Agregar un aviso de envío en la página de pago de WooCommerce puede reducir los carritos de compras abandonados en su tienda. Algunos temas de WordPress ofrecen esa característica, pero ¿qué pasa si tu tema no la admite y quieres informar a tus clientes? En este artículo, le mostraré tres formas diferentes de hacerlo utilizando soluciones gratuitas y de pago.
Por supuesto, puedes usar tu función PHP y agregar un aviso de envío en WooCommerce, pero requiere el trabajo de un desarrollador. En su lugar, puede utilizar soluciones listas para usar que lo ayudarán a hacer esto sin escribir una sola línea de código. En este artículo, mostraré tres enfoques diferentes para mostrar mensajes de envío en la página de pago en WooCommerce:
- cantidad restante para envío gratuito con plugin gratuito
- mensaje personalizado cuando no hay métodos de envío disponibles con plugin gratuito
- Aviso totalmente personalizable con plugin pago.
Tabla de contenido
Mostrar importe restante para envío gratuito
Uno de los usos principales de los avisos de envío es mostrar la cantidad que falta para el envío gratuito. Ese tipo de mensaje funciona muy bien para la conversión y aumentar el valor del carrito de compras de los clientes. Muchos estudios han confirmado la eficacia de este tipo de soluciones, por lo que no es de extrañar que cada vez más tiendas online utilicen este tipo de mensajes.
Agregar un mensaje sobre la cantidad que falta para el envío gratuito es muy sencillo. Todo lo que necesitas hacer es instalar y activar el plugin gratuito de envío flexible. Más de 130.000 tiendas en todo el mundo Úsalo a diario. La versión gratuita funcionará muy bien como calculadora básica. Le permite configurar en función del total del carrito. Además, tiene una función incorporada para mostrar el monto restante para el envío gratuito.
Envío flexible WooCommerce
La mejor tarifa de envío de tabla para WooCommerce. Período. Cree reglas de envío basadas en el peso, los totales del pedido o el recuento de artículos.
Octolizar
Más de 100.000 instalaciones activas
Última actualización: 2024-04-08
Funciona con WooCommerce 8.5 – 8.8.x
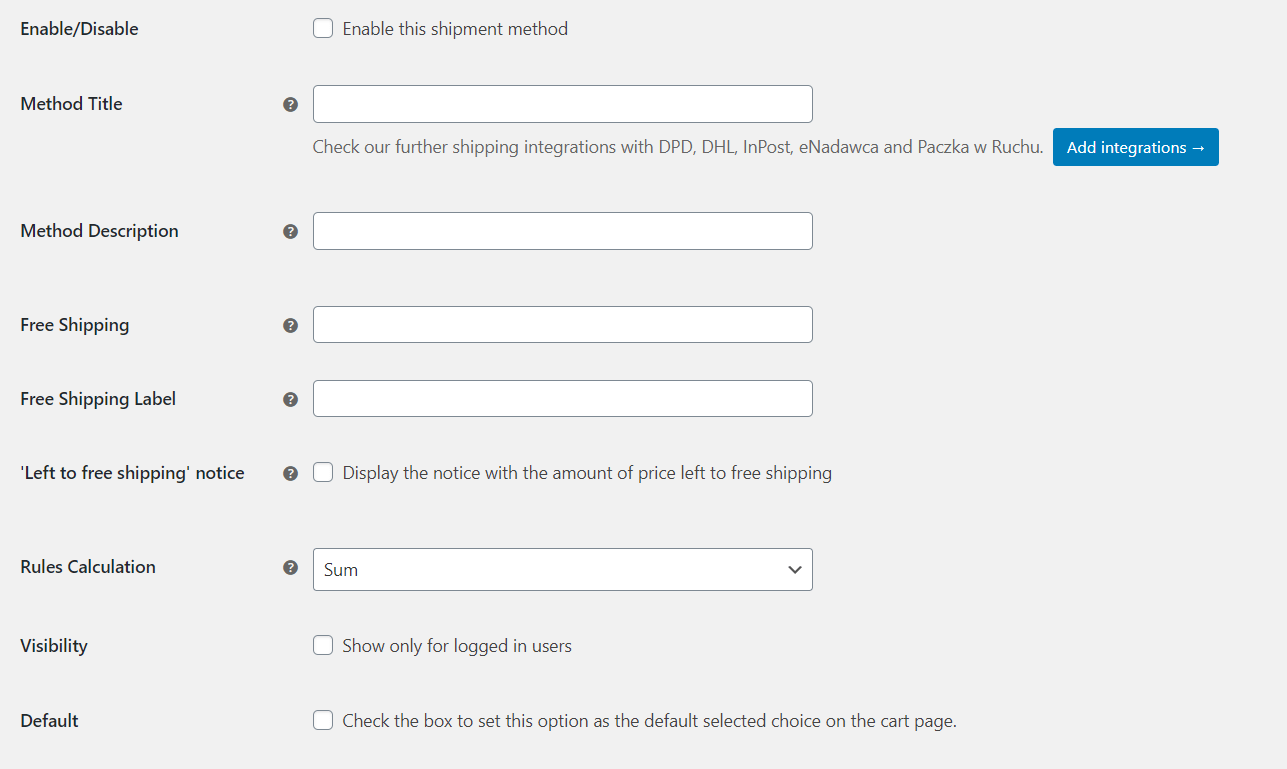
Para mostrar el monto restante para el envío gratuito, debe agregar el método de envío flexible, establecer el umbral de envío gratuito y verificar el Aviso ‘De izquierda a envío gratuito’ caja.
