Según la Organización Mundial de la Salud, se estima 1,3 mil millones de personaspagelque es casi el 16% de la población mundial experimenta algún tipo de discapacidad.
Es una gran cantidad de personas en las que pensar y algunos de sus usuarios podrían ser parte de esta población. Entonces, si no quiere perderse una audiencia tan grande, es fundamental asegurarse de que su sitio brinde una buena experiencia de usuario para todos.
Las funciones de accesibilidad adicionales en su sitio web son una excelente manera de demostrar que se preocupa por sus usuarios. Estas funciones lo ayudan a brindar una experiencia de usuario fluida para todo tipo de usuarios en su sitio.
Ahora hablemos de cómo puede hacer que su sitio sea más accesible para todo tipo de personas.
La accesibilidad consiste en eliminar las barreras que impiden que las personas accedan e interactúen con información, servicios o entornos.
La accesibilidad de WordPress se refiere a la práctica de hacer que los sitios web de WordPress sean utilizables para todos los usuarios, independientemente de sus habilidades o limitaciones. Esto significa asegurarse de que los visitantes de su sitio web con discapacidad visual, problemas de audición, problemas de movimiento, discapacidad cognitiva o otras discapacidades puedan acceder y comprender el contenido y las funciones.
La accesibilidad no solo ayuda a las personas con discapacidades, sino que también ayuda a otras con limitaciones situacionales como Internet lento o uso de tecnología de asistencia. Se trata de una planificación cuidadosa que tenga en cuenta una variedad de necesidades y permita a todos tener una experiencia completa de su entorno.
Tabla de contenido
10 consejos de accesibilidad de WordPress
