Si eres blogger, sabes la importancia de las imágenes destacadas. Además de crear contenido sorprendente que ayude a los usuarios, las imágenes destacadas también desempeñan un papel vital en el proceso de blogs y marketing.
Capta la atención de los visitantes del sitio web y, de esta manera, puede brindar una mejor experiencia de usuario.
¿Pero qué pasa si las imágenes destacadas no se cargan?
Si eres usuario de WordPress y las imágenes destacadas de las publicaciones de tu blog no funcionan correctamente, no te preocupes. Muchos usuarios se enfrentan a este problema y aquí encontrará todo lo que necesita saber sobre las imágenes destacadas de WordPress y cómo solucionarlos.
Aquí están los Ocho métodos para solucionar el problema de que la imagen destacada de WordPress no se carga.
Tabla de contenido
¿Qué es la imagen destacada de WordPress?
Las imágenes destacadas de WordPress son elementos visuales que representan publicaciones o páginas de blogs. Cuando visites el blog o la página de archivo, serán visibles en la parte frontal junto al título de la publicación.
Representa principalmente el contenido y ayuda al propietario del sitio web a transmitir visualmente el mensaje o tema del artículo al lector.
Además de las funciones mencionadas anteriormente, la imagen destacada se utilizará en las redes sociales cuando alguien comparta publicaciones o páginas de su blog. Por lo tanto, tener una imagen destacada es obligatorio.
Por qué las imágenes destacadas no se cargan correctamente
Las imágenes destacadas de WordPress no se cargan correctamente debido a múltiples problemas. Algunos de los problemas comunes son:
- Problemas con los recursos del servidor: si utiliza una empresa de alojamiento compartido, solo obtendrá recursos limitados. Por lo tanto, si se agota su cuota de almacenamiento o ancho de banda, el sitio web no funcionará correctamente.
- Archivos corruptos: si los archivos de imagen están dañados, no se cargarán correctamente. Lo mejor que puedes hacer en esta situación es restaurar una copia de seguridad generada previamente.
- Problemas de almacenamiento en caché del navegador: a veces, el almacenamiento en caché del navegador será el culpable. Borre el caché del navegador y vea si aún enfrenta el problema.
- Problemas de permisos: esta podría ser una razón válida para no cargar las imágenes destacadas correctamente. Si los permisos de usuario o carpeta son inexactos, habrá conflictos.
- Conflictos en el sitio: si el sitio web tiene algún conflicto con el código o el complemento, eso puede causar problemas.
Etcétera.
Ahora ya sabes por qué las imágenes destacadas no se cargan correctamente en la parte frontal del sitio web. La siguiente sección le mostrará cómo solucionar el problema de que la imagen destacada de WordPress no se carga.
Cómo solucionar el error de carga de la imagen destacada de WordPress
Aquí, tenemos ocho métodos que puede utilizar para corregir el error de carga de la imagen destacada. Ellos son:
- Comprueba si has asignado una imagen destacada
- Deshabilitar la carga diferida
- Verifique la configuración del tema
- Regenerar miniaturas
- Aumentar el límite de memoria predeterminado
- Cambiar permisos de usuario
- Modificar el archivo funciones.php
- Buscar y solucionar conflictos de complementos o temas
A continuación, explicaremos en detalle cómo puede solucionar estos problemas. Sin más preámbulos, comencemos con la guía.
1. Compruebe si ha asignado una imagen destacada
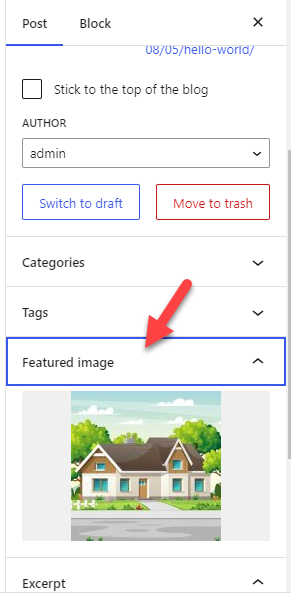
Lo primero que debes hacer es verificar si has asignado una imagen destacada. Cuando abras Gutenberg o Classic Editor, verás la opción de imagen destacada en el lado derecho.
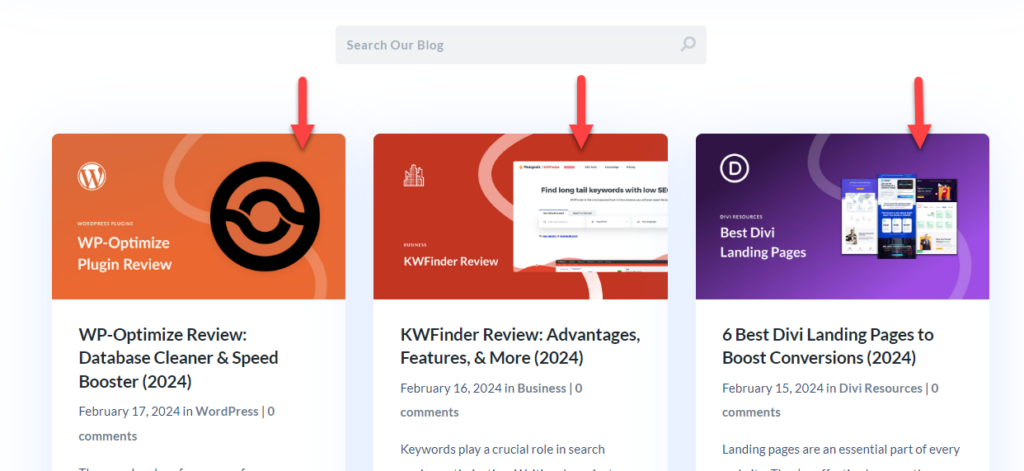
Si puedes ver una imagen allí, estás listo para comenzar. A continuación se muestra un ejemplo de una publicación de blog con una imagen destacada válida.
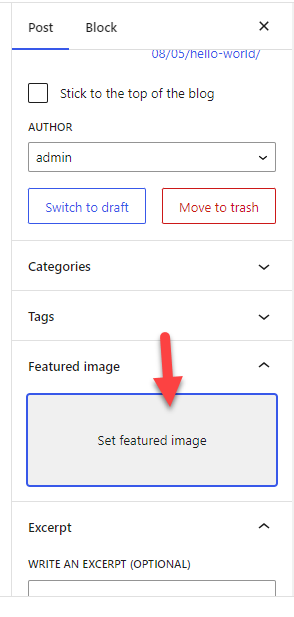
En algunos casos, no verá ninguna imagen allí. Esto significa que la imagen destacada no aparece en la publicación del blog.
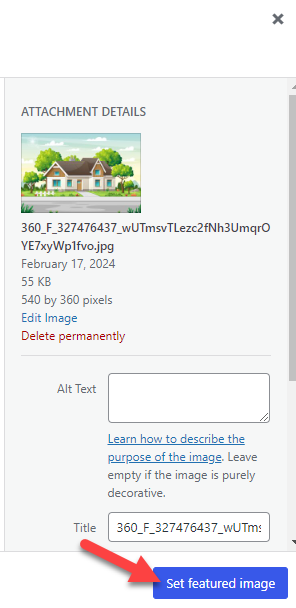
Puede elegir uno de la biblioteca multimedia si no ve una imagen en el campo.
En algunos casos excepcionales, no verá el panel de imágenes destacadas en el editor Gutenberg o en el Editor clásico. Si no ve la opción para agregar una imagen destacada al artículo, no entre en pánico. Esto es sólo una cuestión de visibilidad.
