Al crear sitios web en WordPress, las imágenes de alta calidad son cruciales para el diseño. Dado que las pantallas de alta resolución son la nueva norma, sus imágenes deben tener el tamaño y la resolución adecuados para todos los dispositivos. Pero, ¿qué sucede cuando te quedas atascado usando una imagen que no es lo suficientemente grande o se ve borrosa? Puede intentar encontrar una nueva imagen o simplemente utilizar un escalador de imágenes. Con el poder de la IA, un buen escalador de imágenes puede transformar mágicamente sus pequeñas imágenes pixeladas en obras maestras de alta resolución con unos pocos clics. En esta guía, aprenderemos más sobre la mejora de imágenes, mejoraremos algunas imágenes en WordPress y exploraremos una variedad de mejoras de imágenes que puede usar en proyectos futuros.
Tabla de contenido
¿Qué es la mejora de imagen?
Suscríbete a nuestro canal de Youtube
La mejora de imagen es el proceso de aumentar el tamaño, la resolución o las dimensiones de una imagen digital sin perder calidad de imagen. Esto se puede hacer utilizando tecnología de inteligencia artificial que utiliza aprendizaje profundo, redes neuronales y algoritmos de inteligencia artificial para mejorar la imagen con los píxeles adicionales que necesita. Es una poderosa solución para diseñadores web que buscan ampliar y mejorar imágenes manteniendo una calidad que no degrade la imagen proporcionada inicialmente.
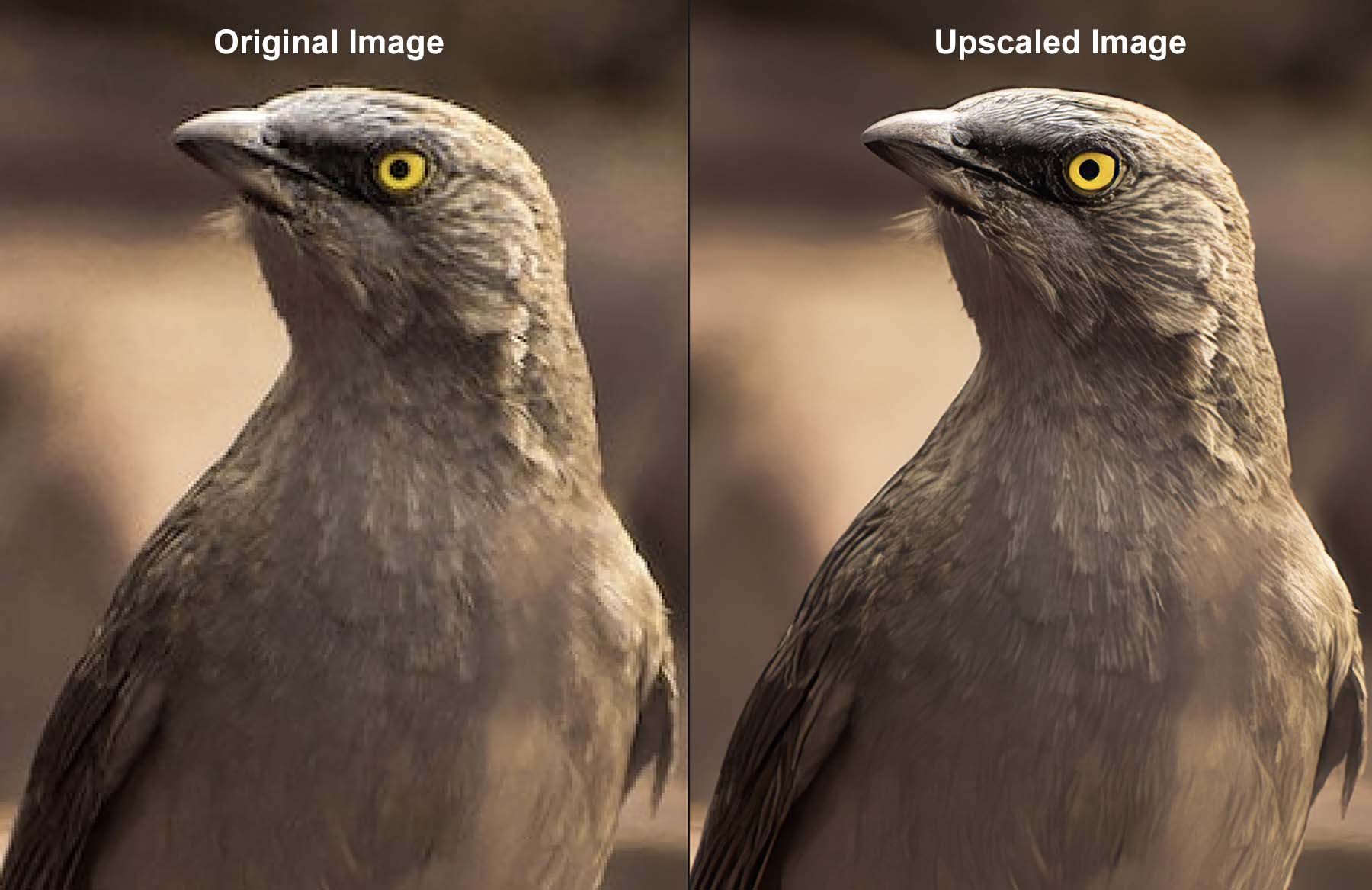
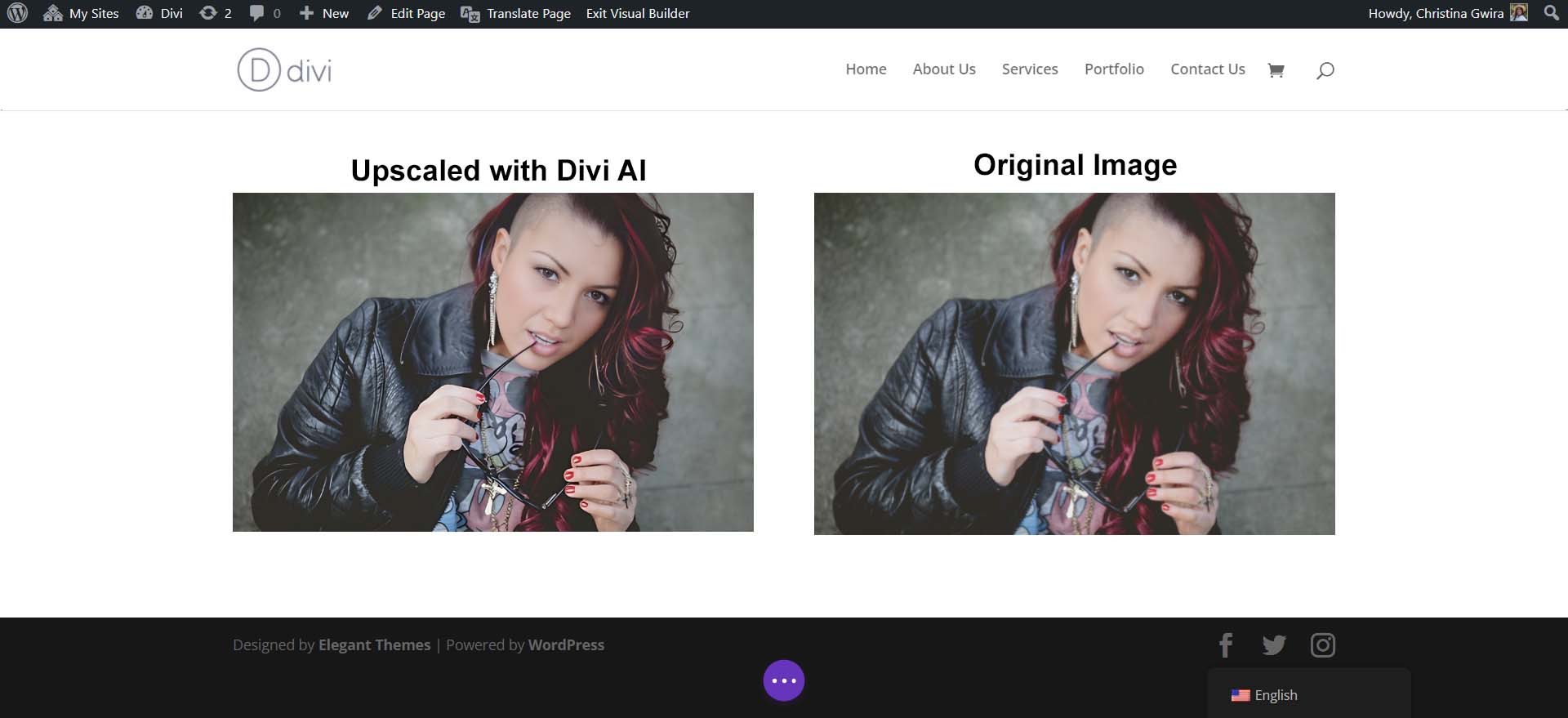
Los escaladores de imágenes populares como Topaz Photo AI pueden hacer esto fuera de WordPress. En la imagen de arriba, podemos ver que la calidad de la imagen inicial es deficiente. Hay algo de pixelación; la imagen aparece borrosa y no se puede utilizar con una resolución más alta. Sin embargo, la segunda imagen es mucho más clara: podemos ver los detalles dentro de las características, los colores de la imagen son más brillantes y el producto final se puede utilizar en una forma más grande o más pequeña. Este es un excelente ejemplo de los beneficios de mejorar la escala de las imágenes.
Por qué necesitas mejorar las imágenes en WordPress
En WordPress, una vez cargada la imagen, se establecen el tamaño y las dimensiones originales (o intrínsecos) de la imagen. Claro, puedes hacer la imagen más pequeña si quieres. De hecho, WordPress creará versiones más pequeñas para ayudarle a representar el tamaño correcto en su sitio web. Pero hacerlos más grandes es una historia diferente. Si desea agrandarla, no puede simplemente aumentar las dimensiones de una imagen en la Biblioteca multimedia o darle manualmente un ancho y alto mayores en su página. Esto estirará las imágenes y sus píxeles más allá de su valor intrínseco y las renderizará con menos calidad y desenfocadas.
Para agrandar una imagen en WordPress, necesita un escalador de imágenes. La mejora de escala utiliza IA para garantizar que la imagen ampliada mantenga la calidad al tiempo que aumenta su tamaño y dimensiones. Si bien se aumentan las dimensiones de la imagen, la calidad de la imagen se mantiene y, a menudo, se mejora con un resultado que a menudo se ve incluso mejor que el original. Cuando trabaja en WordPress, tener esta útil herramienta disponible le evita tener que buscar imágenes de mejor calidad o utilizar otras herramientas de terceros para mejorarlas.