Aquí hay 10 consejos de accesibilidad de WordPress que puede seguir para que su sitio sea accesible para su audiencia potencial que sufre algún tipo de discapacidad:
Utilice un tema de WordPress accesible para su sitio
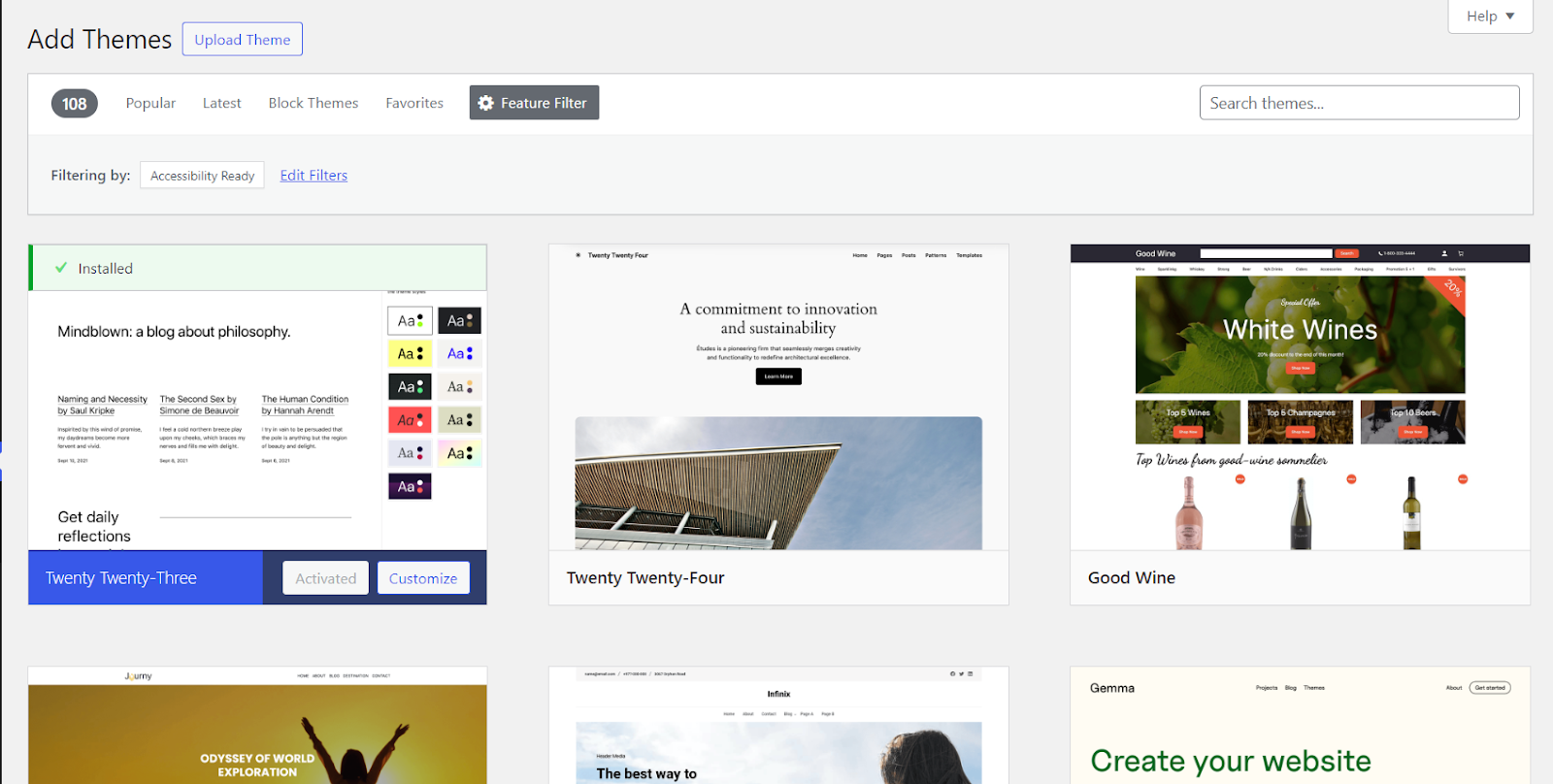
El tema de un sitio web es la piedra angular de su accesibilidad. Asegúrese de que el tema de WordPress que seleccione sea accesible. Busque temas que cumplan con las pautas de las Pautas de accesibilidad al contenido web (WCAG). Las funciones integradas de estos temas frecuentemente facilitan la navegación de su sitio web para personas con discapacidades.

Hay actualmente Más de 100 temas en WordPress que estén preparados para la accesibilidad. Intente elegir entre ellos un tema para su sitio web. Busque temas con alto contraste, buena navegación con el teclado y otras funciones de fácil acceso.
Utilice títulos adecuados

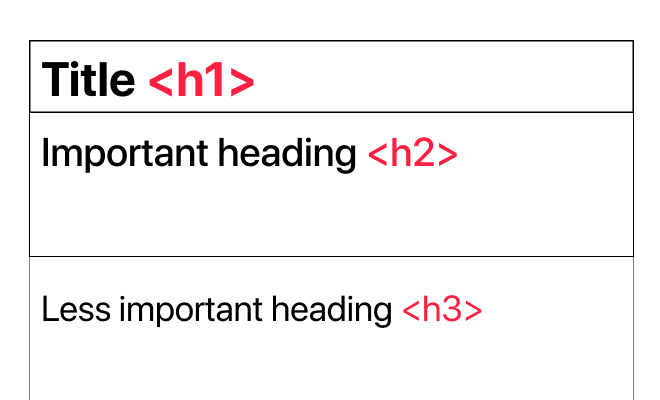
Utilice etiquetas de encabezado apropiadas (H1, H2, H3, etc.) para organizar su texto en el sitio web. Esto hace que los materiales del sitio web sean más fáciles de leer y estén más organizados.
Además de eso, las etiquetas de encabezado también facilitan que los lectores de pantalla determinen el orden de la información en su sitio web. Por lo tanto, resulta más fácil navegar por su contenido en el orden adecuado, lo que le ayuda a transmitir su mensaje correctamente.
Además, asegúrese de que el material detrás de sus encabezados esté representado adecuadamente.
Proporcionar texto alternativo para imágenes

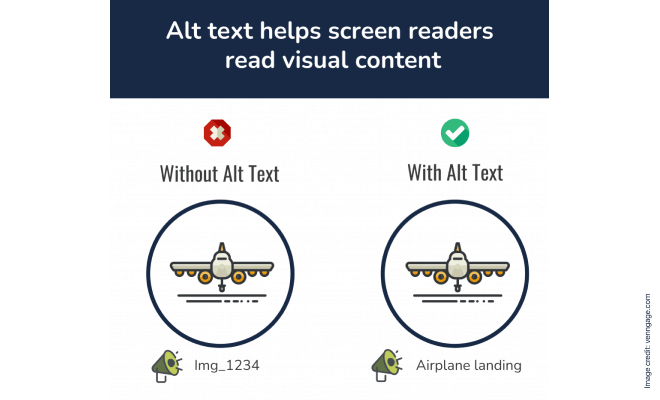
Siempre que agregue una imagen a su sitio web de WordPress, asegúrese de agregarle un texto alternativo. Intenta hacer el texto alternativo con palabras cortas pero adecuadas que describan correctamente la imagen.
