Las publicaciones son el alma de la mayoría de los sitios web de WordPress y mostrarlas es la mitad de la batalla. Una de las mejores formas de mostrar una publicación en su página de inicio es con un control deslizante o un carrusel. Afortunadamente, el plugin Post Slider y Carousel agrega ambas características.
Por supuesto, estas funciones no son exclusivas de la página de inicio, puedes colocarlas en cualquier lugar donde puedas usar un código corto. También son altamente personalizables, por lo que el plugin es una buena adición a cualquier sitio web.
Hoy, mostraré lo que puedes hacer con el plugin Post Slider y Carousel en WordPress.
Este plugin es para:
WordPress 5.9
Enchufar: Control deslizante de publicaciones y carrusel v2.1.2
Tabla de contenido
¿Cuál es la diferencia entre un control deslizante de publicación y un carrusel?
Si bien los controles deslizantes y los carruseles son características similares y terminan utilizándose en circunstancias similares, son bastante diferentes.
Un control deslizante es una herramienta que contiene varias imágenes, pero solo mostrará una a la vez. La imagen cambiará si el usuario interactúa con el control deslizante o si ha pasado un cierto tiempo. Estos parámetros pueden ser establecidos por el desarrollador web.
Un carrusel es una herramienta que puede mostrar varias imágenes a la vez y esas imágenes rotarán. La rotación de la imagen puede iniciarse mediante entrada manual o programarse para que gire después de que haya pasado un cierto período de tiempo.
Ahora bien, pueden parecer casi idénticos, pero son diferentes.
La principal diferencia es la cantidad de imágenes que mostrarán. Un control deslizante muestra uno, mientras que un carrusel puede mostrar varios. También existen múltiples diferencias en cuanto a las animaciones que cada uno tiene a su disposición, pero están determinadas en gran medida por el propio plugin.
Como puedes imaginar, ambos pueden ser muy deseables en múltiples situaciones, así que aprendamos a usarlos.
Paso 1: Instale el control deslizante de publicación y el carrusel
El plugin Post Slider and Carousel utiliza códigos cortos para que pueda agregar un control deslizante o un carrusel en cualquier lugar de WordPress. Cada uno de estos códigos cortos se puede modificar para adaptarse mejor a sus necesidades.
El plugin también agrega un widget para que pueda mostrarlos fácilmente en un área de widgets. En general, es bastante fácil de usar.
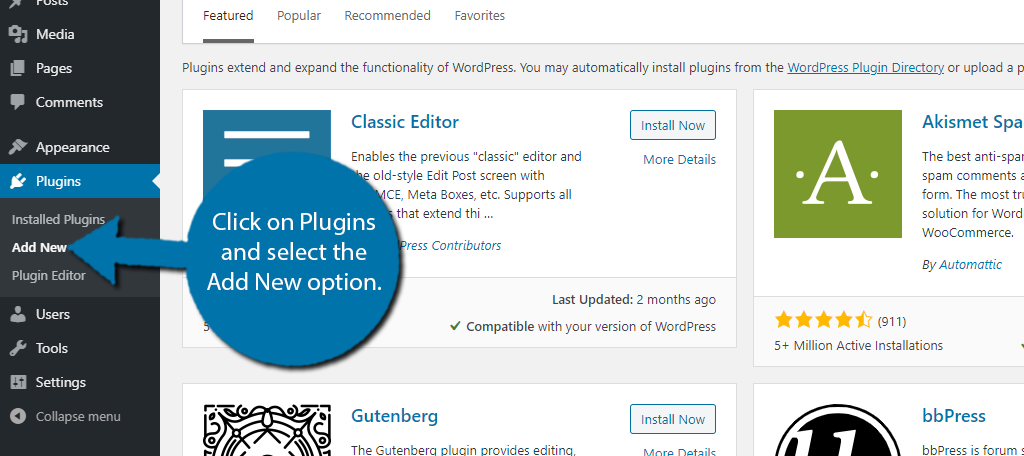
Comencemos haciendo clic en Plugins y seleccionando la opción Agregar nuevo en el panel de administración de la izquierda.