Beneficios de mejorar las imágenes para WordPress
Muchos beneficios vienen con la mejora de imágenes para su sitio web de WordPress:
- Mejore las imágenes de su sitio web: La mejora de sus imágenes en o para WordPress proporciona una mejor experiencia web para sus espectadores. Unas buenas imágenes crean un gran sitio web. Usar imágenes nítidas en su sitio web es un proceso sencillo cuando se utiliza un escalador de imágenes para ajustar las fotos en su sitio web.
- Zoom y panorámica en el comercio electrónico: Los plugins de comercio electrónico como WooCommerce tienen muchas funciones, incluido el zoom y la panorámica de fotografías de productos. Sin embargo, si tienes fotografías de mala calidad, esto no se verá bien para tu marca. Ser capaz de mejorar imágenes en WordPress le brinda la posibilidad de llevar esta función a su sitio de WordPress con imágenes de alta calidad.
- Comodidad al buscar y utilizar imágenes: Con la mejora de escala, puede ahorrar tiempo al intentar encontrar versiones de imágenes de alta resolución en su arsenal. Con los escaladores de imágenes, puede mejorar la imagen que tiene a mano en lugar de buscar por todas partes la versión de alto DPI de una imagen.
- SEO y participación del usuario: La mayoría de las veces, las imágenes grandes son un gran problema para el rendimiento del sitio web y la velocidad de carga de la página, lo que no es bueno para el SEO. Pero, siempre que sus imágenes estén optimizadas, las fotografías de alta calidad pueden generar clasificaciones más altas en los motores de búsqueda. Por lo tanto, considere utilizar un escalador de imágenes de IA para procesar imágenes para su sitio web de WordPress. Además, hay más formas en que la IA puede ayudar al SEO de WordPress.
- Prepare su sitio web para el futuro: Los tamaños y resoluciones de pantalla han aumentado con los años. Desde pantallas retina hasta pantallas de alto DPI, es imperativo garantizar que su sitio web se vea igual de bien hoy y en el futuro. Puede remediar esto utilizando herramientas de mejora de imágenes para mantener sus imágenes frescas, independientemente del año en que las personas accedan a su sitio web.
Ahora que entendemos cómo la mejora de nuestras imágenes puede beneficiar a nuestro sitio web de WordPress, exploremos cómo podemos implementar esto de manera práctica con Divi y Divi AI.
Cómo mejorar imágenes en WordPress con Divi AI
Divi, nuestro poderoso creador de páginas y temas de WordPress con IA, viene con un poderoso asistente de IA para su sitio web llamado Divi AI. Incorpora varias funciones de inteligencia artificial en su sitio web de WordPress, incluida la mejora de imágenes. Exploremos cómo podemos utilizar estas herramientas de WordPress para mejorar las dimensiones de nuestras imágenes sin comprometer su calidad.
1. Descargue e instale Divi y Divi AI
Si eres nuevo en Divi, tu viaje comienza obteniendo una membresía y descargando Divi desde tu perfil de miembro. Luego, puedes seguir esta excelente guía que te muestra cómo instalar Divi. Cubre muchos temas que lo ayudarán a instalar Divi en su sitio web de WordPress, incluida la descarga del archivo ZIP del tema, su instalación en WordPress y la autenticación de su sitio web con Elegant Themes.