Para quienes usan lectores de pantalla y tienen discapacidades visuales, el texto alternativo es crucial. Además, si la audiencia de su sitio pertenece a un determinado grupo demográfico que no siempre tiene acceso a Internet de alta velocidad, este texto alternativo podría ayudar mucho a comprender mejor el contenido.
Por lo tanto, también es importante que esta descripción sea breve y proporcione una experiencia significativa para todos los espectadores al resumir la sustancia o el objetivo de la imagen.
Utilice texto de enlace descriptivo

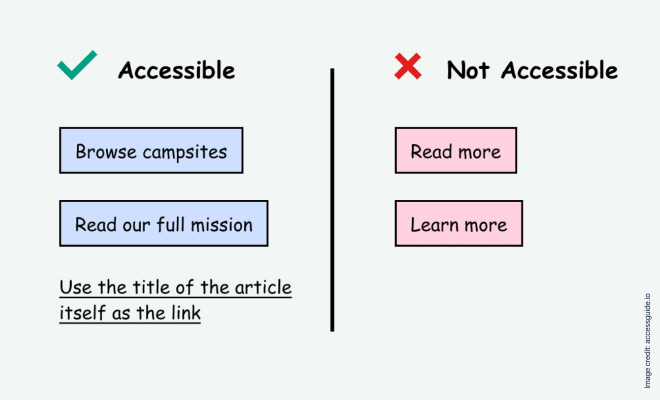
Los enlaces descriptivos ayudan a los usuarios con lectores de pantalla u otros dispositivos de asistencia a comprender el propósito del enlace al brindar información clara y útil sobre el destino. Al facilitar la navegación por el sitio web a las personas con discapacidades cognitivas o de visión, este enfoque mejora la experiencia del usuario en general.
Además de hacer que el material sea más accesible, el lenguaje descriptivo de los enlaces ayuda a crear un entorno en línea que incluye a todos los usuarios, independientemente de su capacidad, al hacer que la información del sitio web sea fácil de entender y de interactuar.
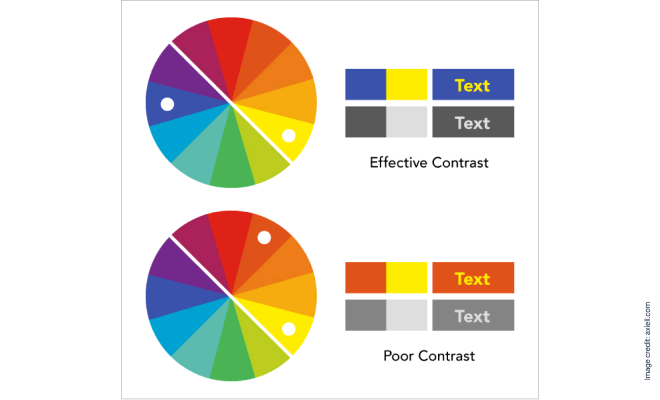
Piense en el contraste de color de su sitio web

El contraste de color de su sitio web debe considerarse cuidadosamente si desea aumentar la accesibilidad. Asegurarse de que haya suficiente contraste entre los colores del fondo y del texto mejora la legibilidad, lo cual es ventajoso para los usuarios que tienen problemas de visión o problemas para distinguir combinaciones de colores particulares.
Para que un sitio web incluya a todos los usuarios, se deben crear relaciones de contraste de color según el Pautas de accesibilidad al contenido web (WCAG). Este enfoque ayuda a las personas con discapacidad visual y hace de Internet un lugar más fácil de usar y accesible para todos.
Mucha gente ahora prefiere usar el modo oscuro por comodidad. Entonces, considere usar plugins de accesibilidad de WordPress como Modo oscuro de WP para atender a esas audiencias.
Claro u oscuro, según el modo que se utilice, asegúrese de que los colores contrasten lo suficiente para que el contenido sea fácilmente visible. Existen muchas herramientas en línea para comprobar los niveles de contraste de color. Puede usarlos para comprobar si los dos colores combinan bien en sentido de contraste. Establecer el contraste de color como una prioridad máxima muestra una dedicación para mejorar la legibilidad y navegabilidad del contenido digital para personas con diferentes capacidades.
Utilizar la navegación con el teclado

Donación navegación por teclado una prioridad mejora enormemente la accesibilidad de los sitios web. Muchas personas usan teclados para acceder a la web, incluidas aquellas con problemas de movilidad o condiciones que les impiden usar un mouse o un dispositivo de movilidad. Al incluir elementos compatibles con el teclado en el diseño de sitios web, todas las capacidades están disponibles sin necesidad de un mouse.
