WooCommerce proporciona tres opciones predeterminadas para administrar la casilla de verificación «Enviar a una dirección diferente». Desde el primer momento, puede optar por marcarlo, desmarcarlo o incluso eliminar por completo la casilla del formulario de envío. Si bien WooCommerce solo le permite configurarlo como marcado o no marcado de forma predeterminada en la configuración, también puede utilizar fragmentos de código para verificarlo condicionalmente según los métodos de envío seleccionados. Así es como puedes configurar para marcar la opción ‘Enviar a una dirección diferente’ en la configuración de WooCommerce.
Tabla de contenido
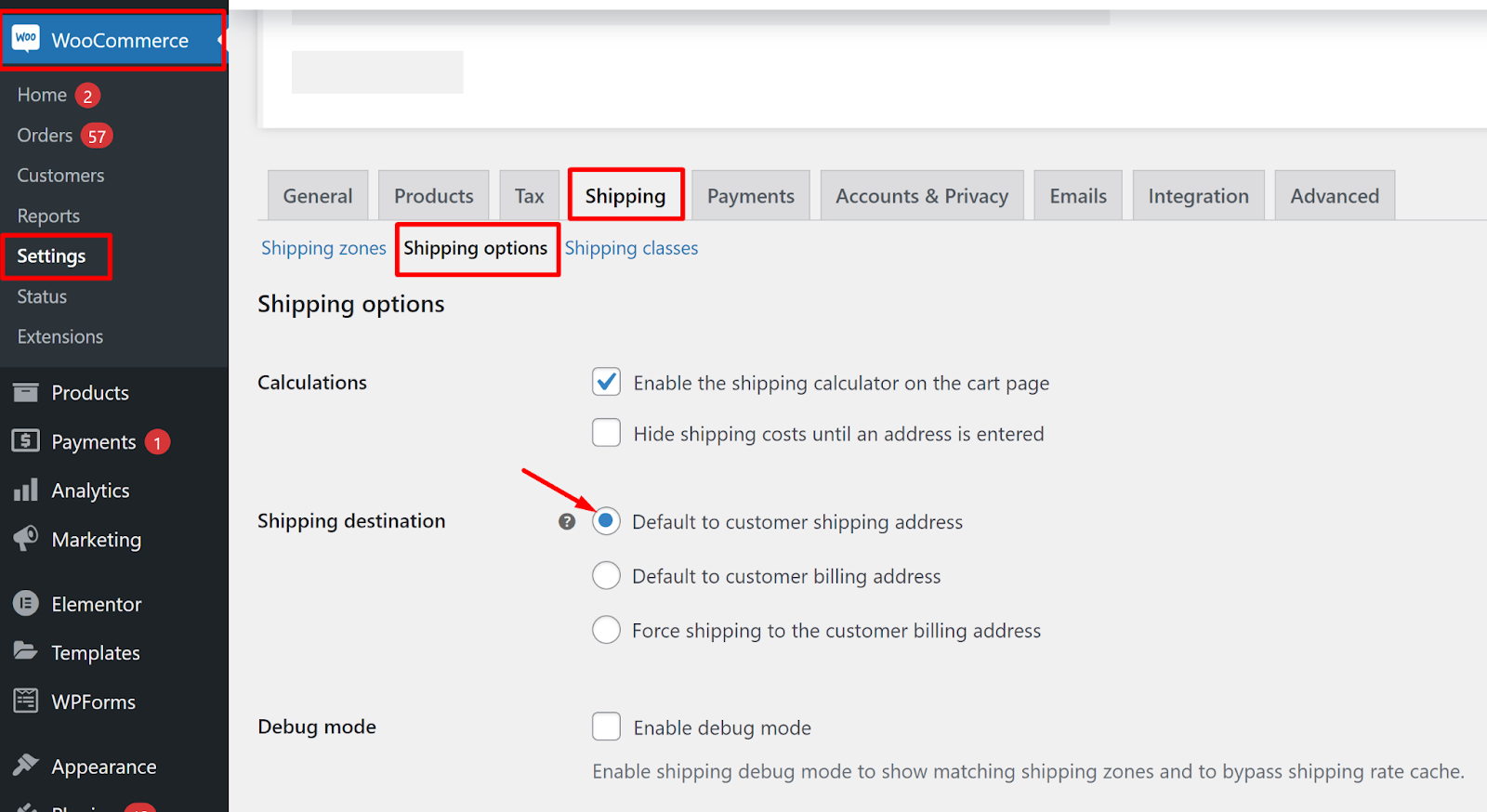
Para marcar la casilla de verificación del formulario de envío por defecto
WooCommerce–> Configuración-> Envío-> Opciones de envío–> Seleccione Predeterminado para la dirección de envío del cliente.
