Esto es más fácil de lo que piensas.
Con las herramientas adecuadas, colocar anuncios en su sitio web de WordPress no es difícil.
Insertar anuncios en su sitio es una de las mejores formas de ganar dinero con WordPress y también el método más sencillo para empezar.
En esta guía de principio a fin, lo guiaré a través de cada paso necesario para obtener anuncios en su sitio de WordPress.
Solo para que sepas: Esta guía funcionará para blogs, sitios de noticias, revistas, cualquier sitio de WordPress.
Tabla de contenido
Hay tres pasos que debe seguir para colocar anuncios en su sitio:
- Obtener la aprobación de una red publicitaria
- Crea tu primer anuncio
- Inserta tu anuncio en tu sitio web
Comencemos ahora con el primer paso.
Si tienes un sitio web legítimo, esto no debería ser un problema.
Y no, no es necesario tener millones de visitantes para obtener la aprobación.
Hay muchas redes publicitarias para elegir, pero la red publicitaria que más recomiendo es Media.net.
Es fácil trabajar con ellos, tienen anuncios atractivos y sus anuncios son contextualmente relevantes, por lo que encajan perfectamente con el resto de su sitio web.
Si desea una alternativa, es posible que le guste Ezoic por su optimización inteligente de anuncios.
Por cierto, si utilizas un enlace en esta publicación para registrarte, obtendrás un bono de ganancias del 10% durante tus primeros tres meses.

Pasemos ahora al primer paso: aprobar su cuenta de Media.net.
Cómo registrarse en Media.net
Si su sitio es absolutamente nuevo, le resultará difícil obtener la aprobación de Google AdSense y, si lo logra, le enviarán por correo un código PIN que tardará unos días (o semanas) en llegar. De hecho, ¿nunca recibí el mío?
Prefiero ayudarte a empezar a rodar rápido.
Media.net es excelente para comenzar porque su tiempo de aprobación es increíblemente rápido y no necesitas un sitio popular para crear una cuenta.
Con Media.net, debería ser aprobado en 1 o 2 días hábiles y los anuncios aparecerán en su sitio poco después de incluir el código del bloque de anuncios, que aprenderá a hacer más adelante en esta publicación.
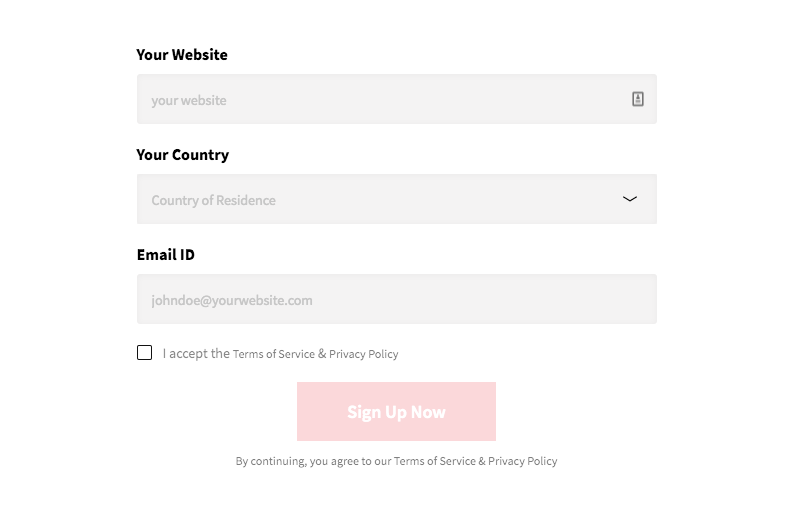
Unirse es bastante sencillo. De hecho, el formulario de la página de registro tiene sólo tres campos.

No hay nada más fácil que eso.
Después de enviar el formulario, verificará su dirección de correo electrónico y, con suerte, recibirá un correo electrónico al día siguiente felicitándolo por su aprobación.
Una vez que haya sido aprobado, podrá crear sus anuncios.
Crea tu primer anuncio
Crear anuncios en el panel de Media.net es simple.
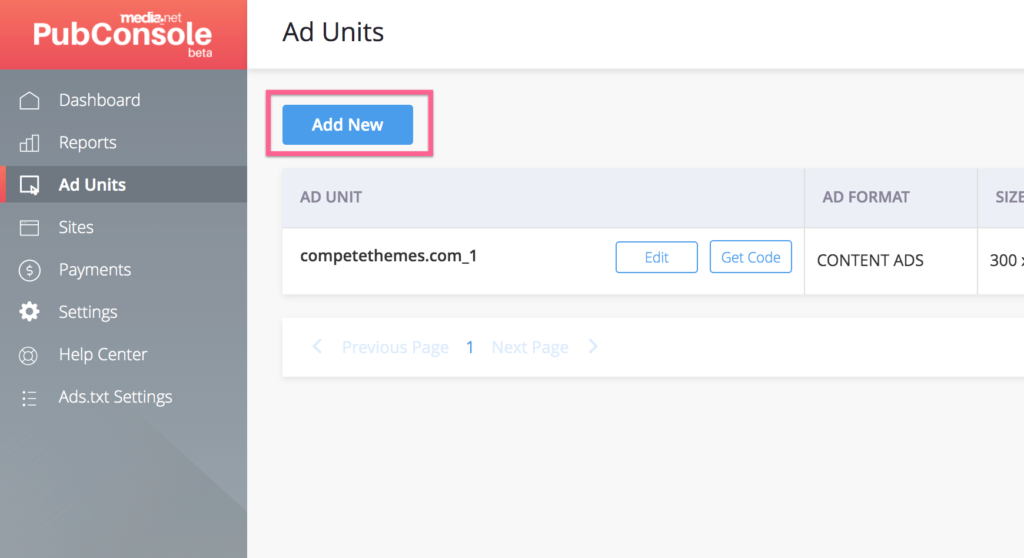
Inicie sesión en su cuenta, visite el Bloques de anuncios menú y luego haga clic en el Agregar nuevo botón que aparece en la parte superior.