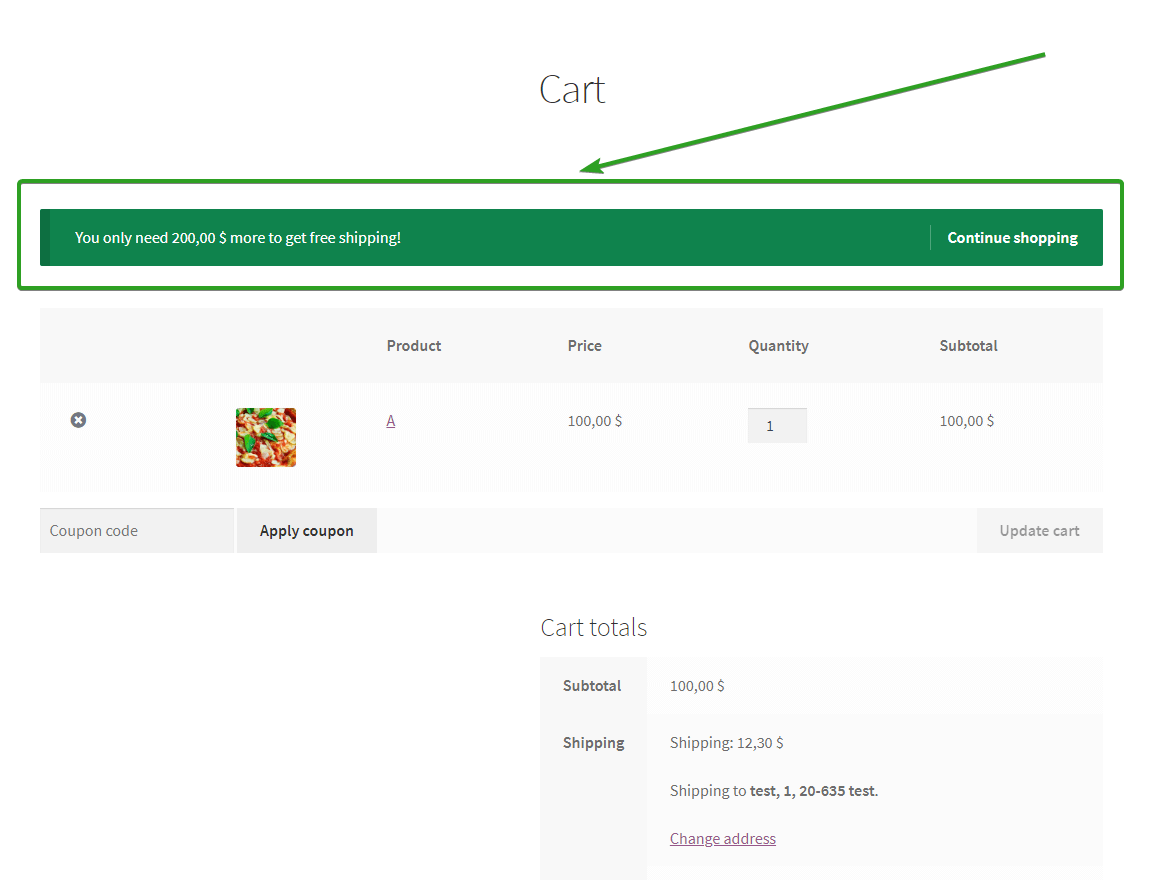
Esta solución mostrará automáticamente un mensaje adecuado en el carrito de compras y en la página de pago. En el tema Storefront, ese mensaje se verá así:
La cantidad faltante se cambiará dinámicamente según el valor de la cesta. Es importante que todos los métodos de envío en tu tienda tengan el mismo monto de envío gratuito.