Vayamos al grano. Según sus requisitos de envío, es posible que desee asegurarse de que el formulario de envío sea visible inmediatamente para los clientes cuando se elija el método de envío particular durante el proceso de pago.
Esta publicación te orienta bien a habilite la casilla de verificación «enviar a una dirección diferente» marcada cuando utilice Envío gratuito y Tarifa plana.
¿Dónde agregar código personalizado en WooCommerce?
Es recomendable agregar los fragmentos de código al archivo funciones.php de su tema hijo. Accede al archivo directamente desde Apariencia->Editor de archivos de tema->Ubicar las funciones del tema secundario.php desde la barra lateral derecha. También puedes acceder a él desde el archivo de directorio de tu tema. Inserte el siguiente fragmento de código en funciones.php. La opción alternativa y fácil es instalar y activar el Complemento de fragmentos de código. Luego puede agregar el código como un nuevo fragmento a través del complemento.
Solución: habilite ‘Enviar a una dirección diferente’ con envío gratuito y tarifa fija en WooCommerce
Imagine una tienda en línea que permita a los clientes especificar diferentes direcciones de facturación y envío. Consideremos que su tienda ofrece varios métodos de envío, incluidos «Tarifa fija», «Recogida local» y «Envío gratuito». Dependiendo del método de envío seleccionado, el código ayuda a marcar dinámicamente la casilla de verificación y mostrar los campos relevantes del formulario de envío para recopilar información de envío.
El siguiente código ayuda a habilitar la casilla de verificación del formulario de envío cuando se selecciona «Tarifa fija» o «Envío gratuito».
