La implementación del banner de intención de salida de WooCommerce puede ser una estrategia poderosa para reducir el abandono del carrito e involucrar a los clientes de manera efectiva en el comercio electrónico. Aprenda cómo configurarlo con el plugin WooCommerce Display Discounts.
Los banners de intención de salida en el comercio electrónico casi siempre se implementan con el objetivo de reducir el abandono del carrito. Este tipo de ofertas pueden atraer a sus clientes y animarlos a reconsiderar su decisión de marcharse.
Puede adjuntar interesantes códigos de cupón a estos carteles de intención de salida con la ayuda de herramientas de terceros. Entendamos cómo hacer esto en WooCommerce con facilidad.
Tabla de contenido
¿Por qué debería ofrecer un banner con intención de salida?
Los cupones son algo común en la industria del comercio electrónico en la actualidad. Pero lo que les falta a la mayoría de las tiendas es un canal adecuado para informar a sus clientes del código de cupón. Los banners son una buena solución para esto.
Una forma más adecuada que simplemente ofrecer cupones al azar sería presentar el cupón de tal manera que ayude a los usuarios a tomar una decisión. Como puedes hacer eso? Puede hacer que los banners de cupones aparezcan solo cuando el usuario intenta salir de su tienda.
Esto llamaría la atención de sus clientes. También apaciguaría a los clientes que abandonan su tienda debido a los altos costos netos a pagar o de envío.
Además, esto sólo se mostrará a los clientes que tengan la intención de salir de la tienda y no a todos los usuarios de su tienda. Por lo tanto, esto no afectaría tanto a sus ganancias como ofrecer cupones para todos los usuarios.
Mostrar banner de descuento con el plugin WooCommerce
Dado que WooCommerce no ofrece una opción para crear banners, y mucho menos banners con intención de salida, tendrá que confiar en herramientas de terceros para que le ayuden con este proceso.
El plugin WebToffee Display Discounts para WooCommerce le ayudará a agregar banners de descuento con intención de salida de WooCommerce a su tienda.
Además de esto, este plugin se puede utilizar para mostrar cupones en las páginas de productos. Algunas de las características principales de este plugin incluyen,
- Mostrar cupones de WooCommerce en las páginas de productos
- Agregar temporizadores de vencimiento a las plantillas de cupones
- Múltiples plantillas de visualización de cupones
- Personaliza la paleta de colores de la plantilla de cupón
- Mostrar información de restricción dentro del cupón
- Ocultar la sección de ofertas a los usuarios invitados
- Ocultar cupones sin restricciones
- Ajustar la ubicación de la sección de descuentos
¿Cómo crear un banner de intención de salida de WooCommerce?
Una vez que instale y active el plugin WebToffee Display Discounts para WooCommerce, puede comenzar a configurar este banner de salida de intención.
- Vaya a Mostrar configuración del banner de descuento
Desde su panel de WordPress, navegue hasta Marketing > Mostrar descuentos. Clickea en el Agregar banner/widget pestaña.