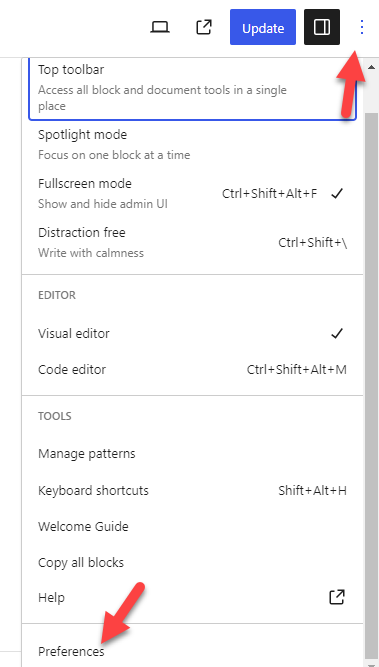
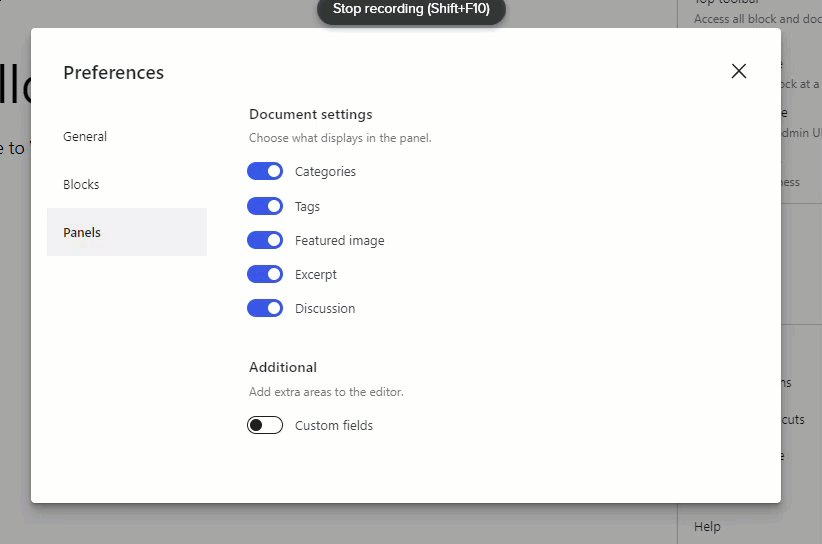
Haga clic en el opción de tres puntos en la parte superior derecha del editor Gutenberg. A partir de ahí, elige preferencias.
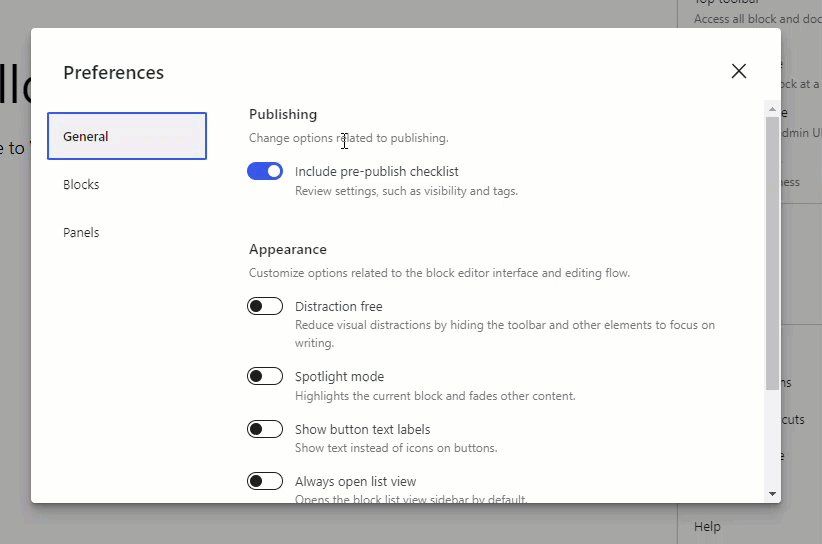
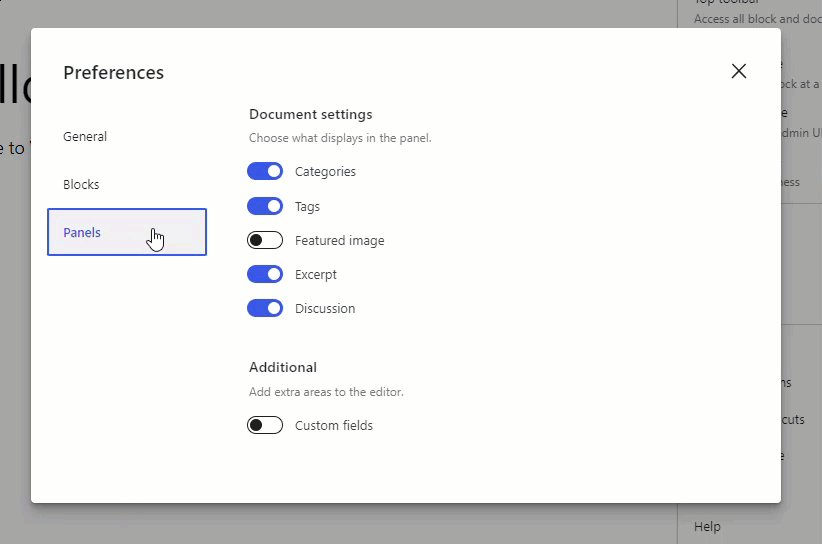
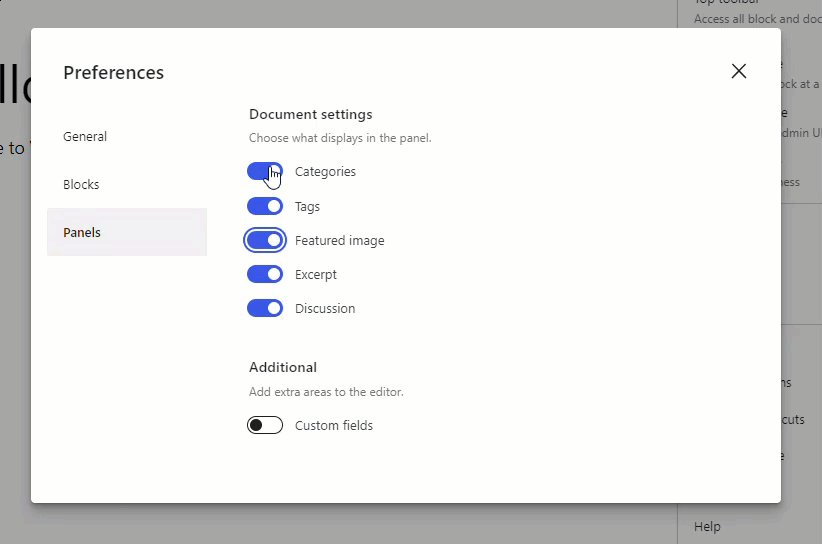
Ahora abre la sección del panel. Si ve el panel de imágenes destacadas como deshabilitado, simplemente habilítelo.
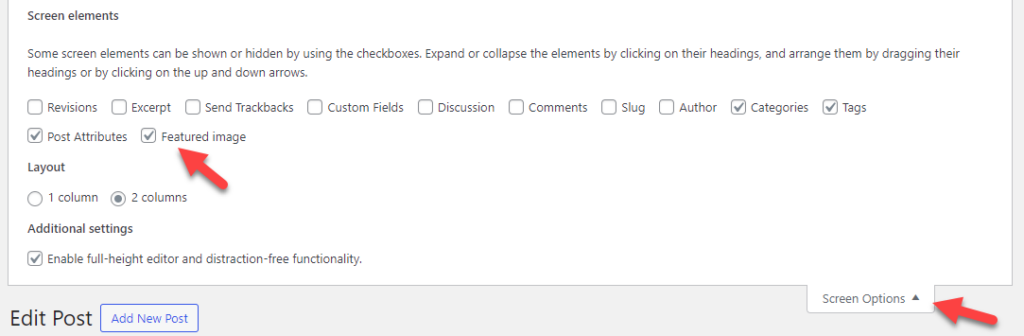
A partir de ahora, el editor Gutenberg mostrará la sección de imágenes destacadas en el lado derecho. Si usa el Editor clásico, abra las opciones de pantalla y habilite las imágenes destacadas desde allí.
Una vez que haya realizado estos cambios, consulte su blog o archivo de categorías desde la interfaz. Si puedes ver las imágenes destacadas, genial. Si no tienes suerte, sigue leyendo esta guía.
