Si últimamente te has mantenido al día con las tendencias de Internet, habrás notado que las plataformas más populares están introduciendo un modo oscuro. Como su nombre lo indica, utiliza un fondo más oscuro en comparación con el diseño blanco tradicional.
Ahora bien, puede que pienses que se trata de un cambio puramente cosmético, pero hay una razón real por la que se produce este cambio. Y es por los beneficios para la salud.
Verá, el modo oscuro ayuda a prevenir la fatiga visual.
Los fondos blancos normales exponen los ojos a la luz azul, lo que puede ser perjudicial cuando se pasa mucho tiempo frente a la pantalla (como en el trabajo). Los fondos más oscuros también pueden ayudarte a dormir por la noche si se ve antes de acostarse. Y hay aún más beneficios que puede utilizar.
Como era de esperar, puede habilitar el modo oscuro tanto en la parte delantera como en la trasera de su sitio web de WordPress.
This tutorial is for:WordPress 6.1.1Plugin: WP Dark Mode v3.04
Desafortunadamente, WordPress no tiene una configuración de modo oscuro nativa. Pero no temas. Como la mayoría de las cosas en WordPress, existe un plugin que puede ayudar.
En este caso, el Modo oscuro de WP El plugin puede ayudarnos a agregarlo en cuestión de minutos.
Entonces, ¿qué hace este plugin? Bueno, agrega modo oscuro. Puede optar por habilitarlo en la parte posterior o frontal de su sitio web. También puede ofrecer a los visitantes la opción mostrando un botón flotante de modo oscuro.
No se requiere codificación. Sólo necesitas instalarlo y activar algunos interruptores.
Tabla de contenido
Paso 1: Instale el modo oscuro de WP
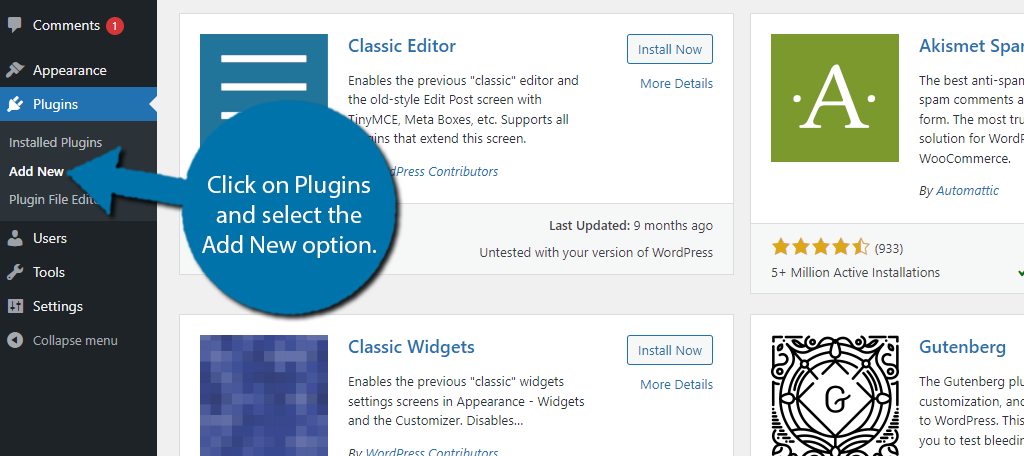
Comencemos haciendo clic en Plugins y seleccionando la opción Agregar nuevo en el panel de administración de la izquierda.