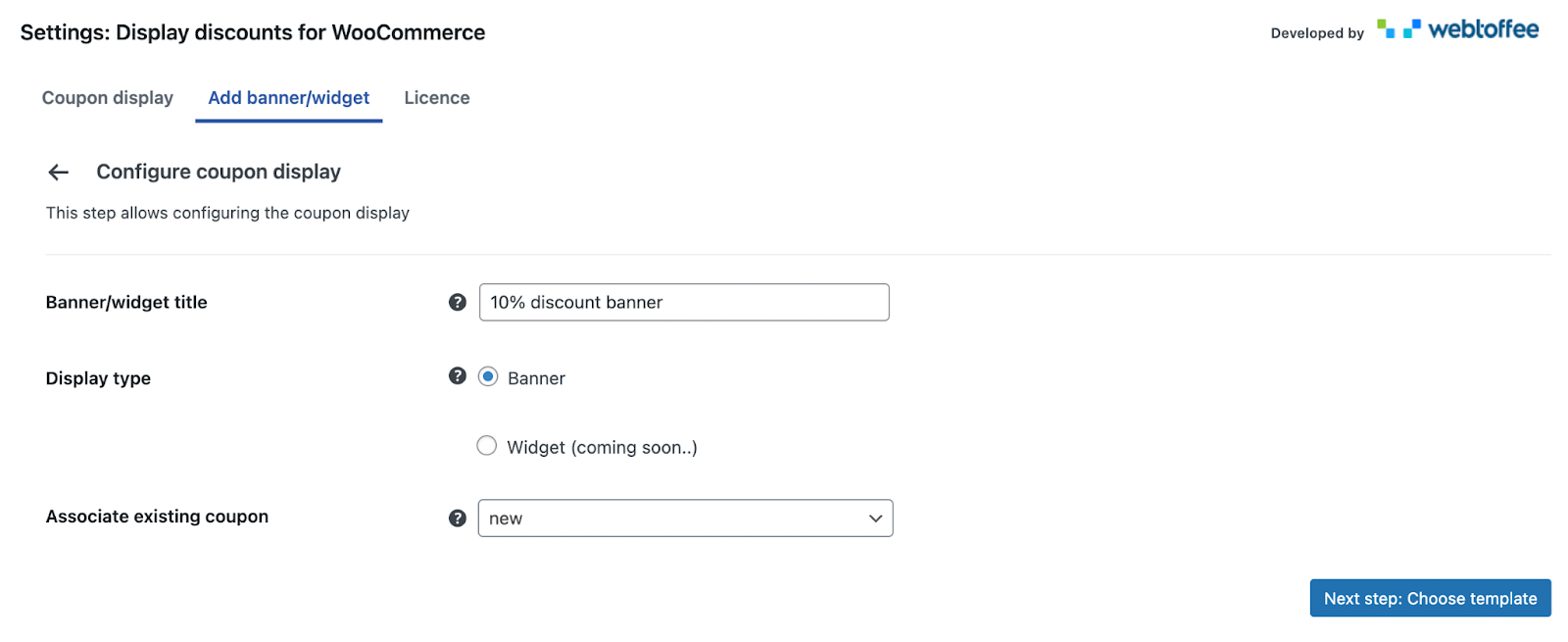
- Configurar la visualización del cupón
Clickea en el Crear nuevo banner/widget para comenzar a crear el banner.
Proporcione el título del banner y asegúrese de que Tipo de descuento es seleccionado como Bandera.
Ahora elige el cupón que deseas mostrar en el banner de descuento.
Una vez completado, navegue al siguiente paso.
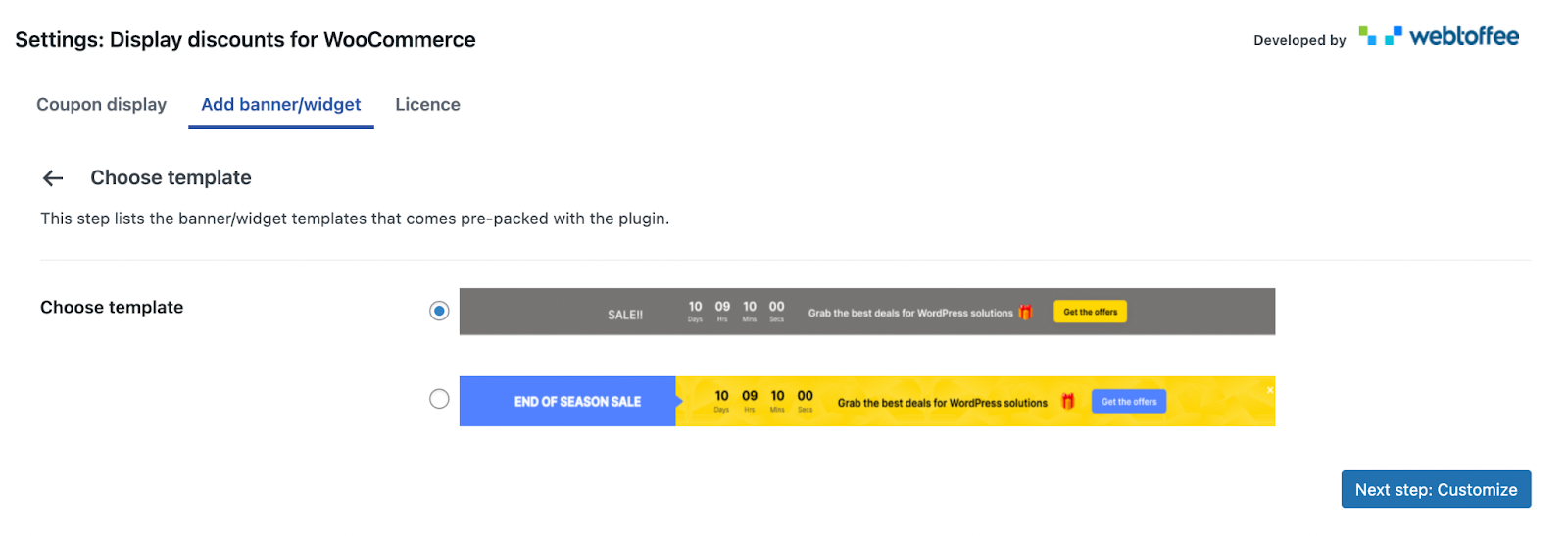