A continuación, pasemos a la segunda opción, desactivar la carga diferida para solucionar el problema de que la imagen destacada de WordPress no se carga.
2. Deshabilite la carga diferida
Lazy Loading es una excelente manera de optimizar la entrega de imágenes. Si tiene un blog donde enseña tutoriales, es posible que esté agregando decenas o tal vez cientos de capturas de pantalla en el contenido (dependiendo de qué tan profundo esté cubriendo el tema).
De forma predeterminada, cuando alguien llega a su publicación o página, el servidor intentará cargar todo el contenido antes de mostrar el artículo. Por lo tanto, si tiene varias imágenes en la publicación del blog, tardará mucho en obtener una página web completamente cargada si tiene varias imágenes en la publicación del blog.
La mejor manera de solucionar esta situación es utilizar la carga diferida.
Cuando utiliza la carga diferida, las imágenes solo se cargarán según el comportamiento del usuario. A medida que el usuario se desplaza, el servidor cargará las imágenes. Esto le ayudará con la optimización del rendimiento.
En algunos casos, la carga diferida puede causar problemas con las imágenes destacadas. Si ha habilitado la carga diferida en su sitio web, esto está afectando a todas las fotos disponibles.
Por lo tanto, intente desactivar la carga diferida y compruebe si el problema persiste. Utilice un complemento de carga diferida dedicado como BJ Lazy Load o un complemento de rendimiento como Perfmatters para la función.
Puede desactivar la opción desde la configuración y probar el sitio web.
3. Verifique la configuración del tema
Los temas de WordPress como Astra, GeneratePress y Divi tienen configuraciones de imágenes destacadas dedicadas. Por lo tanto, si no ve ninguna imagen destacada en la parte frontal del sitio web, debe consultar las opciones del tema.
En nuestro sitio web ficticio, hemos instalado Astra.
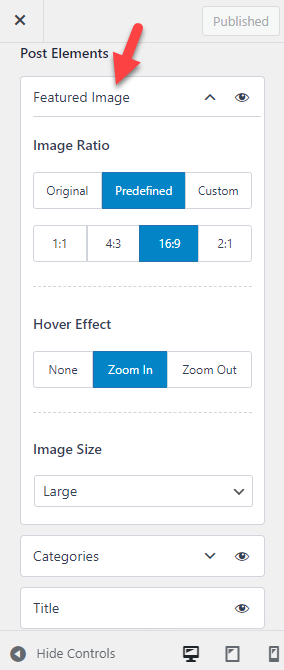
Si abre el personalizador de WordPress, podrá ver las opciones destacadas relacionadas con las imágenes.
De forma predeterminada, puede ver opciones como
- Proporción de imagen
- Animación al pasar el cursor
- Tamaño de la imagen
Etcétera.
Asegure la visibilidad del elemento de imagen destacado si está habilitado. Si agregó una imagen destacada a través del editor Clásico o Gutenberg y desactivó la imagen destacada en la configuración del tema, su sitio web no mostrará ninguna imagen destacada.
Dependiendo del tema que estés utilizando, las personalizaciones cambiarán. Sin embargo, la mayoría de los temas modernos de WordPress vienen con un panel dedicado; puede habilitar/deshabilitar funciones específicas del tema desde allí.
Si todavía tienes problemas con las imágenes destacadas de WordPress, continúa.
4. Regenerar miniaturas
Si recientemente cambió su tema de WordPress y las imágenes destacadas no funcionan bien, es por el tamaño de las imágenes. Los desarrolladores de temas de WordPress agregarán tamaños de imagen personalizados al tema, lo que funcionará bien con el diseño.
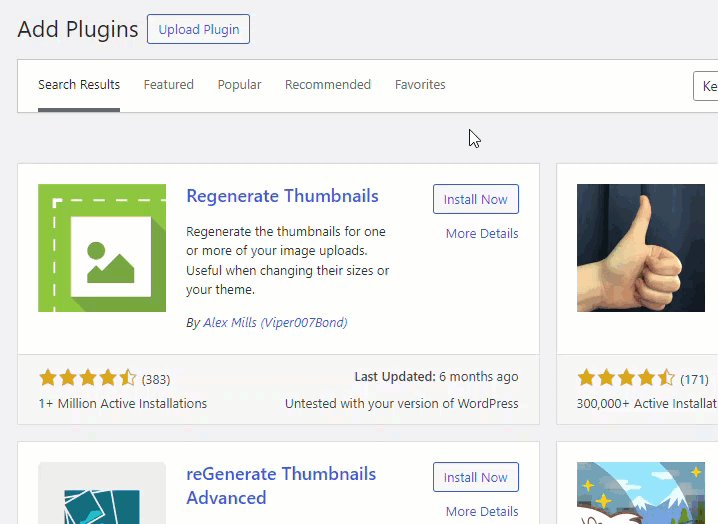
Si cambió su tema recientemente, debe regenerar los archivos de imagen para resolver el problema de la imagen. WordPress no tiene esta función de forma predeterminada y usaremos un complemento llamado Regenerar miniaturas.
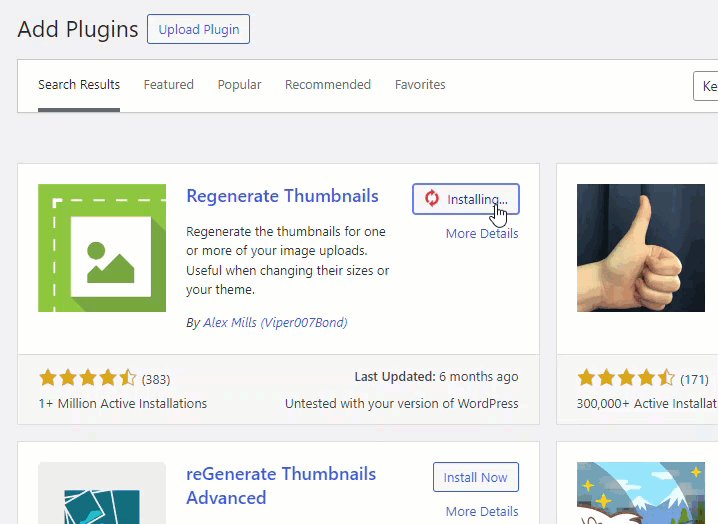
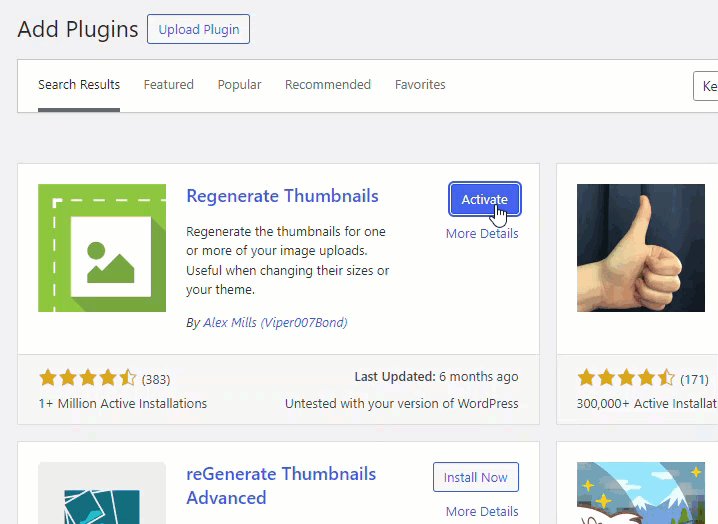
Primero, instale y active Regenerar miniaturas en su sitio web.
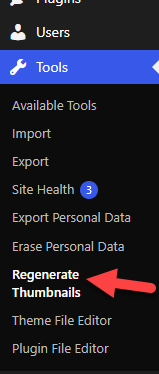
En las herramientas de WordPress, puede ver la configuración del complemento.