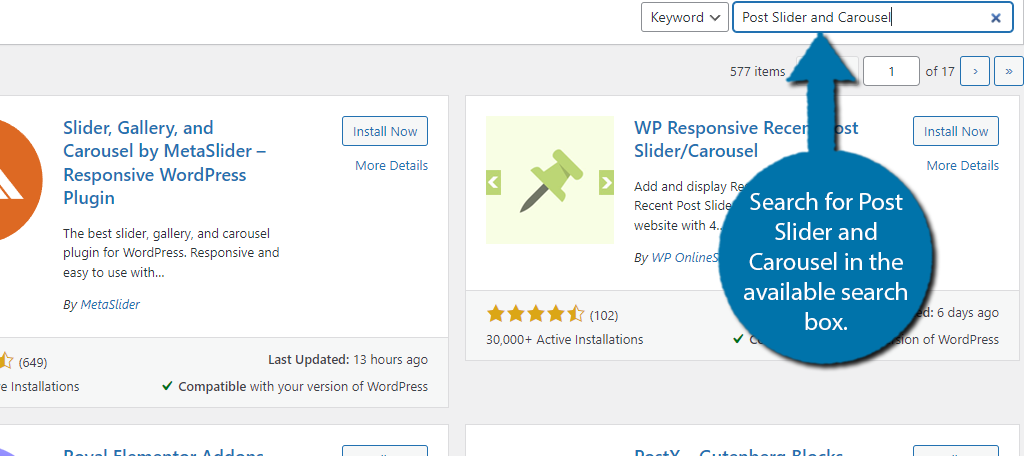
Busque Post Slider y Carousel en el cuadro de búsqueda disponible. Esto mostrará plugins adicionales que pueden resultarle útiles.

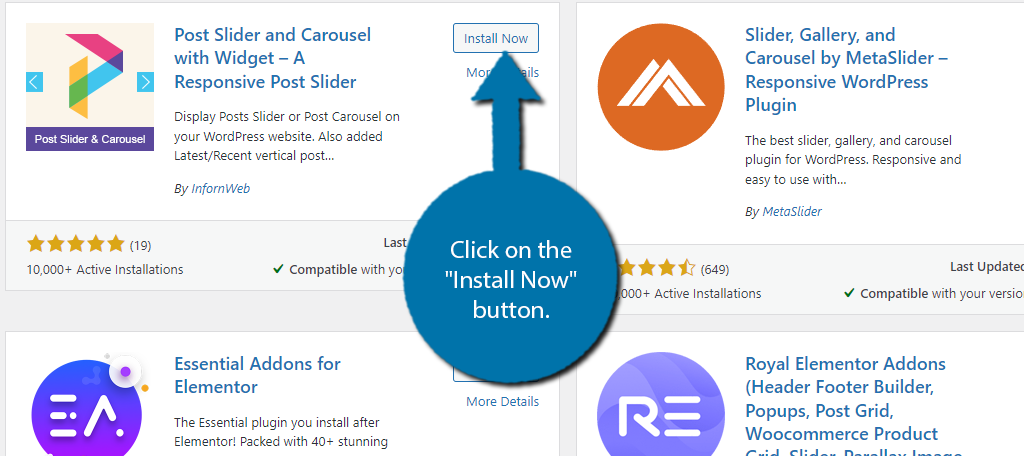
Desplácese hacia abajo hasta encontrar el plugin Post Slider and Carousel y haga clic en el botón «Instalar ahora» y active el plugin para su uso.

Tras la instalación, se le preguntará si desea recibir actualizaciones por correo electrónico cuando estén disponibles para el plugin. No dudes en aceptar la oferta o saltarla. No tendrá ningún impacto en el uso del plugin.
