Le gustaría establecer una imagen destacada predeterminada en WordPress? Si está buscando una guía sencilla para hacerlo, siga leyendo este artículo. ¡En esta publicación de blog, le mostraremos dos métodos!
Antes de sumergirnos en el tutorial, revisemos las funciones e imágenes presentadas y por qué las necesita.
Tabla de contenido
¿Qué son las imágenes destacadas y por qué utilizarlas?
Las imágenes destacadas son imágenes particulares asignadas a publicaciones de blog, páginas o tipos de publicaciones personalizadas. A diferencia de las imágenes estándar que agregamos al contenido de la publicación, la imagen destacada se mostrará en la parte frontal de las páginas de archivo. Las imágenes destacadas también se conocen como miniaturas de publicaciones.
Agregar una imagen destacada a una publicación de blog te ayudará de múltiples maneras. Hace que la publicación de tu blog sea visualmente atractiva. Esto le ayudará a aumentar la tasa de participación. Del mismo modo, las imágenes destacadas también te ayudarán con el SEO.[youwithincreasingtheengagementrateSimilarlyfeaturedimageswillalsohelpyouwithSEO
Ahora que sabes por qué las imágenes destacadas son obligatorias, veamos qué incluir en las imágenes destacadas de WordPress.
Qué incluir en las imágenes destacadas
Al desarrollar una imagen destacada para las publicaciones de su blog, puede incluir una imagen vectorial, el título de la publicación del blog y un momento para leer el contenido. La mayoría de la gente utiliza software como Illustrator para desarrollar imágenes destacadas para sus blogs. Dado que la IA es cada vez más avanzada, puede confiar en las herramientas de IA para crear imágenes destacadas.
Si necesita inspiración para diseñar su imagen destacada, puede consultar sitios web populares como Elegant Themes, WPBeginner, OptinMonster, etc. Estos sitios web crean impresionantes imágenes destacadas para sus publicaciones de blog.
Cómo configurar una imagen destacada predeterminada en WordPress
Puede configurar una imagen destacada predeterminada en WordPress para publicaciones de blog o redes sociales. A continuación, le mostraremos ambos métodos y podrá elegir una opción según sus preferencias. Sin más preámbulos, entremos en el tutorial.
1. Configurar una imagen destacada predeterminada con un plugin dedicado
Para ello, utilizaremos un plugin gratuito de WordPress llamado imagen destacada predeterminada. Puedes descargarlo desde el repositorio. Lo primero que debe hacer es instalar el plugin en su sitio de WordPress.
Una vez que haya completado la instalación, active el plugin.
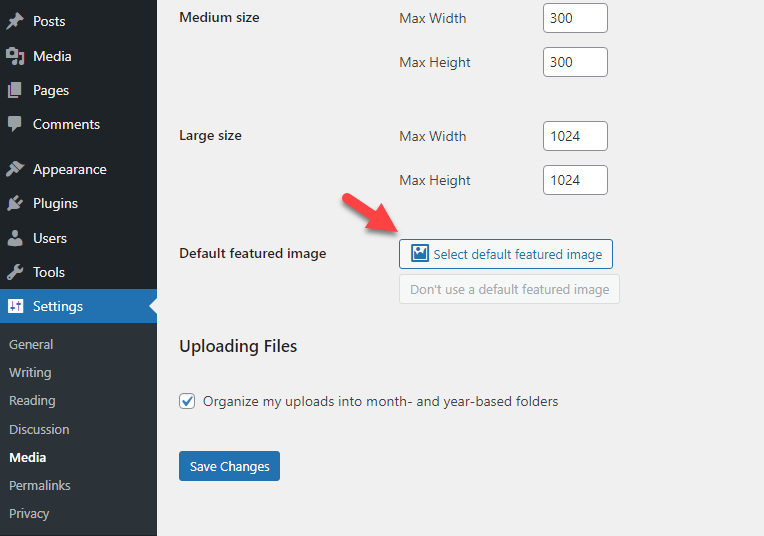
Después de la activación, debe ir a la página de Configuración de medios.
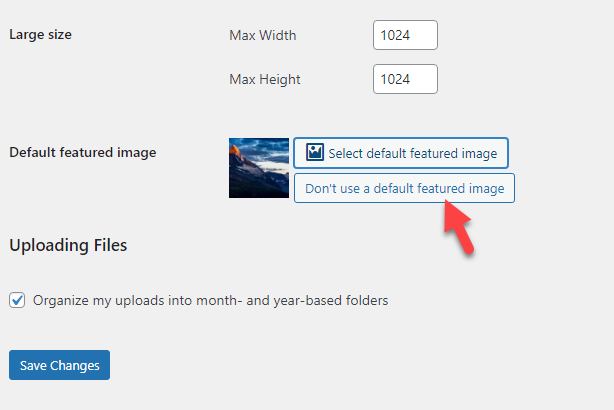
Allí, verá la opción para establecer una imagen destacada predeterminada para sus próximas publicaciones de blog.