Divi AI es una poderosa herramienta de inteligencia artificial que funciona de la mano con Divi y el plugin Divi Builder. Tendrás acceso a Divi AI desde el primer momento con una prueba gratuita y podrás actualizar a una versión ilimitada en cualquier momento. Esto le dará acceso completo al generador (y escalador) de imágenes de IA de Divi, así como al asistente de escritura de Divi AI para generar contenido con IA.
Una vez que Divi esté instalado y activado, y haya adquirido su licencia Divi AI, ¡podemos comenzar a mejorar algunas imágenes! Si ya eres miembro de la familia Divi, ¡genial! ¡Estamos felices de tenerte!
2. Abra Divi Builder y seleccione su imagen
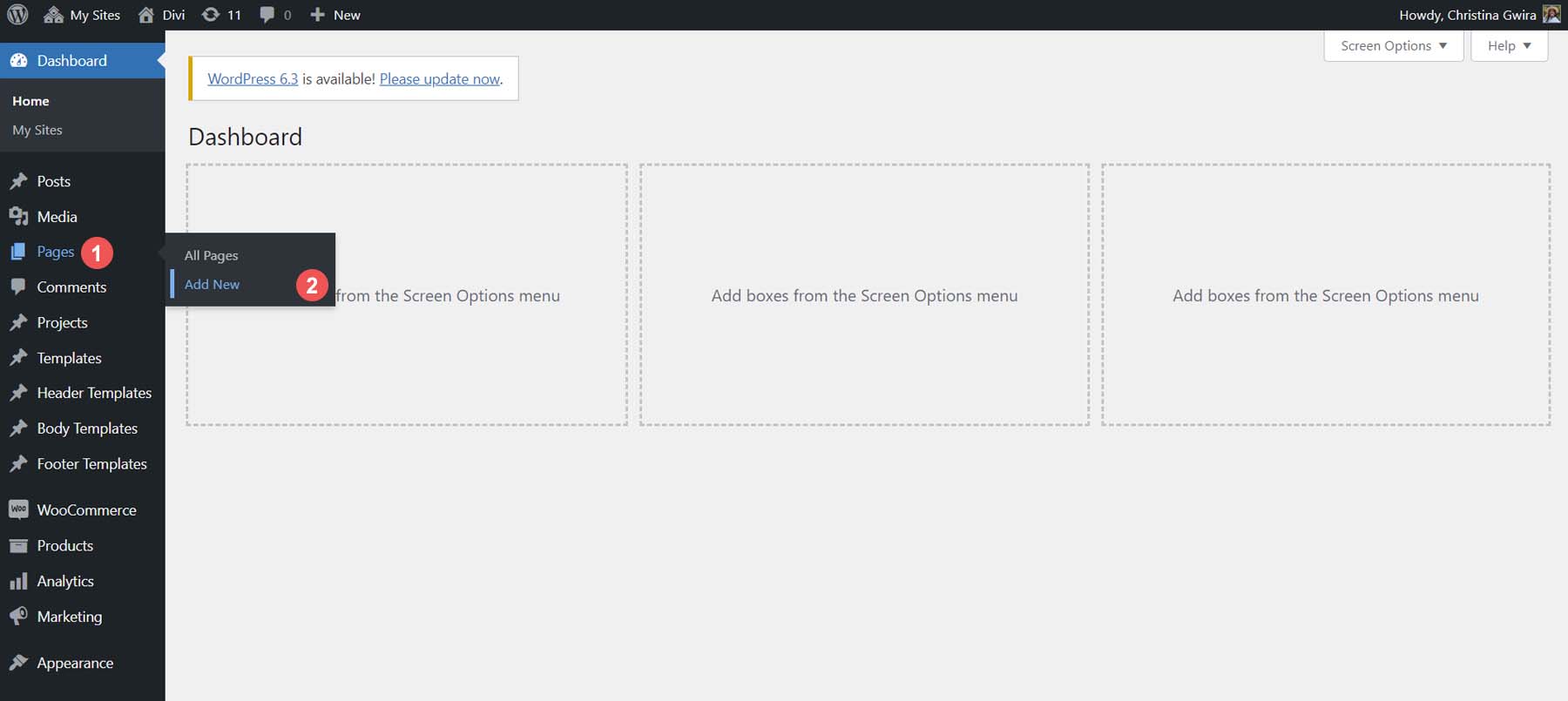
Ya sea que trabaje en una página existente o cree una página desde cero, el proceso de ampliación con Divi AI es el mismo. Editará su imagen, usará el comando de mejora de Divi AI y luego Divi AI volverá a insertar automáticamente su imagen en el mismo lugar. Repasemos cómo hacerlo ahora con una página nueva en WordPress. Desde el panel de WordPress, Pase el cursor sobre el enlace del menú Páginas.. Entonces, haga clic en Agregar nuevo. Esto creará una nueva página para nosotros.
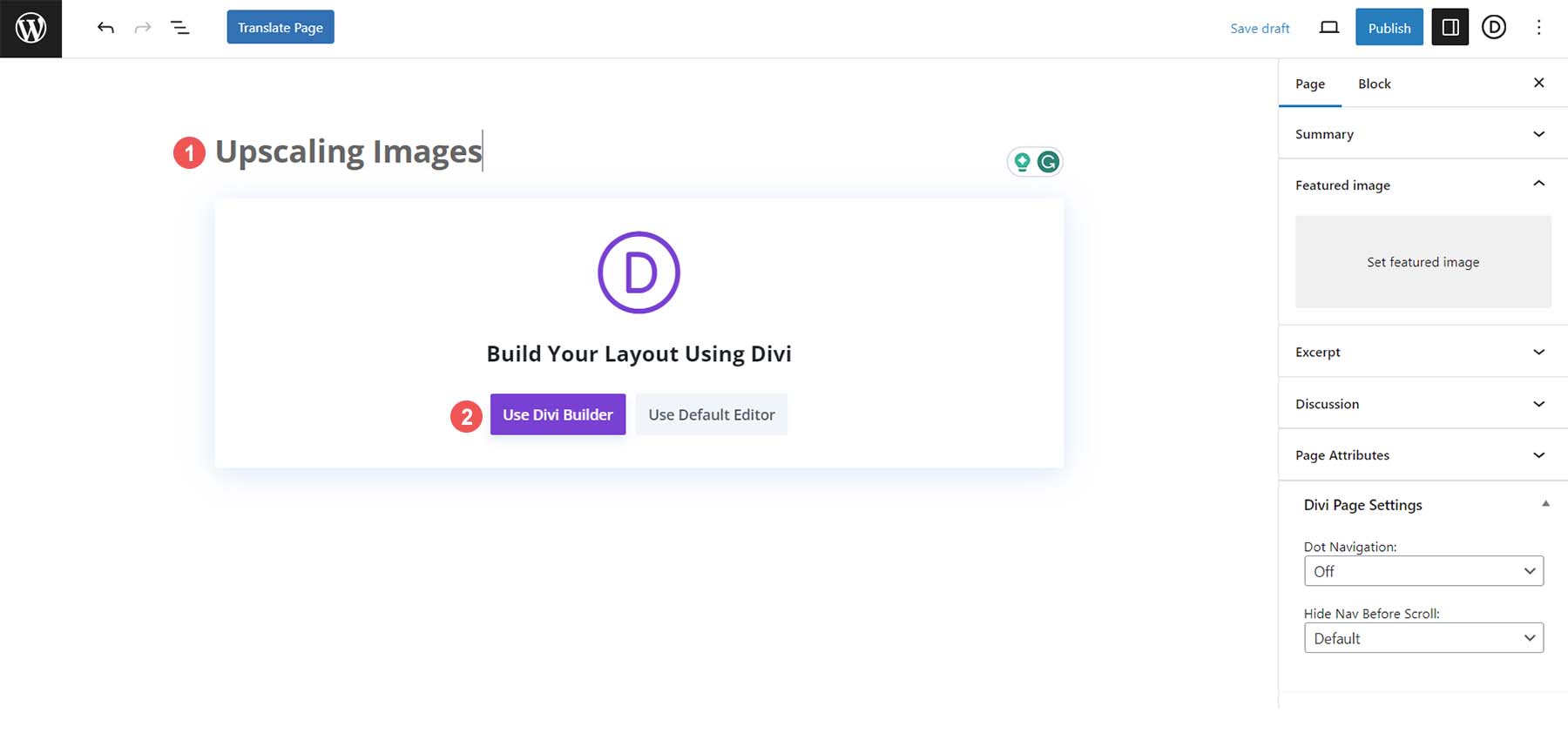
Nombra tu páginaentonces haga clic en el botón morado Usar Divi Builder.