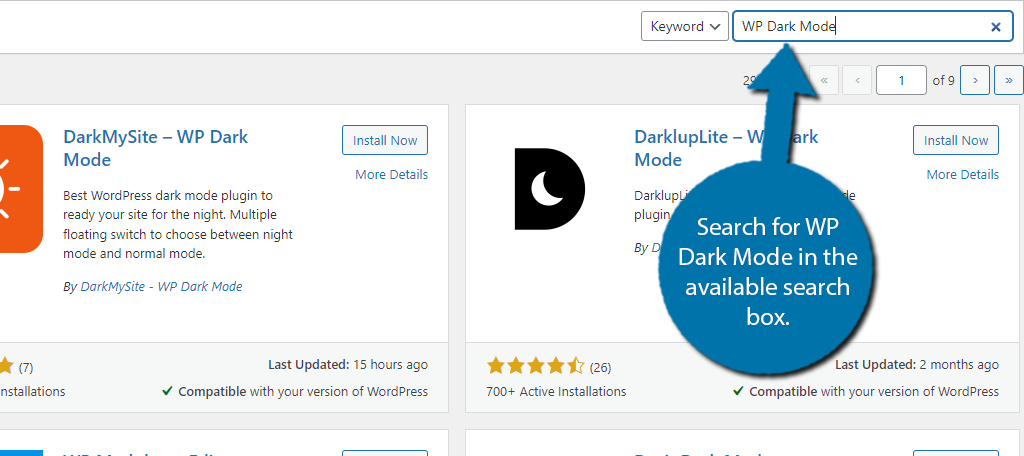
Busque WP Dark Mode en el cuadro de búsqueda disponible. Esto mostrará plugins adicionales que pueden resultarle útiles.

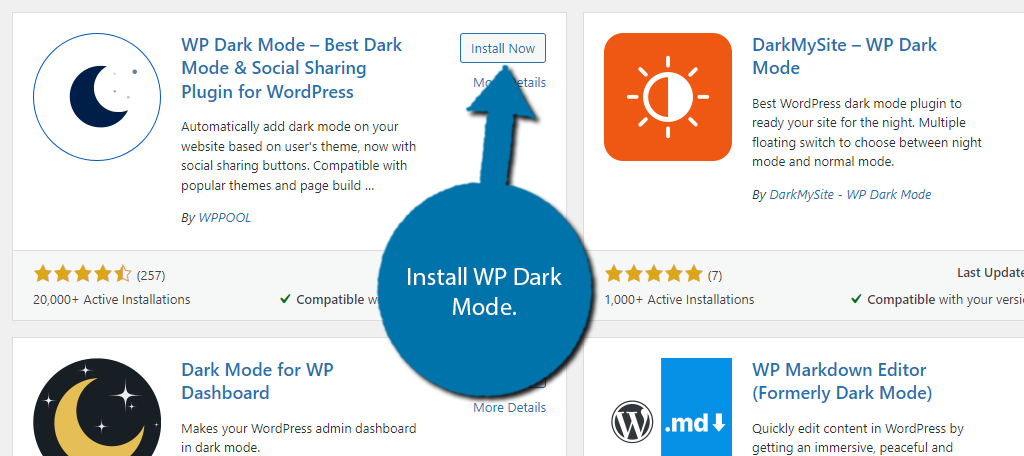
Desplácese hacia abajo hasta encontrar el plugin WP Dark Mode y haga clic en el botón «Instalar ahora» y active el plugin para su uso.

Paso 2: habilite el modo oscuro en la interfaz
Tras la activación de este plugin, su sitio web ya tendrá habilitado el modo oscuro en la parte frontal de su sitio web. Sin embargo, puede activarlo o desactivarlo o ajustar su configuración.
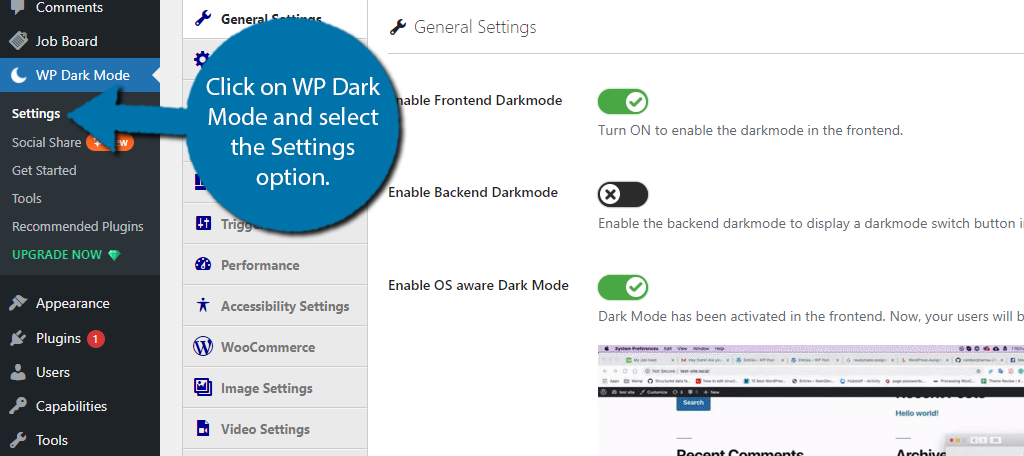
En el panel de administración de la izquierda, haga clic en WP Dark Mode y seleccione la opción Configuración.