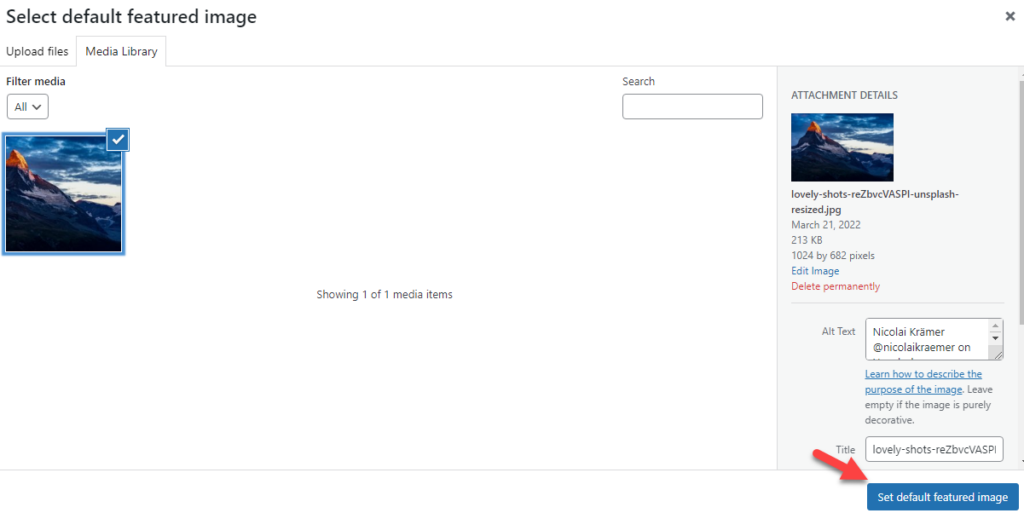
Serás redirigido a la biblioteca multimedia si haces clic en el botón. Desde allí, puede elegir su imagen destacada predeterminada.
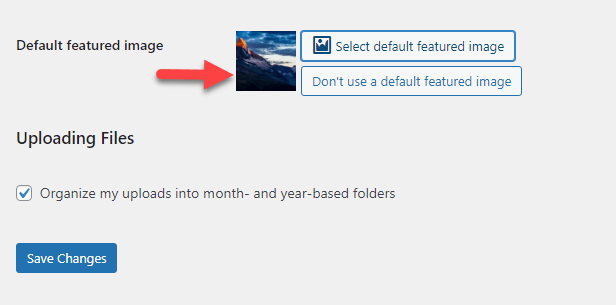
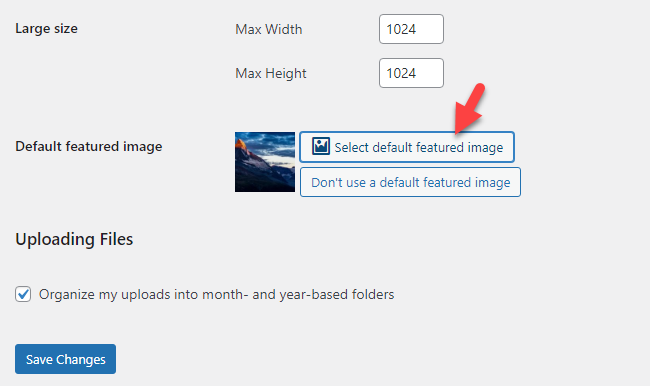
De ahora en adelante, podrá ver la imagen destacada predeterminada en la página de configuración.
Puedes actualizar la imagen destacada cuando lo necesites. Si necesita modificar la imagen destacada, haga clic en seleccione el botón de imagen destacada predeterminado de nuevo.
Por el contrario, si necesita eliminar la imagen destacada, haga clic en el No utilices un botón de imagen destacada predeterminado.
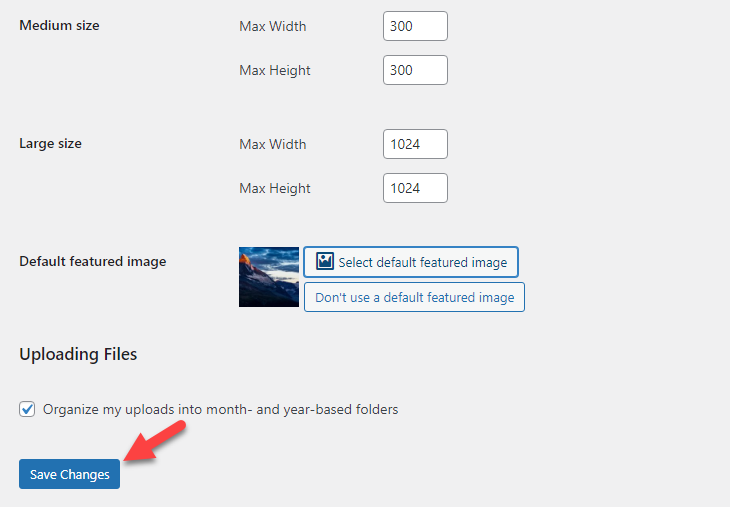
Una vez que haya terminado con la configuración, guardar los cambios.
