Estas usando WooCommerce ¿Está interesado en vender joyas personalizadas pero no está seguro de cómo empezar?
Si bien la venta de joyas personalizadas en línea tiene muchos beneficios, es un negocio desafiante debido a factores como precios altos, devoluciones potenciales, limitaciones de cambio y complejidades de personalización, entre otras cosas.
En esta guía, exploraremos las ventajas de vender joyas personalizadas y abordaremos los desafíos que probablemente encontrará.
También le mostraremos cómo configurar una página de producto personalizable para vender joyas personalizadas en un sitio web WooCommerce.
¡Empecemos!
Tabla de contenido
Beneficios y desafíos de vender joyas personalizadas en línea
Los principales beneficios de vender joyas personalizadas en línea son:
- Alcance global: Vender artículos en línea le permite atraer clientes de diferentes estados y países, ampliando su base de clientes más allá de las limitaciones geográficas.
- Mayores márgenes de beneficio: Las joyas personalizadas suelen tener precios más altos debido a su naturaleza exclusiva.
- Clientes leales: La elaboración de piezas personalizadas fomenta una conexión más profunda con sus clientes, lo que cultiva un sentido de lealtad y ayuda a preparar su negocio para el futuro.
Los principales desafíos de vender joyas personalizadas en línea son:
- Determinación de precios: Teniendo en cuenta los costos de materiales, la mano de obra y las complejidades del diseño, puede resultar difícil establecer precios adecuados para piezas personalizadas.
- Seguro de calidad: Garantizar la calidad de las joyas personalizadas sin una inspección física puede resultar un desafío.
- Devoluciones / Cambios: Gestionar devoluciones y cambios de piezas personalizadas es complejo, ya que cada artículo está elaborado de forma única y adaptado a las preferencias individuales.
Ahora que hemos visto algunas de las posibilidades que ofrece la venta de joyería personalizada, así como algunas cosas a tener en cuenta, comencemos a crear una página de producto de joyería personalizada.
Guía paso a paso: Cómo vender joyas personalizadas online
En este tutorial, utilizamos el siguiente software para vender joyas personalizadas en línea:
- WooCommerce: con el software gratuito WooCommerce puedes convertir un simple sitio web de WordPress en una tienda.
- Campos de productos avanzados para WooCommerce: Creamos este plugin premium para que pueda agregar opciones adicionales a sus productos, como campos personalizados, cuadros de texto, menús desplegables, muestras, imágenes y más.
- Vista previa de contenido en vivo: Otro plugin premium que creamos para permitir obtener una vista previa de los productos para que pueda ver cómo se verían ante el cliente de la tienda.
A continuación, cubrimos los pasos que debe implementar para utilizar esas herramientas y comenzar a vender joyas personalizadas en línea. Para este tutorial, asumimos que tienes una tienda WooCommerce en funcionamiento.
Paso 1: agrega un artículo de joyería
Comience agregando un artículo de joyería a su tienda WooCommerce.
IMPORTANTE: Vamos a agregar un anillo a nuestro sitio web de demostración. En el futuro, usaremos el anillo para demostrar cómo vender joyas personalizadas en una tienda WooCommerce.
Habrá dos variaciones del anillo: oro y plata. Los anillos serán personalizables, lo que significa que permitiremos a los clientes agregar iniciales. para ser grabado en el anillo.

Para agregar un artículo de joyería a su tienda WooCommerce, abra su panel de WordPress y vaya a Productos → Agregar nuevo.
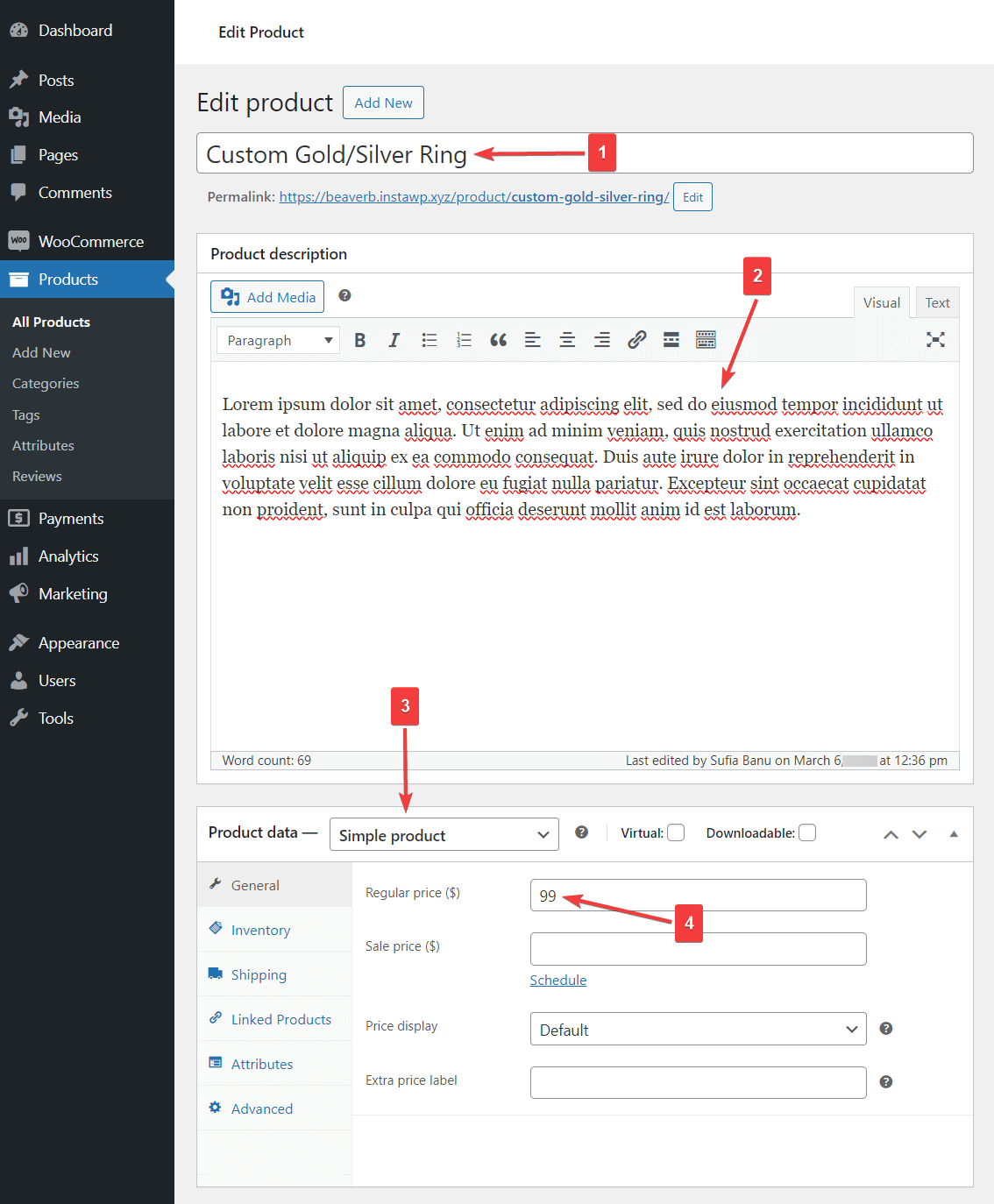
Luego proceda a agregar un nombre. a los productos, agregue una descripción del producto y desplácese hacia abajo hasta Datos del producto sección.
Asegúrese de que el tipo de producto se elija como producto sencillo, luego proceda a agregar un precio apropiado al artículo de joyería.

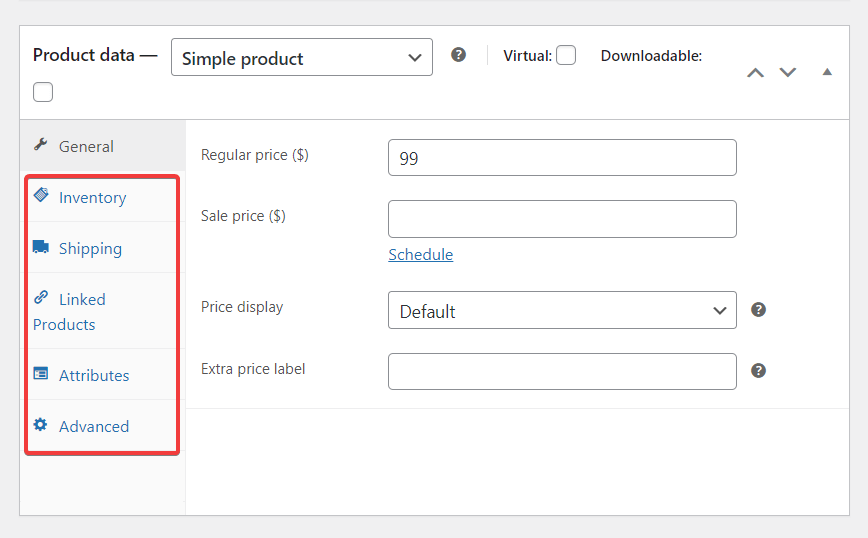
A continuación, te recomendamos sumergirte en el Inventario, envío, productos vinculados, atributosy Avanzado pestañas y realizar modificaciones cuando sea necesario. Para saber qué aporta cada pestaña a la página del producto y cómo modificar cada una, puedes echar un vistazo a esta guía.

