Pero primero, veamos qué son los atributos del producto y por qué los necesitamos.
Tabla de contenido
¿Qué son los atributos del producto?
Los atributos del producto son valores asignados a cada producto en función de sus características. Un producto puede tener múltiples atributos. Por ejemplo, si tiene una tienda en línea que vende teléfonos móviles, debe agregar la marca , el sistema operativo, el tamaño de pantalla, el software y la versión de Android a cada teléfono móvil que venda.
De esta forma, tendrás una tienda bien organizada y podrás ofrecer una mejor experiencia a los visitantes. Los atributos más comunes que utilizan las tiendas online son:
- Marca
- Color
- Tamaño
- Peso
y así.
Pero puede crear fácilmente atributos de productos personalizados desde su configuración de WooCommerce y asignarles valores.
Ahora ya conoce los atributos del producto. A continuación, veamos por qué necesita agregar un filtro de productos para filtrar productos por atributos y cómo puede ser útil.
¿Por qué necesitamos filtrar productos por atributo?
Algunos clientes prefieren ciertas marcas o estilos en función de su calidad, estilo o gusto personal. También pueden estar buscando un color, tamaño, peso, etc. específicos. Para ayudarlos a encontrar lo que buscan, debemos ofrecer varios filtros de productos, para que puedan filtrar fácilmente los resultados no deseados. Vamos a explicarte esto con un buen ejemplo.
Digamos que tenemos una tienda WooComemrce que vende ropa. Ahora, algunos de nuestros clientes estarían buscando tipos específicos de vestidos. Pueden buscar ropa según el color, el tamaño, el estilo o incluso la clase.
Ahí es donde los atributos de WooCommerce pueden ser útiles.
Al agregar atributos personalizados a los productos mientras los enumeramos (o los actualizamos), tenemos más posibilidades de realizar más conversiones y generar más ingresos. Por ejemplo, si un cliente busca ropa de talla Grande (L) , puede utilizar fácilmente el atributo de talla. Una vez que seleccione el tamaño Grande, todos los demás tamaños se omitirán de los resultados de búsqueda o de la página de la tienda, y WooCommerce solo mostrará todos los productos asignados bajo el atributo Grande.
De esta manera, el cliente tendrá una experiencia fácil de usar, ya que puede encontrar los productos deseados con bastante rapidez. Como mencionamos, esto dará como resultado mayores tasas de conversión y menores tasas de rebote.
Por lo tanto, debe usar la función de filtro de productos por atributo dentro de su tienda WooCommerce si desea aprovechar al máximo su empresa en línea.
Cómo filtrar productos de WooCommerce por atributo
Tenemos dos métodos para agregar un filtro de producto que filtrará los productos de WooCommerce por atributo.
- Filtro predeterminado
- Un plugin dedicado
Le mostraremos ambos métodos a continuación. Por lo tanto, puede elegir su forma preferida de acuerdo con los requisitos.
Sin más preámbulos, comencemos.
1) Método predeterminado
Aquí, le mostraremos cómo agregar el filtro sin usar plugins o herramientas de terceros. Primero, inicie sesión en su instalación de WordPress y asegúrese de haber creado suficientes atributos y de haberlos asignado al producto. En Productos > Atributos , puede ver todas las opciones disponibles.
Agregar un nuevo atributo
Si necesita crear uno, no dude en utilizar la sección de la izquierda de la página.
Nuestra instalación local de WordPress tiene algunos atributos creados y asignados a los productos. Por lo tanto, no necesitamos ningún atributo adicional y estamos listos para seguir adelante. Si revisa nuestra tienda de muestra, puede ver todos nuestros productos enumerados.
En la siguiente sección, le mostraremos cómo mostrar un widget que permite a los clientes filtrar a través de atributos.
Configurar y mostrar el widget de filtro de productos
Primero, vaya al Panel de administración de WP y navegue a Apariencia> Widgets.
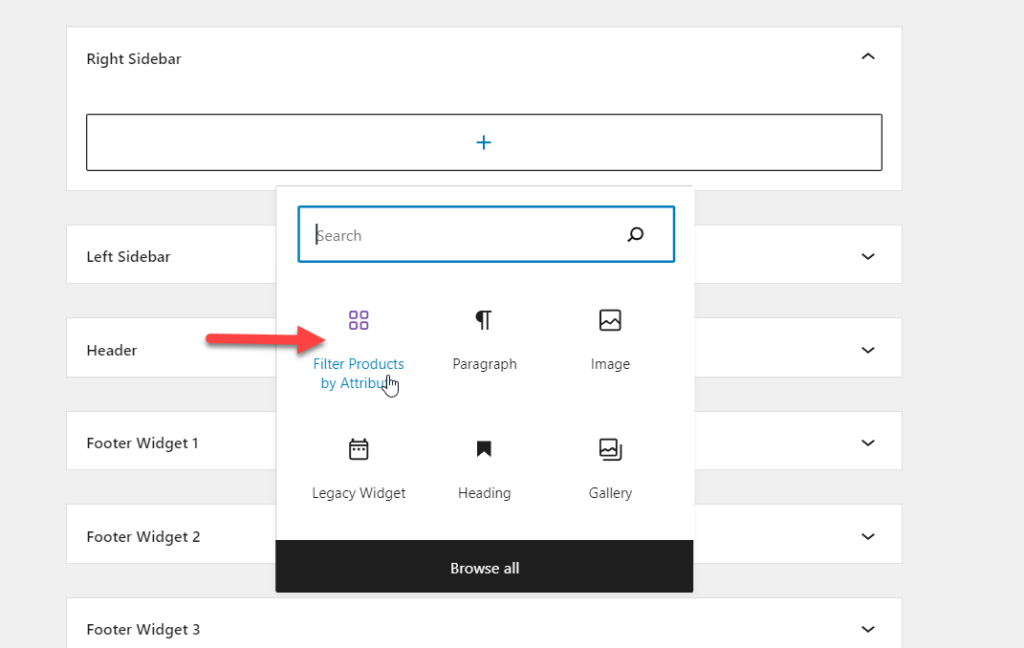
Agregaremos el widget dentro del área de widgets de la barra lateral derecha. Entonces, dentro de la sección de widgets, busque Filtrar producto por atributo .