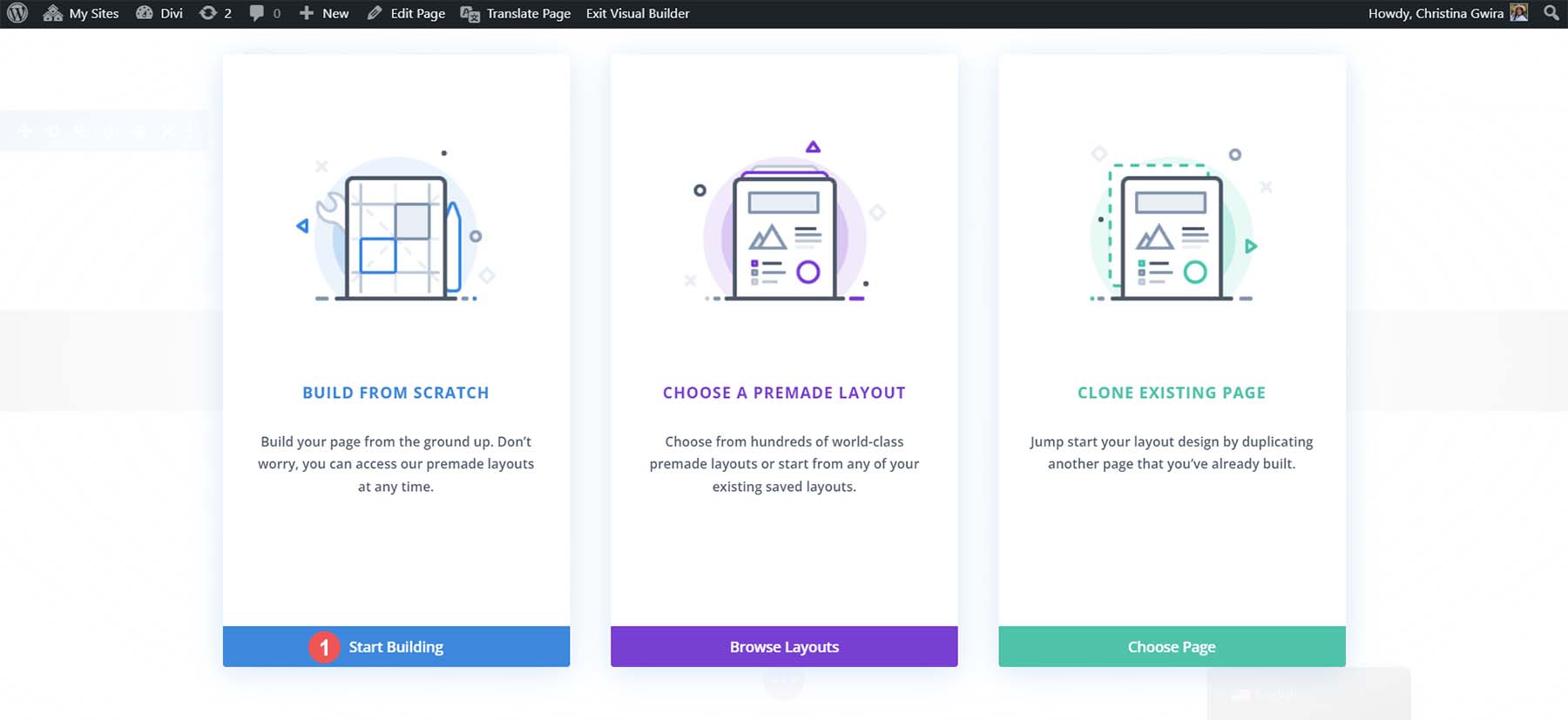
De las tres opciones presentadas, elija la primera opción. Haga clic en el botón azul que dice Comenzar a construir, y ahora tiene una pizarra en blanco para mejorar sus imágenes.
