En 2022, tuvimos un caso interesante en Tyche Softwares: estábamos intentando actualizar nuestro sitio web activo a un sitio web completo basado en Elementor. Como queríamos centrarnos en corregir errores y trabajar en nuevas funciones en nuestros diversos plugins para nuestros clientes, decidimos subcontratar el desarrollo del tema para el nuevo sitio web (entre muchas otras cosas) a un desarrollador de temas.
La transformación no fue tan fluida como esperábamos. Pasamos por una montaña rusa en este proceso y enfrentamos nuevos desafíos en los que la mayoría de nosotros ni siquiera pensamos durante el proceso de renovación del sitio web. Entonces decidimos compartir nuestra experiencia sobre la migración de nuestro sitio web a Elementor.
Tabla de contenido
La puesta en escena
Nuestro sitio web en vivo está diseñado con WordPress. (¿Qué más sería? 😉)
Para continuar con el nuevo proceso de diseño, pensamos que sería ideal clonar una copia del sitio web activo en un entorno de prueba. Posteriormente pusimos esa puesta en escena a disposición del desarrollador del tema.
El sitio de preparación era un clon del sitio web en vivo. Entonces, mientras el desarrollador del tema trabajaba en el sitio de prueba y realizaba cambios relacionados con Elementor, también estábamos realizando actualizaciones en el sitio web en vivo, especialmente en el aspecto de creación de nuevos clientes, nuevas publicaciones, publicaciones actualizadas, pagos, etc.
Sí, tu suposición es tan buena como la mía: cuando el desarrollador del tema haya concluido su Elementor actualizaciones para el nuevo diseño del sitio web, necesitaríamos realizar algún tipo de migración.
Un breve resumen de nuestro sitio web en vivo
La función principal de nuestro sitio web es mostrar los plugins que desarrollamos y gestionar pagos, suscripciones y renovaciones de nuestros plugins Pro. En el proceso de estas funciones, se lleva a cabo una serie de operaciones de la base de datos como inserción de nuevos registros, actualización de registros, eliminación de registros, etc. Estas operaciones hacen que se cambien muchas tablas en la base de datos.
El problema
En el proceso de diseño del nuevo tema y actualización del contenido de la publicación, el desarrollador del tema provocó muchos cambios en la base de datos.
La biblioteca Elementor utilizada para diseñar el nuevo tema con una sólida interfaz de usuario creó muchas operaciones complejas de bases de datos en el back-end para facilitar la nueva apariencia del front-end.
Al final del diseño del nuevo sitio web, lo que sucedió es que teníamos copias separadas del sitio web con diferentes contenidos de bases de datos.

El sitio de prueba, en el que el desarrollador del tema había estado trabajando, tenía contenidos de base de datos actualizados relacionados con los cambios de Elementor, mientras que el sitio web en vivo que se ejecutaba en el dominio en vivo, tenía contenidos de bases de datos actualizados asociados principalmente con Plugin de descarga digital fácil (EDD) (plugin que hemos utilizado para vender copias digitales de nuestros plugins).
El problema de WordPress
En WordPress, se utilizan varias tablas para almacenar información relacionada con sus componentes y plugins. Un ejemplo de ello es el wp_posts tabla que se utiliza para almacenar datos relacionados con el contenido, así como wp_postmeta que almacena la metainformación de las publicaciones correspondientes en wp_posts. Debido a que hemos estado utilizando el plugin EDD para procesar pagos, suscripciones y renovaciones para nuestros clientes en el sitio web en vivo, se han realizado varias adiciones a la base de datos para el wp_posts y wp_posmeta tablas de bases de datos.
Para cada suscripción, renovación o compra, WordPress inserta registros en el wp_posts y wp_postmeta mesas. Así también en el caso del sitio de prueba (donde estaba trabajando el desarrollador del tema), las plantillas, el contenido y la configuración del tema de Elementor también resultaron en adiciones al wp_posts, wp_postmetay varias otras tablas de bases de datos (hablaré de ellas en breve).
Debido a esto, cuando intentamos fusionar el sitio de prueba (donde el desarrollador del tema había trabajado en el nuevo tema) con el sitio web en vivo, encontramos una serie de problemas:
- Había disparidades entre los
wp_postsywp_postmetatablas para ambos sitios. - Además del punto 1, había otros cuadros que presentaban disparidades, como el
wp_terms,wp_termmetaywp_optionsmesas.
El problema de la migración
Con base en los problemas anteriores, asumimos que dado que estas tablas tenían cierto nivel de disparidad, la solución rápida sería realizar una migración.
Dado que el nuevo tema que se desarrolló estaba funcionando en el sitio de prueba, nuestra primera idea fue migrar el sitio web en vivo al sitio web de prueba y convertir efectivamente el sitio de prueba en un sitio web en vivo.
Sin embargo, con este plan, previmos los siguientes contratiempos:
Contratiempo 1
Al intentar migrar wp_posts y wp_postmeta datos del sitio web en vivo al sitio de prueba, los ID de los datos correspondientes en las tablas tendrían que cambiar cuando se migren. Esto se debe a que algunos datos en el servidor provisional ya tendrían el mismo ID que otros datos en el sitio web activo. En esencia, al migrar esos datos al sitio de prueba, las identificaciones deberían actualizarse.