Los usuarios con limitaciones motoras se benefician de este enfoque, que también hace de Internet un lugar más accesible. Los sitios web que priorizan la navegación con el teclado se vuelven más accesibles para una gama más amplia de usuarios, cumpliendo con las pautas de accesibilidad en línea y fomentando una atmósfera en la que todos los usuarios pueden navegar, interactuar e interactuar fácilmente con la información digital.
Implementar roles ARIA (Aplicaciones enriquecidas de Internet accesibles)
Mejorar la accesibilidad de los sitios web requiere implementar roles para Aplicaciones enriquecidas de Internet accesibles (ARIA). Con el uso de una colección de propiedades llamada ARIA, las personas con discapacidades pueden comprender mejor el contenido dinámico e interactivo agregando información adicional a los elementos HTML.
WordPress le permite implementar roles ARIA para mejorar la experiencia de los usuarios de tecnologías de asistencia. Utilice funciones como «botón», «menú» o «navegación» de forma adecuada. Al incorporar roles ARIA, los desarrolladores web pueden mejorar la accesibilidad de aplicaciones web complejas, asegurando que los lectores de pantalla y otras herramientas de asistencia interpreten y comuniquen con precisión el propósito y el comportamiento de varios elementos de la interfaz.
Esto promueve un entorno en línea fácil de usar y universalmente accesible, de acuerdo con las mejores prácticas en accesibilidad web, y no solo facilita que las personas con discapacidad interactúen con la tecnología.
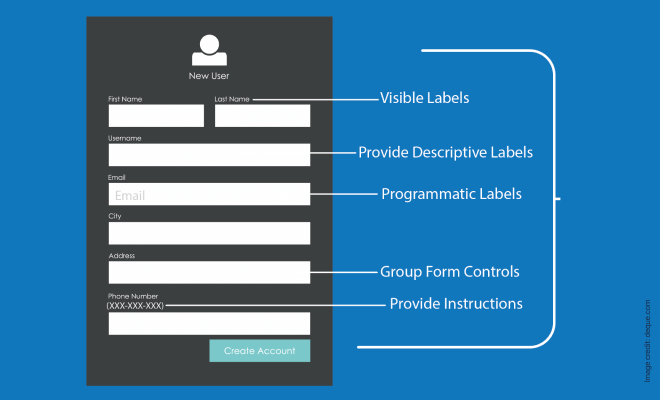
Optimice los formularios para la accesibilidad

Los formularios son esenciales para la participación de los usuarios y los sitios web podrían volverse más accesibles para las personas con discapacidad si se incluyeran estándares de accesibilidad en vigor, como etiquetar los formularios con claridad, asegurarse de que el orden de las pestañas tenga sentido y proporcionar mensajes de error concisos.
Este método ayuda a las personas a completar formularios rápidamente, especialmente a quienes usan lectores de pantalla o tienen discapacidades cognitivas.
Además, incluir funciones como características de autocompletar y validación de formularios adecuados facilita las cosas para todos y reafirma la dedicación a producir material digital que sea accesible a un amplio espectro de consumidores.
En WordPress, intente elegir plugins relacionados con formularios mínimos y fáciles de entender, como FormyChat y otros, para recopilar información e interactuar con todo tipo de audiencias.
Trabajar en accesibilidad de vídeo

Si su sitio web contiene videos, proporcione transcripciones y subtítulos precisos para esos videos para que sean accesibles. Esto ayudará a comprender el material a aquellos que no pueden oír bien o que se encuentran en situaciones ruidosas.
Para usuarios con discapacidad visual, incluya explicaciones de audio además de componentes visuales. Al escribir guiones de vídeo, utilice un lenguaje sencillo para ayudar a las personas con discapacidades cognitivas.
Para mayor comodidad de uso, elija un reproductor que acepte entradas de teclado. Al poner en práctica estas estrategias, los sitios web pueden adaptarse mejor a una amplia gama de usuarios, cumplir con las pautas de accesibilidad en línea y proporcionar un espacio donde los usuarios de todas las capacidades puedan interactuar y disfrutar del contenido multimedia.
Pruebe periódicamente su sitio web
Es importante evaluar periódicamente la accesibilidad de su sitio web. Evalúe la accesibilidad de su sitio web con extensiones de navegador, lectores de pantalla y herramientas en línea.
Las pruebas a menudo le permiten encontrar y solucionar nuevos problemas de accesibilidad que puedan aparecer al actualizar y cambiar su contenido.