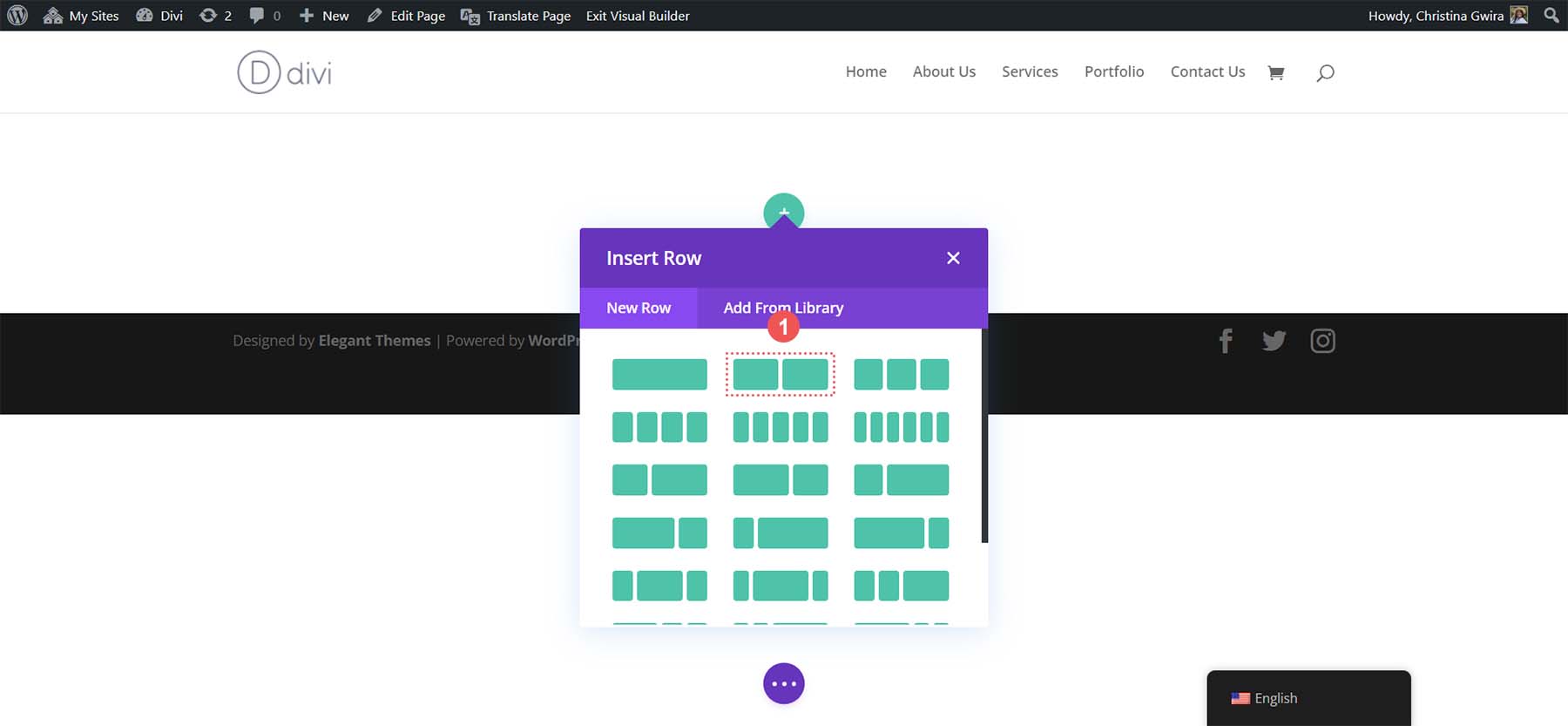
Divi creará automáticamente una nueva sección para ti en el constructor. Sin embargo, deberá agregar una nueva fila. Haga clic en el diseño de fila de dos columnas en el cuadro modal de fila. para hacer esto.
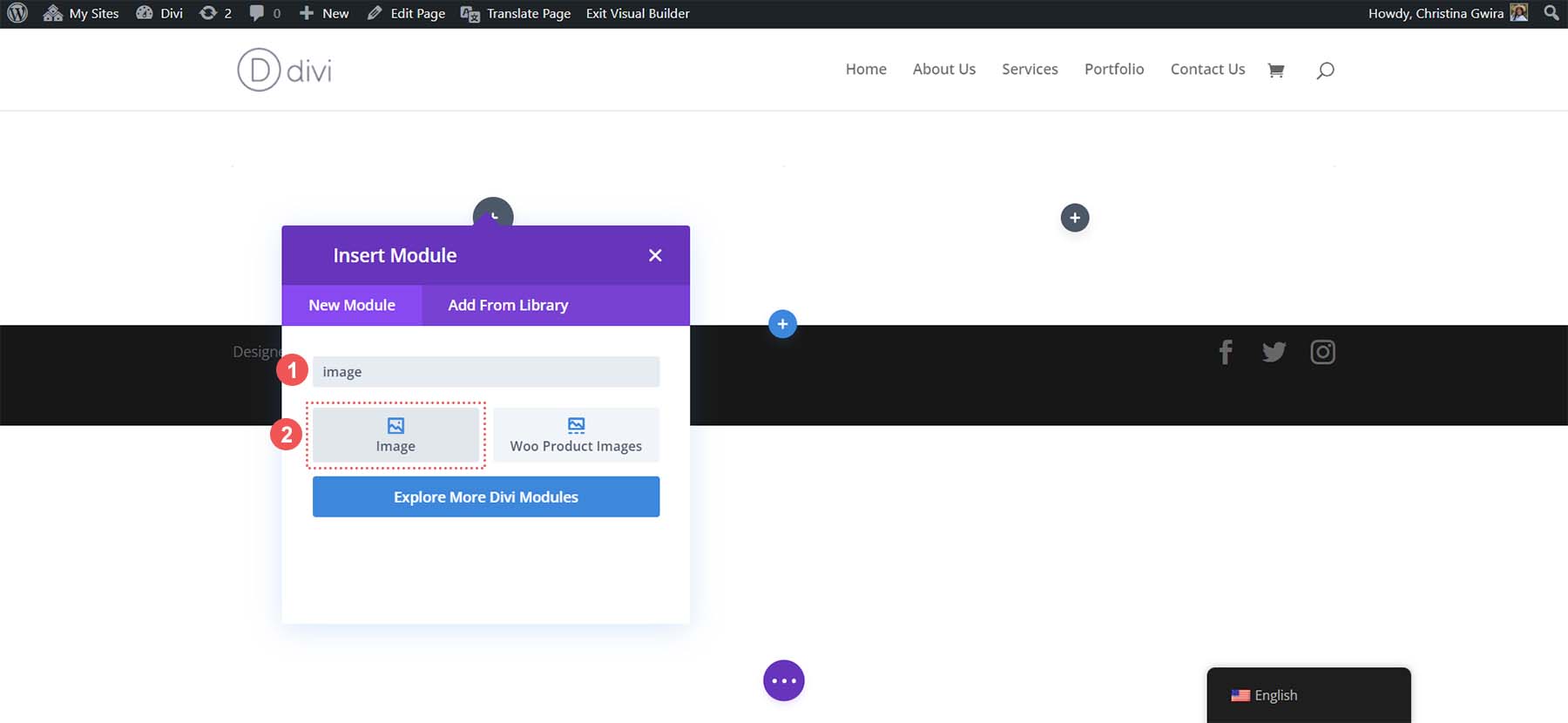
Próximo, ingrese la palabra «imagen» en el cuadro de búsqueda para el cuadro modal Módulo. Haga clic en el módulo de imagen para agregarlo a la primera columna de la fila recién agregada.