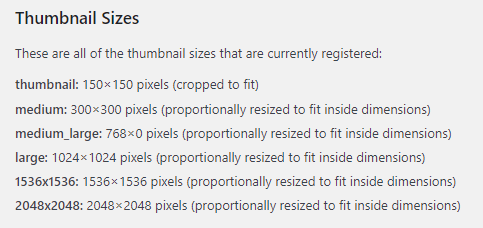
Allí podrá ver todos los tamaños de imágenes disponibles en su sitio web.
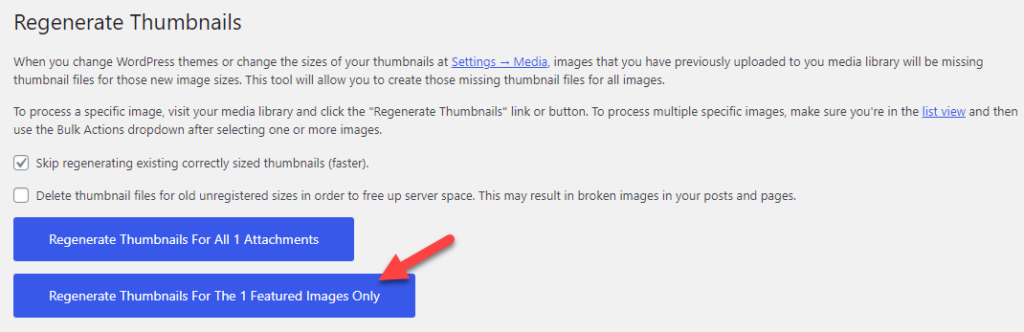
Todo lo que necesitas hacer es hacer clic en el regenerar imágenes destacadas botón.
Según el tamaño de su biblioteca multimedia, el proceso tardará unos minutos. Una vez que se completa el proceso, puede consultar el sitio web desde la interfaz. Si tiene problemas con el tamaño de la imagen destacada actual, use este código para agregar tamaños de imagen personalizados a la instalación de WordPress.
add_image_size( new-featured-image, 1200, 720); // Custom Featured Image Size
Debe modificar los valores y pegarlos al final del archivo funciones.php o un complemento específico del sitio como Code Snippets. Después de guardar el código, estará disponible un nuevo tamaño de imagen y podrá elegir el mismo para las imágenes destacadas.
Si el problema persiste, pase a la siguiente etapa. A continuación, le enseñaremos cómo aumentar el límite de memoria de WordPress y solucionar el problema de que la imagen destacada de WordPress no se carga.
5. Aumente el límite de memoria de WordPress
Cada sitio web de WordPress tiene un límite de memoria predefinido. Normalmente, su servidor web configura esto y el valor predeterminado sería 32MB o 128 megas. Actualizar el límite de memoria de WordPress es otra buena manera de resolver múltiples problemas.
Actualizar esto no provocará picos en el consumo de recursos ni inestabilidades. Para aumentar el límite de memoria de WordPress, debe copiar este código:
define( 'WP_MEMORY_LIMIT', '256M' );
Ahora, necesitas abrir el archivo wp-config.php. Puede acceder al archivador wp-config.php a través de un complemento de administrador de archivos dedicado o un cliente FTP como FileZilla.
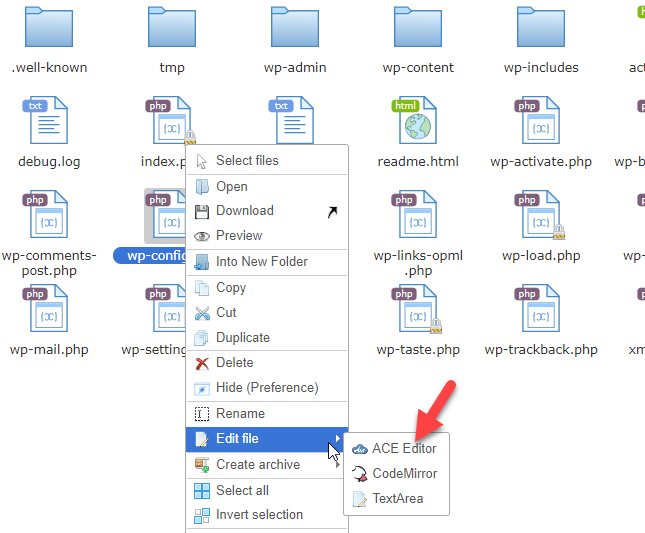
En este caso usaremos el Complemento Filester. Después de instalar y activar el complemento, busque el archivo wp-config.php. Ahora, haga clic derecho y elija la opción de editor de código.
Justo antes de que la línea diga /* Eso es todo, ¡deja de editar! Feliz publicación. */, pega el código. ¡Eso es todo! Guarda el archivo; ahora el límite de memoria de su sitio web es 256MB!
Algunas empresas de alojamiento de WordPress tendrán una opción dedicada en el panel de la cuenta para gestionar el límite de memoria. Si utiliza alguna empresa de alojamiento de WordPress administrada premium, busque la opción interna para aumentar el límite de memoria de WordPress.
Si necesita ayuda sobre la marcha, puede ponerse en contacto con el equipo de soporte del proveedor de alojamiento web.
6. Cambiar los permisos de usuario
Si tiene un blog de varios autores y los usuarios no ven la opción para cargar imágenes destacadas mientras escriben publicaciones de blog, se debe a un problema de permiso. Con un complemento llamado Editor de roles de usuariopuede personalizar los permisos.
Entonces, instale y active el complemento en su sitio web.
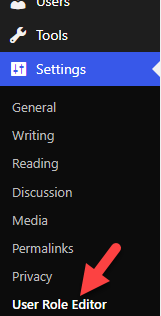
Después de la activación, puede ver la configuración del complemento en la configuración de WordPress.
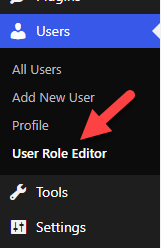
Puede hacerlo desde allí si necesita modificar algunas opciones. Una vez que haya hecho eso, vaya a Usuarios y Editor de funciones de usuario.
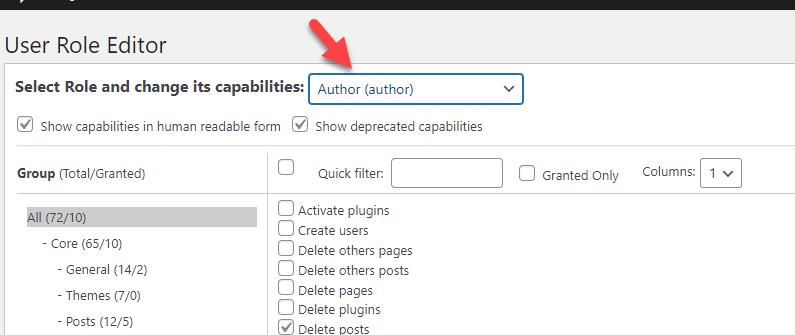
En el menú desplegable, puede elegir el rol de usuario.
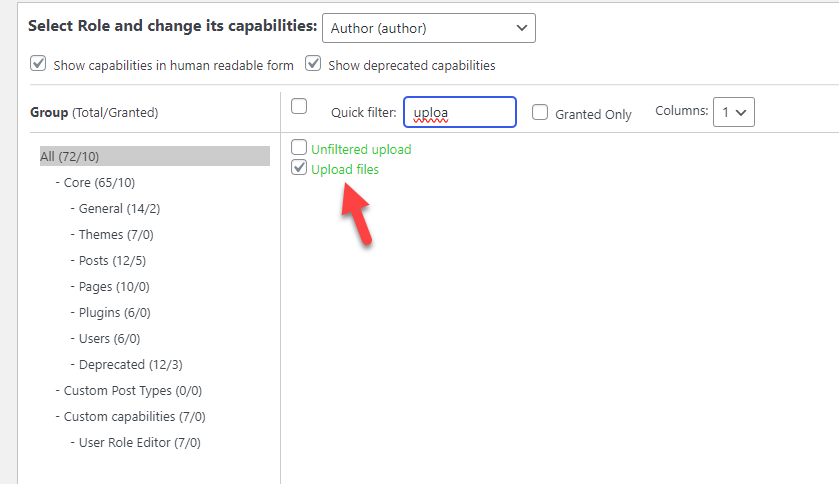
Ahora, asegúrese de que el permiso de carga de archivos esté habilitado para la función de usuario.