// Mostrar automáticamente ocultar los campos de envío de pago según los métodos de envío elegidos add_action( 'wp_footer', 'ts_checkout_field_script' ); function ts_checkout_field_script() { // Solo en la página de pago if( is_checkout() && ! is_wc_endpoint_url() ): // Obtener datos de tarifas de métodos de envío $rates = WC()->session->get('shipping_for_package_0')['rates']; $sdatos = []; // Inicializando una matriz vacía // Recorriendo los métodos de envío foreach( $rates as $rate ){ // Apuntando solo a los métodos de envío "Tarifa fija" y "envío gratis" if ( in_array( $rate->method_id, ['flat_rate', 'free_shipping'] ) ) { // Agregue los ID de tarifas de los métodos de envío en la matriz $sdata[] = $tasa->id; } } // ¿Inicio del código Jquery?> jQuery(function($){ var a = 'input[name^="shipping_method"]', b = a+':checked', c = 'input#ship-to-different-address-checkbox', d = ; // Conditional function that checks if the chosen shipping method enables "shipping fields" function rateIdEnableCheckbox( rateID, d ) { var e = false; // Loop through all available shipping methods Ids $.each( d, function( k, v ){ if( rateID == v ){ e = true; } }); return e; } // function that show or hide shipping address fields (checkbox) function showHideShippingAddressFields( b, c, d ) { var f = $(c).prop("checked") ? true : false, g = rateIdEnableCheckbox( $(b).val(), d ); if ( ( g && ! f ) || ( ! g && f ) ) { $(c).click(); // Clik the checkbox (show hide shipping address) } // console.log($(b).val()); } // 1. On load, the chosen shipping method setTimeout(function(){ showHideShippingAddressFields( b, c, d ); }, 100); // 2. On change shipping method (Live event) $( 'form.checkout' ).on( 'change', a, function() { showHideShippingAddressFields( b, c, d ); }); }); <?php endif;} Producción
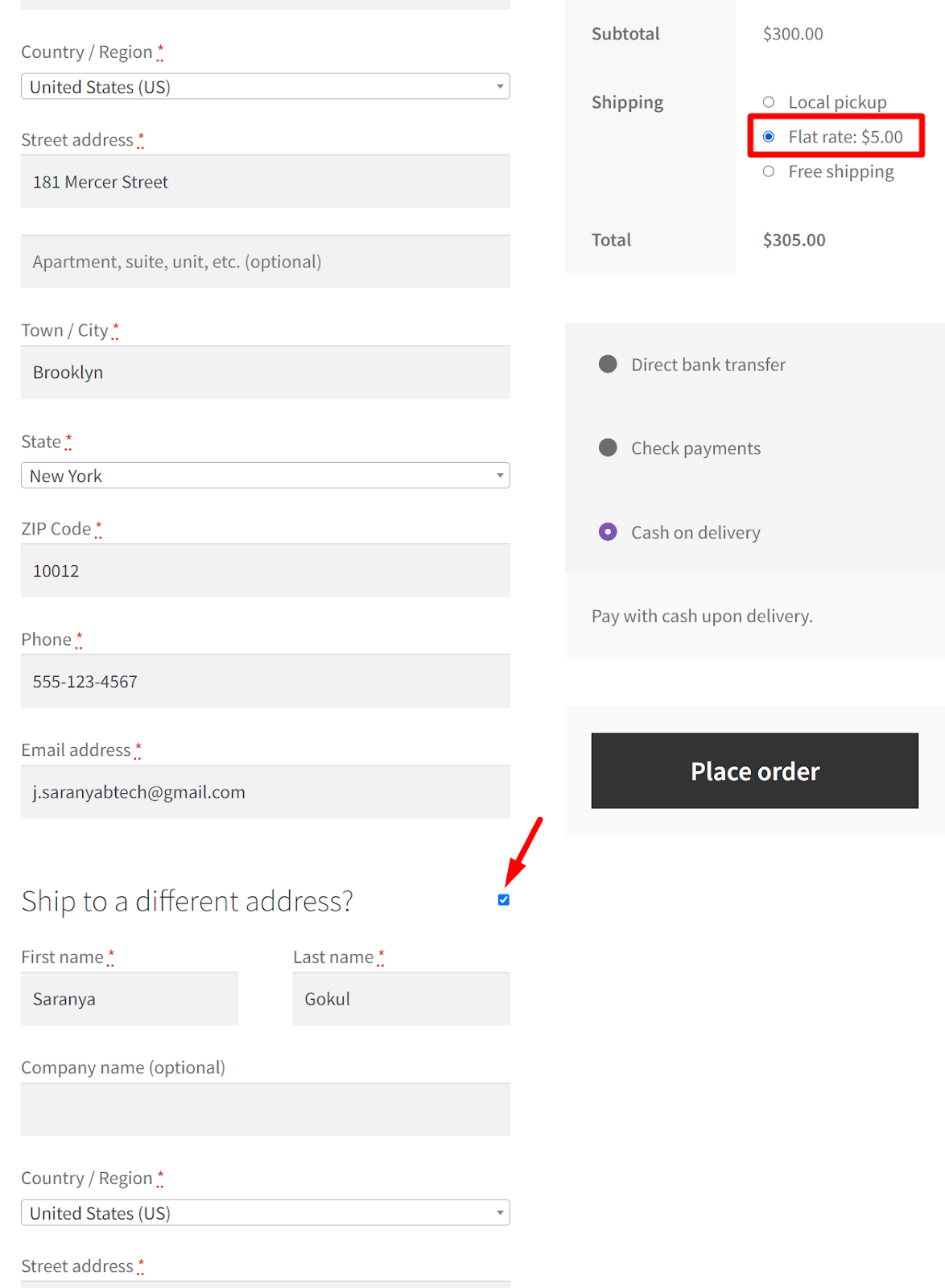
El resultado a continuación demuestra que cuando se selecciona el método de envío ‘Tarifa fija’, se verificará el formulario de envío y también mostrará los campos de envío correspondientes.