De forma predeterminada, las opciones Habilitar modo oscuro frontend y Habilitar modo oscuro compatible con sistema operativo están activas. Lo que esto significa es que los usuarios pueden optar por alternar el modo oscuro en la parte frontal de su sitio web inmediatamente con un botón.
Si el dispositivo del usuario tiene preferencia por el modo oscuro, se habilitará automáticamente cuando los visitantes vean su sitio.
Este sistema funcionará bien para la mayoría de los sitios web. Pero en caso de que no desee el interruptor de palanca en la interfaz, puede desactivar la opción Habilitar el modo oscuro de la interfaz.
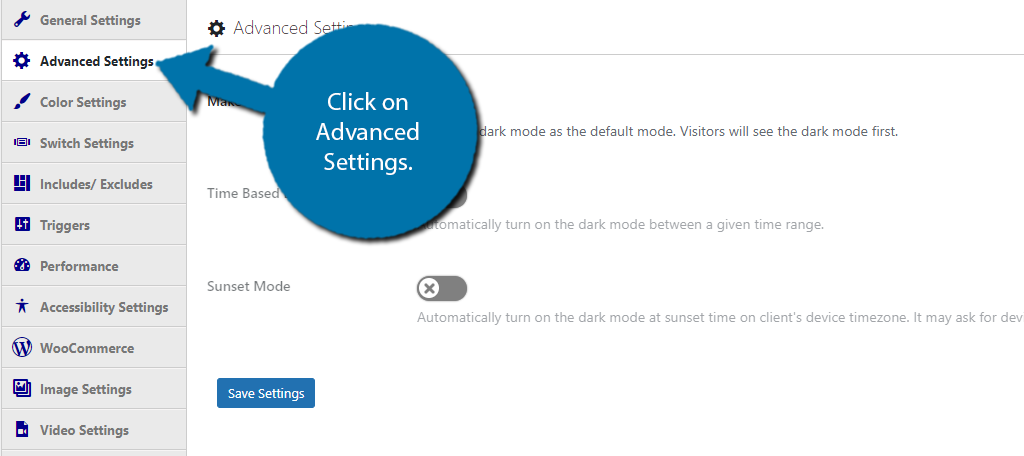
En su lugar, haga clic en Configuración avanzada.

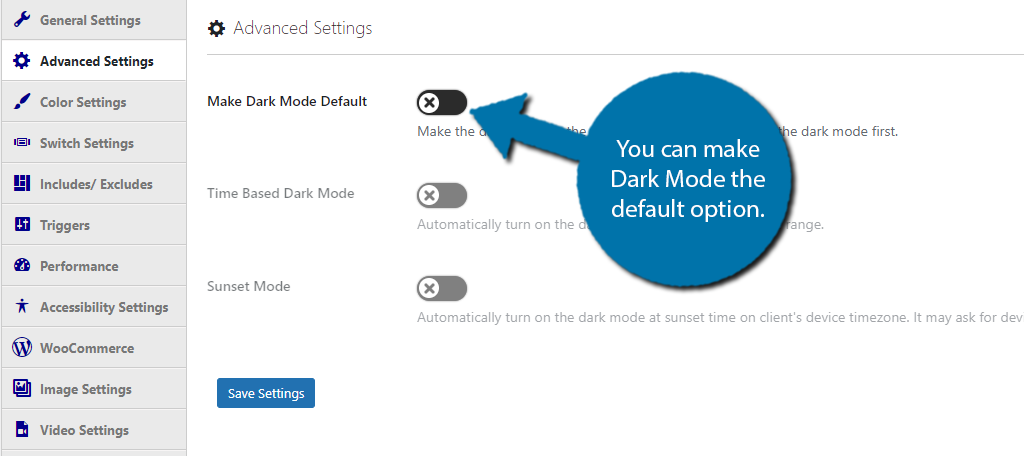
La primera opción hará que el modo oscuro sea la opción predeterminada para los visitantes si activas el interruptor.

