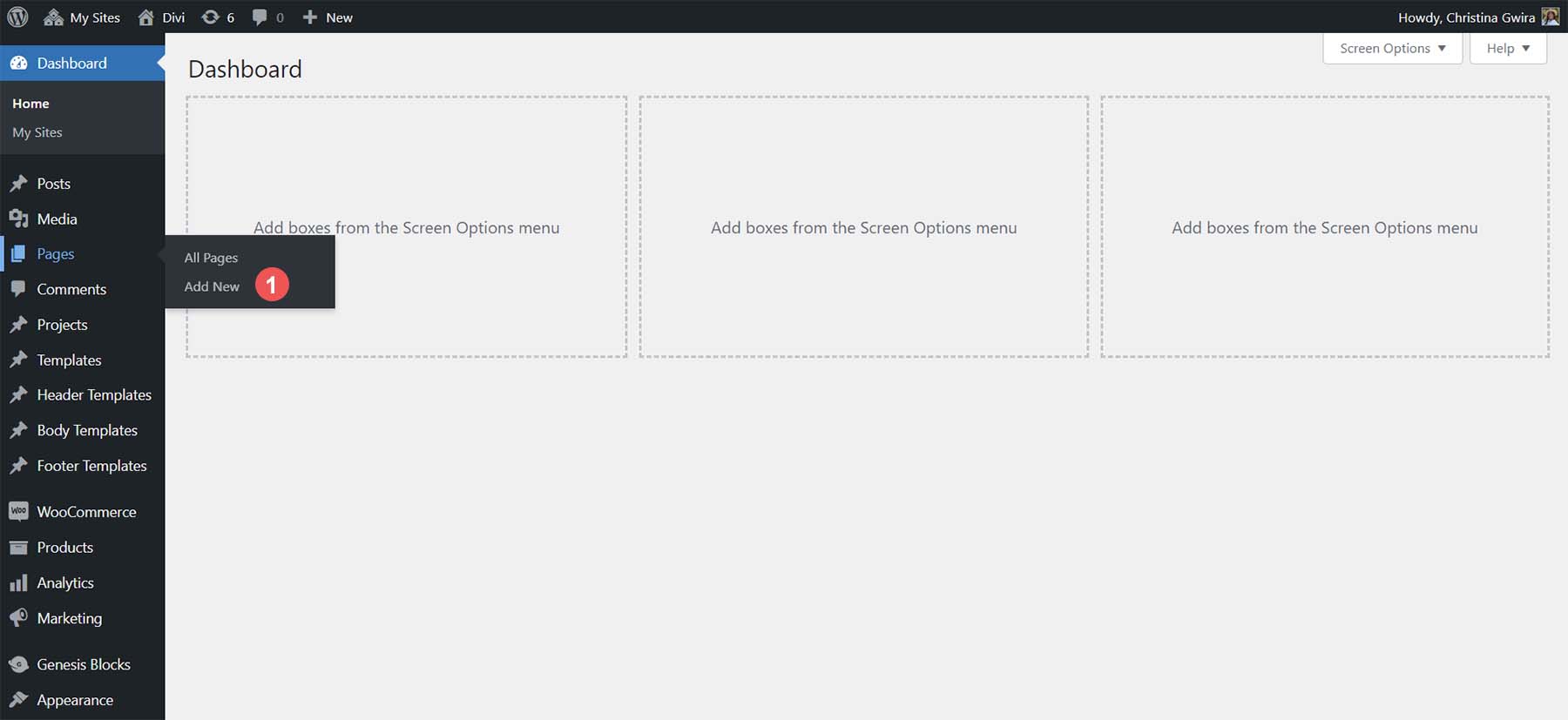
Para agregar su formulario a su página, cree una nueva página en su sitio web o edite una página existente. Creemos una nueva página para nuestro formulario de contacto. Primero, pasa el cursor sobre las páginas opción de menú, luego haga clic en Agregar nuevo.