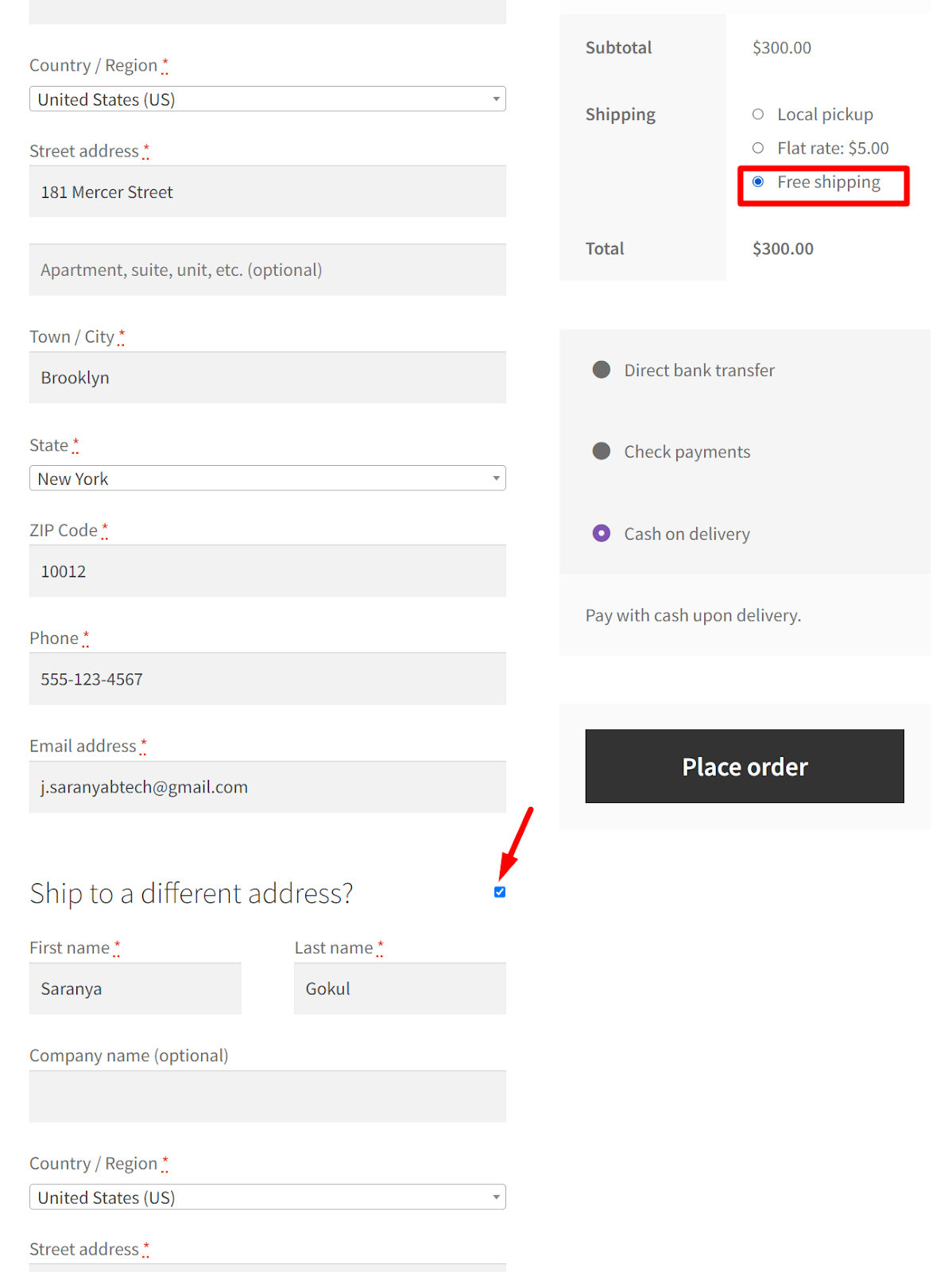
De manera similar, si se selecciona el método ‘Envío gratuito’, la casilla de verificación está marcada y también se muestran los campos de envío.