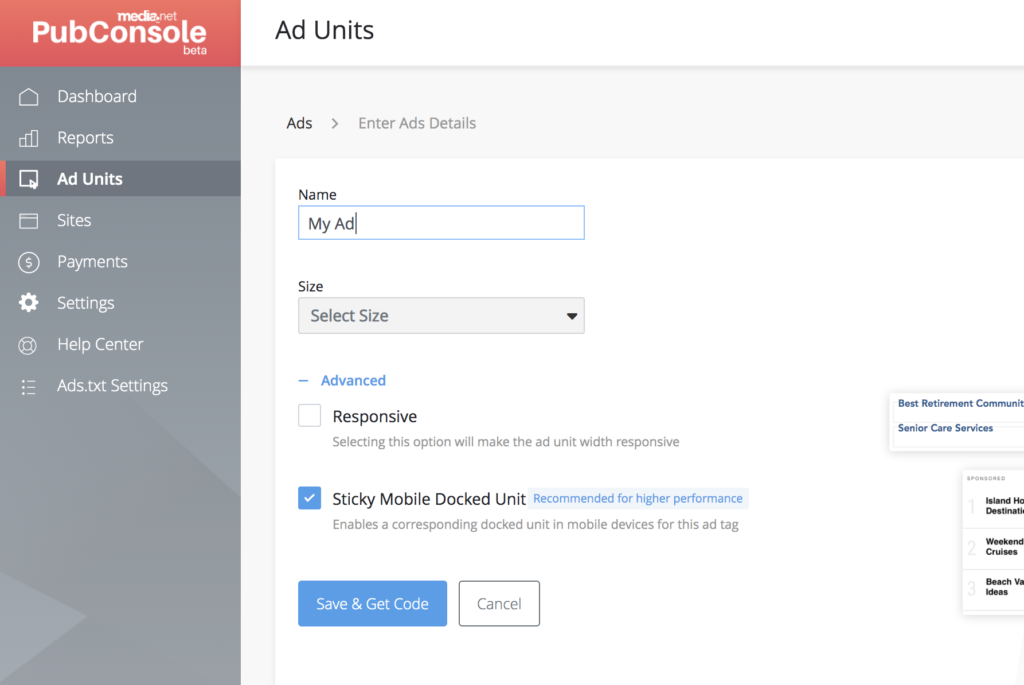
Serás llevado a la página de creación de anuncios que se ve así:

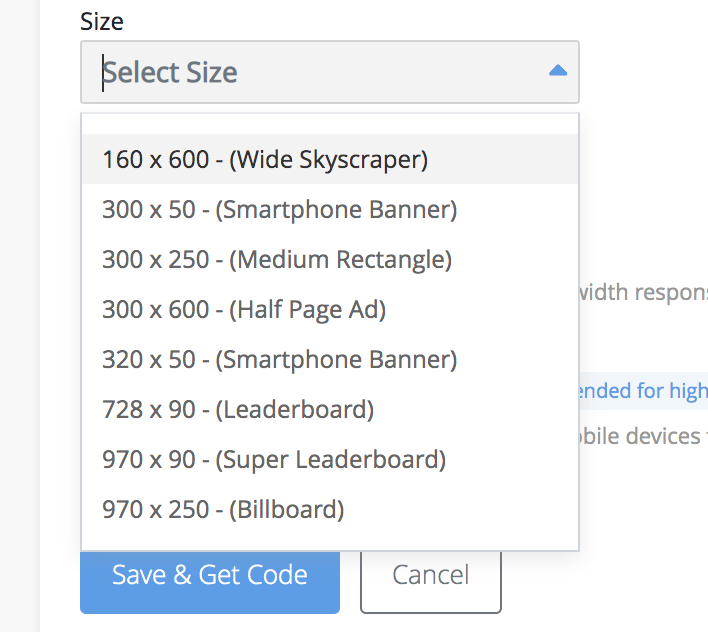
Comience nombrando su anuncio y luego seleccione un tamaño. Estas son las distintas opciones de tamaño disponibles:

Si ya sabes dónde vas a colocar tu anuncio, selecciona el tamaño correspondiente, pero si no, no te preocupes. Aprenderá cómo insertar anuncios en su sitio de WordPress en la siguiente parte de este tutorial.
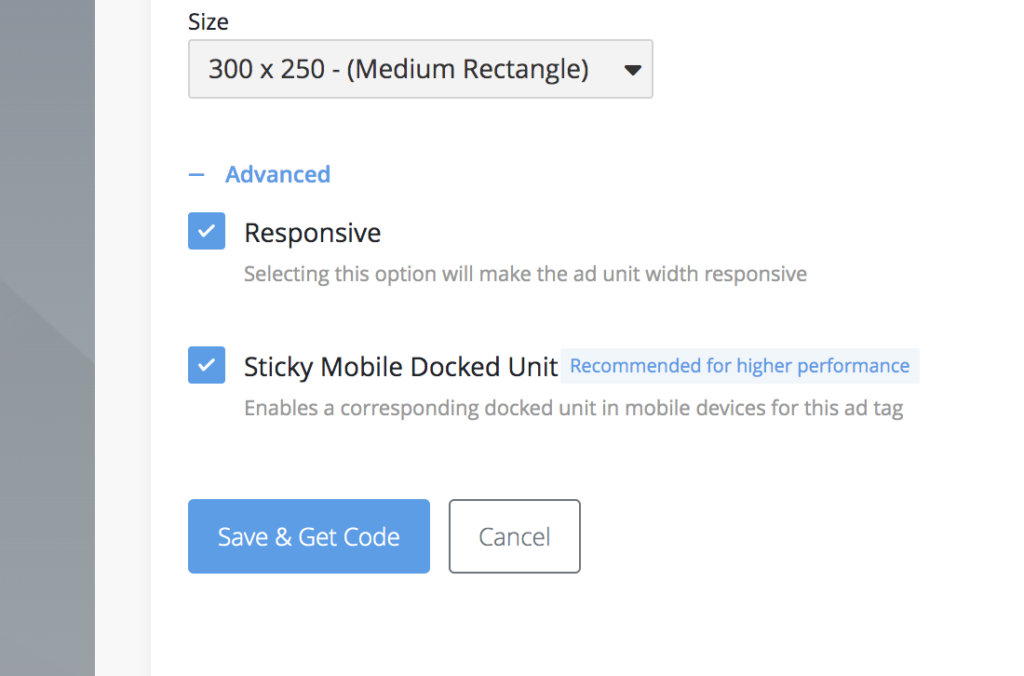
Una vez que hayas seleccionado una talla, lo mejor es comprobar la Sensible para que el anuncio pueda cambiar de tamaño y adaptarse a la pantalla del visitante.

También recomiendo dejar activado el anuncio fijo para móviles. Para los visitantes móviles, esto colocará un anuncio en la parte inferior de la pantalla que permanecerá allí mientras se desplazan hacia abajo en la página. Puedes desactivarlo más tarde si no te gusta, pero dado que puede mejorar enormemente el rendimiento de tu sitio, es una buena idea al menos probarlo.
Con la configuración de anuncios completada, haga clic en Guardar y obtener código botón. Los fragmentos de código que vea se utilizarán para que el anuncio se muestre en su sitio web.
Insertar los anuncios en su sitio
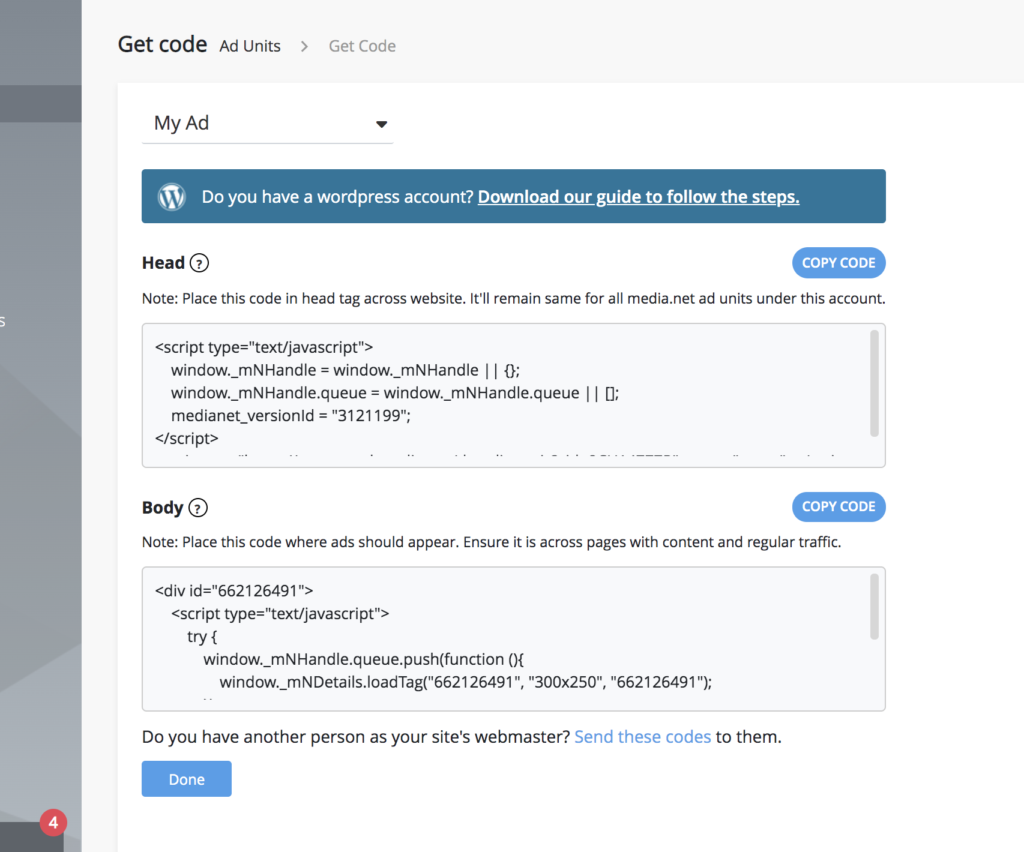
La siguiente página se verá así:

Obtendrá dos fragmentos de código: uno para la cabeza y otro para el cuerpo. Debe copiar y pegar estos fragmentos en su sitio, lo cual puede hacer fácilmente con un complemento.
Si bien hay muchos complementos disponibles para insertar anuncios, la mayoría de ellos son tremendamente complicados y tienen interfaces terribles. Mantendremos las cosas simples.
Añade el código principal
El código principal solo necesita agregarse una vez y básicamente conecta su sitio con Media.net. Mantendrás este código activo mientras publiques anuncios con Media.net.
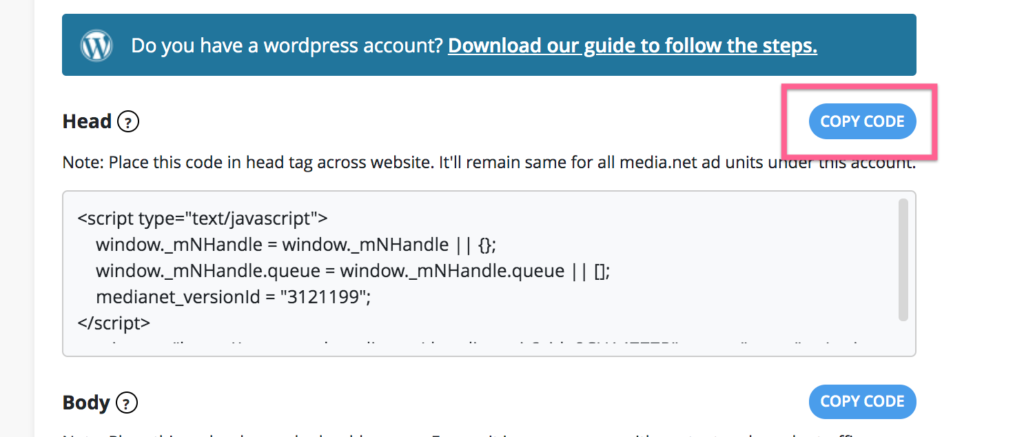
Para agregar el código principal, comience haciendo clic en este botón para copiar el código a su portapapeles:

A continuación, inicie sesión en su sitio de WordPress e instale un complemento simple llamado Insertar encabezados y pies de página.

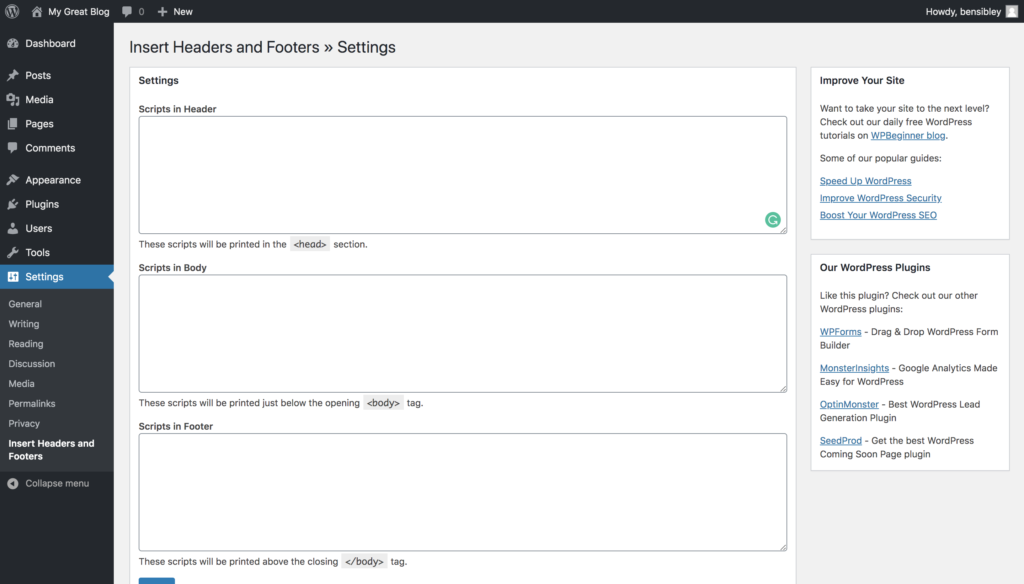
Una vez que el complemento esté instalado, verá este nuevo menú disponible en Ajustes:

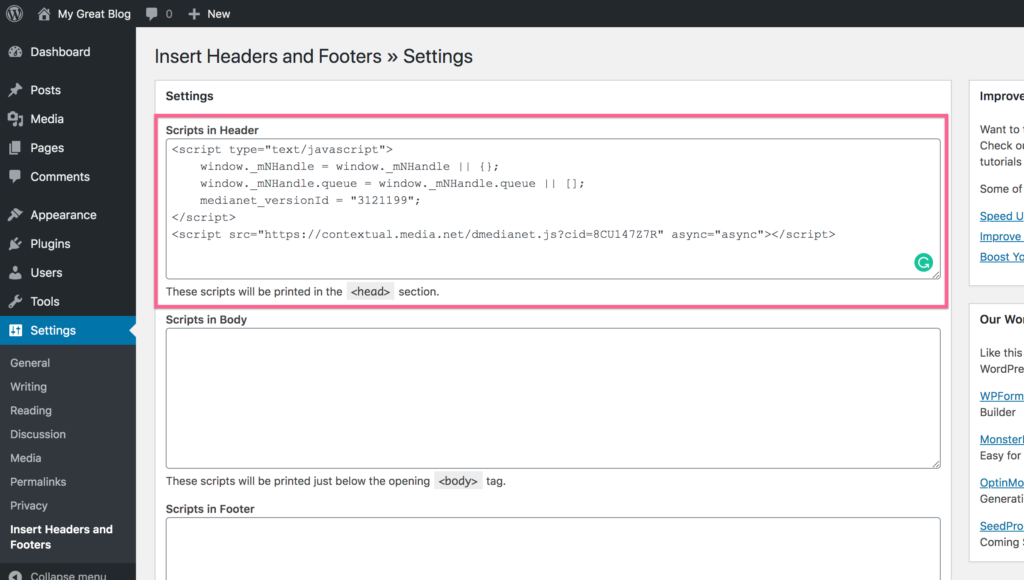
Pegue el código del encabezado de Media.net en el primer cuadro llamado «Scripts en el encabezado».

Una vez que guarde los cambios, el código se agregará en la sección principal de cada página de su sitio. ¡Dulce! Ya está a mitad de camino 🙂
Ahora todo lo que queda es agregar el código del cuerpo.
Consejo: nunca agregue el código directamente al archivo header.php de su tema. Un solo error puede dañar su sitio y sus cambios se anularán la próxima vez que actualice el tema.
Añade el código del cuerpo
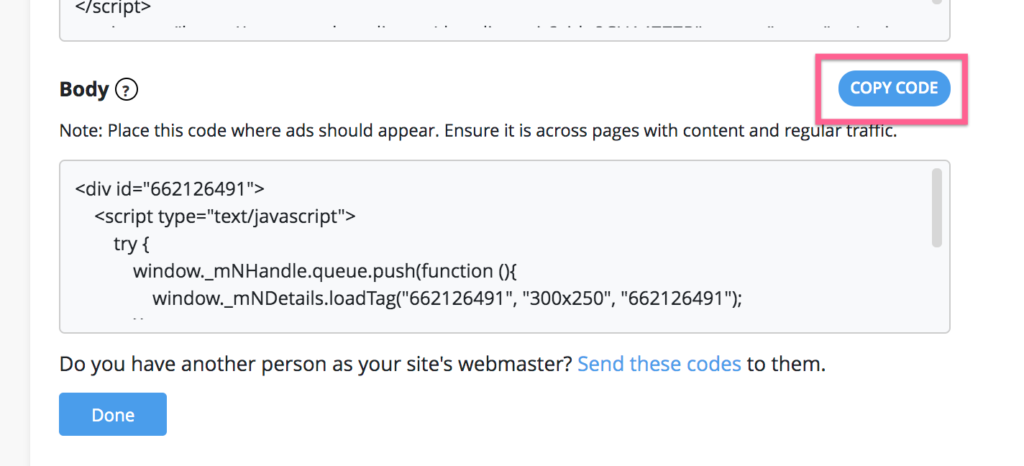
«Cuerpo» es en realidad un mal nombre para esto. El Cuerpo El código es simplemente el anuncio código. En otras palabras, dondequiera que coloques este código, ahí es donde aparecerá el anuncio.
Haga clic en este botón para copiar el código del anuncio:

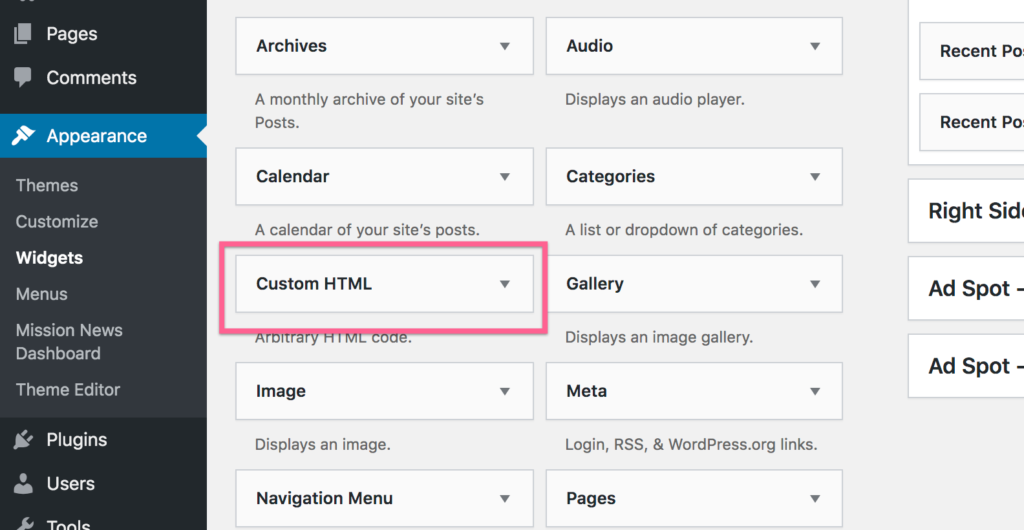
La forma más sencilla de mostrar un anuncio en un sitio web de WordPress es utilizar el widget HTML personalizado.
Dirígete al Apariencia > Widgets menú y verá el widget HTML personalizado en el lado izquierdo.

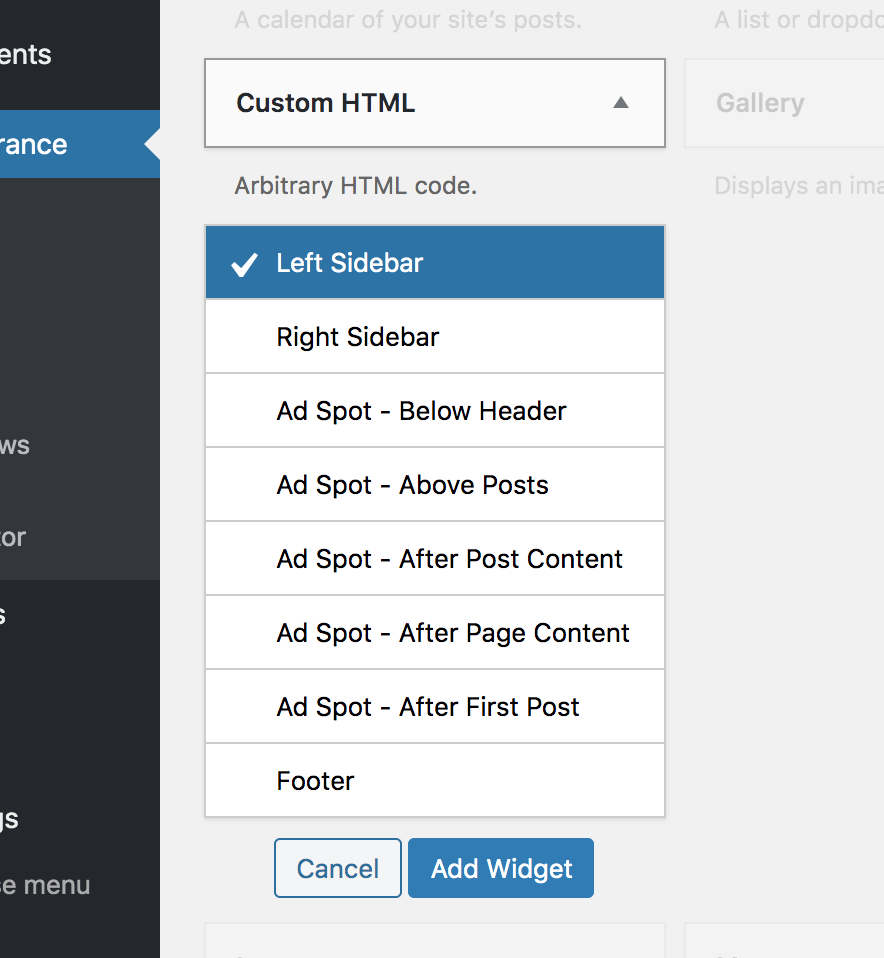
Cuando haces clic en el widget, verás todas las áreas de widgets donde puedes agregarlo.