Paso 2: echa un vistazo a los códigos cortos
Ahora tienes dos opciones para construir tu control deslizante o carrusel. La primera es mediante el uso de códigos cortos en su estado normal. El segundo es utilizar el generador de códigos cortos.
Si bien en general recomiendo usar el generador de códigos cortos porque te permite obtener una vista previa de lo que creas, cubramos primero los conceptos básicos.
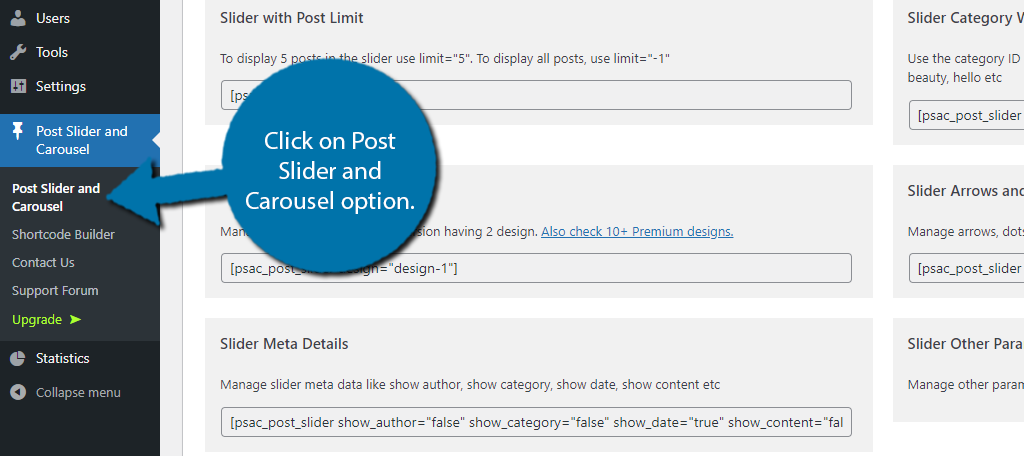
En el panel de administración de la izquierda, haga clic en Publicar control deslizante y carrusel y seleccione la opción Publicar control deslizante y carrusel.

Aquí encontrará una lista completa de los códigos cortos que puede usar con este plugin instalado. Están divididos en cuatro secciones. Estos incluyen códigos cortos de control deslizante y sus ejemplos de parámetros, códigos cortos de carrusel y sus ejemplos de parámetros, widget de control deslizante vertical posterior y códigos cortos premium.
Normalmente, un plugin solo le brindará un código corto general, pero este plugin realmente va más allá al proporcionar muchos ejemplos. Y, francamente, es posible que sólo necesite utilizar los ejemplos tal como están, sin ninguna personalización.
Realmente depende de tus necesidades. Puede copiar cualquiera de los códigos cortos que desee y luego pegarlos en el área deseada de su sitio web.
Por supuesto, esta es sólo la forma clásica de hacerlo.
Paso 3: use el generador de códigos cortos
Podrías pensar que el creador de códigos cortos se centrará exclusivamente en códigos cortos, pero es todo lo contrario. Es esencialmente un creador de controles deslizantes y carruseles que produce un código corto que puede usar para agregar la creación a su sitio web.
Nota IMPORTANTE: El generador de códigos cortos lo hace NO guarda lo que haces. Si sales de esta página todo se perderá y tendrás que empezar de cero. Se recomienda encarecidamente que copie cualquier código abreviado que cree en un documento para guardarlo.