Cómo probar la accesibilidad de WordPress
Probar la accesibilidad del sitio web de vez en cuando es crucial. Le ayuda a comprender cómo sus usuarios encuentran su sitio. Puede encontrar problemas en su sitio con estas pruebas. Al resolver problemas, puede mejorar drásticamente la experiencia del usuario de su sitio.
Hay varias formas de probar la accesibilidad de su sitio web.
Prueba manual
Para probar la accesibilidad de la navegación, utilice simplemente un teclado para navegar por su sitio web. Asegúrese de que se pueda acceder a todos los formularios, menús y funciones interactivas sin necesidad de un mouse.
Utilice un software de lectura de pantalla y grabe mientras navega por su sitio. Luego verifique que las funciones y la información sean claras y fáciles de usar observando esos registros posteriormente. Esto le ayuda a ver su sitio desde la perspectiva del usuario y le ayuda a conocer cualquier dificultad que pueda surgir en su sitio.
Además, pruebe el sitio en diferentes entornos. Me gusta, accede a tu sitio con wifi público y privado. Navegar por Internet de baja velocidad. Navegue por el sitio desde un dispositivo móvil y vea si su sitio enfrenta alguna dificultad en dispositivos más pequeños. Además, asegúrese de que su sitio también sea fácil de leer y comprender en la configuración del modo oscuro. A medida que los modos oscuros se vuelven cada vez más populares, muchas personas pueden visitar su sitio con el modo oscuro activado.
Verifique el texto alternativo en su sitio desde la perspectiva del usuario. Asegúrese de que haya texto alternativo para todas las imágenes y que el texto sea significativo y describa con precisión la imagen.
Por último, pruebe su sitio desde la perspectiva de diferentes usuarios. Por ejemplo, si alguien es daltónico, si alguien tiene un problema de visión, ¿cómo vería su sitio desde su lado?
Pruebas automatizadas
Algunas herramientas pueden ayudarle a comprobar la accesibilidad de su sitio. OLA es una herramienta gratuita que puedes utilizar para probar tu sitio web. Esta herramienta puede ayudarle a identificar errores de las Pautas de accesibilidad al contenido web (WCAG) en su sitio y ayudarle a señalar esos errores.
También puedes utilizar algunas herramientas pequeñas como damas de contraste de color y otros que están disponibles en línea para verificar su función de accesibilidad individual y descubrir si su sitio web necesita alguna mejora.
Conclusión
Al implementar estos consejos de accesibilidad de WordPress, puede crear un sitio web que sea acogedor e inclusivo para usuarios de todos los niveles. Vale la pena invertir tiempo para encontrar el plugin de accesibilidad perfecto para que su sitio de WordPress atienda a una audiencia más amplia.
Hacer que la accesibilidad sea una prioridad máxima garantiza que su material sea visto por la mayor cantidad de personas posible y, al mismo tiempo, está en línea con los principios éticos de desarrollo web. Es fundamental mantenerse al día con los avances tecnológicos y hacer un esfuerzo concertado para garantizar que todos puedan acceder al mundo digital.
Preguntas más frecuentes
P: ¿Por qué es importante la accesibilidad de WordPress?
R: Para asegurarse de que usuarios de todos los niveles puedan acceder a su contenido y servicios digitales, su sitio web de WordPress debe ser accesible. Para personas con discapacidad, como aquellas que tienen limitaciones visuales, auditivas, motoras o cognitivas, mejora la experiencia de usuario. La creación de un sitio web accesible amplía su alcance y audiencia, además de fomentar la diversidad.
P: ¿Qué son los roles de ARIA y por qué son importantes?
R: La accesibilidad de las funciones dinámicas e interactivas de su sitio web se mejora mediante las funciones ARIA (Aplicaciones enriquecidas de Internet accesibles). Su sitio web se vuelve más inclusivo cuando implementa correctamente los roles ARIA, lo que mejora la experiencia del usuario para quienes necesitan tecnología de asistencia.
P: ¿Cómo mejorar la accesibilidad de mi sitio web?
R: Para mejorar la accesibilidad de su sitio web, concéntrese en áreas clave:
- Utilice un tema accesible para su sitio
- Utilice etiquetas de encabezado apropiadas (H1, H2, H3, etc.) para organizar su texto en el sitio web.
- Proporcionar texto alternativo para imágenes
- Utilice texto de enlace descriptivo
- Dale importancia al contraste de colores de tu sitio web
- Utilizar la navegación con el teclado
- Implementar funciones ARIA (Aplicaciones enriquecidas de Internet accesibles)
- Optimice los formularios para la accesibilidad
- Pruebe periódicamente su sitio web