Guarde la configuración una vez que haya hecho eso. La siguiente sección mostrará cómo modificar el archivo funciones.php para agregar soporte para imágenes destacadas.
7. Modifique el archivo Functions.php
Si utiliza un tema de WordPress desarrollado a medida, primero debe agregar soporte para imágenes destacadas. De lo contrario, no verá el metacuadro de la imagen destacada en Gutenberg o en el Editor clásico.
Así es como puedes hacerlo.
Lo primero que debes hacer es copiar este código:
add_theme_support('post-thumbnails', array(
'post',
'page',
'custom-post-type-name',
)); Una vez que lo hayas copiado, pégalo en el archivo funciones.php del tema hijo o en un complemento de WordPress específico del sitio. Después de eso, puedes guardar el archivo.
De ahora en adelante, verás un metacuadro de imagen destacada en el editor. Si no puedes verlo, es por tu almacenamiento en caché. Puede borrar el caché de su sitio web y volver a verificarlo. A continuación, veamos cómo solucionar que la imagen destacada de WordPress no se cargue identificando el tema o el conflicto del complemento.
8. Encuentra conflictos de complementos/temas
Es posible que utilice varios complementos o códigos de terceros cuando ejecute un sitio web de WordPress o una tienda WooCommerce. A veces, estos Esto puede causar problemas de compatibilidad en su sitio web y hacer que sea necesario reparar el sitio web.
Si ha comenzado a experimentar el problema de que la imagen destacada no se carga después de instalar/actualizar un complemento o tema, significa que el tema o complemento actualizado está causando algunos problemas.
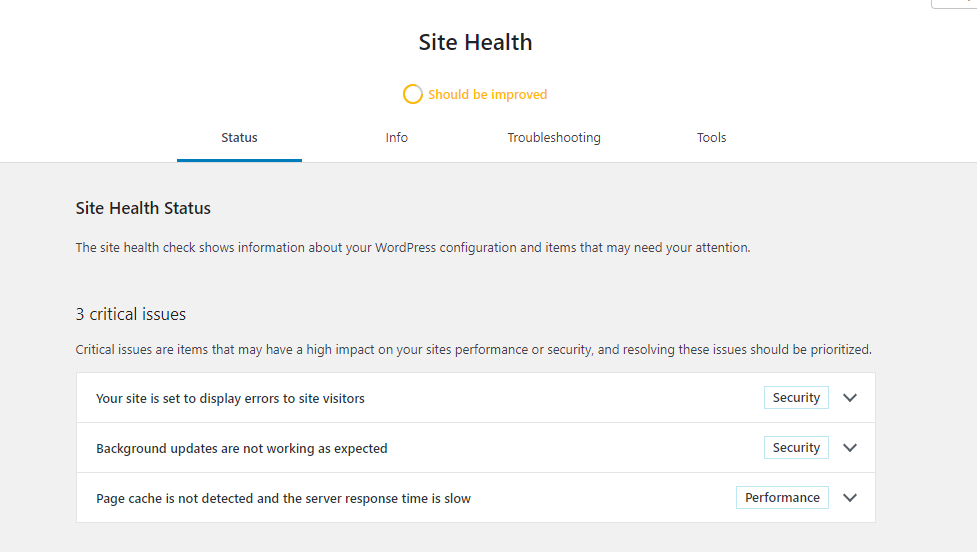
Un complemento llamado Comprobación de estado y solución de problemas está disponible para encontrar problemas relacionados. Puede instalar y activar este complemento si necesita ayuda para encontrar problemas relacionados con el sitio.
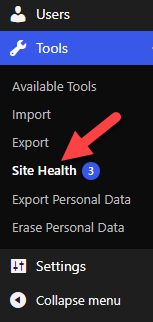
Después de la activación, puede ver la configuración del complemento en las herramientas de WordPress.
El complemento le mostrará todos los problemas que necesitan atención.
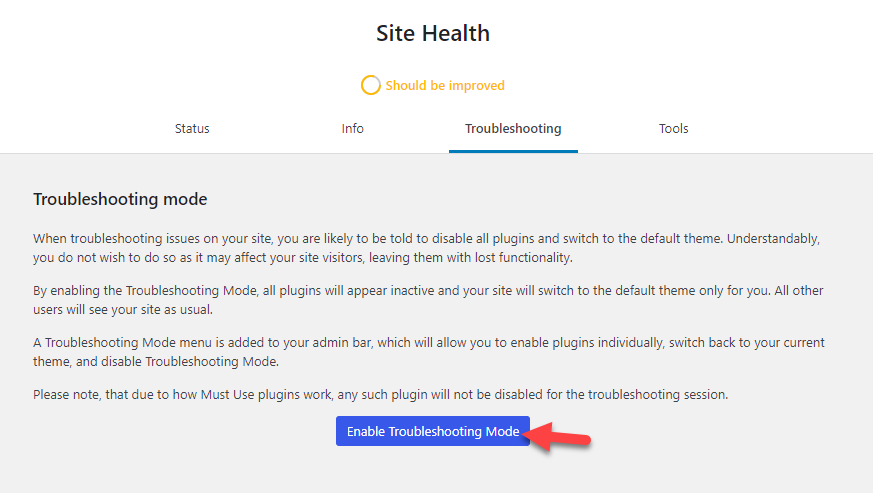
Puede solucionarlos y su sitio web comenzará a funcionar con normalidad. Si aún no puede encontrar el problema, habilite el modo de solución de problemas y comience a solucionar problemas en profundidad.
Por lo general, cualquiera de estos ocho métodos lo ayudará a solucionar el problema de que la imagen destacada de WordPress no se carga.
Cómo agregar una imagen destacada predeterminada en WordPress
Si necesitas utilizar una única imagen destacada para todos tus artículos, sigue leyendo esta sección. Le mostraremos cómo agregar una imagen destacada predeterminada en WordPress sin problemas.