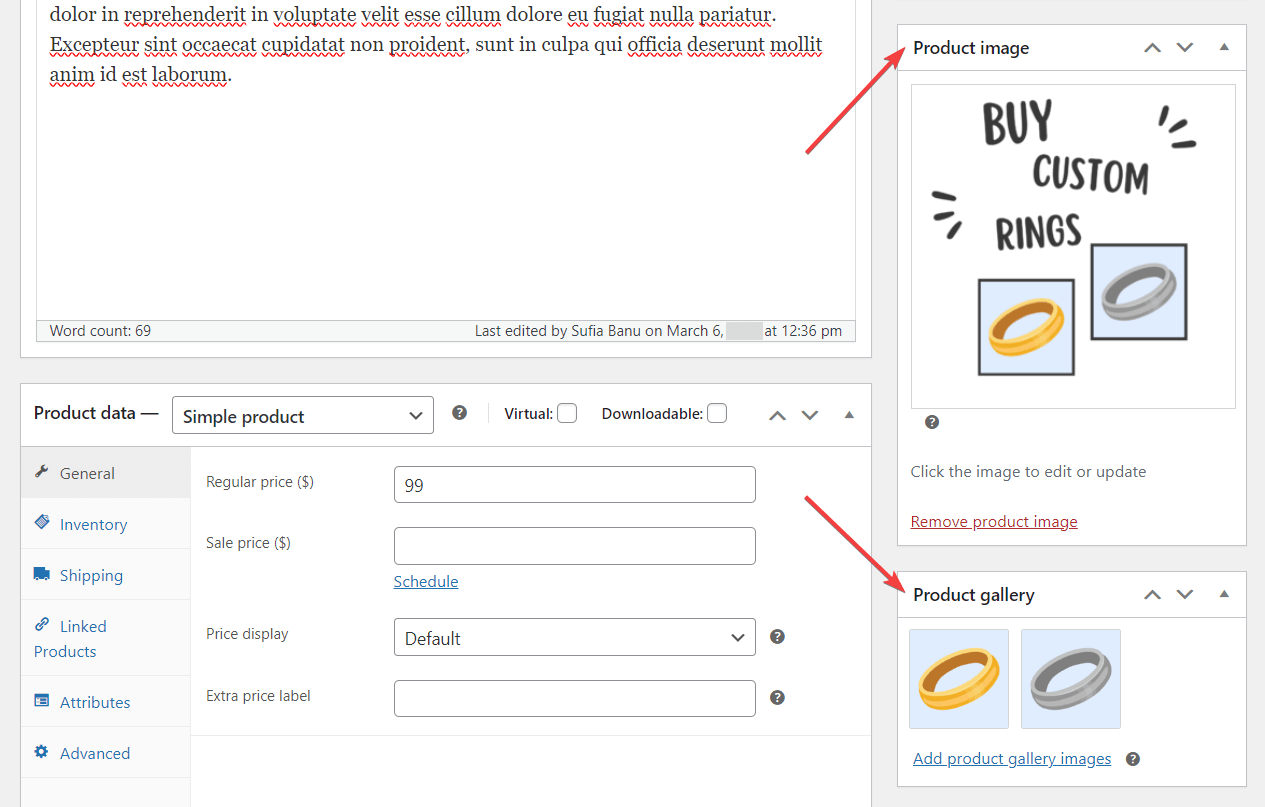
Después de haber realizado modificaciones en el Datos del producto sección, desplácese hasta la Imagen del producto sección y agregue una imagen del producto. Para agregar varias imágenes, vaya a Galería de productos sección. Usar este documento de ayuda para asistencia.
En nuestro sitio de demostración, hemos agregado una imagen destacada en el Imagen del producto y dos imágenes de los anillos que planeamos vender en el Galería.

Después de agregar las imágenes, asegúrese de asignar una categoría. al producto.
Cuando haya terminado, desplácese hasta la parte superior de la página y presione el botón Guardar borrador botón sin falta.
Paso 2: instale y active el plugin Campos de producto avanzados para WooCommerce
Para permitir que los clientes soliciten artículos de joyería personalizados, necesita el plugin Campos de producto avanzados para WooCommerce. Este plugin premium tiene un costo anual de $69 por una licencia para un solo sitio web.
Primero, debe comprar el plugin, instalarlo en su sitio web y activar la clave de licencia.
Luego, puede proceder a agregar campos personalizados. Más sobre eso en la siguiente sección.
Paso 3: agregue campos personalizados
En el paso 2, explicamos cómo agregar un artículo de joyería a su tienda WooCommerce. En este paso, te mostraremos cómo convertirlo en un artículo que puedas personalizar.
Hemos agregado un anillo a nuestro sitio de demostración. En este paso, lo convertiremos en un artículo personalizado donde los clientes podrán agregar un grabado al producto.
- Abra la página del producto donde agregó el artículo de joyería.
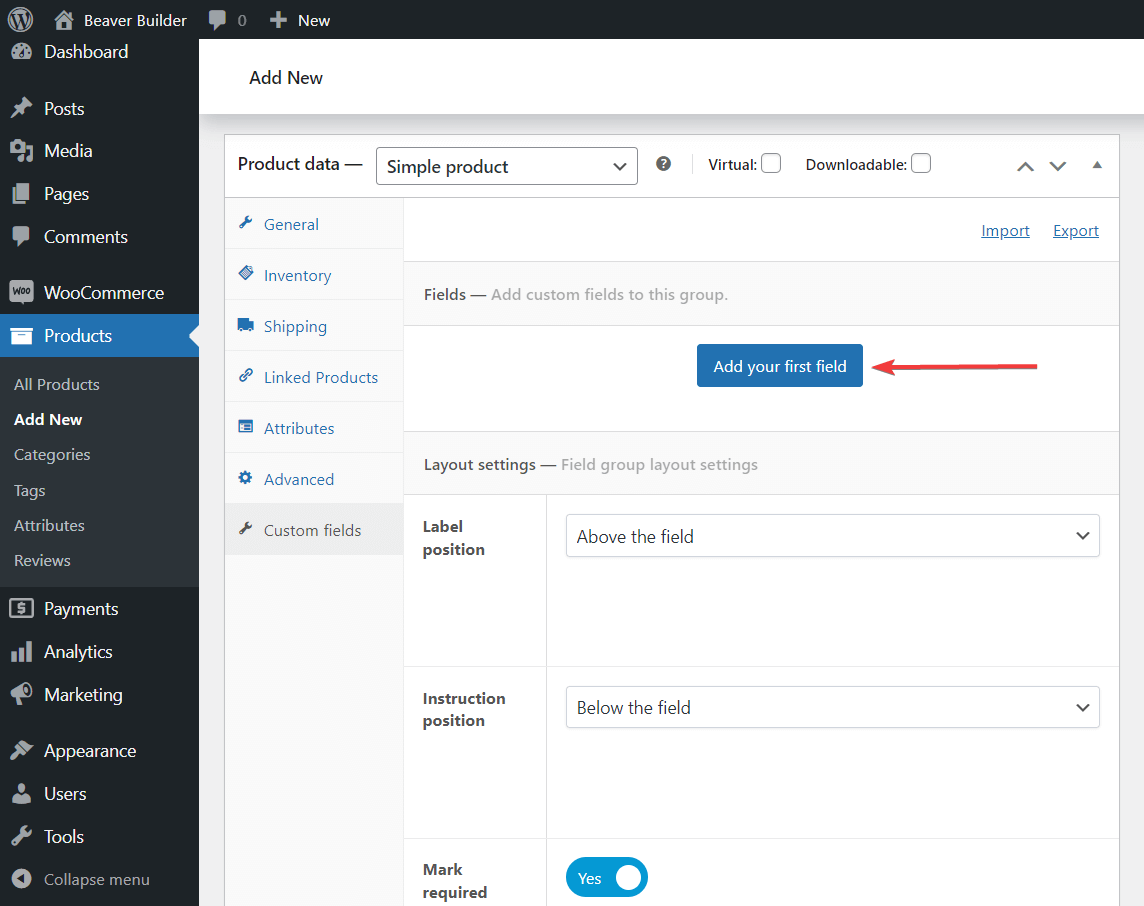
- Desplácese hacia abajo hasta el Datos del producto sección, donde debería ver una nueva pestaña llamada Campos Personalizados. Selecciona eso y presiona el Agregue su primer campo botón.