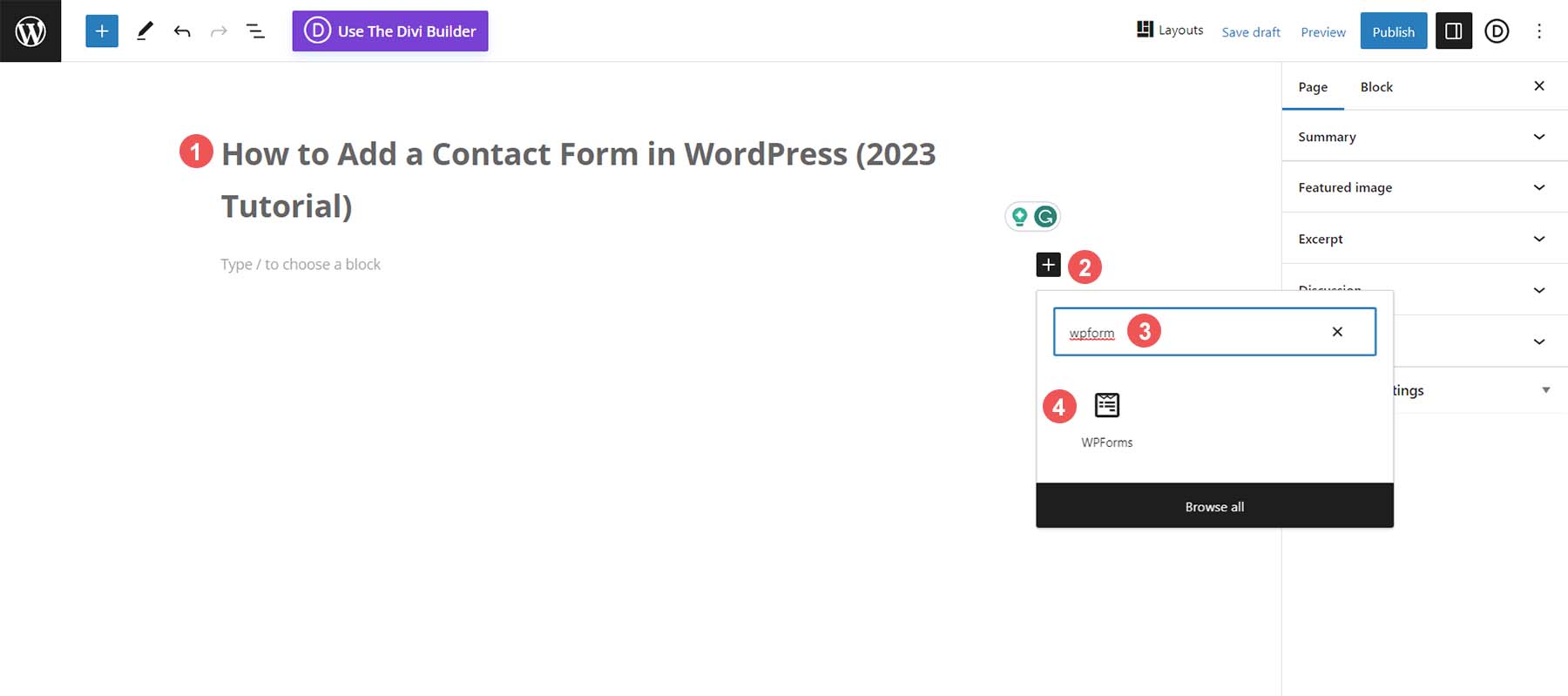
Después de que seamos dirigidos al editor de páginas predeterminado de WordPress, ponle un título a tu página. Entonces haga clic en el ícono más negro para abrir la biblioteca de bloques disponibles. Buscar formularios WPForms y seleccione el bloque WPForms.