En mi ejemplo, estoy usando el tema Mission News, por lo que ocho áreas de widgets diferentes pueden mostrar anuncios. Las áreas de widgets que tienes disponibles se basan en el tema que estás utilizando. Cualquier tema optimizado para anuncios le brindará muchas áreas de widgets para elegir.
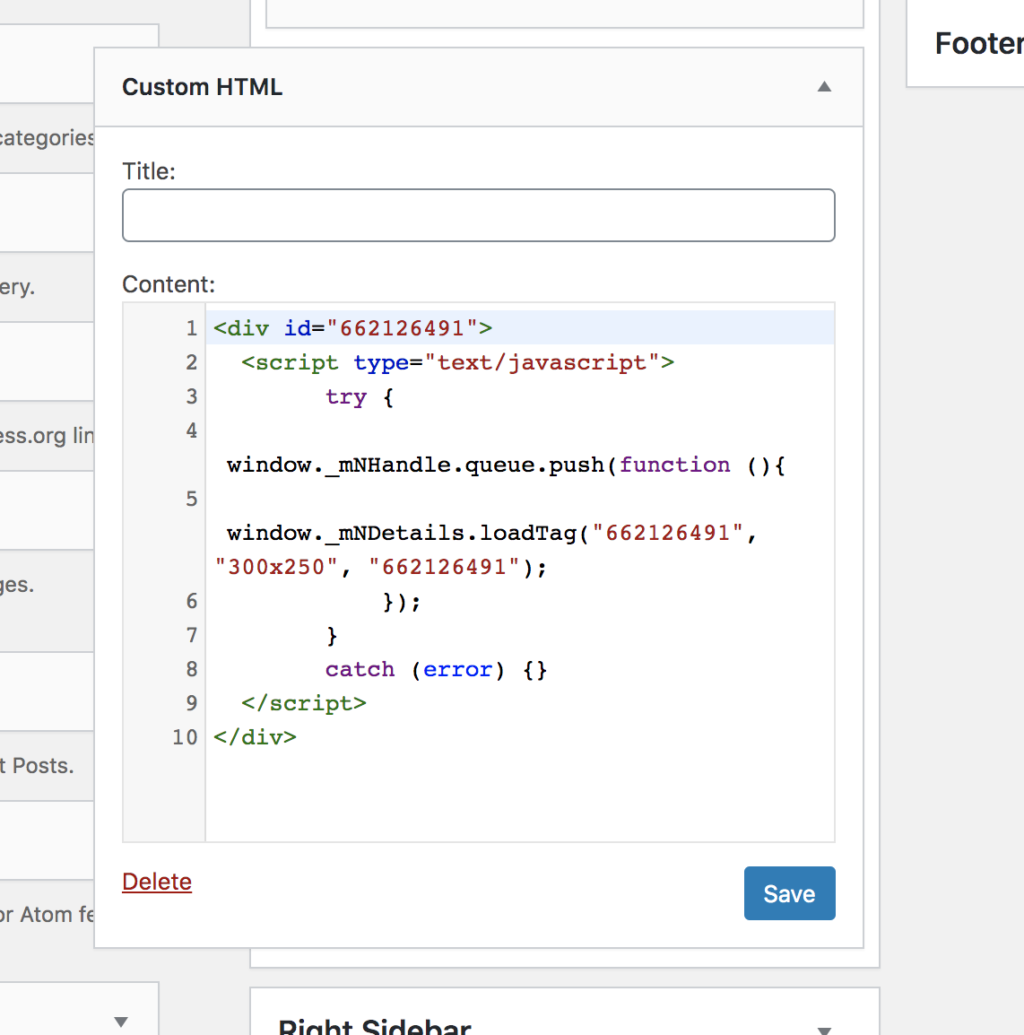
Una vez que haya seleccionado el área del widget, el último paso es pegar el código del anuncio en el widget HTML personalizado.