Dado que la tabla de WordPress utiliza la función de incremento automático, implica que la nueva ID sería un incremento de la última ID generada en la tabla de la base de datos. Si bien esto puede no parecer un problema a primera vista, resultó ser un gran revés porque el plugin EDD almacena suscripciones, pagos y renovaciones en el wp_posts tabla, y el ID se envía a la pasarela de pago (en nuestro caso Stripe). La pasarela de pago Stripe utiliza el ID para detectar el registro a actualizar en el sitio de WP cuando se realiza una suscripción o renovación fuera de WP. En última instancia, esto significa que Stripe poseería la identificación anterior, mientras que el sitio de prueba tendría una identificación diferente, y eso provocará una anomalía en las acciones de pago de Stripe.
Contratiempo 2
No había plugins de WordPress que tuvieran un caso de uso específico para sincronizar datos de migración relacionados con Elementor de un sitio a otro clonado. Más bien, lo que teníamos eran plugins de migración adecuados para copiar/mover datos.
A partir de los contratiempos mencionados, resultó obvio que se tendría que aplicar lo siguiente:
- En lugar de mover los pagos y los datos relacionados con EDD del sitio en vivo al sitio de prueba, preferimos mover los datos de prueba (datos relacionados con Elementor) del sitio de prueba al sitio web en vivo. De esta manera, estamos seguros de que los datos relacionados con EDD permanecen intactos; sí, estábamos más preocupados por la experiencia de nuestros clientes y el flujo de compras.
- Buscaríamos plugins de migración de Elementor que ayudarían a migrar los datos de Elementor desde el sitio de prueba al sitio web activo.
Cuando intentamos migrar los datos de Elementor, nos encontramos con otro conjunto de problemas:

Número 1
No pudimos encontrar plugins de migración específicos de Elementor, por lo que utilizamos los plugins de migración disponibles en el mercado de WordPress, como:
- Plugin de importación de todos los WP,
- Plugin de exportación/importación del personalizadory
- Plugin importador de WordPress
Cuando se utilizaron estos plugins para importar los datos de Elementor al sitio web activo, varios de los elementos del tema recién diseñados estaban rotos y era casi imposible detectar de dónde venía el problema (durante la importación). Al final, los datos de Elementor parecían haber sido importados, pero la interfaz visual del sitio web recién diseñado era un completo desastre.
Número 2
Intentamos utilizar el Opción Exportar plantilla en Elementor y registró algunos avances en la importación exitosa del Elementor plantillas en el sitio web en vivo.
Sin embargo, pasamos bastante tiempo intentando volver a aplicar la plantilla a las diferentes secciones del sitio web, e incluso con esos esfuerzos, no pudimos lograr que el sitio web fuera completamente funcional como estaba en el sitio de prueba.
Además, hubo algunos problemas con la navegación, el menú lateral, el encabezado y otras secciones ingeniosas del sitio web. Resultó que la función de exportación en la página de Elementor no exportaba exactamente todo el sitio web. Nos comunicamos con los foros de Elementor para obtener ayuda. Desafortunadamente, no obtuvimos ninguna información que fuera específica para nuestras necesidades. Como resultado, no pudimos migrar correctamente el sitio desde el sitio provisional al sitio web activo.
Entonces nos golpeó…
No había ninguna herramienta que permitiera directamente la migración de un sitio web basado en Elementor, especialmente para el escenario peculiar que teníamos: donde teníamos dos copias del mismo sitio web con datos diferentes en la base de datos.
La solución
Tuvimos que estudiar la estructura de la base de datos de Elementor tal como se almacena en la base de datos y escribir un script que migraría todos los datos necesarios para que el sitio web fuera funcional en el sitio web en vivo.

El script de migración importaría solo los datos relacionados con Elementor desde el sitio de prueba y lo haría de manera similar a como lo habría hecho el plugin Elementor (durante la creación de los datos). En esencia, el plugin Elementor instalado en el nuevo sitio web debería poder funcionar con los datos importados sin problemas.
El script de migración realizaría las siguientes funciones:
- Sincronizar el contenido del
wp-contentcarpeta para garantizar que las imágenes, plugins y otros datos estén sincronizados en ambos sitios. - Asegúrese de que las versiones de Elementor en ambos sitios sean las mismas, así como otros plugins relacionados con Elementor, como Elementor Kits, Elementor Pro, etc.