Vale la pena señalar que hay una variedad de otras configuraciones que puedes configurar. Puede ajustar la oscuridad del fondo, las imágenes y casi cualquier otro elemento de su sitio web. Esto podría ser necesario si su tema no utiliza un fondo blanco.
Asegúrese de escuchar los comentarios del usuario y realizar los cambios necesarios.
Eso es realmente todo para la interfaz de su sitio web. Ahora, echemos un vistazo a la parte trasera.
Paso 3: agregarlo al back-end
De forma predeterminada, la opción oscura está desactivada para el backend. Afortunadamente, sólo necesitas activar un único interruptor y el cambio estará completo. Es posible desactivar todas las opciones del frontend y simplemente dejar activadas las del backend.
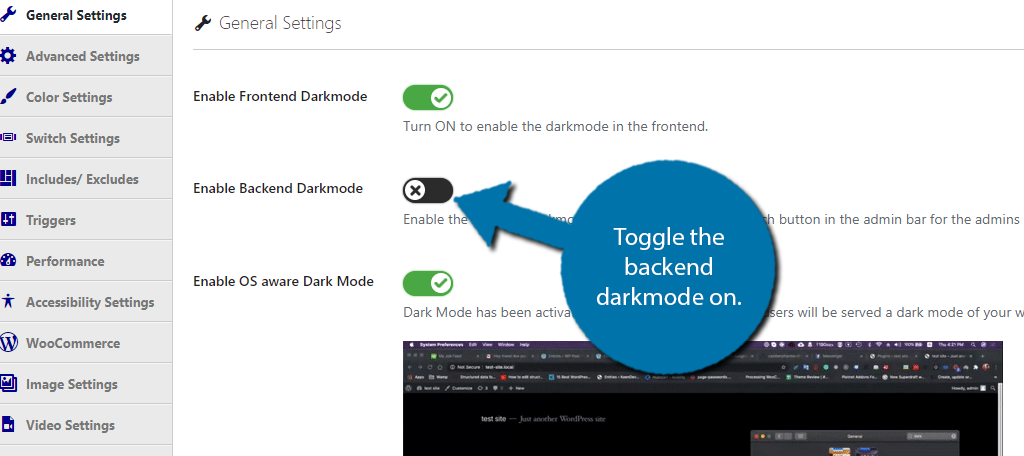
Esto también es cierto en la dirección opuesta. Regrese a la página de configuración principal del plugin. Localice el interruptor Habilitar modo oscuro de backend y actívelo, luego guarde los cambios.

Una vez que guardes los cambios, tu pantalla ahora estará en modo oscuro y el resto del backend también lo estará. La única excepción será el editor de Gutenberg. Sin embargo, en realidad existe una opción para habilitarlo en Gutenberg y está activada de forma predeterminada.
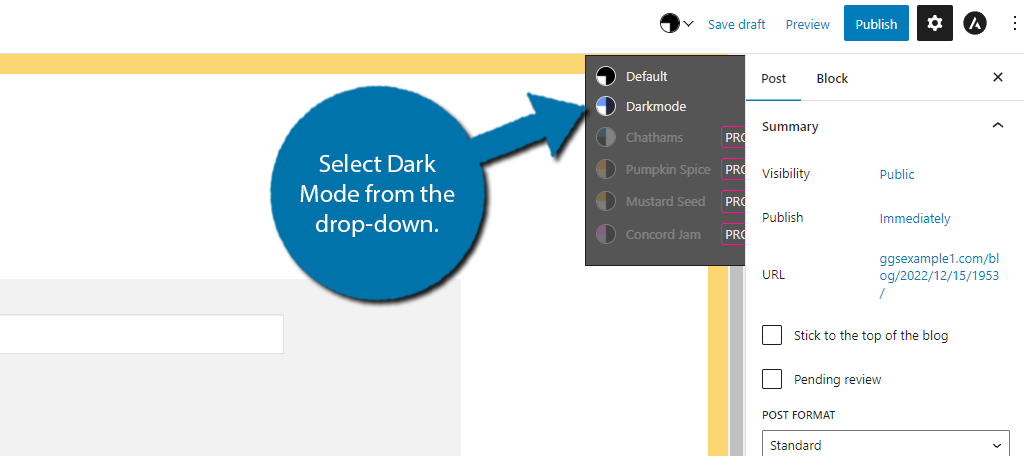
Sin embargo, es una opción de alternancia que debe seleccionar manualmente dentro de Gutenberg. La buena noticia es que recordará tu elección, por lo que sólo tendrás que seleccionarla una vez. Edite cualquier publicación o página para obtener acceso a Gutenberg.
Una vez allí, seleccione Modo oscuro en el menú desplegable.