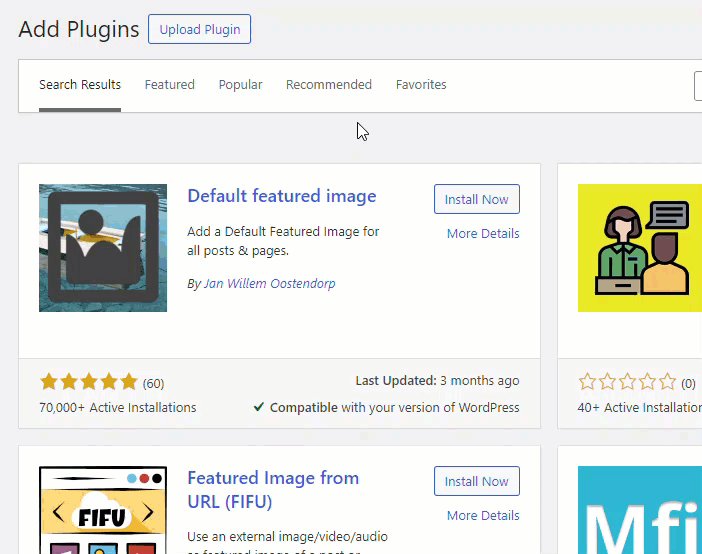
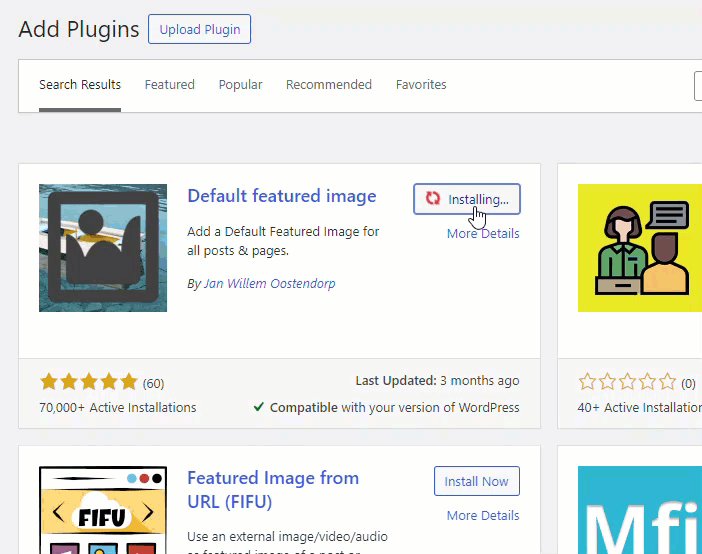
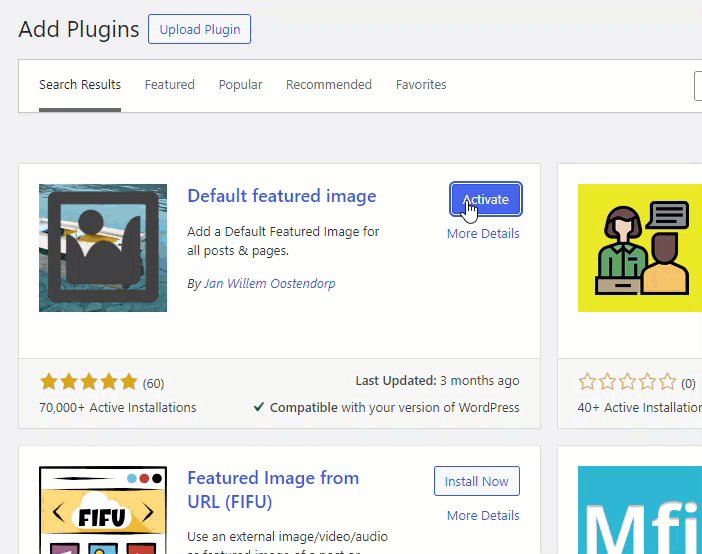
Para eso, usaremos un complemento llamado Imagen destacada predeterminada. Primero debe instalar y activar el complemento en su sitio web de WordPress o tienda WooCommerce.
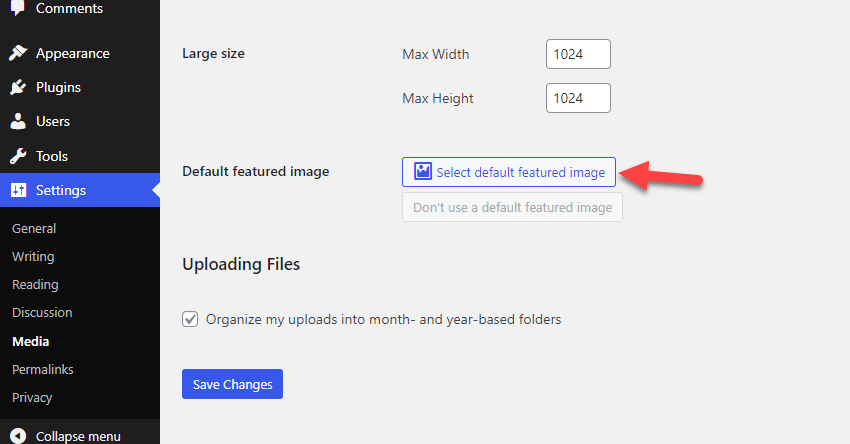
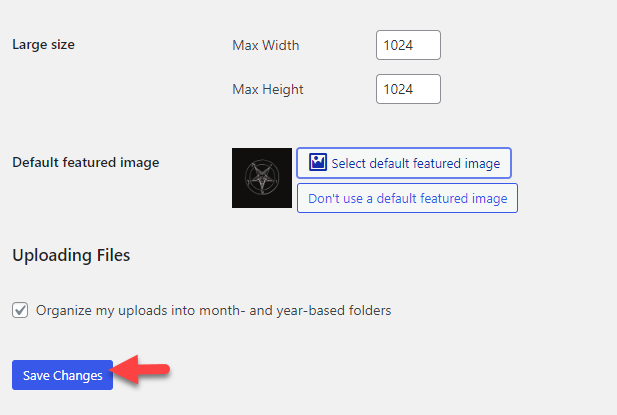
Ahora, abra la configuración de Medios, que puede ver en la configuración de WordPress.
Puede ver la opción para agregar una imagen destacada predeterminada para sus publicaciones.
Desde la biblioteca multimedia, puedes elegir una imagen que te guste. Una vez que hayas hecho eso, guarda los cambios.
¡Eso es todo! WordPress agregará la imagen destacada predeterminada cuando publique nuevas publicaciones de blog. Puedes anular manualmente la imagen cuando quieras. O si no necesita utilizar una imagen destacada predeterminada para sus publicaciones, haga clic en no utilices una imagen destacada predeterminada botón.
A continuación, veamos cómo editar en masa imágenes destacadas en WordPress.
Cómo editar en masa imágenes destacadas en WordPress