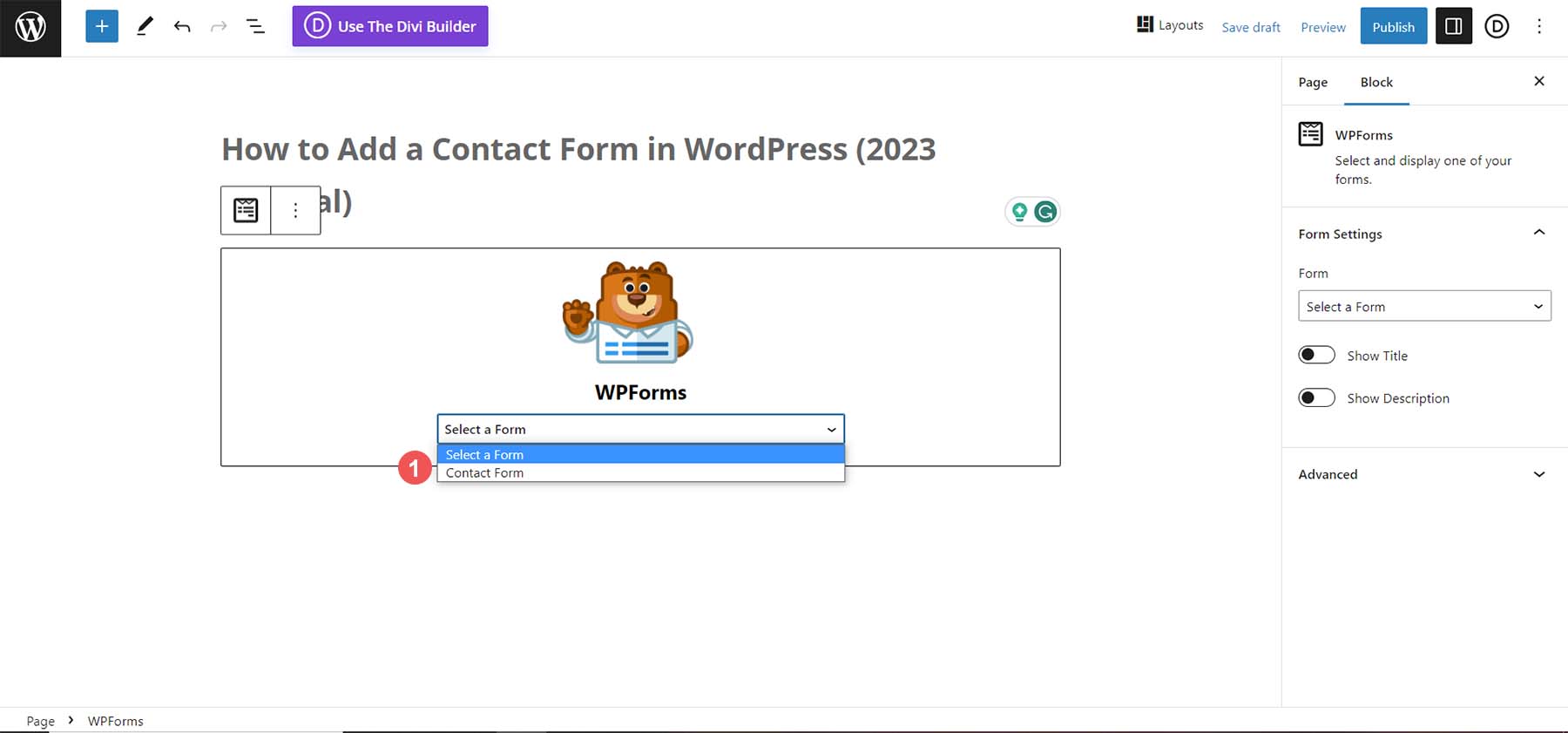
Seleccione su formulario del menú desplegable de formularios disponibles.
Con su formulario seleccionado, podemos comenzar a diseñarlo desde el Editor de bloques.