Mensaje personalizado cuando no hay métodos de envío disponibles
Otra buena práctica es crear un mensaje adecuado cuando por algún motivo ninguno de los métodos de envío esté disponible. WooCommerce en sí no tiene una opción para cambiar el mensaje predeterminado «No se encontraron opciones de envío». Los clientes que reciben el aviso estándar tienen más probabilidades de abandonar el carrito de compras. Puede ahorre muchos carritos de compras abandonados creando un mensaje personalizado eso explica el motivo y les facilita cambiar el contenido del carrito o ponerse en contacto con la tienda.
Puede cambiar fácilmente el mensaje «No se encontraron opciones de envío» en WooCommerce usando un plugin gratuito llamado Avisos de envío. Le permite reemplazar el aviso predeterminado «No se encontró envío» con su texto personalizado. Incluso puedes decidir dónde se debe mostrar el aviso: carrito, caja o ambos.
Obtenga el plugin de avisos de envío gratuito →
Aviso de envío totalmente personalizable
Si necesita una solución más avanzada, debe utilizar la versión PRO de Campos de pago flexibles. Con este plugin, puede agregar un campo HTML en la página de pago y ajustarlo con CSS.
Campos de pago flexibles
Los campos de pago flexibles le permiten agregar nuevos campos en el formulario de pago, editar o incluso ocultar los existentes. Puedes decidir dónde quieres agregarlo: en la sección de pedido, facturación o envío. Además, puedes agregar secciones personalizadas, por lo que básicamente este plugin te permite controlar completamente tu página de pago de WooCommerce.
Descargue el plugin Campos de pago flexibles
Agregar un aviso de envío en la página de pago de WooCommerce es solo una de las muchas cosas útiles que puede hacer con el plugin Campos de pago flexibles. Si desea leer más sobre los campos de pago flexibles, lea nuestro artículo sobre cómo cambiar la página de pago predeterminada de WooCommerce.
¿Cómo agregar un aviso de envío en la página de pago de WooCommerce?
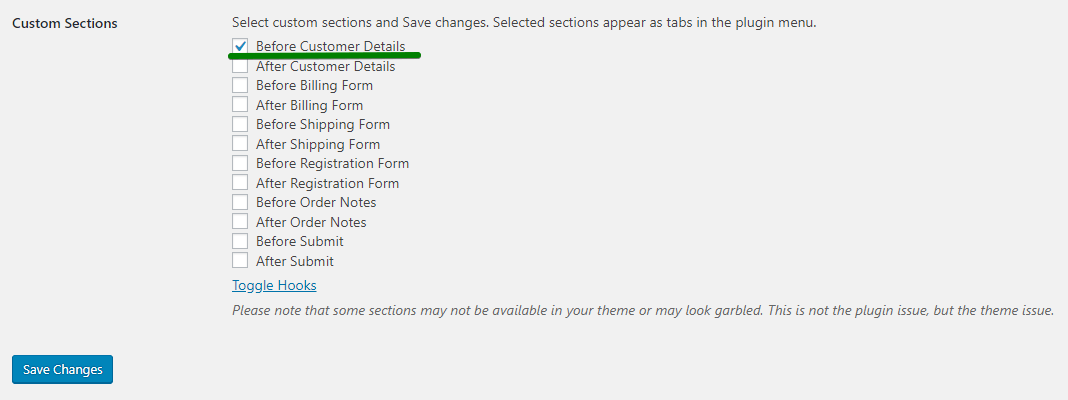
Ir a WooCommerce → Campos de pago → Configuración. En Secciones personalizadas permitir Antes de los detalles del cliente y Guardar cambios.
Ahora puede agregar un campo HTML antes de los detalles del cliente, en la parte superior de la página de pago de WooCommerce. Si deseas agregarlo en un lugar diferente, puedes habilitar uno de los campos restantes o elegir entre las secciones de facturación, envío y pedido. Recuerda que puedes cambiarlo con CSS, pero en mi opinión, agregarlo antes de los detalles del cliente es la solución más sencilla.
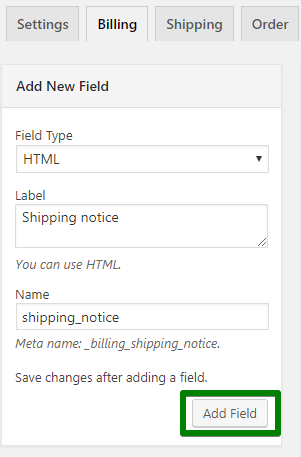
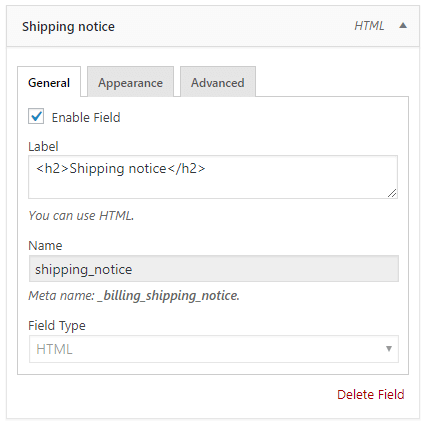
Ir a Antes de la sección Detalles del cliente y Agregar nuevo campo. Como tipo de campo, elija HTML y en el campo Etiqueta escriba su aviso de envío. Aquí puedes usar HTML y darle estilo, pero recomiendo hacerlo con CSS. Por ahora, simplemente ingresa tu etiqueta y haz clic en Agregue campo.