Agregue el widget al área de widgets de la barra lateral derecha.
El widget requiere solo una configuración mínima. Debe seleccionar un atributo de producto para usar. El widget mostrará todos los atributos disponibles en su tienda WooCommerce. En nuestro caso, los dos atributos disponibles son
- Color
- Tamaño
Seleccione los atributos y la configuración final del widget se verá así.
También puede ver la configuración del bloque en el lado derecho de la página.
Una vez que haya terminado de modificar el widget, actualice la configuración.
Ahora, vaya al frente de su sitio web y verifique la barra lateral derecha.
Como puede ver en la captura de pantalla, los filtros serán visibles en la parte frontal de acuerdo con su personalización. Por lo tanto, si ha agregado un nuevo atributo a la tienda y desea agregarlo al área de widgets, deberá volver a visitar el widget y seleccionar el nuevo atributo, como ya se explicó, para actualizar el widget. Una vez que haya reconfigurado el widget, verá la nueva pantalla de filtro en la parte frontal.
Si usted o su cliente seleccionan algún atributo, el resultado de la tienda se modificará en consecuencia. Aquí, configuramos el atributo Color como Negro, que muestra dos de nuestros productos que coinciden con el color negro.
¡Eso es todo!
Así es como puede filtrar los productos de WooCommerce por atributo sin utilizar herramientas de terceros ni códigos adicionales.
2) Método de plugin
Si prefiere usar un plugin para agregar el filtro a su tienda WooCommerce, esta sección es para usted. Aquí, le mostraremos cómo usar un plugin para administrar dicha tarea. Hay varios plugins disponibles para filtrar productos de WooCommerce. Si está buscando el mejor plugin de filtro de productos, tenemos una publicación dedicada con los mejores plugins para ayudarlo con el trabajo .
Para la demostración, vamos a elegir Themify – Filtro de producto . Es un plugin de WordPress gratuito y rico en funciones disponible en el repositorio de WordPress de forma gratuita.
Instalar y activar el plugin
Lo primero que debe hacer es instalar y activar el plugin Filtro de productos en su sitio de WordPress. Vaya a Plugins > Agregar nuevo y busque el plugin. Una vez que haya encontrado el correcto, haga clic en el botón Instalar ahora para instalarlo.
Una vez que haya instalado el plugin, presione Activar para activarlo en su sitio.
Después de la activación, puede ver la configuración del plugin en el lado izquierdo de su panel de WordPress.
Agregar un nuevo filtro usando el plugin
Puede crear nuevos filtros desde allí o, si tiene filtros existentes, puede importarlos fácilmente. En este caso, vamos a hacer unos cuantos filtros.
Haz clic en Añadir nuevo y aparecerá un lightbox con todos los parámetros que tienes que personalizar.
Puedes elegirlos según tu preferencia. Si se desplaza hacia abajo, verá un cuadro con atributos personalizables.
Ahí es donde tienes que modificar. De forma predeterminada, el plugin no mostrará ningún atributo en la interfaz. Entonces, en su lugar, debe arrastrar el atributo que necesita mostrar hasta la parte inferior del cuadro.
En este caso, hemos creado los atributos Color y Talla y los hemos asignado a algunos productos. Entonces, colocaremos esos atributos en el área activa.
Cada opción es personalizable. Puede agregar un título y modificar cosas similares.
Una vez que haya terminado con la modificación, guárdela.
Mostrar el filtro de productos
El plugin creará un nuevo código abreviado para esta configuración. Puede ver el código abreviado único en la configuración del plugin.
Copie el código abreviado desde allí y visite cualquier área de widgets. En este caso, usaremos la opción de filtro dentro de la barra lateral derecha. Por lo tanto, agregue un nuevo bloque de código abreviado en el área del widget de la barra lateral derecha y pegue el código abreviado.
Después de actualizar la configuración, verifique su sitio de WordPress desde el front-end. Verá los filtros en acción.
Lo mejor es que puedes modificar el filtro cuando quieras. Entonces, de esta manera, puede usar un plugin para agregar un filtro de producto para permitir que su cliente filtre los productos de WooCommerce por atributo.