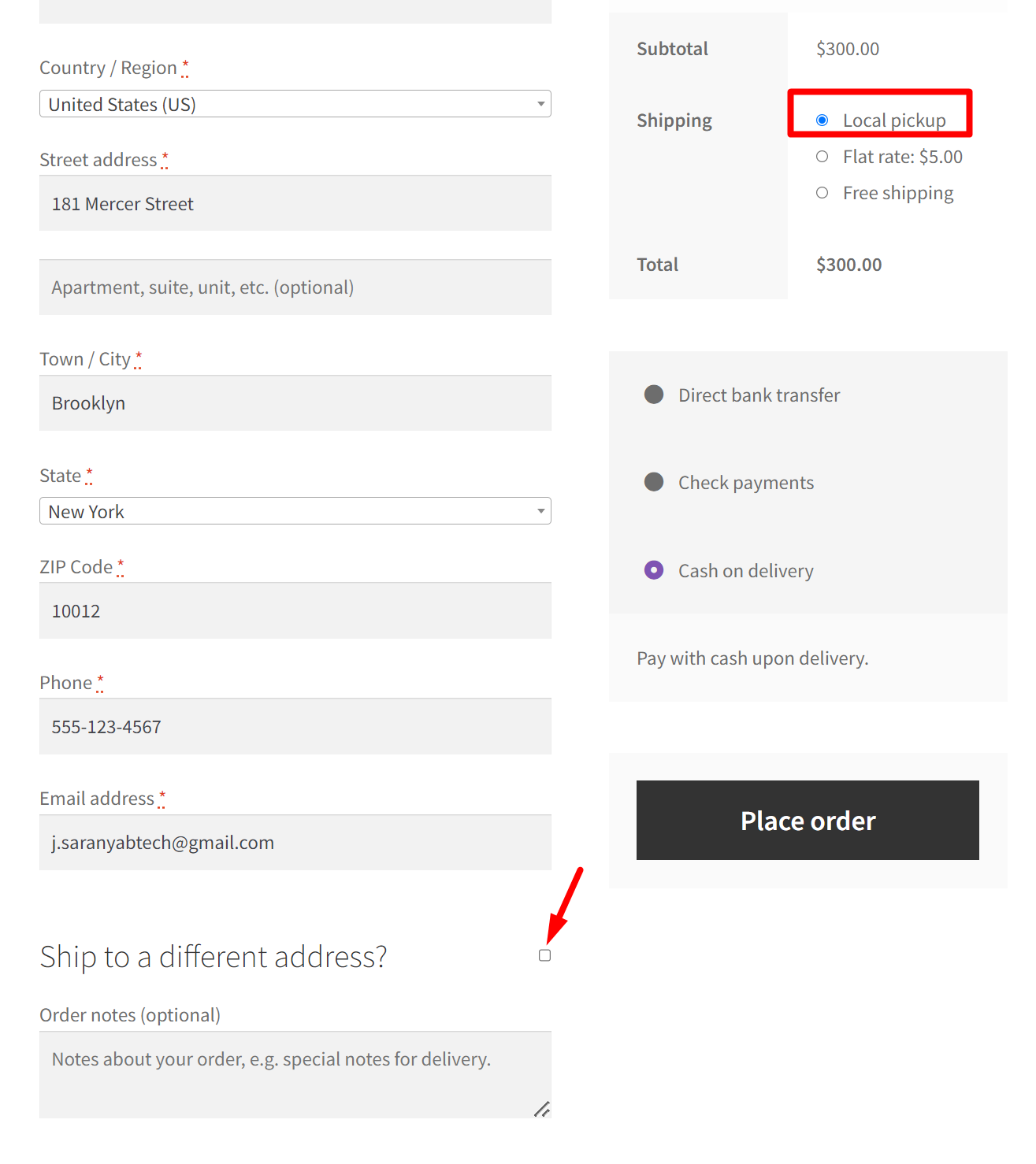
Pero en el caso de elegir el método de envío ‘Recogida local’, no marcará la casilla de verificación ni mostrará los campos de envío.