- Para vender joyas personalizadas, debe agregar dos campos personalizados.
a) Campo personalizado «Muestras de imágenes»
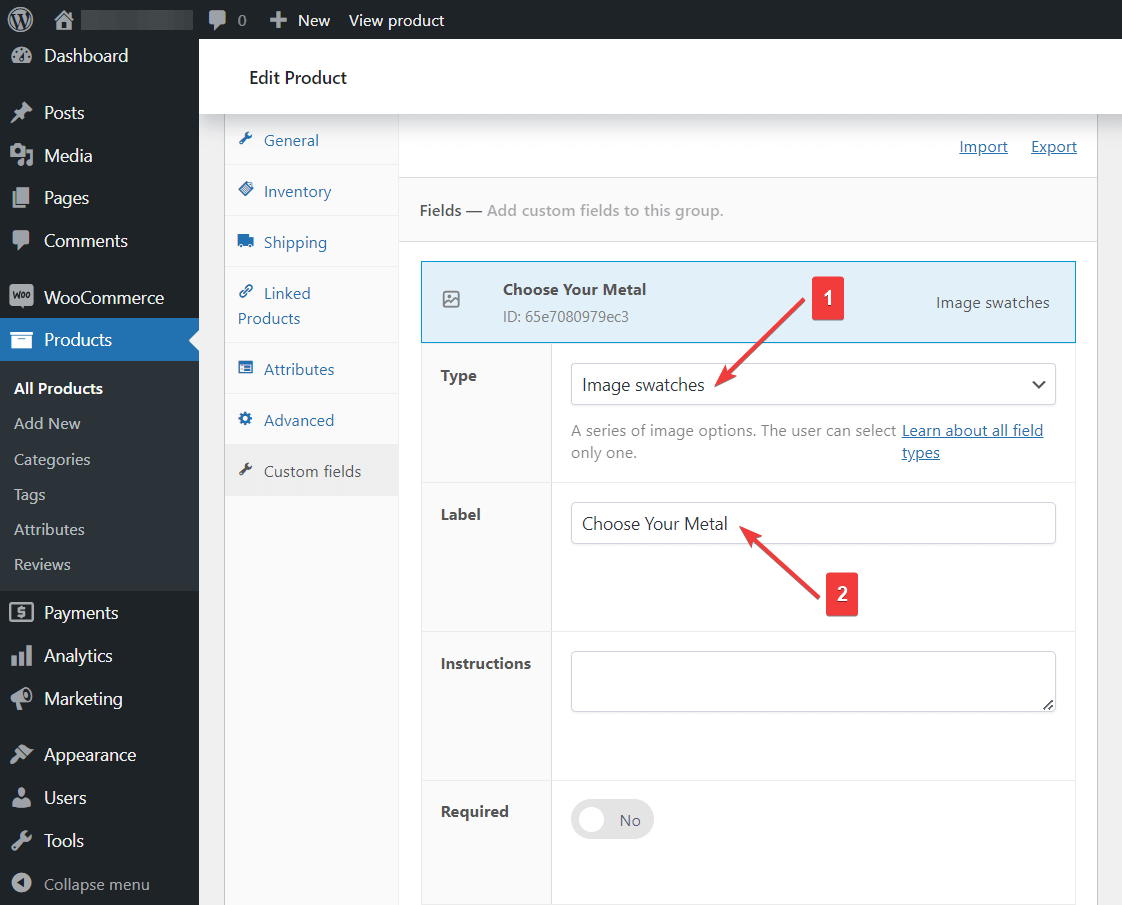
- Proceder a agregar Muestras de imágenes como el Tipo de campo. Esto le permitirá agregar varias imágenes para ofrecer a los clientes la opción de elegir entre anillos de oro o plata.
- Próximo, agregar un nombre al campo personalizado en el Etiqueta opción. Este es el texto que los clientes verán en la parte frontal de la página del producto.
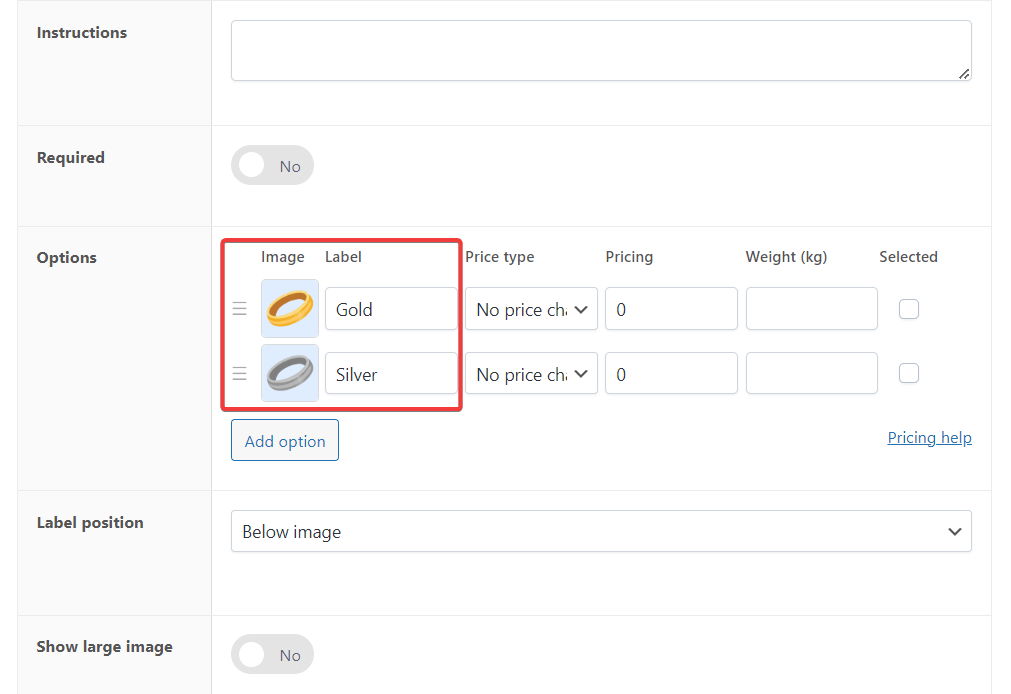
- Ahora, desplácese hacia abajo hasta Opciones y golpea el Agregar opción botón. Luego proceda a añadir imágenes y etiquetas, como hemos hecho en la imagen de abajo.
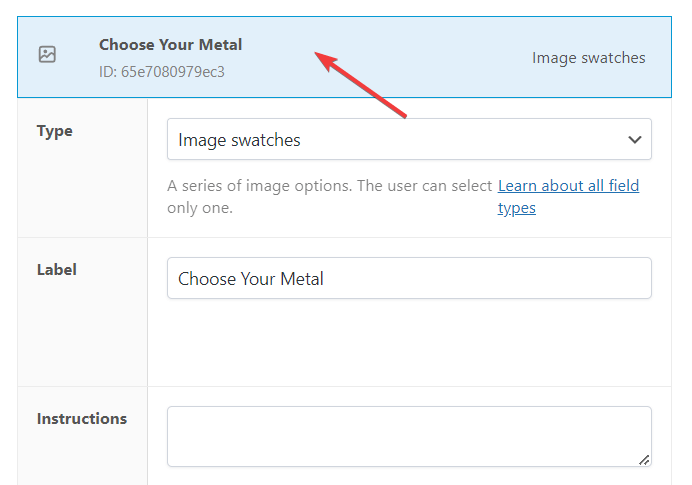
- Una vez hecho esto, minimice el campo seleccionando la barra superior en el campo personalizado.
b) Campo personalizado «Texto»
- Golpea el Agregar un campo para crear otro campo personalizado.
- Esta vez uso Texto como tipo de campo. Y no olvides agregar un nombre. (agregamos «Grabar iniciales») al campo personalizado en el Etiqueta opción.