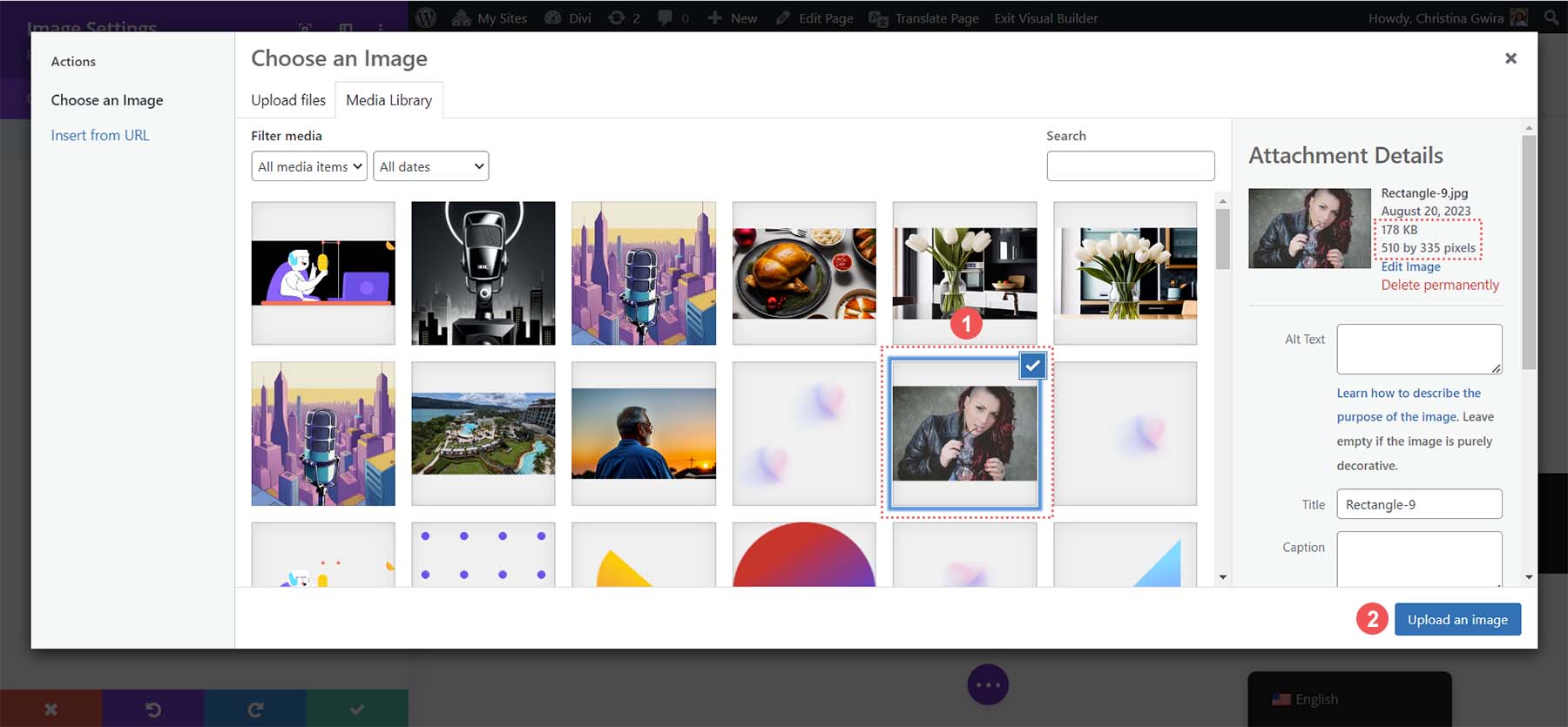
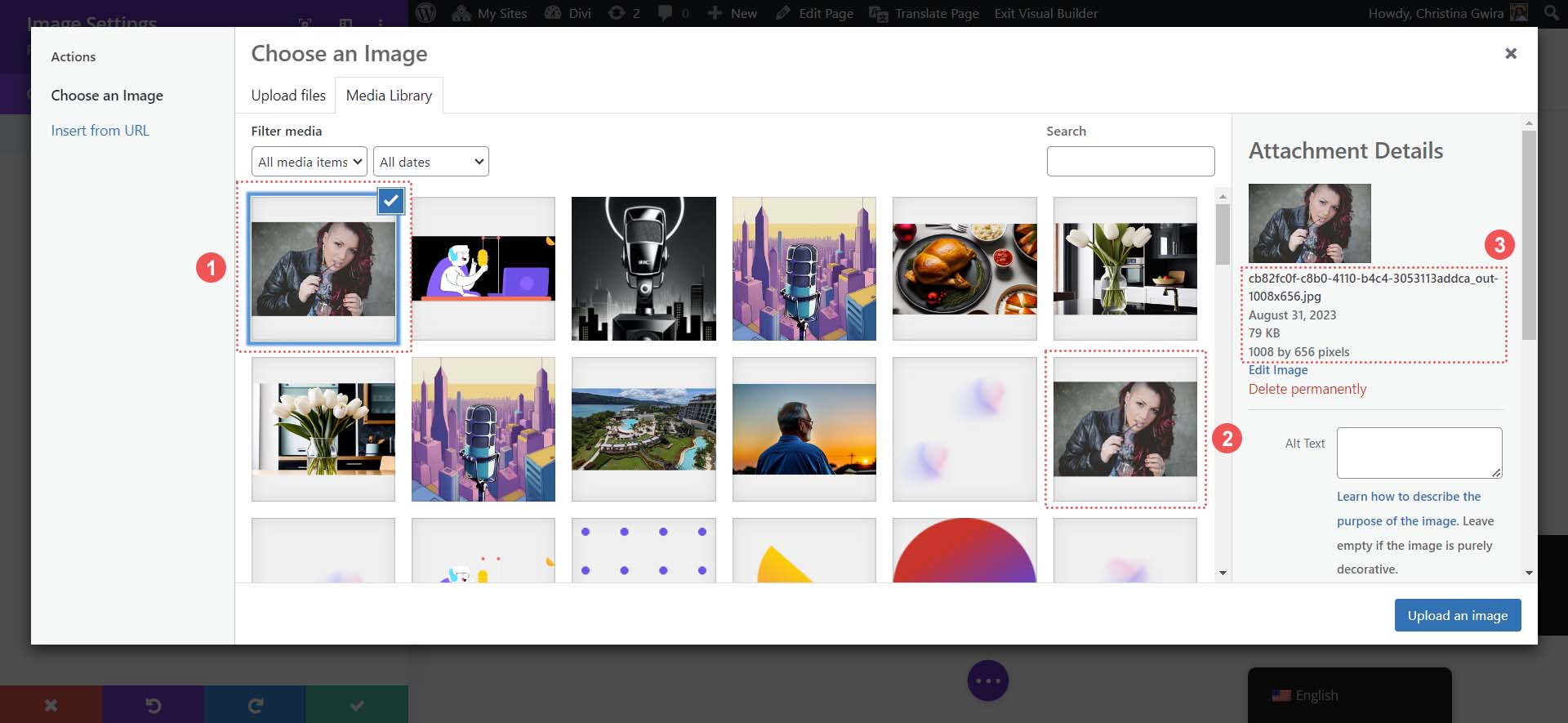
Con nuestro módulo de imagen en su lugar, carguemos una imagen desde nuestro disco duro a WordPress y escalemosla. Dentro del módulo de imagen, haga clic en el ícono de ajustes. Aquí es donde se abrirá la biblioteca multimedia. Puede seleccionar una foto existente de su biblioteca o cargar una nueva. Vamos a seleccionar una imagen que ya está en nuestra Biblioteca multimedia.
Una vez que haya seleccionado su imagen, tome nota de sus dimensiones y tamaño del archivo. Usaremos esta información más adelante para comparar los efectos de mejorar la escala de imágenes en WordPress con Divi AI. Finalmente, haga clic en el botón Cargar una imagen para agregar su imagen a su página. Ahora podemos ejecutar el escalador de imágenes presente en Divi AI.