Ahora puede comenzar a publicar publicaciones de blog. Cuando publica artículos sin una imagen destacada, la imagen destacada predeterminada se mostrará en la parte frontal. Por otro lado, si has subido manualmente una imagen destacada personalizada en el artículo, se mostrará esa imagen específica.
NOTA: La imagen destacada se mostrará solo en las nuevas publicaciones del blog. Si ha publicado publicaciones antes de configurar la imagen destacada predeterminada, no mostrarán la imagen configurada. Es posible que desees configurar la imagen destacada en esas publicaciones manualmente.
¡Eso es todo!
De esta manera, puede configurar una imagen destacada predeterminada en WordPress para las publicaciones.
2. Configuración de la imagen predeterminada de las redes sociales
Ahora, configuremos una imagen destacada predeterminada en WordPress para las redes sociales. Cuando selecciona una imagen predeterminada aquí, esta imagen se utilizará cada vez que alguien comparta la publicación de su blog o sitio web en redes sociales como Twitter o Facebook. Puedes lograr esto con la ayuda de cualquier plugin de SEO.
Le mostraremos el método utilizando Rank Math y Yoast.
1. Método matemático de clasificación
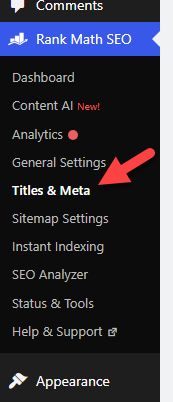
Lo primero que debes hacer es instalar y activar el plugin Rank Math. Si ya lo estás usando, puedes dejar esta parte. Ahora, necesitas abrir el Configuración de título y meta.
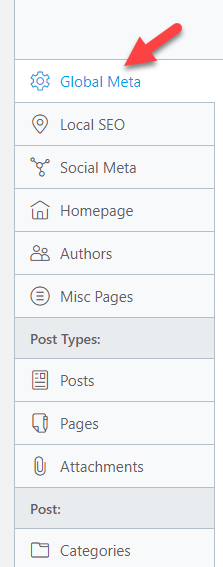
Ahí elige Meta Global.
Si se desplaza hacia abajo en la página, verá la opción para agregar una miniatura de OG.
Puede seleccionar una imagen de la biblioteca multimedia o cargar una nueva. Una vez que hayas elegido la imagen, guardar la configuración.
Esta imagen se utilizará cuando alguien comparta sus publicaciones, páginas o CPT en las redes sociales.
2. Método de levadura
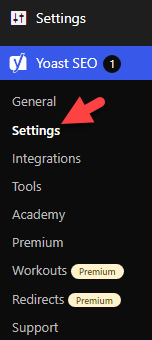
Obtenga la versión premium del plugin si necesita configurar una miniatura de OG a través de Yoast. A partir de marzo de 2024, la versión gratuita del plugin Yoast no tiene la función de miniatura de OG. Si está utilizando Yoast Premium, abra la configuración del plugin.
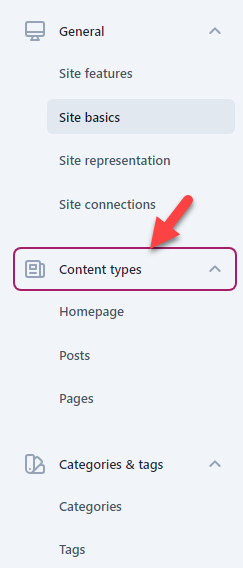
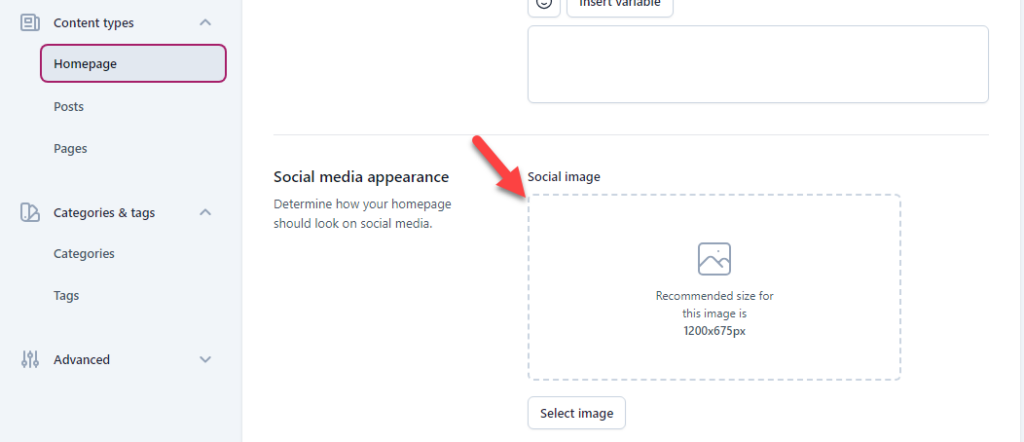
Ahora, necesitas abrir la configuración de tipos de contenido.