- Elija la plantilla de banner
Seleccione una plantilla de la lista ofrecida. El banner tendrá esta plantilla, así que elige una que se adapte a tu tema.
Navegue al siguiente paso.
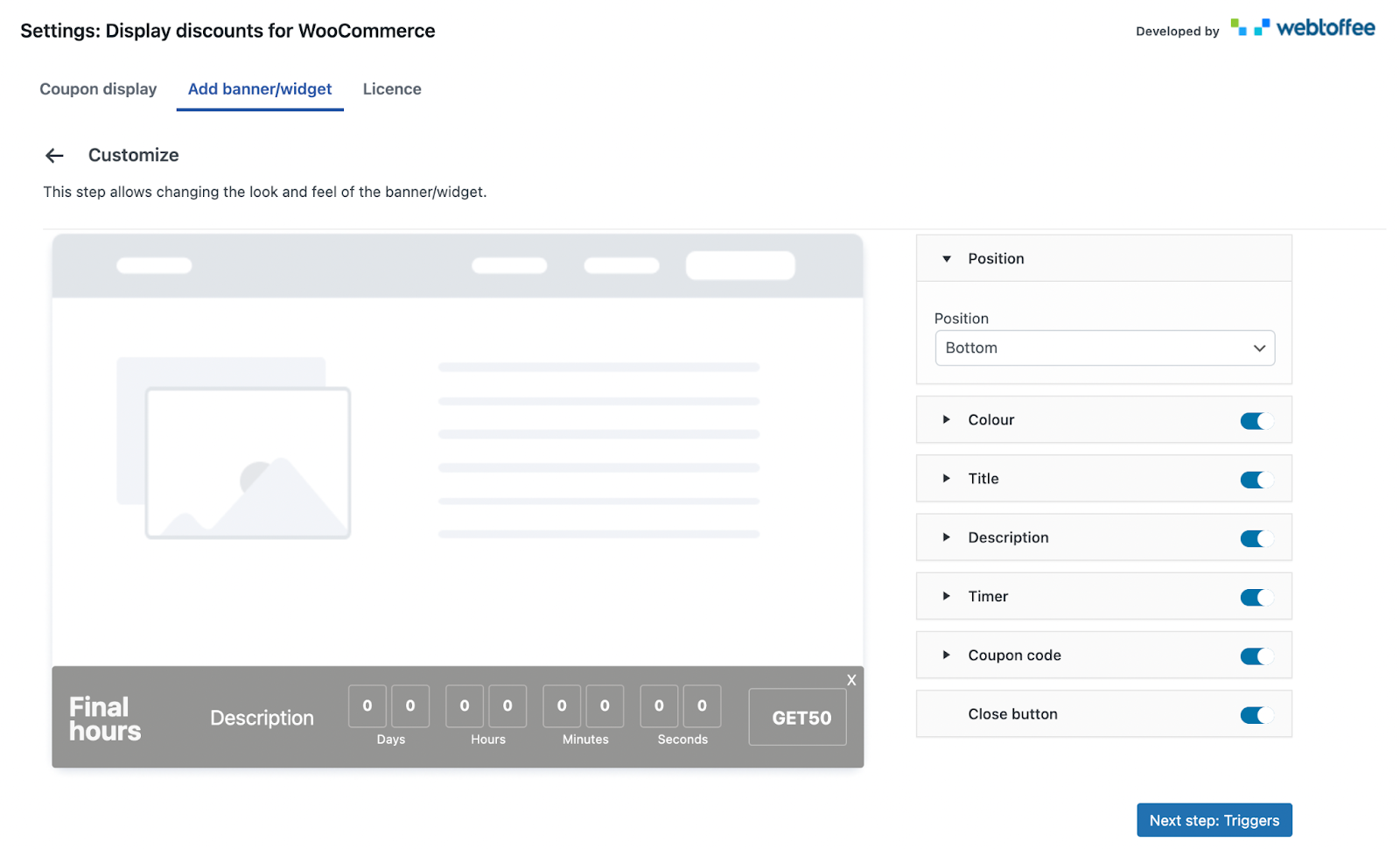
- Personalice el banner de intención de salida de WooCommerce
Utilice las opciones disponibles para personalizar la apariencia y el contenido de su banner. Las opciones disponibles incluyen personalizar