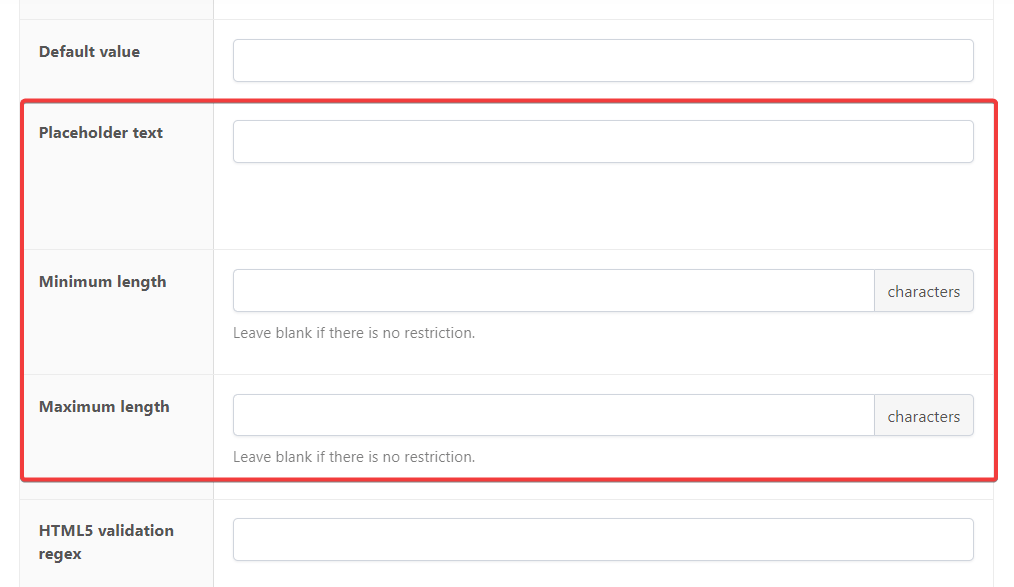
- Puede desplazarse hacia abajo y agregar longitudes mínimas o máximas de caracteres y un texto de marcador de posición, entre otras cosas. Recomendamos revisar las opciones disponibles.
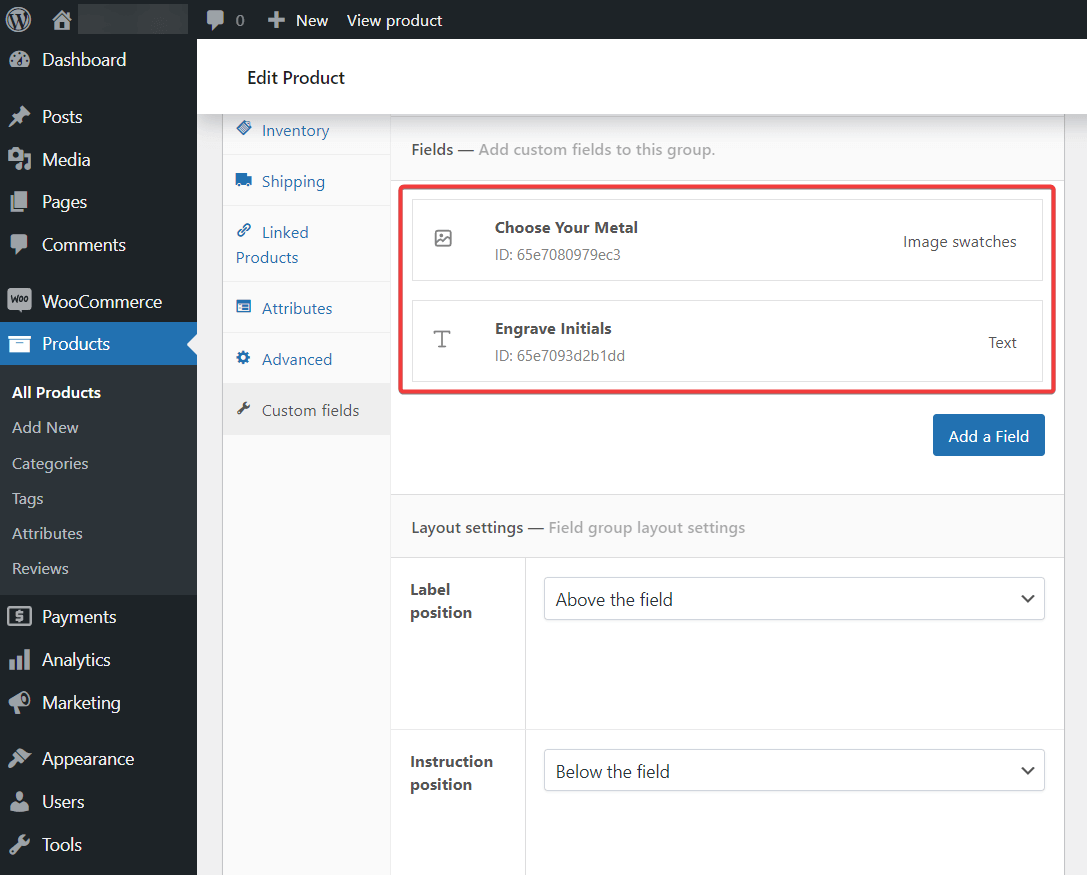
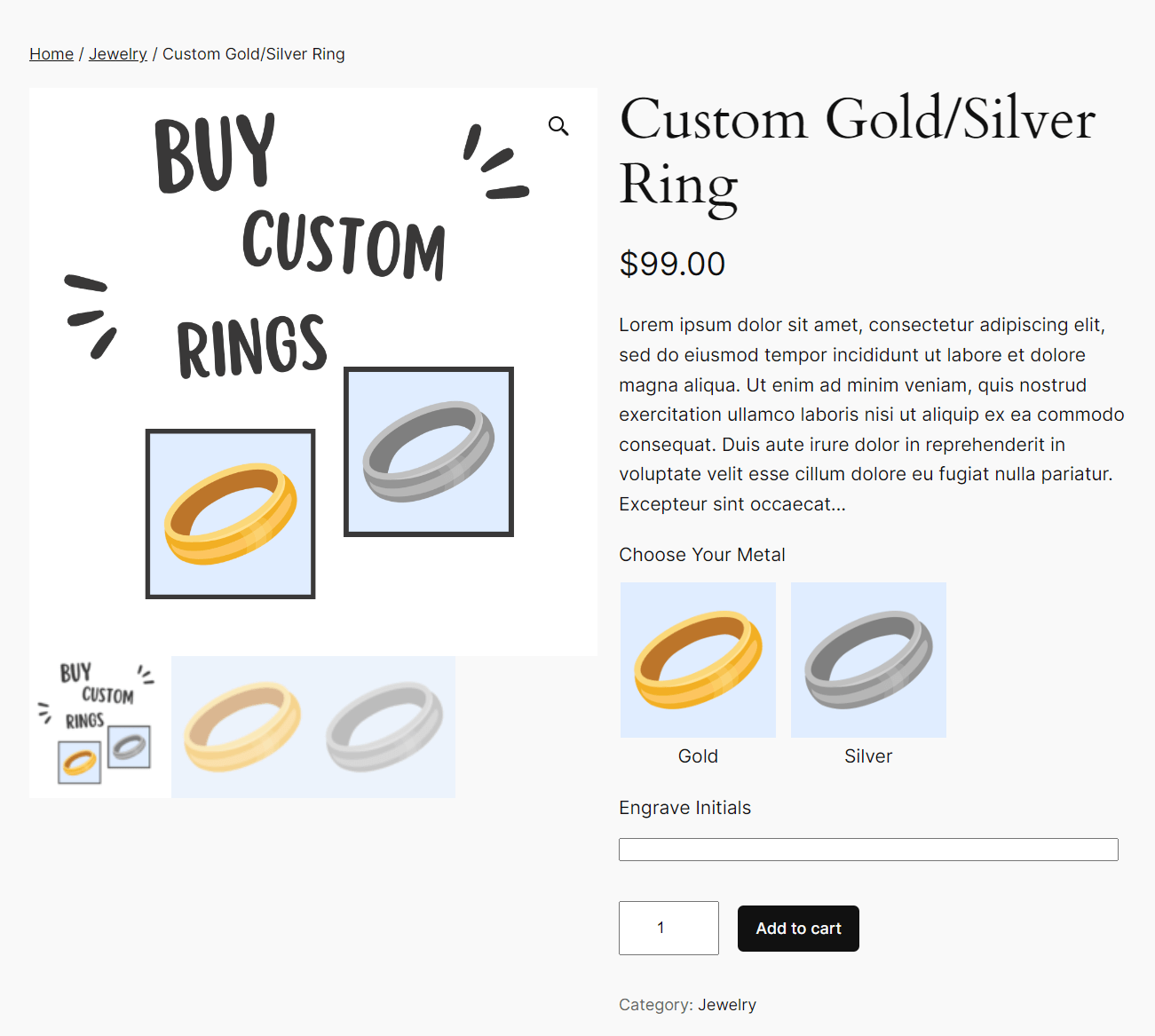
Así es como se ven ambos campos personalizados en nuestro sitio web de demostración:

IMPORTANTE: Después de crear los dos campos personalizados, asegúrese de desplazarse hacia arriba y presionar el botón Guardar borrador para guardar los campos personalizados que acaba de crear en la página del producto.