Explicación del código
- La función nombrada ts_checkout_field_scriptque está enganchado al pie de página de WordPress usando el agregar_acción función. Se ejecuta cuando se genera el pie de página de WordPress.
- La función ts_checkout_field_script comienza con la verificación condicional para garantizar que solo se ejecute en la página de pago de WooCommerce.
- El código recupera datos de tarifas de envío de la sesión de WooCommerce para un paquete específico (paquete 0) e inicializa una matriz vacía llamada $sdatos para almacenar los ID de tarifas del método de envío.
- A para cada Se emplea un bucle para recorrer las tarifas de envío disponibles.
- Dentro del bucle, el código comprueba si el método de envío coincide con los criterios predefinidos, específicamente, «Tarifa fija» o «Envío gratuito».
- Si el método de envío cumple con los criterios, su ID de tarifa se agrega al $sdatos formación.
- El código cambia de PHP a jQuery iniciando un bloque de script JavaScript en línea.
- Una función jQuery lista para documentos garantiza que el código se ejecute una vez que el documento esté completamente cargado.
- En esta sección se definen varias variables, incluidos selectores para diferentes elementos, como los botones de opción del método de envío, la casilla de verificación «enviar a una dirección diferente» y una variable JavaScript que contiene el código JSON codificado. $sdatos formación.
- Una función de JavaScript, rateIdEnableCheckbox, se define. Comprueba si el método de envío elegido permite la visualización de «campos de envío» según el ID de tarifa seleccionado y la matriz proporcionada. d.
- La función inicializa una variable. mi como falso y luego itera a través de todos los ID de métodos de envío disponibles dentro de la matriz d. Si se encuentra una coincidencia con el rateID proporcionado, mi se establece en verdadero y la función devuelve mi.
- Dentro de esta función:función mostrarHideShippingAddressFields
- Determina si la casilla de verificación «enviar a otra dirección» (C) está marcado y establece una variable F a verdadero si lo es, o FALSO si no lo es.
- Comprueba si el método de envío seleccionado actualmente (b) habilita los campos de envío invocando el rateIdEnableCheckbox funcionar con el método de envío actual y la matriz d.
- Dependiendo de las condiciones, hace clic en la casilla de verificación «enviar a otra dirección» (que muestra u oculta los campos de dirección de envío) o la deja como está.
13. Para garantizar que la funcionalidad funcione cuando la página se carga inicialmente, establecer tiempo de espera se emplea para llamar al mostrarOcultarCampos de dirección de envío funcionar con los parámetros apropiados después de un breve retraso.
14. Un detector de eventos para cambios en el método de envío seleccionado dentro del formulario de pago. Cuando se cambia el método de envío, se activa el mostrarOcultarCampos de dirección de envío función.
Conclusión
El fragmento de código anterior marcará o desmarcará la casilla de verificación del formulario de envío según el método de envío elegido. Alternativamente, también puede ocultar los campos de envío de WooCommerce cuando se selecciona el método de envío «Recogida local».
Háganos saber si el código fue útil o cualquier otra consulta en los comentarios.