3. Mejora tus imágenes en WordPress con Divi AI
Una vez seleccionada nuestra imagen en el Módulo de Imagen Divi, podremos activar Divi AI. Haga clic en el icono de Divi AI junto al icono de configuración de la imagen.
Luego seleccione la función Exclusivo. Finalmente, elija entre las opciones 2x y 4x para su ampliación.
La belleza de usar Divi AI para sus necesidades de mejora de WordPress es que nunca tendrá que abandonar el panel de WordPress. No es necesario abrir un programa en su escritorio ni visitar un sitio web externo para mejorar su imagen. Puede mejorar su imagen dentro de Divi Builder sin necesidad de herramientas o descargas adicionales.
Después de una breve espera, notarás que tu página tiene el mismo aspecto. ¿Pero es? Echemos un vistazo más profundo.
4. Comparación de nuestras imágenes originales y mejoradas
Hacer clic el icono de engranaje para acceder a la biblioteca multimedia y ver lo que Divi AI ha hecho bajo el capó.
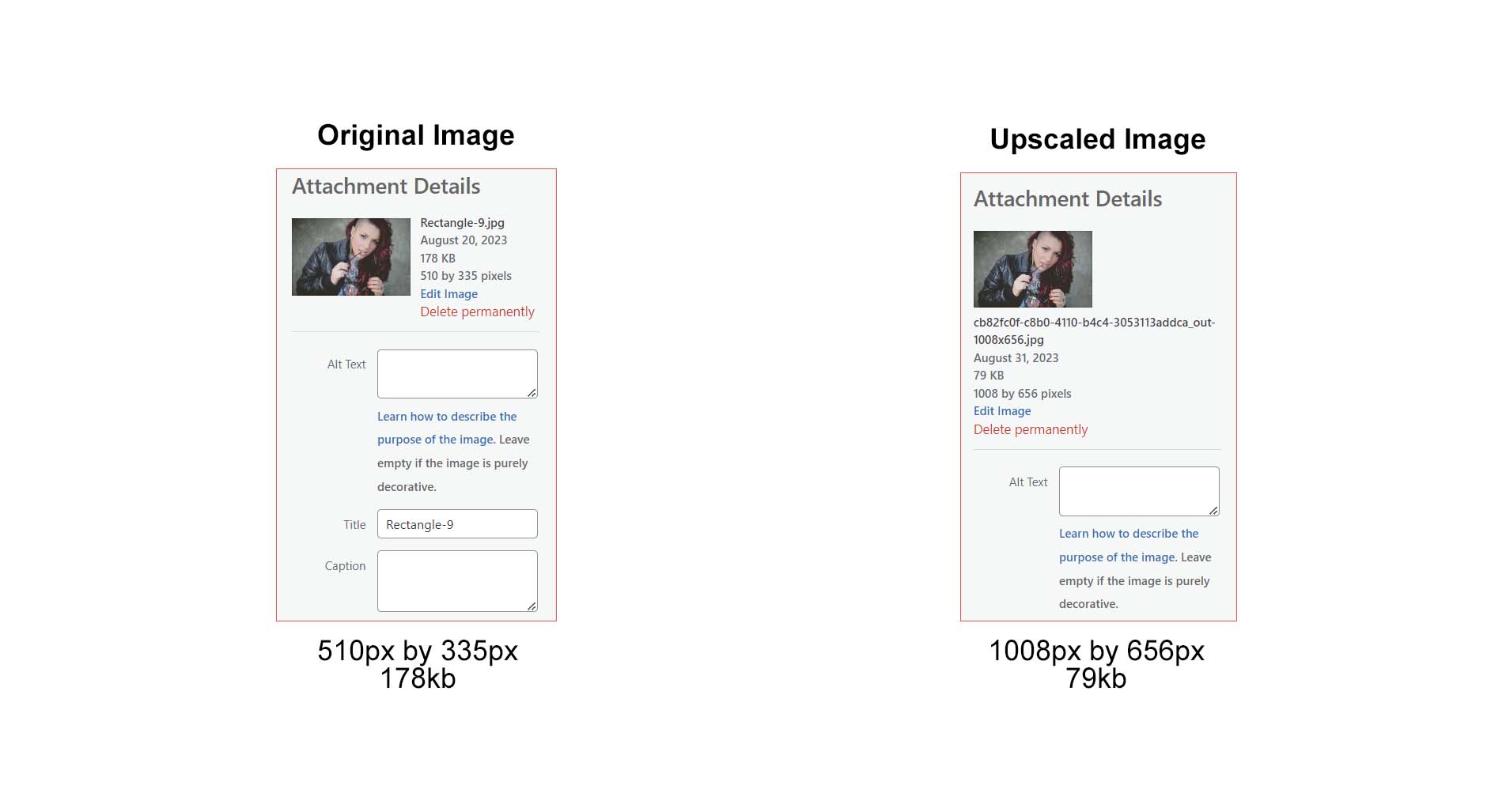
Lo primero que notamos es que nuestra imagen original ha sido duplicada. Divi AI es lo suficientemente inteligente como para hacer una copia de seguridad de nuestra imagen antes de realizar tareas de mejora. A continuación, cuando hacemos clic en nuestra nueva imagen mejorada, notamos que sus dimensiones han cambiado. Ahora tiene casi el doble de tamaño, lo que se alinea con la opción de ampliación 2x que seleccionamos en Divi AI. Sin embargo, el tamaño de su archivo sigue siendo manejable y liviano.
Además, si compara ambas imágenes, podrá ver una diferencia notable en la calidad de nuestra imagen mejorada.
Nuestra imagen mejorada es más nítida y los colores de nuestra nueva foto son más vibrantes. Divi AI no solo aumenta las dimensiones manteniendo la calidad de nuestras imágenes mejoradas, sino que también las refina. Veamos las nuevas estadísticas de nuestras imágenes de la Galería de Medios.
Nuestra imagen original era de 510 px por 335 px. También era de 178 kb. Si bien sigue siendo una imagen ligera, nuestra mejora puede ayudarnos a estar más optimizados. Divi AI no solo pudo casi duplicar el tamaño de nuestra imagen, sino que también pudo comprimirla sin disminuir la calidad de la imagen.