Paso 4: define cómo intercambiar imágenes
En la sección anterior, creó un campo personalizado para muestras de imágenes donde agregó dos variaciones (oro y plata) para el anillo.
En esta sección, definirá qué imágenes mostrar cuando los clientes hagan clic en una variación particular del anillo. Esto significa que se asegurará de que los anillos de oro se muestren cuando los clientes seleccionen «Oro» y los anillos de plata se muestren cuando los clientes seleccionen la opción «Plata» en la página del producto.
Aquí se explica cómo hacerlo:
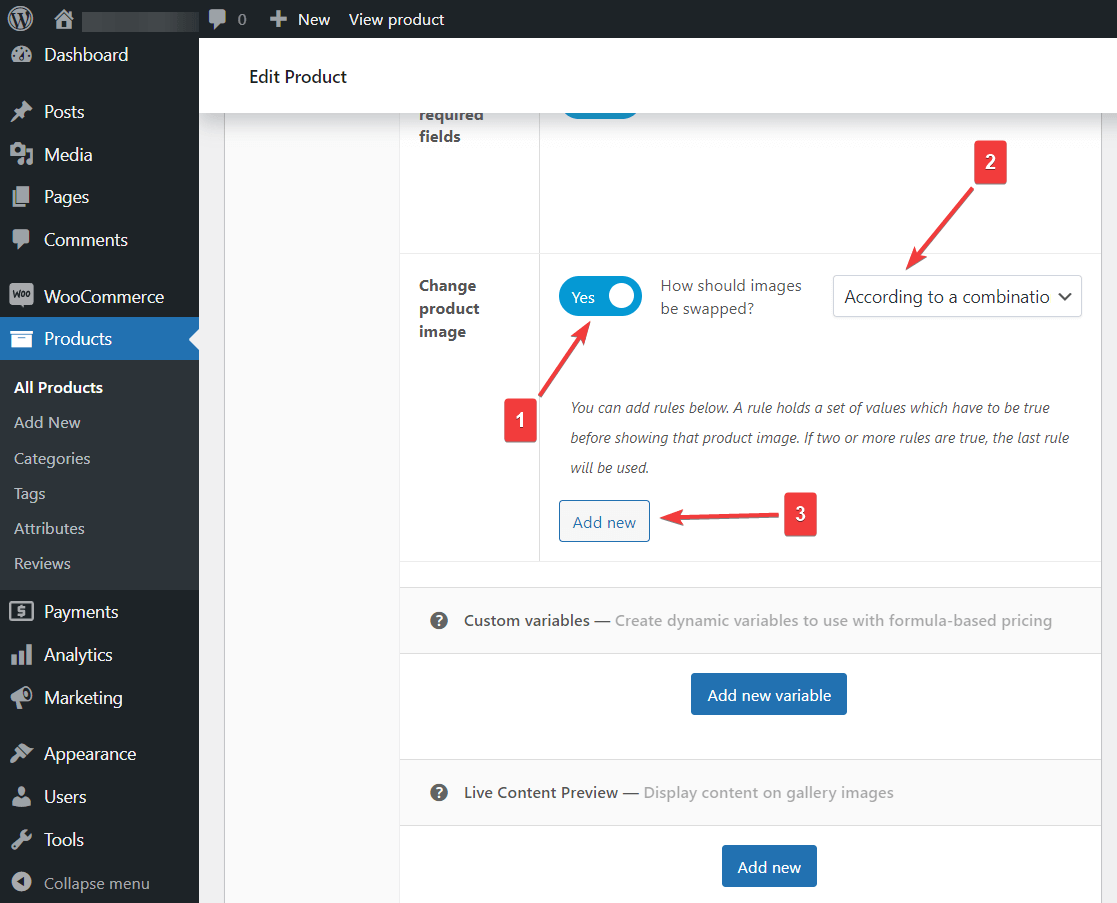
- Ir a Datos del producto → Campos personalizadoshabilite el Cambiar imagen del producto opción activando el botón adyacente y asegúrese de que «Según una combinación de valores de opciones” se selecciona en el menú desplegable.
- A continuación, presione el Agregar nuevo botón.
- Inmediatamente aparecerá un menú desplegable junto con las dos imágenes del anillo de oro y plata que subiste en el Paso 2 en la galería de productos.
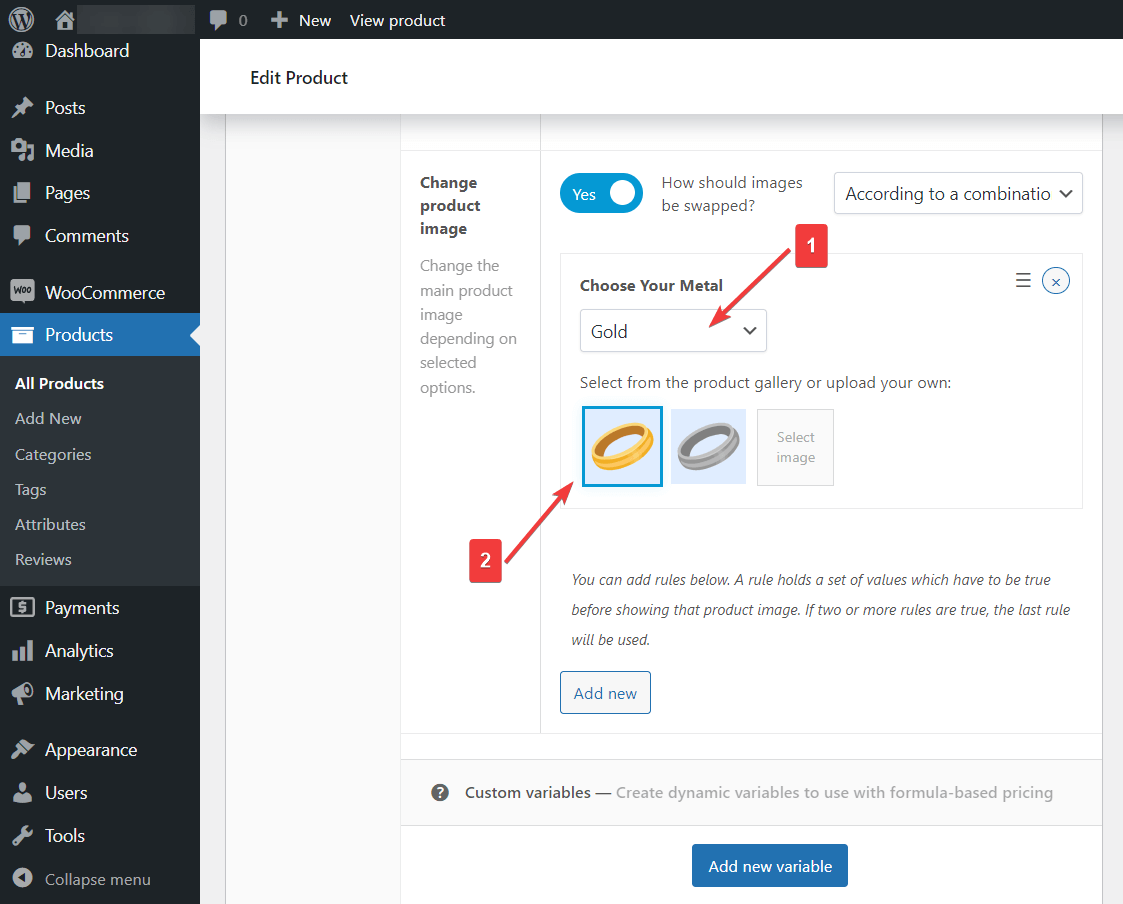
- Seleccionar «Oro”en el menú desplegable y haga clic en la imagen del anillo dorado. Esto garantiza que cuando los clientes hagan clic en la opción Oro en la página del producto, se muestre la imagen del anillo dorado.
- Golpea el Agregar nuevo Botón nuevamente y seleccione «Plata», junto con la imagen del anillo plateado.
- Desplácese hasta la parte superior de la página y presione el Guardar borrador para guardar las modificaciones que acaba de realizar.