Diseñando tu formulario
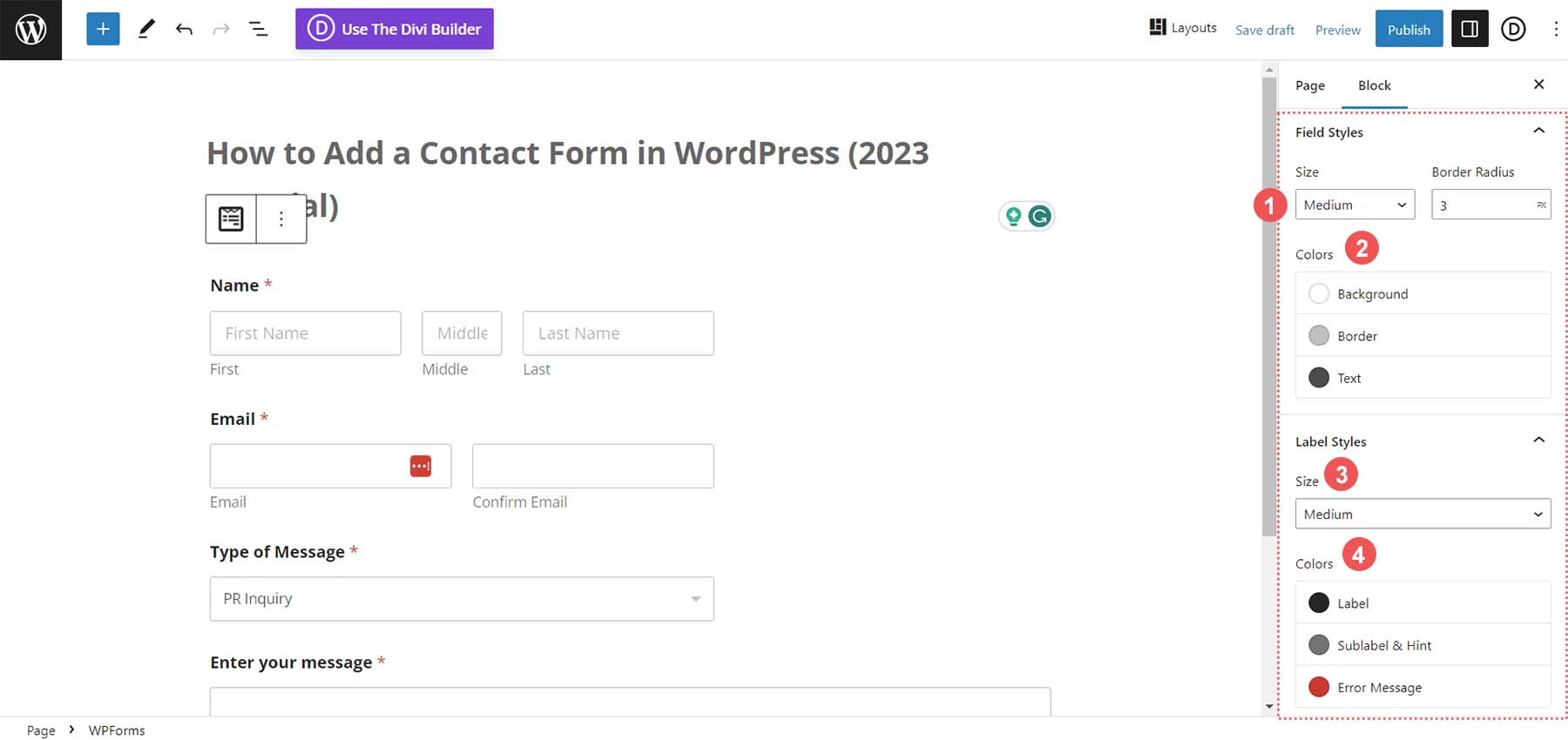
WPForms hace que sea muy fácil diseñar su formulario de contacto. Si bien puedes usar CSS, también puedes usar las herramientas simples dentro del Editor de bloques para editar y diseñar tu formulario.
Dentro del editor, puede cambiar el color de los campos del formulario, el tamaño de los campos del formulario y mucho más con solo unos pocos clics. Así es como se veía nuestro formulario antes de agregar nuestras ediciones de estilo:
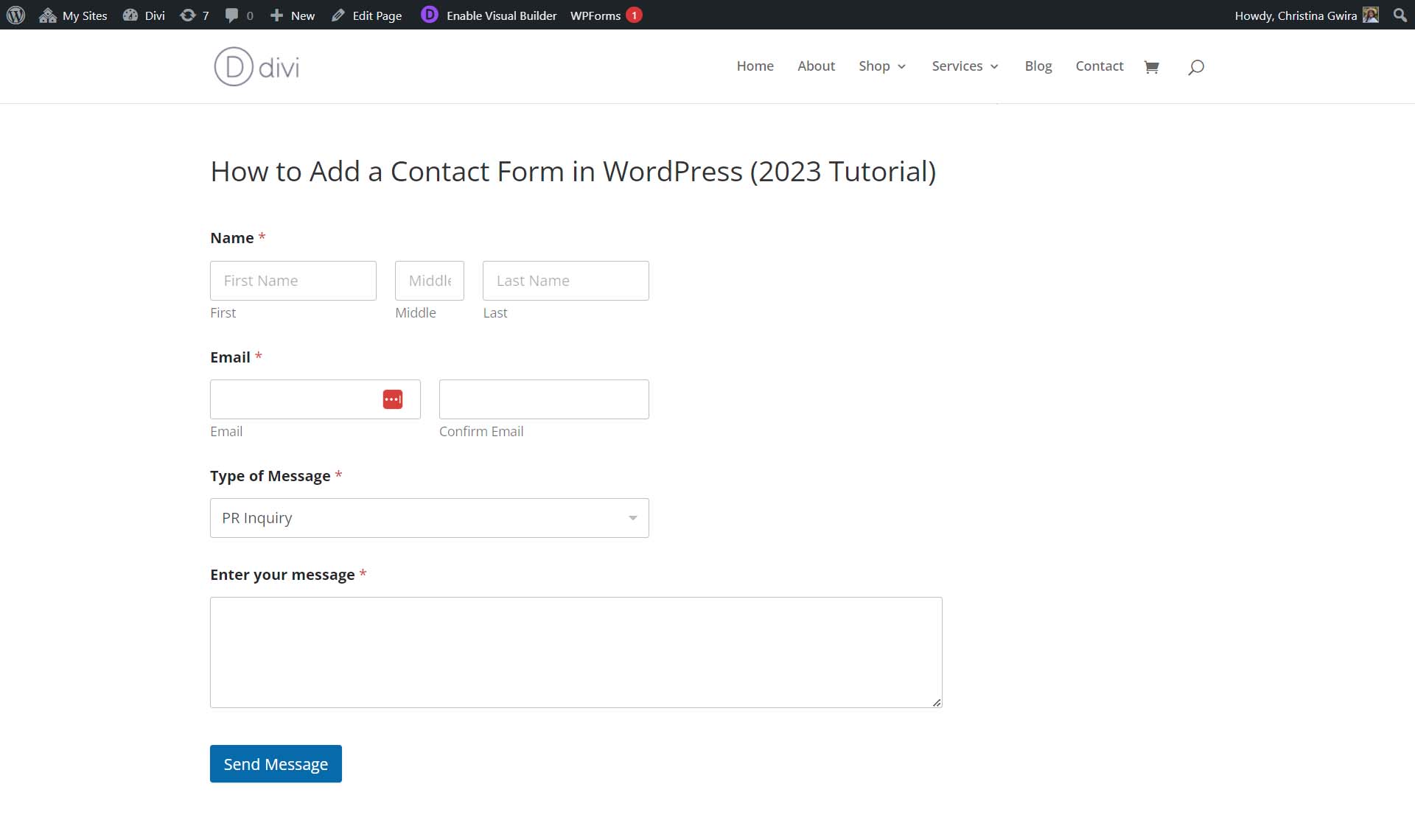
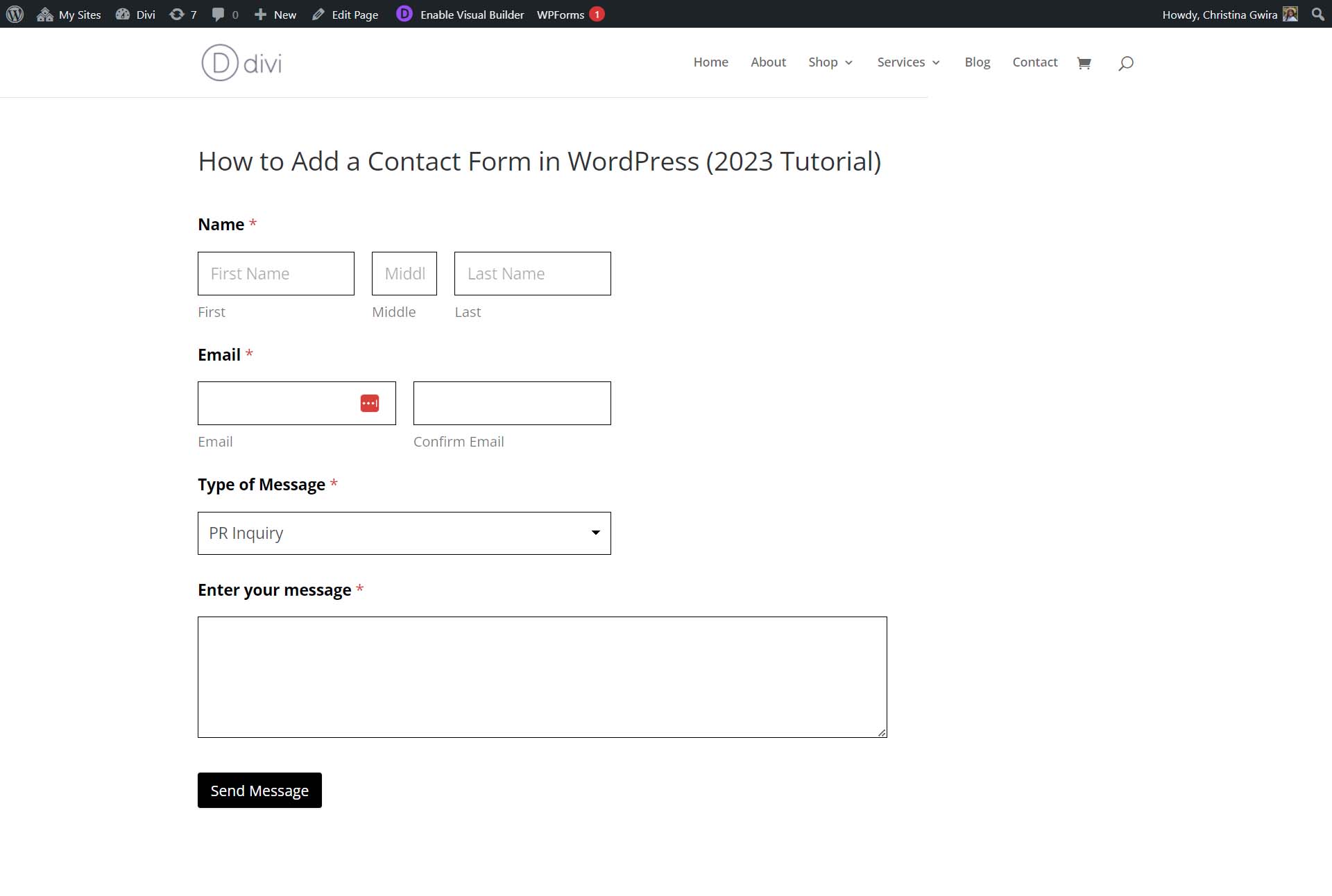
Después del diseño, así es como se ve nuestro formulario. Observe que el botón de enviar ha cambiado de color y se han realizado modificaciones en el borde de los campos del formulario. No olvide que también podemos asignar clases de CSS a cada aspecto de nuestro formulario y usar CSS para personalizar aún más nuestro formulario.
Con nuestro formulario personalizado y nuestros campos en su lugar, ¡hemos creado con éxito nuestro primer formulario de WordPress! A continuación se ofrecen algunos consejos y trucos que debe recordar al crear su formulario de contacto.