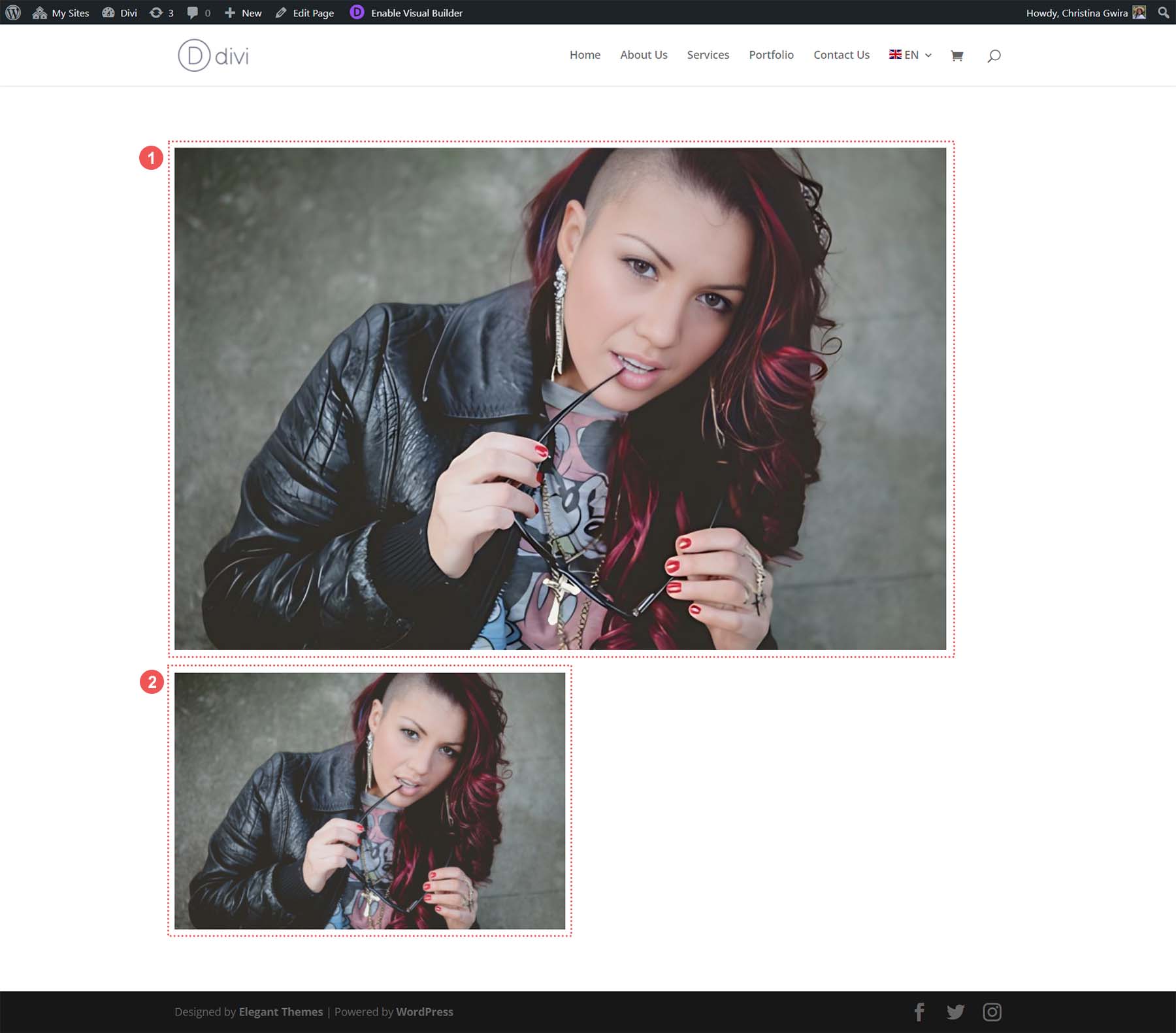
Además, cuando miras la imagen en Divi Builder, aunque el tamaño de la imagen ha cambiado, su calidad ha aumentado junto con el cambio en las dimensiones:
La imagen 1 es nuestra imagen nueva y mejorada, y la imagen 2 es nuestra imagen original. Ambas imágenes están dentro de un diseño de fila de una columna en Divi. Podemos ver que la imagen 1 es más grande. Sin embargo, cuando miras más de cerca, puedes ver que la imagen es más nítida, los colores son más precisos (observa el cabello y las uñas) y la piel de la modelo ha mejorado. Aunque la imagen original es más pequeña, todavía no es tan sencilla como nuestra imagen mejorada.
Esto nos brinda mejores imágenes en general para nuestras páginas web sin salir del backend de WordPress ni utilizar herramientas externas. Está claro que cuando elige utilizar Divi AI como su escalador de imágenes de WordPress, obtendrá resultados rápidos, fáciles y excelentes para las fotos e imágenes de su sitio web.
Otras herramientas de mejora de imágenes para su sitio web de WordPress
Si bien Divi AI es una excelente herramienta para mejorar imágenes en WordPress, es posible que desees capacidades de mejora adicionales que Divi AI quizás no tenga… por ahora. Con esto en mente, aquí hay otras herramientas de mejora de imágenes que puedes usar fuera de WordPress para tu sitio web:
- IA de gigapíxeles de Topaz Labs: Una plataforma en línea liviana y fácil de usar, este escalador de imágenes admite múltiples formatos de imagen, mejora s calidad de imagen y puede procesar sus imágenes en segundos.
- Medios de lujo: Una plataforma en línea liviana y fácil de usar, este escalador de imágenes admite múltiples formatos de imagen, mejora la calidad de la imagen y puede procesar sus imágenes en segundos.
- Escalador inteligente de Icons8: Otra plataforma en línea, este escalador tiene una interfaz simple que puede escalar imágenes hasta 7680px. También viene con una API y su aplicación de escritorio para Mac también puede eliminar fondos.
- Escalador de imágenes con IA de Zyro: Una herramienta en línea gratuita que utiliza inteligencia artificial para mejorar y mejorar imágenes. Puede procesar imágenes JPEG y PNG y mejorar su calidad y claridad. Hostinger, una plataforma de reventa de dominios y alojamiento de WordPress, es propietaria de la herramienta.
- Adobe luciérnaga: Si eres fanático de Adobe Creative Suite, Adobe Firefly es ideal para ti. Visto potenciando herramientas estándar de la industria como Lightroom y Photoshop, refina el color, muestra detalles profundos y más con este motor de IA creativo y generativo.
Estos escaladores de imágenes externos requieren que realices tareas de mejora fuera de WordPress y luego importes tus imágenes a la biblioteca multimedia. Sin embargo, utilizar una herramienta como Divi AI es más conveniente y le ahorra un tiempo valioso. Como tal, es una gran herramienta para un diseñador web eficiente.
Conclusión
La mejora de imagen es una parte necesaria en la preparación de sus imágenes para la web. En lugar de utilizar herramientas fuera de su instalación de WordPress, ahora puede encontrar capacidades de mejora de imágenes a través de Divi y Divi AI. Realizar el escalado de imágenes directamente dentro de Divi Builder lo ayuda a refinar su proceso y mantener el rumbo al crear sus sitios web.
Sin embargo, supongamos que está buscando una aplicación de escritorio o una API que le brinde más poder de mejora de imagen. En ese caso, hay disponibles otras herramientas avanzadas de IA que puede utilizar junto con WordPress. ¿Has intentado mejorar tus imágenes en WordPress? ¿Qué herramienta usaste? ¿Ya probaste la función de mejora de Divi AI? Háganos saber en los comentarios; ¡Nos encantaría saber de usted!
Finalmente, consulte nuestra colección de herramientas principales para profundizar en las diversas herramientas de inteligencia artificial que puede usar con su sitio de WordPress. Allí encontrará un arsenal de plataformas y programas que puede utilizar en su sitio web de WordPress. Desde mejoradores de fotografías hasta herramientas de diseño de IA, ¡hemos reunido lo mejor del sector en materia de IA y WordPress!