Ahora, su aviso de envío aparecerá en Campos de sección. Será el último de ellos. Haga clic en él para ver más opciones.
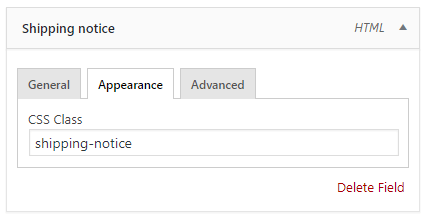
Aquí puedes agregar Clase CSS a este campo y usa la magia de CSS para ajustarlo a tu tienda. Por defecto, será una clase de fila de formulario, como el resto de campos. Cámbialo a tu nueva clase y Guardar cambios. Ahora, puedes ajustarlo con CSS usando la clase CSS ingresada.
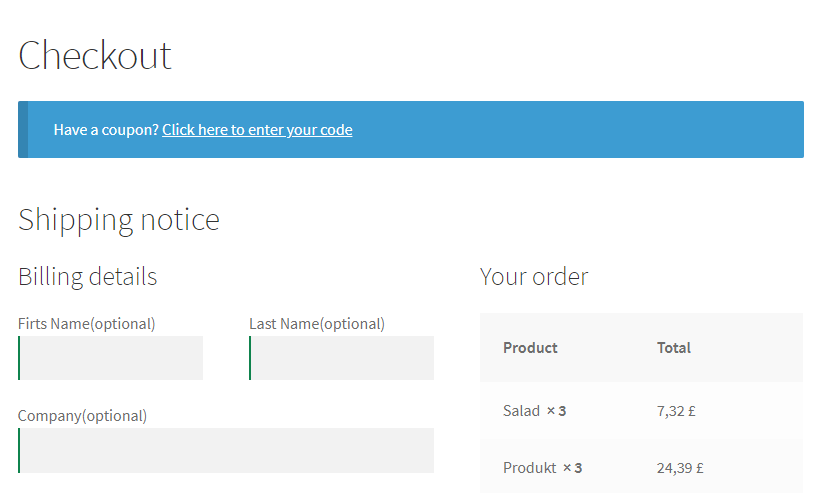
Estoy usando el tema Storefront, por lo que, de forma predeterminada, se ve así:
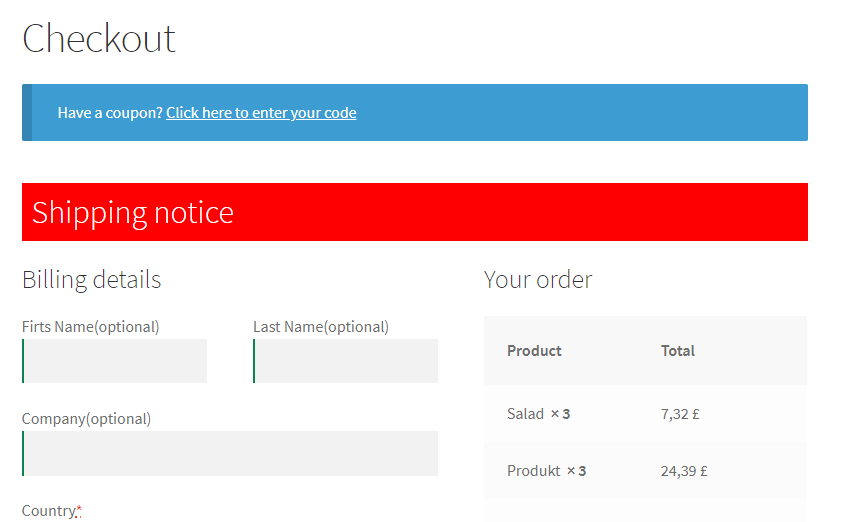
Sólo unas pocas líneas de CSS y tengo esto:
Su aviso de envío dependerá de su tema, pero depende de usted cómo lucirlo.
Resumen
En este artículo, le mostré tres formas diferentes de agregar un aviso de envío en el proceso de pago de WooCommerce. Espero que sea útil y que agregue su aviso de envío. ¡Buena suerte!