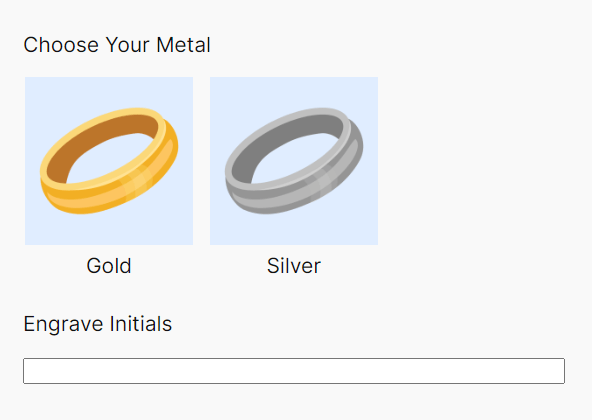
Ahora, si haces clic en el Avance botón ubicado al lado del Guardar borrador , la página del producto se abrirá en una pestaña diferente. Y debería verse así:

Intente hacer clic en la opción de oro o plata y la imagen a la izquierda de la pantalla cambiará a los anillos de oro y plata correspondientes.
Paso 5: vista previa en vivo de la personalización
Cuando los clientes agregan las iniciales que les gustaría grabar en el anillo, es increíblemente útil mostrarles cómo quedaría el grabado en el anillo.
Para obtener una vista previa en vivo del grabado, debe instalar el plugin Vista previa de contenido en vivo. Ha sido creado específicamente para funcionar