la posición, el color del banner, el título del banner y más.
Una vez hecho esto, continúe con el siguiente paso.
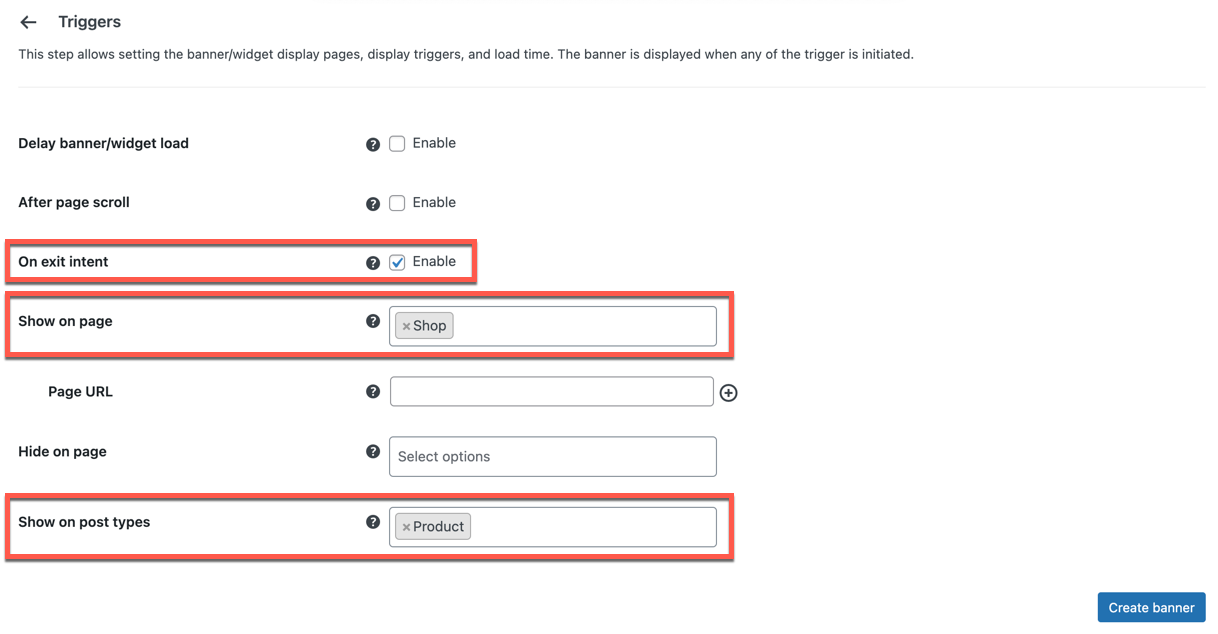
- Establecer los desencadenantes
Marque la casilla correspondiente a En intención de salida y elige las páginas donde quieres que aparezca el banner. También puede agregar la URL de la página si la página que desea no está disponible en el menú desplegable.