Cómo aprovechar al máximo su formulario de contacto
Los formularios de contacto le permiten agregar una conexión dinámica con los visitantes de su sitio. Sin embargo, hay algunos consejos que debe recordar cuando planee construir su sitio.
Pensar fuera de la caja
Aunque creamos un formulario simple en este tutorial, WPForms y otros plugins de formularios de contacto tienen cientos de plantillas que puede usar para crear una amplia gama de formularios. Los formularios no sólo se utilizan para recopilar información de contacto, sino que también pueden ser vitales para el éxito de su negocio. Puede crear encuestas, realizar sondeos y generar cotizaciones para clientes con muchos creadores de formularios de WordPress. Incluso es posible utilizar un formulario de contacto para recopilar solicitudes de personalización de productos. Además, no tenga miedo de ser creativo en la forma en que utiliza los formularios en su sitio web.
Mantenga su formulario seguro
Los spammers utilizarán cualquier medio para realizar sus tareas; Un método son los formularios de contacto en línea. Sin embargo, una función de seguridad como Akismet o Recaptcha puede ayudar a mantener seguros el contenido de su formulario y su dirección de correo electrónico. No olvide mantener estricta la seguridad de su formulario a medida que agrega formularios a su sitio web.
El poder de las integraciones
Las integraciones son donde brilla el uso de un formulario de contacto nativo de WordPress. Puede crear formularios de suscripción de correo electrónico personalizados que completen automáticamente su solución de marketing por correo electrónico (como Mailchimp). Su formulario se puede conectar a su CRM, lo que le permite nutrir clientes potenciales de manera efectiva. Los formularios de contacto de WordPress infunden confianza en sus clientes, ya que se ven y se sienten como su sitio web. Su formulario se convierte en una potencia que puebla diferentes aspectos de su negocio mientras mantiene sus procesos fluidos y optimizados.