con el plugin Advanced Product Fields para WooCommerce y tiene un costo anual de $49 por una licencia para un solo sitio web.
Compra el plugin, instálalo y actívalo en tu tienda WooCommerce.
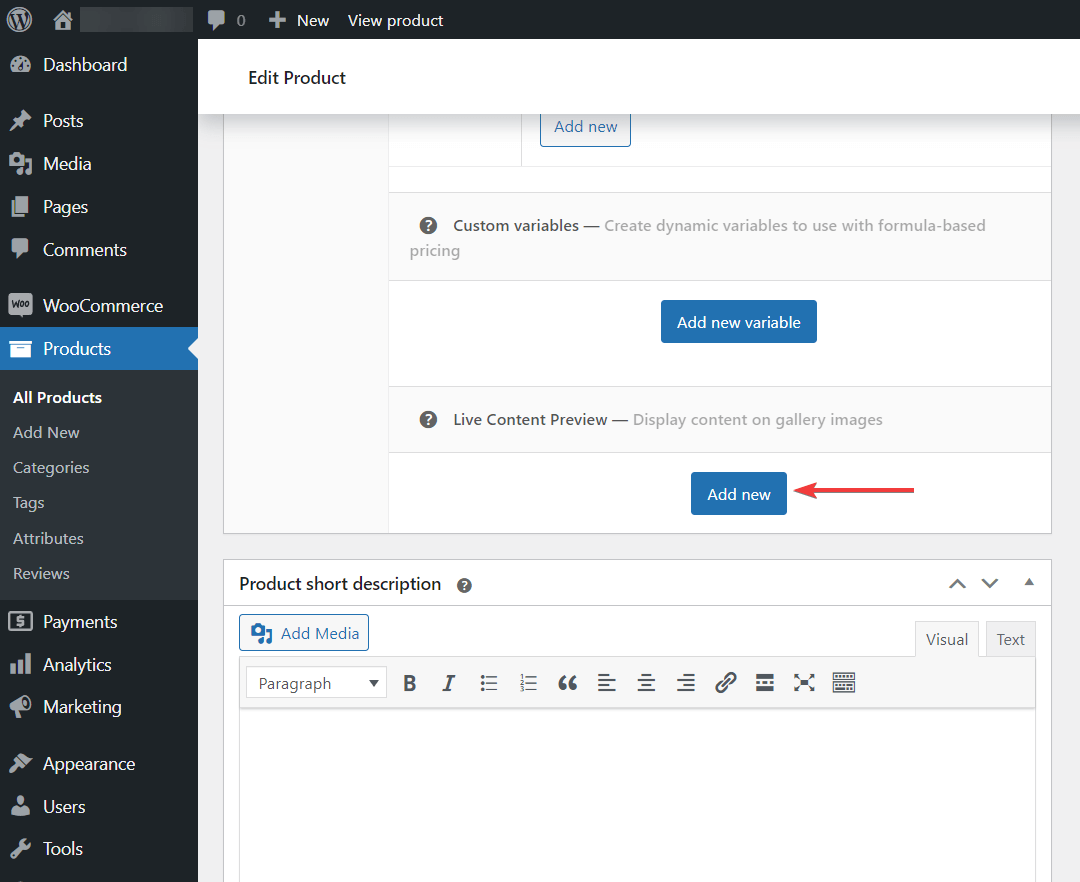
A continuación, en la página del producto de joyería, vaya a Campo personalizado pestaña, desplácese hacia abajo hasta Vista previa de contenido en vivo sección, y presione el Agregar nuevo botón.

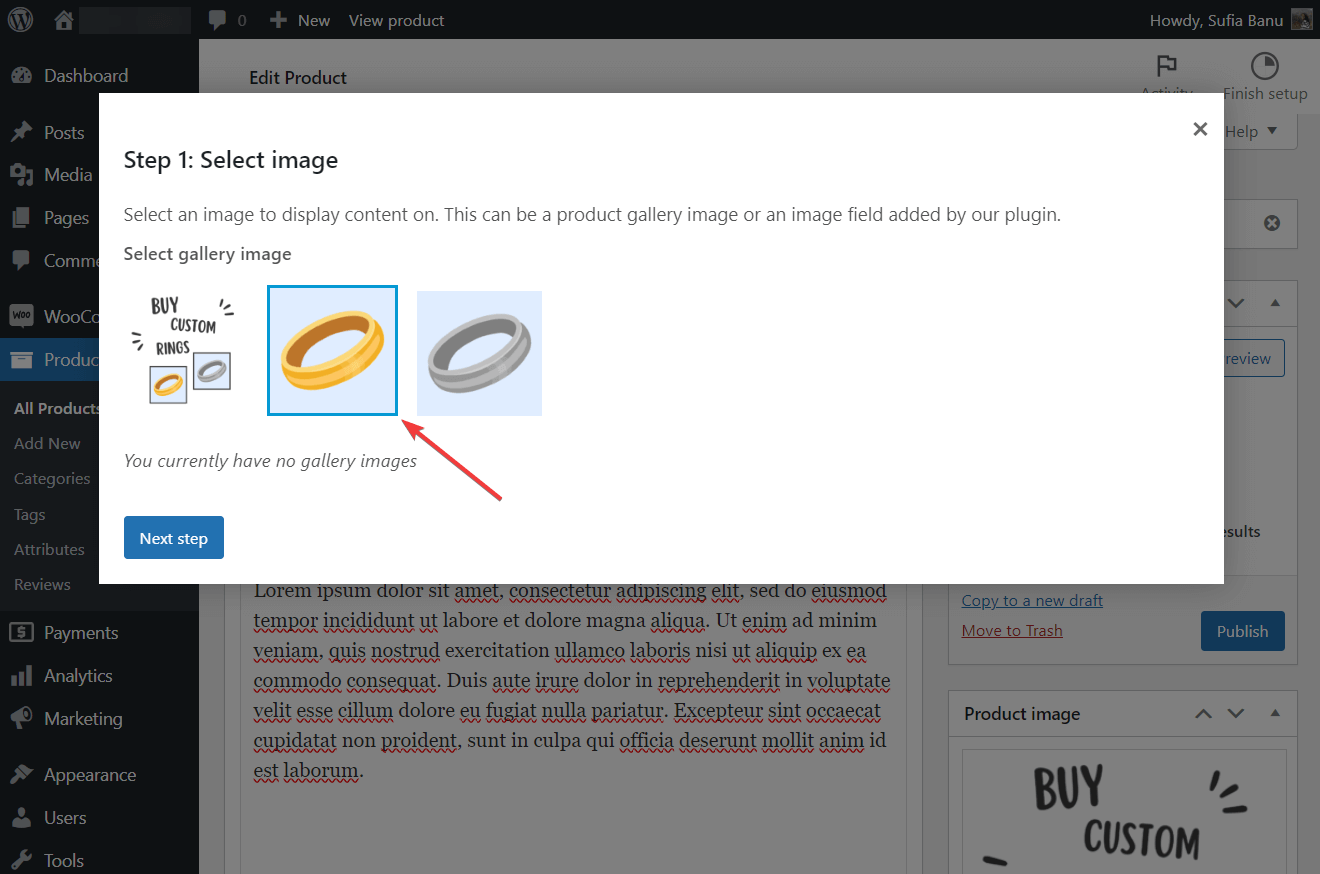
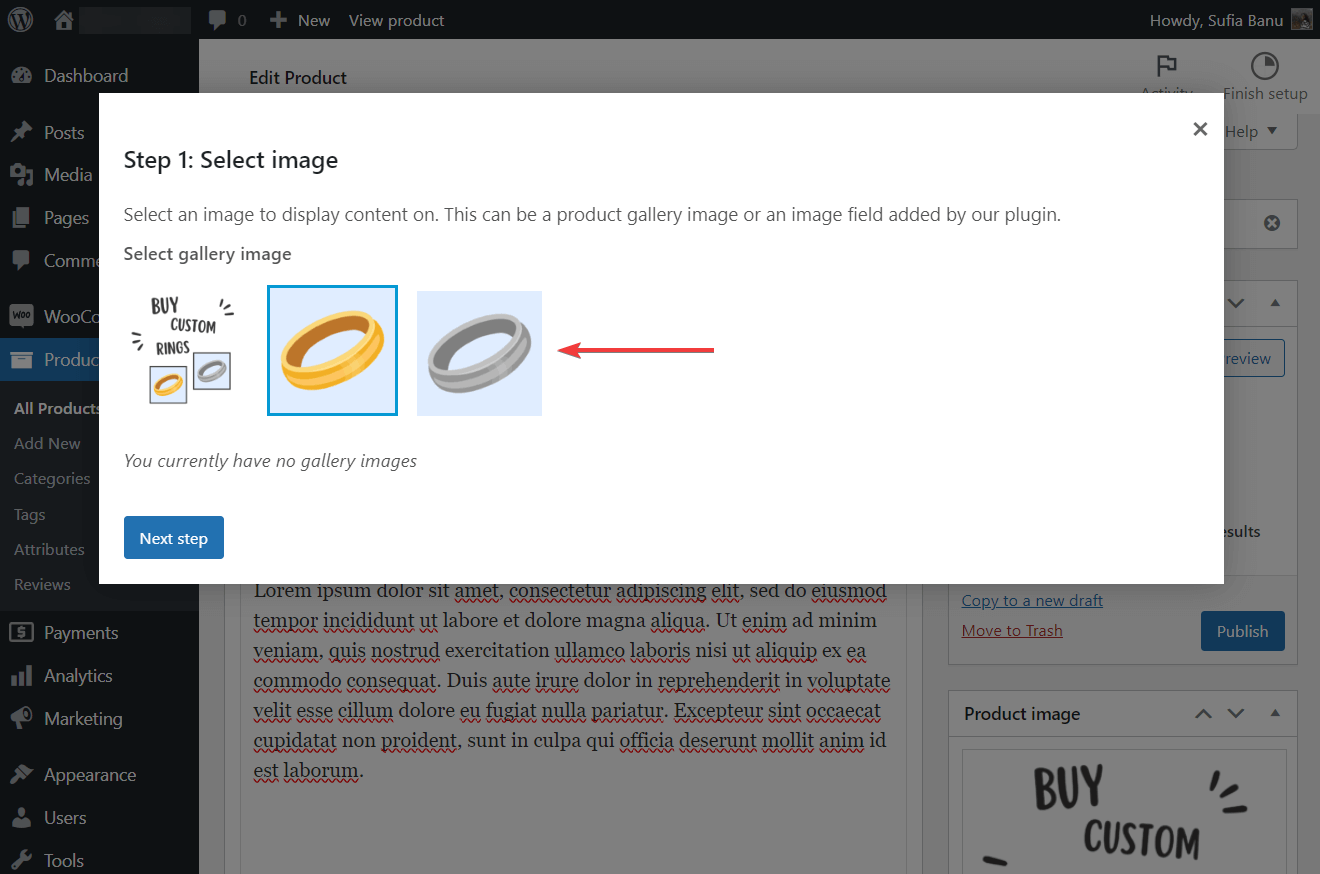
Se le pedirá que seleccione la imagen en la que desea que aparezcan los grabados.

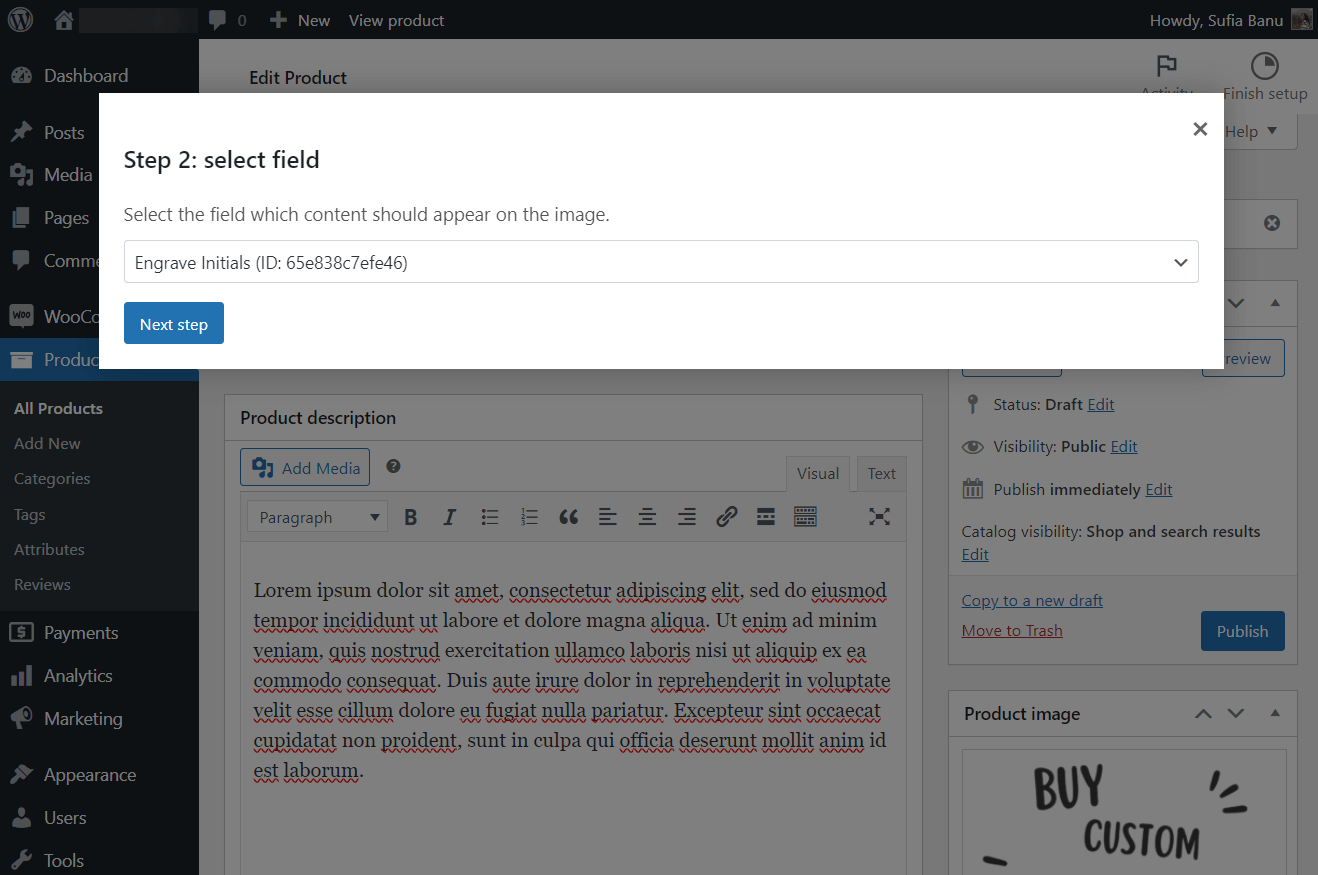
A continuación, seleccione el campo en el que insertará el grabado.