Eso es todo, ahora lo tienes habilitado en Gutenberg.

Como puede ver, el plugin es realmente fácil de configurar y ofrece a todos los usuarios la opción de habilitarlo. Por supuesto, algunos de los elementos de diseño en la interfaz deben personalizarse aún más, por lo que la configuración realmente depende del diseño de su sitio.
Felicitaciones por instalar y configurar WP Dark Mode en su sitio web de WordPress.
Considere diseñar su sitio web en torno al modo oscuro
Muchos sitios web hoy en día diseñan en torno al modo oscuro. De hecho, lo utilizan como punto de partida de su sitio web porque muchos usuarios lo prefieren estéticamente a una vista más brillante. Y puede ser una gran decisión dependiendo del tipo de sitio web que tengas.
Entonces, la verdadera pregunta es ¿qué opciones de diseño debes considerar?
Lo primero que debes considerar es qué tan oscuro es demasiado oscuro. La mayoría de los plugins te darán la opción de decidir el nivel de oscuridad. E Internet está de acuerdo: nunca te pongas completamente negro al elegir.
Es demasiado oscuro y puede afectar negativamente la experiencia visual. Por supuesto, lo mismo ocurre con el texto. No te pongas blanco puro. Es necesario encontrar los tonos adecuados para cada uno.
Por supuesto, si no utiliza el blanco como texto, asegúrese de evitar los colores más oscuros, ya que pueden resultar difíciles de leer.
Uno de los mayores errores que veo cuando se trata de modos oscuros es cuando los sitios web intentan forzar que los colores de su marca funcionen. No todos los colores de marca funcionan en modo oscuro y, en esas situaciones, elegir una variación diferente de ese color es una buena política de diseño.
Otra consideración que se debe tener en cuenta es cómo el modo oscuro afecta la confiabilidad de su sitio web.
Quizás pienses que es ridículo que alguien se sienta inseguro en un sitio web oscuro, pero eso es realmente cierto. Y si no me crees, consulta la web o app de tu banco. No utilizan el modo oscuro debido a esta percepción.
También vale la pena considerar que a veces un modo oscuro no se adapta al ambiente del sitio web. Cuando piensas en un sitio web de salud o fitness, debe ser animado y fomentar la actividad, el fondo más oscuro no hace eso e incluso puede verse como sombrío.
Y esto en realidad es solo una muestra de lo que ocurre. Muchas plataformas tratan el modo oscuro como el diseño de un sitio web completamente nuevo.
Ofrezca a los usuarios una opción
Como puede ver, es fácil agregar una vista oscura a WordPress, pero es importante darles a los usuarios una opción. Seamos honestos, a muchos usuarios no les gustan los cambios y realizar cambios radicales en el diseño puede ahuyentar a algunos usuarios.
Por lo tanto, siempre es una buena política convertirla en una opción que los usuarios deban activar o desactivar. Sólo asegúrese de tomarse el tiempo para informar a los usuarios sobre estas opciones y dónde pueden encontrarlas.
¿Encontraste el plugin fácil de usar? ¿Prefieres ver páginas con un fondo claro u oscuro?