Personalice sus notificaciones de formularios y correos electrónicos
Recuerde personalizar sus notificaciones y correos electrónicos si se envía notificaciones a usted mismo o a sus visitantes. Agregar colores de su marca, cambiar el texto estándar y más hace que el visitante de su sitio web confíe en su marca. Además, si redirige a las personas a diferentes páginas después de enviar el formulario, asegúrese de que estas páginas brinden a sus clientes toda la información que necesitan para emprender los siguientes pasos con su sitio web.
Piense en la experiencia del usuario
La creación de un formulario optimizado para la conversión garantiza que sus visitantes completen y envíen su formulario correctamente. La creación de formularios sencillos y fáciles de entender ayuda a guiar a los visitantes hacia un envío exitoso del formulario. Considere agregar información sobre herramientas, descripciones, direcciones y marcadores de posición que informen a sus clientes sobre los diferentes campos y secciones de su formulario, brindándoles un proceso fluido y sin fricciones para completar su formulario.
Considere la accesibilidad
Aunque no se suele hablar de ello, la accesibilidad se está acercando a la vanguardia del diseño web. Considere cómo otros usuarios pueden interactuar con sus formularios a través de medios alternativos. Garantizar que las etiquetas, ARIA, secuencias de pestañas y más estén en su lugar ayuda a quienes usan Internet de manera diferente también a usar su sitio web y, en última instancia, experimentar el elemento interactivo de su sitio web de la manera que mejor se adapte a sus necesidades.
Más plugins y plataformas de formularios de contacto
Aquí hay algunos plugins y plataformas de formularios de contacto alternativos para probar.
- Formidable Forms: un creador de formularios popular que tiene una interfaz limpia de arrastrar y soltar, más de 15 plugins premium, crea calculadoras avanzadas y más.
- Gravity Forms: otro plugin de formulario de WordPress que tiene una biblioteca de más de 30 tipos de campos de formulario, integraciones de procesadores de pagos y plantillas de formularios complejas como cuestionarios, encuestas y más.
- Ninja Forms: integrado con plataformas como AWeber y CampaignMonitor, este plugin de formulario cuenta con más de 40 plugins premium, lo que lo convierte en un excelente creador de formularios para quienes valoran la integración.
- Formulario de contacto 7: Un plugin de formulario de WordPress potente y gratuito con una gran cantidad de integraciones desde Mailchimp a Stripe
- Divi: el tema de WordPress más poderoso tiene un excelente módulo de formulario de contacto que hace que la creación de formularios de marca con capacidad para dispositivos móviles en su sitio web sea un proceso sencillo.
- Formularios de Google: Google Forms, otro creador de formularios gratuito, viene con todas las cuentas de Google y es un potente creador con excelentes análisis, permite formularios de varias páginas y más.
- Typeform: este creador de formularios se ha vuelto popular a lo largo de los años debido a su hermoso diseño de interfaz de usuario, animaciones de formularios e integraciones. Ofrece una forma única para que los usuarios interactúen con el formulario de forma conversacional.
- Yot forma: Jotform, uno de los primeros creadores de formularios en línea, ha tenido muchos cambios y sigue siendo una de las plataformas gratuitas de creación de formularios en línea más populares.
Conclusión
Un formulario de contacto es una herramienta poderosa que todo sitio web debería tener. No solo es una forma para que sus clientes se comuniquen con usted, sino que también es una forma de agregar un elemento interactivo a su sitio web. Con un plugin como WPForms, que viene con un generador de arrastrar y soltar, crear formularios hermosos y altamente funcionales es simple. Las integraciones, las notificaciones y la seguridad son características que hacen que la creación de un formulario de contacto nativo de WordPress sea un pilar en el proceso de creación de un sitio web. Para continuar con su investigación, consulte nuestra lista de los mejores plugins de formularios de contacto que puede agregar a su siguiente sitio web. ¿Cómo se agregan formularios de contacto a su sitio web? ¿Hay algún plugin que te guste y sobre el que quieras que aprendamos más? ¡Háganos saber en la sección de comentarios a continuación!
Imagen destacada vía Viktoria Kurpas / Shutterstock.com