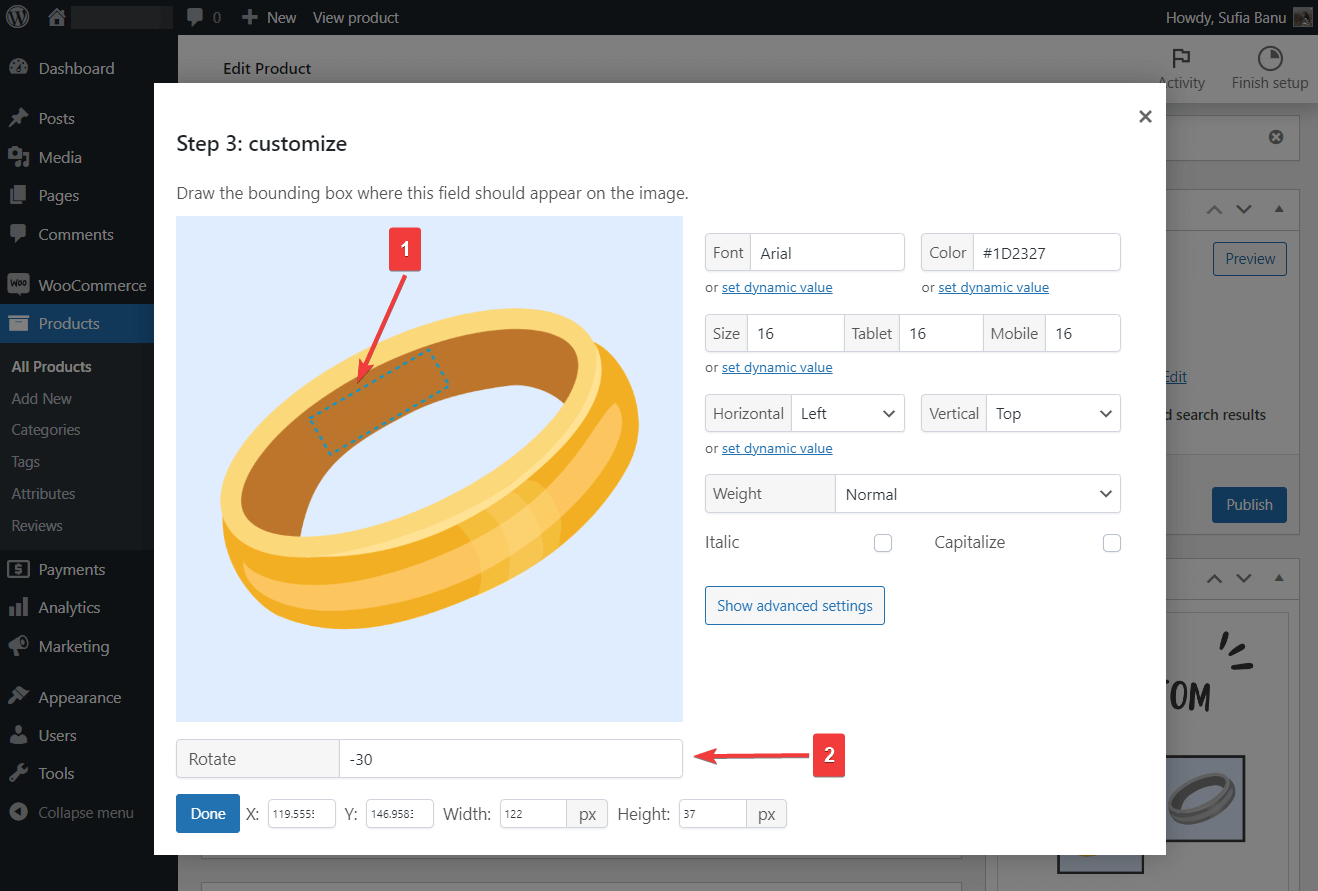
En el paso final, puede seleccionar la fuente, el color, el tamaño, la ubicación, la altura y otros elementos del texto grabado.
Pero primero, usa el cursor para crear un cuadro rectangular. en la imagen del anillo. Luego usa el Girar opción para ubicar la caja correctamente en el anillo.
Recomendamos continuar con las opciones predeterminadas (fuente, color, tamaño, etc.) y realizar modificaciones sólo después de haber comprobado cómo se ve la vista previa en vivo en la interfaz.
Golpea el Hecho cuando esté listo.

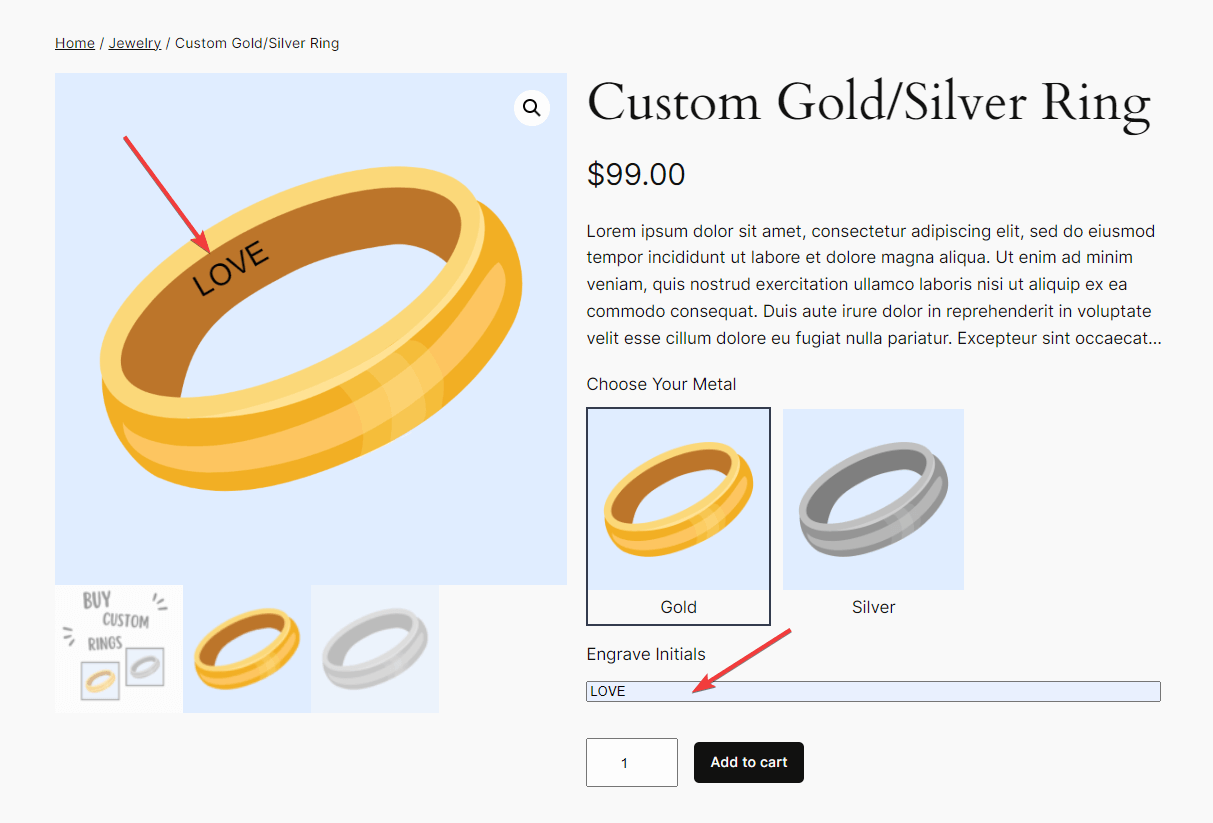
Para obtener una vista previa en vivo de la personalización, vaya a la parte frontal de la página del producto presionando el botón Avance botón. Luego escriba algo en el cuadro «Grabar iniciales». El texto debería aparecer en la imagen del anillo ubicada en el lado izquierdo de la pantalla.

En este punto, la vista previa en vivo aparece sólo en el anillo de oro.
Para agregar una vista previa en vivo al anillo plateado, debe ir a Vista previa de contenido en vivo sección, presione el Agregar nuevo y realice los mismos pasos. Sólo recuerde seleccionar la imagen del anillo de plata en lugar de la imagen del anillo de oro.

¡Eso es todo, amigos! Ahora tiene una página de productos de joyería personalizada en funcionamiento en su tienda WooCommerce.
Terminando
Vender joyas personalizadas con WooCommerce ofrece muchos beneficios pero también plantea algunos desafíos. Uno de los mayores desafíos es configurar la página del producto. Lo ideal es que los clientes agreguen personalizaciones al artículo de joyería.
Dado que WooCommerce no ofrece una solución lista para usar, necesita un plugin de terceros como Advanced Product Fields para WooCommerce.
Además del plugin APF, también recomendamos utilizar el plugin Live Content Preview, que permite a los clientes obtener una vista previa en vivo de cualquier personalización que estén realizando en el producto.
Configurar estos dos plugins es un proceso sencillo (¡gracias a este tutorial!) que marcará una diferencia sustancial.
Si tiene alguna pregunta sobre cómo vender joyas personalizadas, ¡háganoslo saber en la sección de comentarios a continuación!