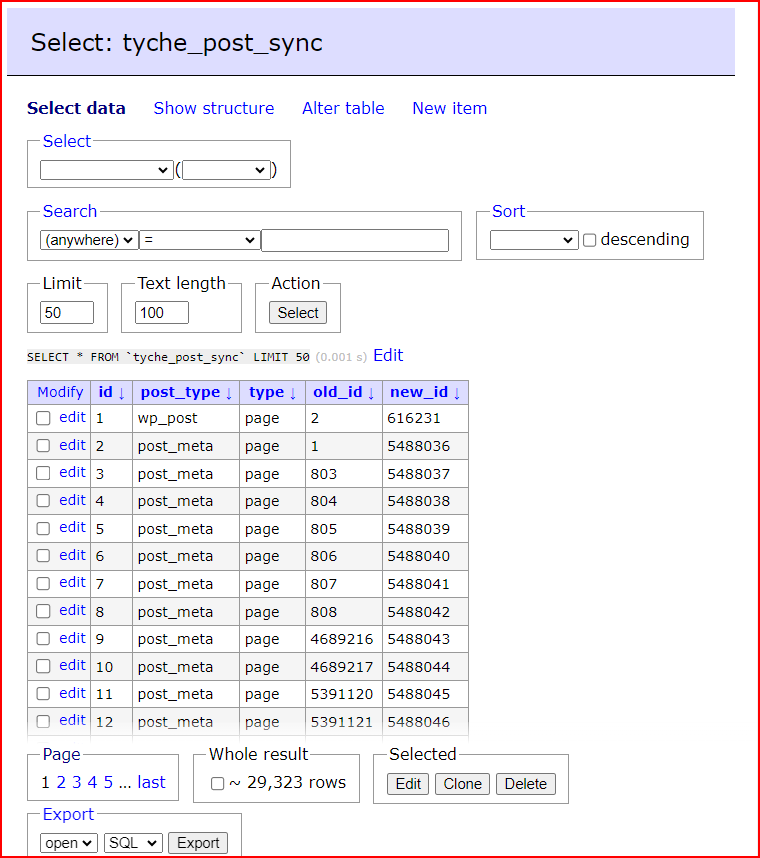
- Cree una nueva tabla en la base de datos que se utilizará para asignar los ID antiguos (en el sitio de preparación) a los nuevos ID (en el sitio web en vivo). Vea abajo.

- Revise todos los tipos de publicaciones de Elementor del
wp_poststabla en el sitio de prueba y crear los mismos datos en el sitio web en vivo. Dado que los ID de publicación cambiarían, anote el ID anterior y el nuevo ID y guárdelos en la tabla de mapeo. - Para cada uno de los tipos de publicaciones en el punto 1 anterior, cree el
post_metay anote los cambios correspondientes en los ID. - Revisa todos los datos del
wp_termtabla en el sitio de prueba y cree todos los datos que están presentes en el sitio de prueba pero que no están presentes en el sitio web en vivo. - Para cada uno de los
wp_termdatos que se crearon en el punto 3, cree la asociaciónwp_termmetadatos y anotar los cambios correspondientes en las ID y guardarlos en la tabla de mapeo. - Revisa todos los datos del
wp_term_relationshipstabla en el sitio de prueba y cree todos los datos que están presentes en el sitio de prueba pero que no están presentes en el sitio web en vivo.
Una vez completada la migración de datos, descubrimos que algunos de los ID de los datos que se habían importado debían actualizarse a los nuevos ID (nuevo ID que se obtuvo como resultado de la migración).
Esto significaba que necesitábamos escribir un script actualizado que revisara la tabla de migración (o vea la imagen de arriba) y actualizara los ID antiguos a los nuevos ID correspondientes, además de realizar las siguientes funciones:
- Actualice las ID antiguas a las nuevas ID en el
wp_optionsmesa. Por ejemplo, el Elementor La configuración de la página de inicio se puede guardar en elwp_optionstable y configúrelo en un valor de 41134. Este valor es el ID de publicación de la plantilla de inicio que se creó en el sitio de prueba. Debido a la migración de la publicación al sitio web activo, es posible que el ID se haya creado como 90302 en el sitio web activo. Entonces es necesario actualizar el ID antiguo (41134) al nuevo ID (90302); de lo contrario, la página de inicio no se mostrará correctamente. - Actualice las ID antiguas a las nuevas ID en el
wp_post_parentmesa.
Acciones post-migración
Después de la ejecución exitosa del script de migración y actualización, pudimos lograr la migración de t Los datos de Elementor al sitio web en vivo. Tuvimos que realizar las siguientes operaciones después de la migración para asegurarnos de que todo funcionara bien.
- Regenere el CSS para Elementor usando el Elementor -> Herramientas -> General -> Regenerar CSS y datos opción en Elementor.
- Limpiar cache. En nuestro caso, tuvimos que borrar el caché de NGINX, el caché de WP Rocket, Autoptimize y el caché de objetos de Redis. Resulta que borrar el caché es un buen consejo en general.
- Actualice las URL (en los casos en que la URL provisional sea diferente de la URL del sitio web activo) utilizando el Elementor -> Herramientas -> Reemplazar URL opción en Elementor.
Script de migración de base de datos de Elementor
Aunque la migración del sitio web de Elementor fue un viaje increíble, esto nos ha dado una nueva perspectiva. La curva de aprendizaje fue pronunciada pero pudimos obtener el resultado final con éxito.
En caso de que también tenga problemas o se encuentre con un muro durante la migración del sitio web de Elementor, nuestro script podría ayudarlo. Aquí está un enlace a los scripts de migración en GitHub.