Haga clic en el Ahorrar en la parte inferior del widget y se activará en su sitio. Una vez hecho esto, Media.net comenzará a buscar anuncios para mostrar en su sitio.
El anuncio estará vacío por un tiempo ya que es el primero. No te angusties por ello. Déjelo así y cuando vuelva a consultar más tarde, el bloque de anuncios debería estar completo.
Esta es una implementación simple, pero es la forma más rápida y sencilla de comenzar con la publicidad. En solo unos pocos pasos, tendrá un anuncio funcional insertado en la barra lateral de cada página de su sitio.
Dicho esto, existen algunas formas sencillas de mejorar su publicidad.
Incluir más anuncios
Es poco probable que un anuncio en la barra lateral le permita ganar una fortuna. Una forma sencilla de aumentar los ingresos de su sitio es incluir más anuncios.
Para ello, puede volver a la bloque de anuncios menú en el panel de Media.net y cree bloques de anuncios adicionales allí. Luego puedes copiar el Cuerpo código para cada anuncio en un nuevo widget HTML personalizado en su sitio.
Antes de apostar por varios anuncios, podría resultar beneficioso utilizar un Calculadora de ingresos por publicidad del sitio web para estimar las ganancias potenciales en función del tráfico de su sitio y la ubicación de los anuncios. Tenga en cuenta que Media.net tiene un límite de 3 anuncios por página, así que asegúrese de no exagerar.
Si su tema no tiene una gran variedad de áreas de widgets, puede considerar un complemento como Insertador de anuncios. Si bien es más avanzado, te permitirá colocar anuncios en tu tema en lugares donde no hay áreas de widgets. Por ejemplo, podrás insertar anuncios entre publicaciones.
Antes de concluir este tutorial, solo hay una cosa más que debes hacer.
Sube el archivo ads.txt
El archivo ads.txt es una forma de verificación. Garantiza a los anunciantes que el sitio web correcto muestre sus anuncios y no los falsifique de ninguna manera.
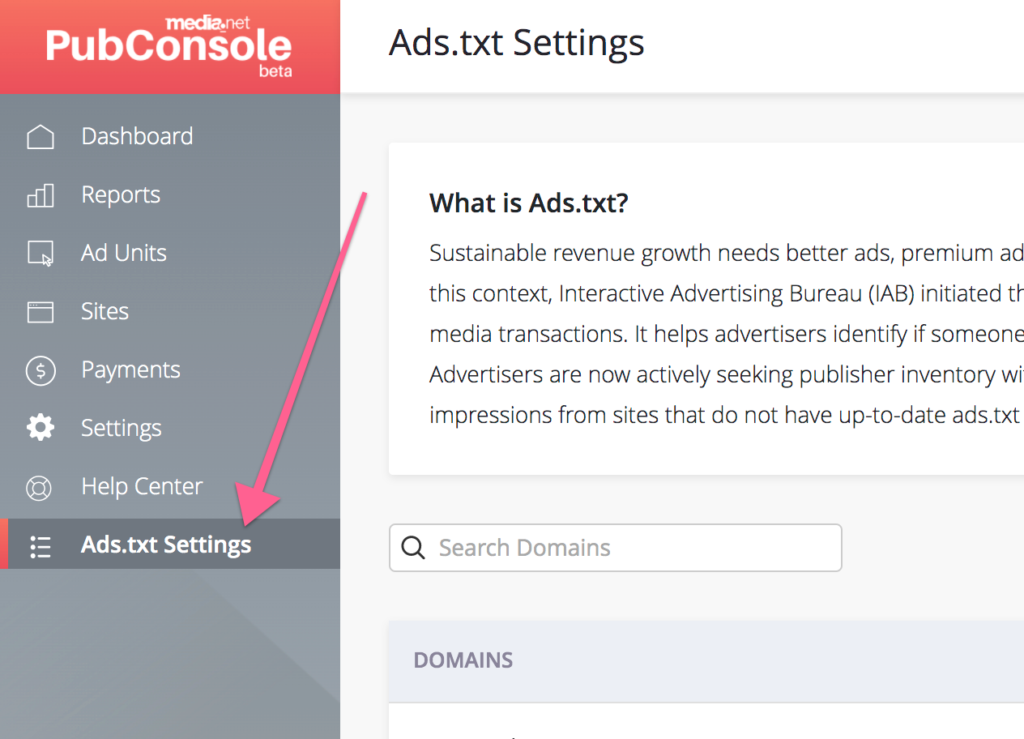
Media.net lo hace fácil proporcionándole el archivo ads.txt en su panel de control en el Configuración de anuncios.txt menú.

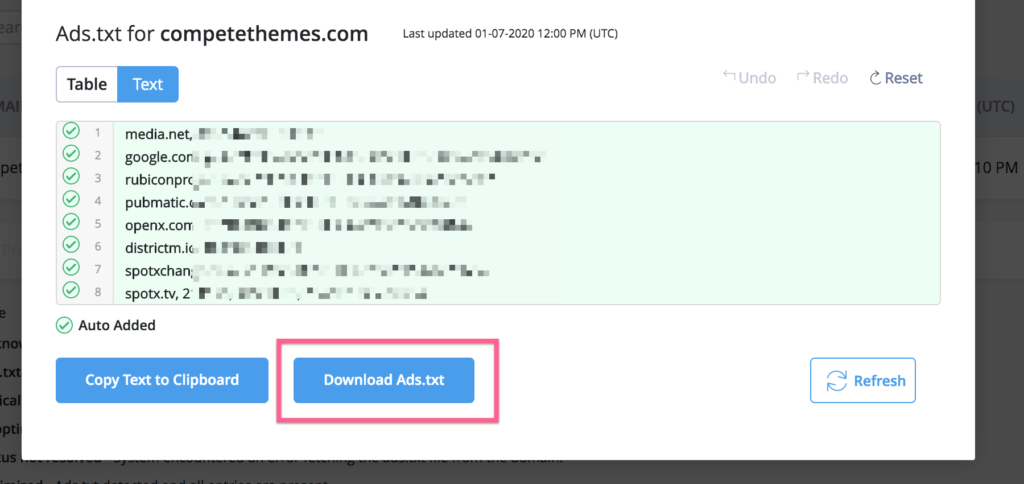
Cada uno de sus dominios tendrá su propio archivo ads.txt generado. Haga clic en el Vista junto a su dominio y verá una ventana emergente que incluye un botón de descarga para el archivo.

El último paso es subirlo al directorio raíz de su servidor. Si ha usado FTP antes, esto será pan comido. De lo contrario, siga mi tutorial de FTP para principiantes.
Si no está seguro de lo que quiero decir con «directorio raíz», es la carpeta donde se almacenan todos los archivos de WordPress. Algunos servidores simplemente lo llamarán «wordpress», mientras que otros lo llamarán algo así como «público».
Sabrás que estás en el directorio raíz cuando verá las carpetas “wp-admin”, “wp-content” y “wp-includes”. Ahí es donde desea cargar el archivo ads.txt.
Con el código principal y el archivo ads.txt cargados, el proceso de configuración estará totalmente completo. En el futuro, podrá dedicar todo su tiempo a optimizar anuncios, aumentar su tráfico y observar cómo aumentan sus ganancias.