También puede definir las páginas en las que no desea que aparezca el banner. Además de esto, puedes especificar el tipo de páginas donde quieres el banner. Por ejemplo, si desea que el banner se muestre en las páginas del producto, seleccione Producto bajo Mostrar en tipos de publicaciones.
Haga clic en Crear pancarta.
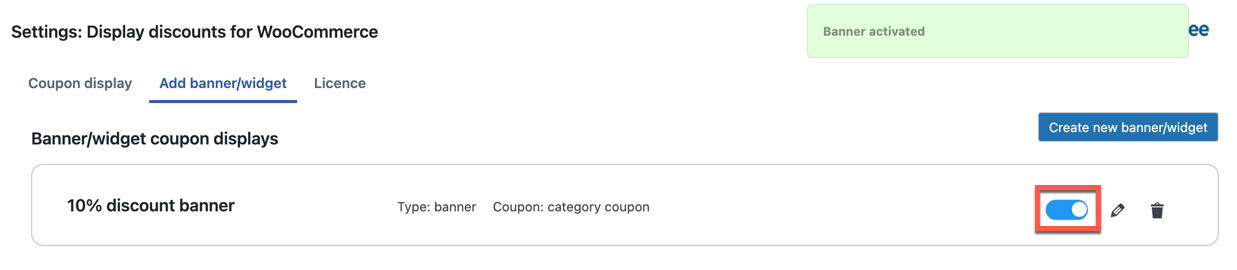
- Activar el banner
Cuando creas un banner, no se activará de forma predeterminada. Entonces, para activarlo, active el botón de activación en la página de inicio.
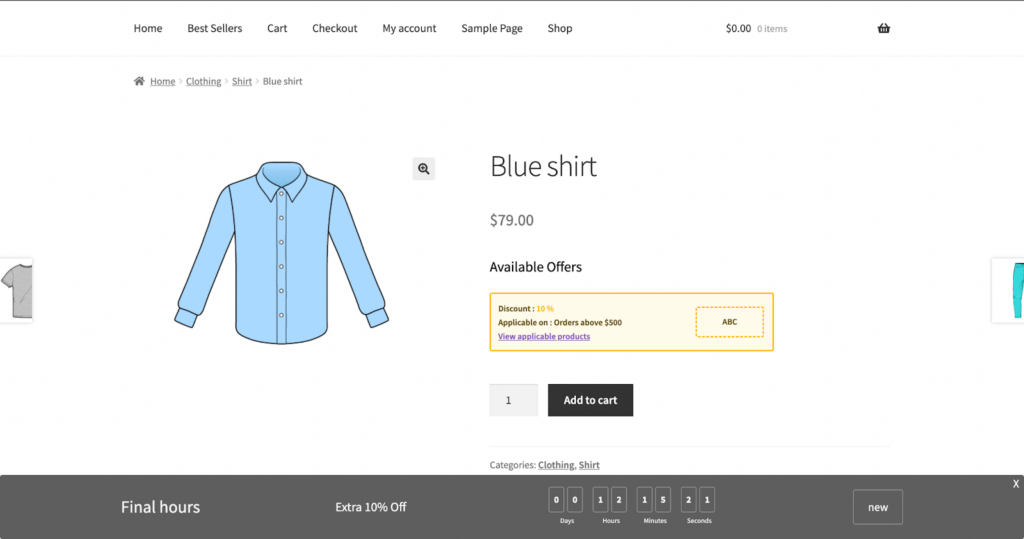
¿Cómo funcionará el banner de intención de salida de WooCommerce?