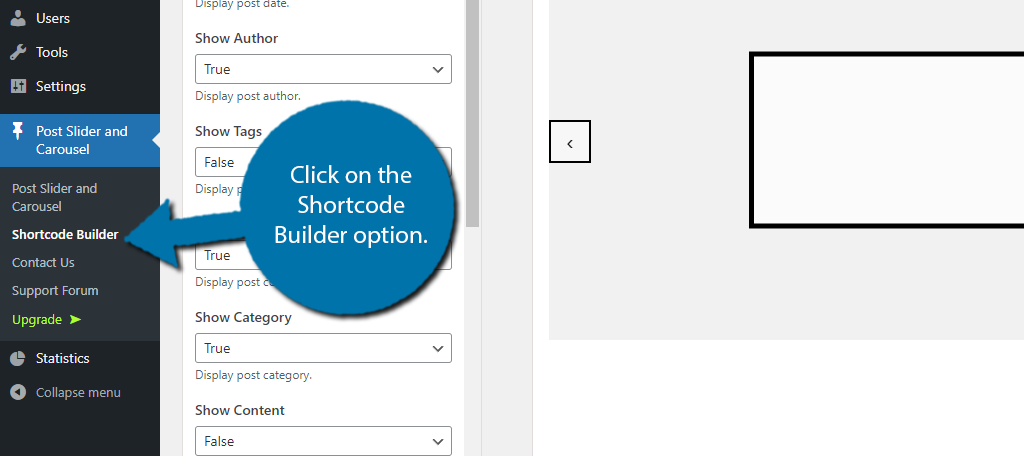
Para comenzar, haga clic en la opción Shortcode Builder.

Inmediatamente, debería notar un control deslizante en pantalla completa. En el lado izquierdo verás parámetros que puedes editar para personalizarlo a tu gusto. La apariencia aquí es exactamente la misma que se verá en su sitio web.
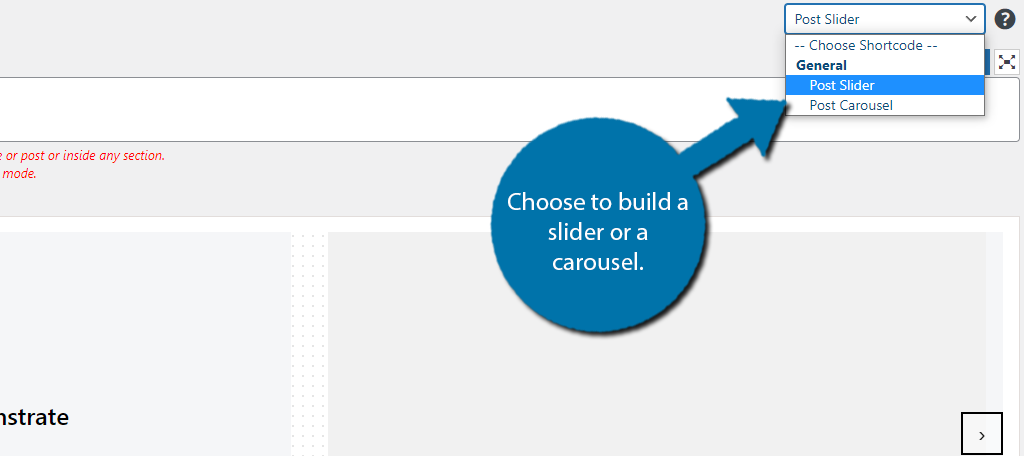
Lo primero que debes elegir es si estás construyendo un control deslizante o un carrusel. Puede elegir utilizando el menú desplegable en la parte superior derecha.

La buena noticia es que independientemente de lo que elijas, el proceso es casi idéntico. La única diferencia es que encontrará algunas configuraciones específicas de esa herramienta. Como tal, sólo mostraré cómo construir un control deslizante.