Si necesita la opción de editar imágenes destacadas de forma masiva, continúe leyendo. La edición masiva de imágenes destacadas será útil en múltiples situaciones. Por ejemplo, un complemento de edición masiva será útil si ha publicado cientos o miles de publicaciones de blog y necesita modificar la imagen destacada.
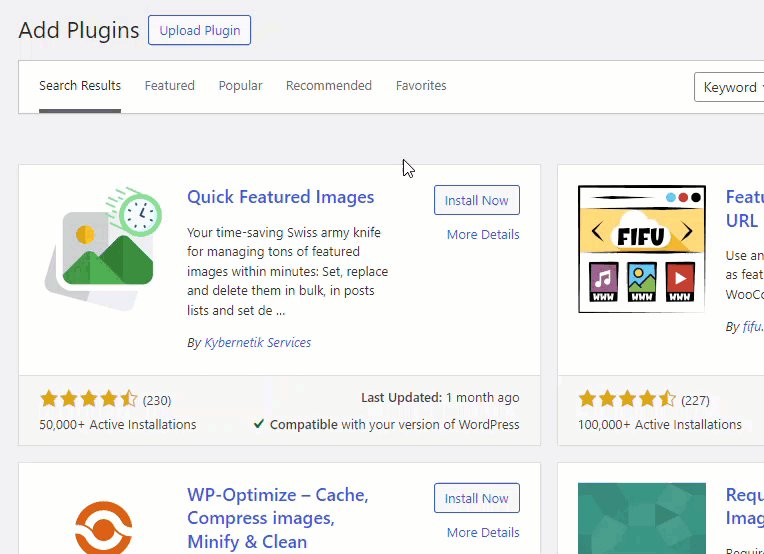
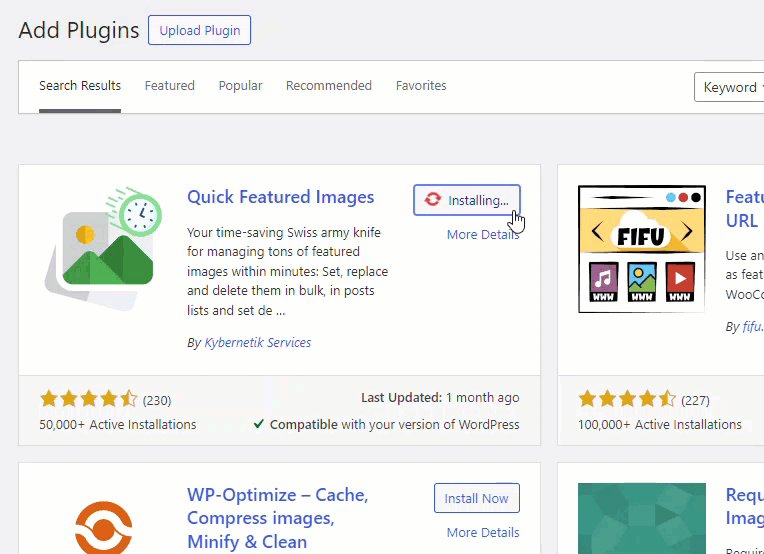
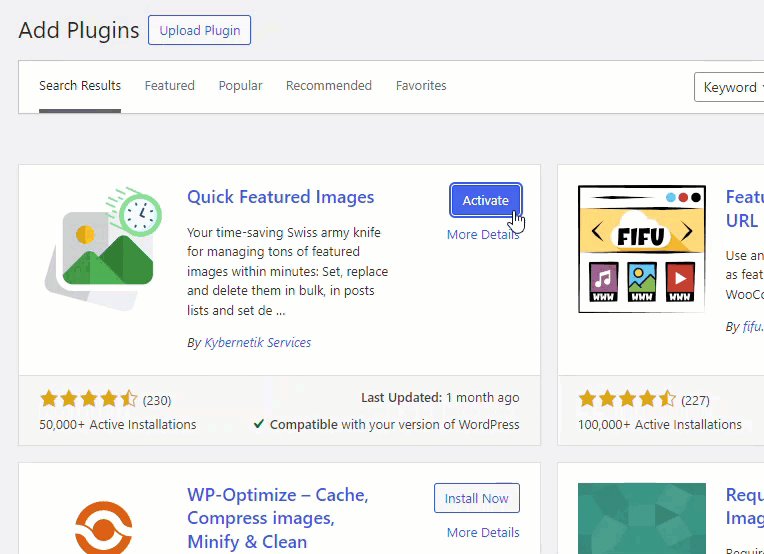
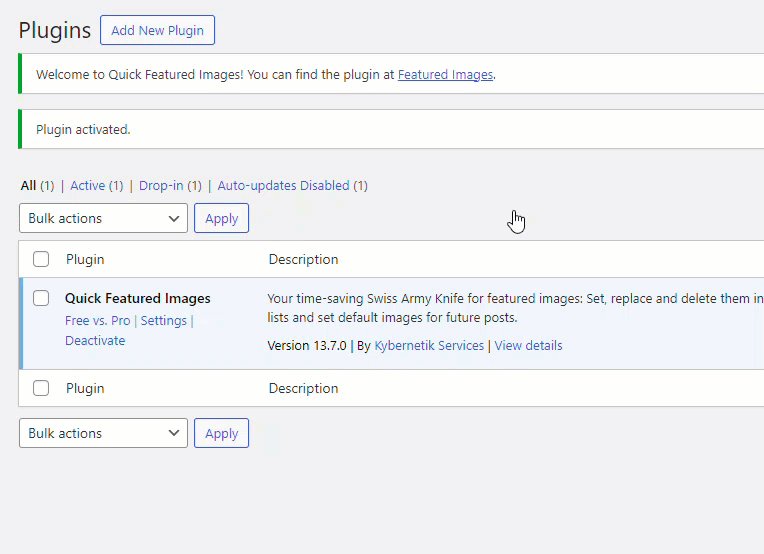
Dado que WordPress no tiene esta función de forma predeterminada, debes confiar en un complemento para esta tarea. Aquí usaremos Imágenes destacadas rápidas para edición masiva. Primero, instale y active el complemento en su sitio web.
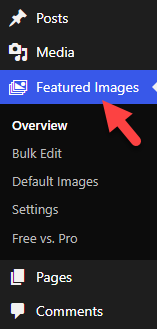
Después de una activación exitosa, podrá ver la configuración del complemento en el lado izquierdo.
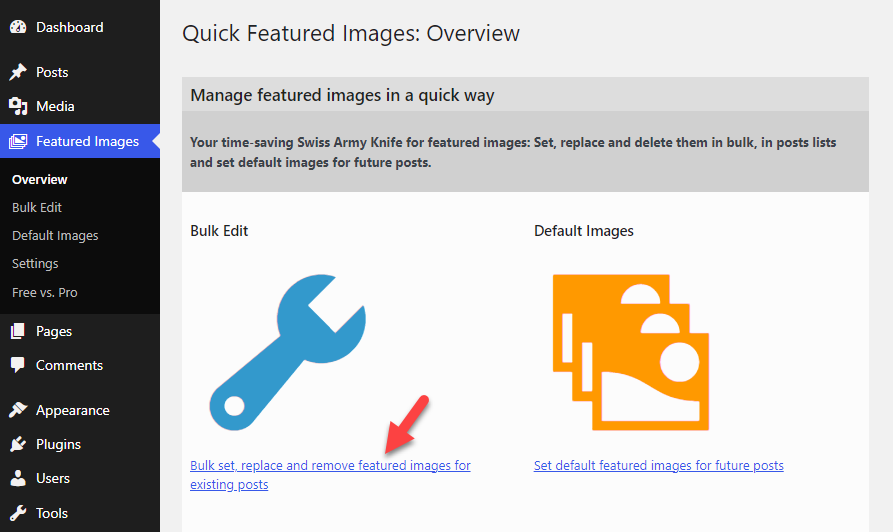
Ahora, elija la opción de edición masiva.
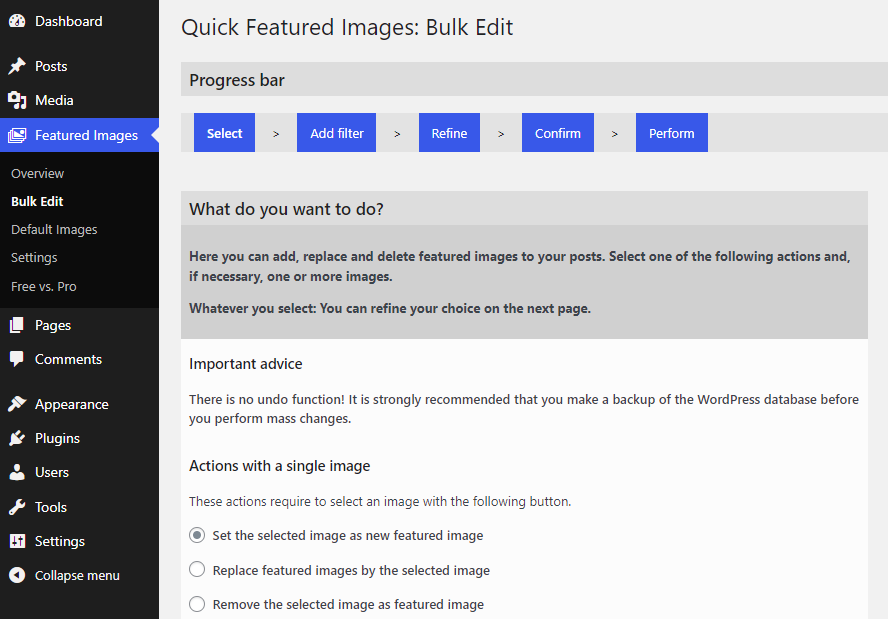
Serás redirigido al editor ahora.
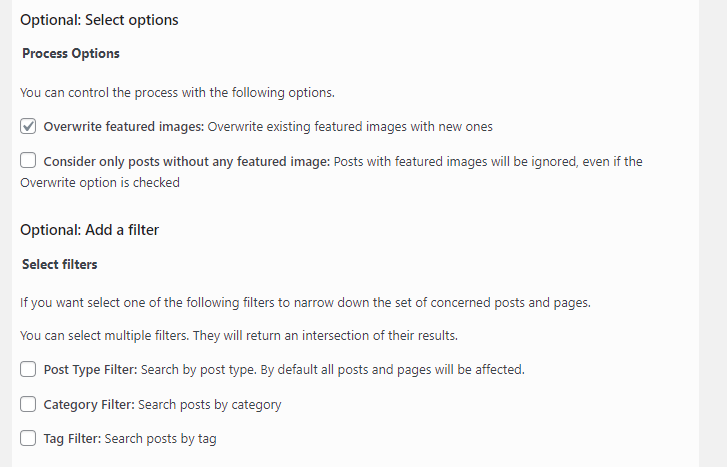
Como puede ver en la parte superior de la página, hay cinco cosas que debe hacer para realizar una edición masiva:
- Seleccione la imagen de la biblioteca multimedia.