En tipos de contenido, verá tres opciones.
- Página principal
- Publicaciones
- paginas
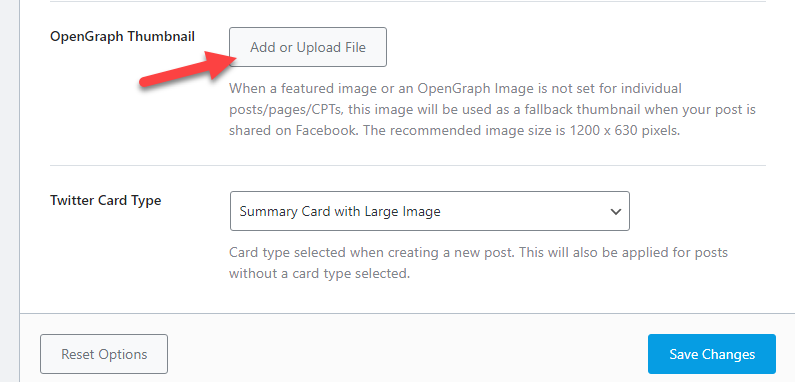
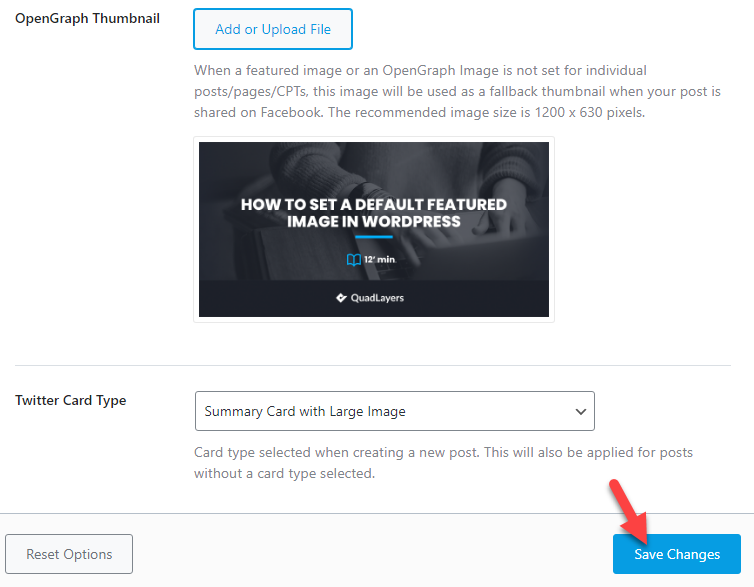
Debajo de cada opción, puede ver una sección para agregar una miniatura de OG.
Puede cargar la imagen allí y guardar la configuración. Esas imágenes se utilizarán cuando alguien comparta publicaciones, páginas o página de inicio en redes sociales.
¡Eso es todo!
De esta manera, puedes usar Yoast Premium para configurar una miniatura predeterminada para las redes sociales.
Conclusión
Las imágenes destacadas son obligatorias en cualquier blog de WordPress o tienda WooCommerce. Cuando alguien visita páginas de archivo como blogs, categorías o etiquetas, mostrar imágenes destacadas puede mejorar su experiencia. La mayoría de las personas se sentirían cómodas haciendo clic en publicaciones de blogs con imágenes destacadas para aprender más sobre el tema.
A veces, te olvidas de agregar una imagen destacada a la publicación del blog. En ese caso, este artículo te resultará útil. Le hemos mostrado el mejor método para agregar una imagen destacada predeterminada a WordPress. El plugin que presentamos (imagen destacada predeterminada) es liviano y no tiene problemas de rendimiento.
De manera similar, puedes configurar una imagen destacada predeterminada para las redes sociales con un plugin de SEO como Yoast. De esta manera, la imagen predeterminada se utilizará cuando alguien comparta las publicaciones de su blog en las redes sociales.
Esperamos que este artículo le haya resultado útil y haya aprendido más sobre cómo configurar una imagen destacada predeterminada en WordPress. Considere compartir esta publicación con sus amigos y compañeros blogueros si lo hizo.