Paso 4: personaliza el control deslizante/carrusel
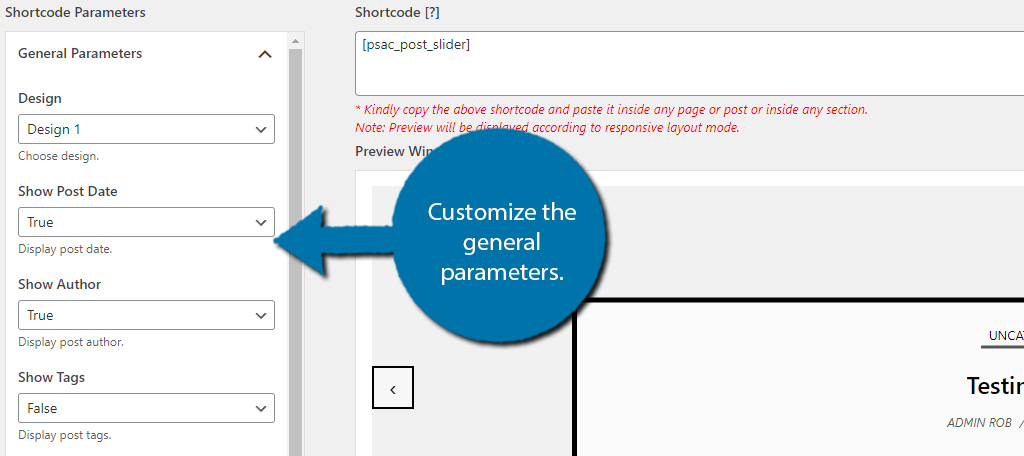
Empecemos por los Parámetros Generales.

Aquí puedes elegir entre dos diseños, elegir qué información aparecerá en el control deslizante (fecha, autor, taxonomías, etc.), el tamaño de la imagen y la altura del control deslizante. Simplemente elija las imágenes que mejor funcionen para usted.
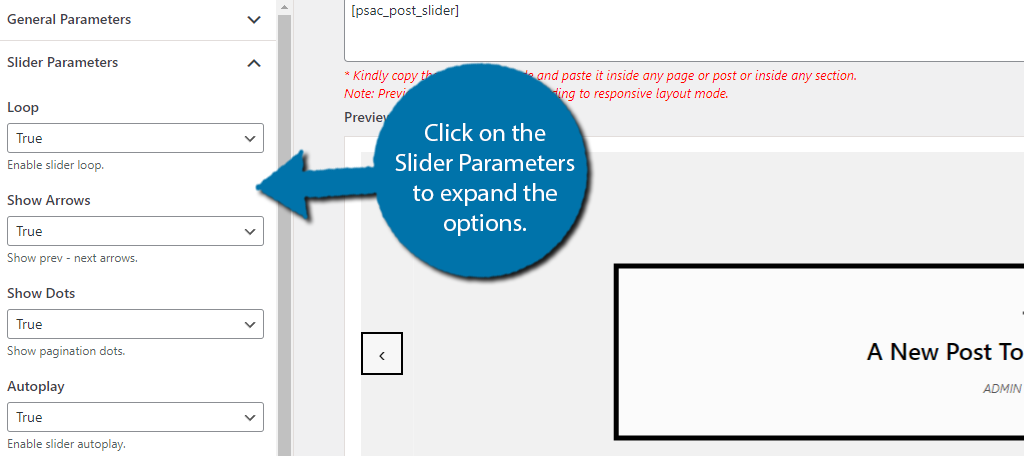
Haga clic en los Parámetros del control deslizante para expandir las opciones. Y sí, incluso si eliges un carrusel, todavía se llamará «Parámetros deslizantes», pero las opciones serán diferentes.

Para el control deslizante, puede configurarlo para que pase automáticamente entre imágenes, muestre flechas para que los visitantes interactúen y ajuste la velocidad, entre otras cosas.
Nuevamente, simplemente elija las mejores opciones para usted y asegúrese de ver los cambios en la vista previa.