- Agregue un filtro si es necesario
- Refinarlo
- Confirmar los cambios
- Comience a implementar los cambios
Desde la biblioteca multimedia, elija una imagen y vaya al siguiente paso. Allí verás opciones adicionales.
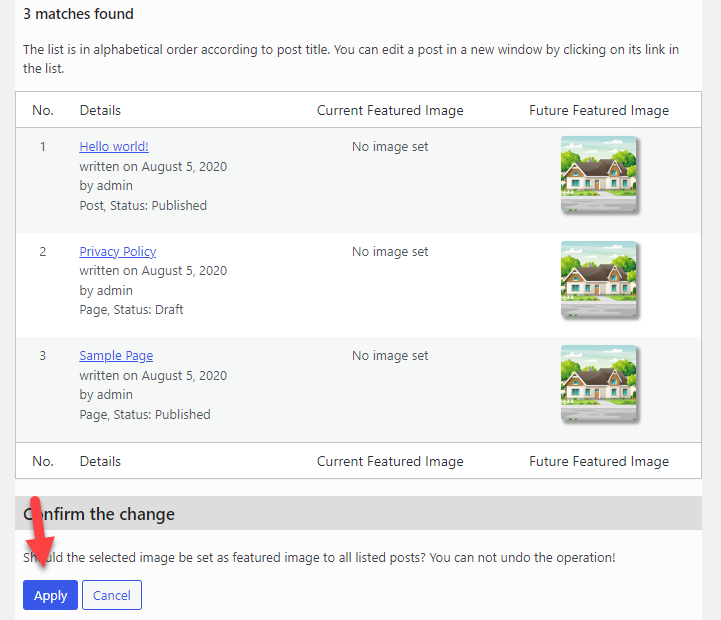
Seleccione las opciones adecuadas según sus preferencias. El complemento le mostrará todas las publicaciones/páginas de blog aplicables o tipos de publicaciones personalizadas con la nueva imagen destacada. Si está satisfecho con el resultado, aplique los cambios.
Puede realizar esta tarea con una sola imagen destacada o varias.
Ahora ya sabes cómo editar de forma masiva imágenes destacadas en WordPress. Como puede ver, hay muchos complementos disponibles para manejar imágenes destacadas en un sitio web. Veamos de cerca algunas de las opciones en la siguiente sección.
Bonificación: los mejores complementos de imágenes destacadas de WordPress que debes probar
Ahora, veamos de cerca los complementos de WordPress que puedes usar para manejar imágenes destacadas en tu tienda. En pocas palabras, los complementos son:
- Marca de agua de imagen
- Imagen destacada automática
- Imágenes destacadas rápidas
- Imagen destacada predeterminada
Veamos qué tiene para ofrecer cada complemento.
1. Marca de agua de imagen
Si tiene un problema con el robo de imágenes en su sitio web de WordPress o tienda WooCommerce, aquí tiene una solución simple. Con un complemento como Marca de agua de imagen, puede agregar marcas de agua personalizadas a sus imágenes y evitar que se roben imágenes. Puedes agregar una marca de agua a todas las imágenes recién cargadas o a las existentes, lo cual es muy conveniente.
Desde la configuración del complemento, tendrá la opción de eliminar la marca de agua de imágenes específicas. Entonces, según tus preferencias, puedes elegir qué imágenes necesitas proteger. El complemento también lo ayudará con la posición, el tamaño, la opacidad, etc. de la marca de agua. Otra característica que le encantará es la opción de desactivar el clic derecho en las imágenes. De esta manera, puede evitar descargas de imágenes no autorizadas.
Características
- Complemento ligero
- Elija la posición de la marca de agua
- control de opacidad
- Evitar hacer clic derecho en las imágenes.
- Listo para traducir
Precios
La marca de agua de imagen es una complemento gratuito de WordPress. Puedes descargarlo desde el Repositorio de complementos de WordPress.
2. Imagen destacada automática
Si está buscando un complemento potente para manejar sus imágenes destacadas, consulte Imagen destacada automática. Este complemento le permitirá buscar imágenes destacadas a través de Google, Pixabay o Unsplash. El complemento también funcionará bien con Gutenberg y complementos de creación de páginas como Elementor.
Por lo que no habrá ningún problema de compatibilidad. Puede generar imágenes destacadas para las publicaciones de su blog o tipos de publicaciones personalizadas según el título de la configuración. También hay una opción disponible para la generación de imágenes en masa. Por lo tanto, si ya ha publicado varios artículos en su blog, la generación masiva de imágenes destacadas le resultará útil.
Características
- Generar imagen destacada a partir del título
- Regenerar imágenes destacadas
- Generación de imágenes con funciones masivas
- Integración de plataformas de stock
- Compatible con la última versión de WordPress
Precios
La imagen destacada automáticamente es una complemento gratuito de WordPress. Si está interesado en la versión gratuita del complemento, puede obtenerla en el repositorio. Su complemento de versión premium te costará $55 (tarifa única) para la licencia básica.
3. Imágenes destacadas rápidas
Si necesita un complemento con opciones de configuración mínimas para manejar la imagen destacada, consulte Imagen destacada rápida. Esta herramienta le permite agregar o eliminar rápidamente imágenes destacadas en las publicaciones de su blog. La función de edición masiva disponible en la configuración del complemento es excelente.
Con esta función, puedes modificar cientos de imágenes destacadas sin problemas. Otra cosa notable de Quick Featured Images es la opción de traducción. El complemento está 100% listo para traducir y se puede utilizar en cualquier sitio web multilingüe.
Características
- Edición masiva de imágenes destacadas
- Fácil de usar
- Personalización de reglas personalizadas
- Selección de imagen destacada predeterminada
- Optimizar base de datos
Precios
Imágenes destacadas rápidas es una complemento gratuito de WordPress. Puede descargar la versión lite del complemento desde Repositorio de complementos de WordPress. Su versión premium empieza a 66€ al año.
4. Imagen destacada predeterminada
El último complemento que tenemos para usted es Imagen destacada predeterminada. Como su nombre lo indica, el complemento te ayudará a asignar una imagen destacada predeterminada para las publicaciones de tu blog. Desde la configuración de medios de WordPress, puede acceder a la configuración del complemento.
Allí verá la opción para elegir una imagen destacada predeterminada para el contenido. Tienes derecho a modificar la imagen predeterminada cuando lo necesites. El complemento también viene con un código liviano, por lo que no habrá ningún impacto en la velocidad del sitio web.
Características
- Ligero
- Fácil de configurar
- Modifica la imagen predeterminada según necesites
- Conecta y reproduce
Precios
La imagen destacada predeterminada es una complemento gratuito de WordPress. Puedes conseguirlo desde el repositorio de complementos.
Conclusión
Las imágenes destacadas son una de las cosas cruciales que debes considerar mientras manejas un blog o una tienda WooCommerce. Cuando un visitante de un sitio web visita páginas de archivo como blogs, archivos de categorías o productos, el tema mostrará la imagen destacada y el título del contenido.
Mayoría la gente elegirá publicaciones según lo buenas que sean las imágenes destacadas. Por lo tanto, si tiene un problema con la imagen destacada de WordPress que no se carga, debería intentar solucionarlo.
Como puede ver en este artículo, le hemos mostrado ocho métodos simples para resolver el problema de que la imagen destacada de WordPress no se carga. En resumen, primero debes comprueba si has asignado una imagen destacada. Si no puede encontrar la opción en el editor, habilítelo desde las opciones de pantalla.
Desactive todos los complementos de carga diferida y compruebe si el problema persiste. Tú también puedes verifique la configuración del tema disponible y apague todos los complementos para una prueba de compatibilidad. Supongamos que ha encontrado el problema, genial. No dude en regenerar las miniaturas y aumentar el límite de memoria de WordPress si no puedes abordarlo.
En la mayoría de los casos, esto solucionará el problema. También deberías comprobar los permisos de usuario y asegúrese de que la función de usuario específica tenga permisos de carga de archivos habilitados.
Estas opciones de solución de problemas lo ayudarán a solucionar el problema de que la imagen destacada de WordPress no se carga.