Cuando el usuario intenta salir de la tienda o de cualquiera de las páginas de productos de su tienda, aparecerá este banner en la parte inferior de la página con un texto personalizado, un código de cupón y un temporizador de vencimiento del cupón.

Este código de cupón se puede utilizar en el carrito o al finalizar la compra para recibir el descuento.
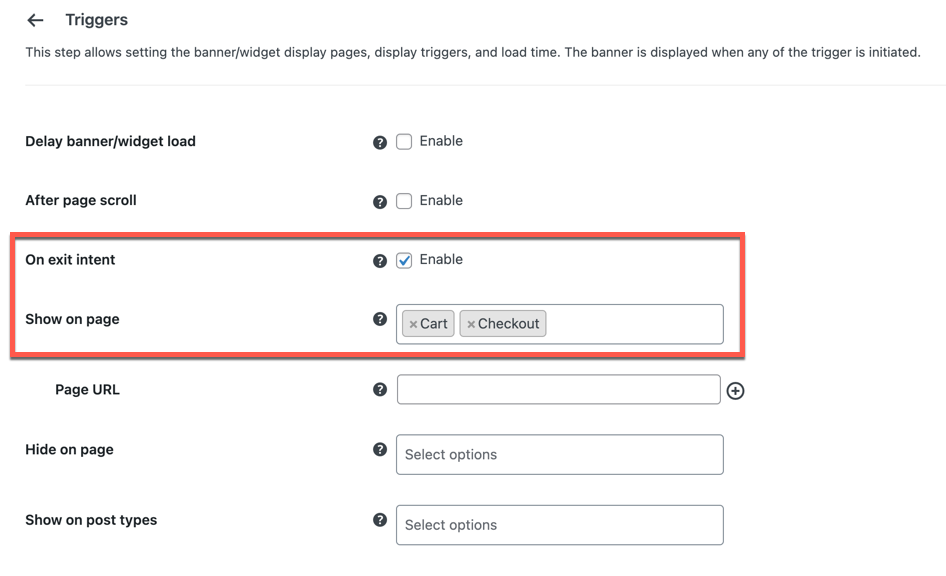
Caso de uso: abandono del carrito
Además de mostrar carteles de cupones en las páginas de productos, también puede agregarlos al carrito o a la página de pago. De esa manera, puede dirigirse específicamente a los usuarios que abandonan su carrito.
Para hacer esto, seleccione el activador como intención de salida y elija mostrar el banner en el carrito y en las páginas de pago. Siga los pasos anteriores para configurar el resto.

Alternativa: cupones de abandono del carrito
En lugar de agregar un banner de cupón al finalizar la compra, puede enviar cupones personalizados a los clientes por correo electrónico cuando salen de la tienda. Los cupones de abandono del carrito se pueden configurar con el plugin Cupones inteligentes para WooCommerce.
En lugar de mostrar el cupón cuando el cliente intenta salir, este plugin le permitirá definir el intervalo de abandono del carrito. Si el usuario no regresa a la tienda dentro de este intervalo especificado, el plugin enviará automáticamente un código de cupón al cliente por correo electrónico.
Aprenda cómo configurar cupones de abandono de carrito de WooCommerce.
Preguntas frecuentes (FAQ)
Los banners de intención de salida son banners que se activan cuando un cliente intenta salir de la tienda. Estos carteles suelen mostrar cupones de descuento que incitarían a los clientes a quedarse y completar la compra.
Sí, los banners de intención de salida se pueden configurar en cualquier página de su tienda WooCommerce, incluido el carrito y el proceso de pago, con el plugin avanzado de banner de intención de salida de WooCommerce.
Puede implementar banners de intención de salida después de crear y publicar el cupón. Sólo tienes que seleccionar qué cupón quieres asociar al banner mientras lo configuras.
Conclusión
Los banners de intención de salida y los cupones de abandono del carrito son herramientas valiosas en su arsenal de comercio electrónico.
Al implementar estas técnicas con la ayuda de los plugins de WooCommerce, puede optimizar el rendimiento de su tienda, mejorar la experiencia del usuario y, en última instancia, aumentar las conversiones y los ingresos.