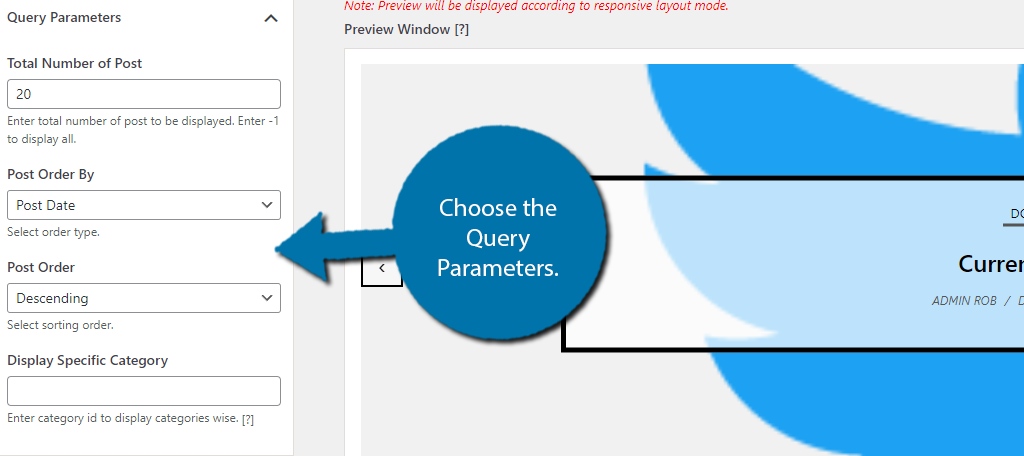
Finalmente, expanda los Parámetros de consulta.

Aquí puedes elegir cuántas publicaciones habrá en el control deslizante y cómo están ordenadas. Es algo bastante básico, por lo que no deberías tener ningún problema. También hay una sección premium que no cubriremos.
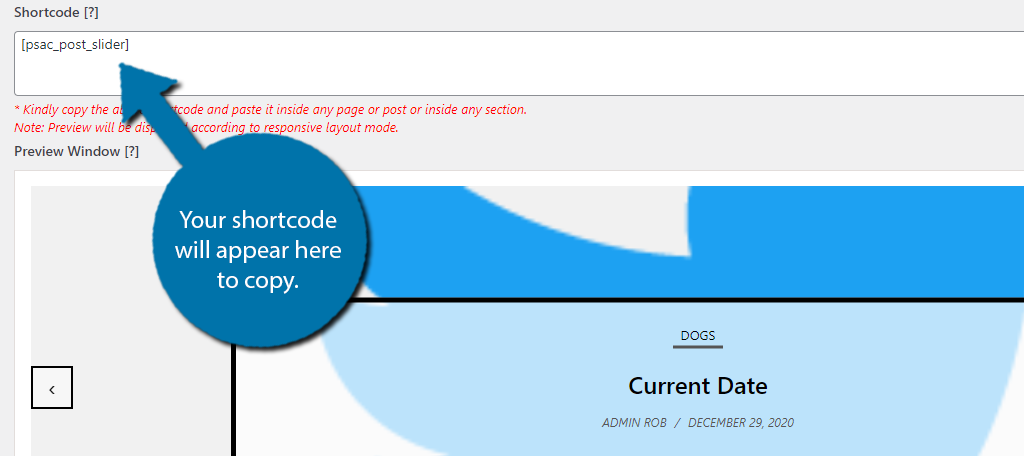
Si está satisfecho con el control deslizante o carrusel que creó, copie el código corto en la parte superior en la ubicación deseada para usarlo.

Nota IMPORTANTE: Si bien el plugin no guarda su trabajo, puede pegar el código corto en este cuadro para continuar trabajando. Nuevamente, cree un documento o un archivo de bloc de notas para guardar sus códigos cortos.
Simplemente pegue el código corto y listo. Felicitaciones por aprender a usar el plugin Post Slider y Carousel en WordPress.
Muestra tus publicaciones hoy
Independientemente de si desea crear una presentación de diapositivas de publicaciones de WordPress o si desea mostrar varios productos o publicaciones de ventas, este plugin es perfecto para usted. Es fácil de usar, tiene muchas opciones de personalización y es gratis.
Cuando combinas todo eso, obtienes un plugin difícil de superar.
¿Encontraste el plugin fácil de usar? ¿Creaste una presentación de diapositivas para un tipo específico de publicación de blog?


